In this reactjs tutorial, we will discuss how to fix an error, error TS1192: Module has no default export.
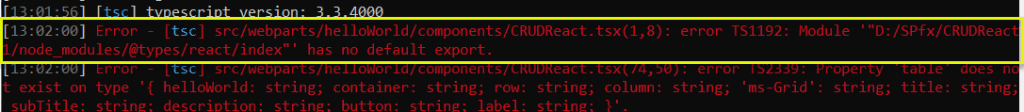
error TS1192: Module has no default export
The error comes while developing a SharePoint framework crud operations using react application. When I run the below command:
gulp buildIt displays an error like below:

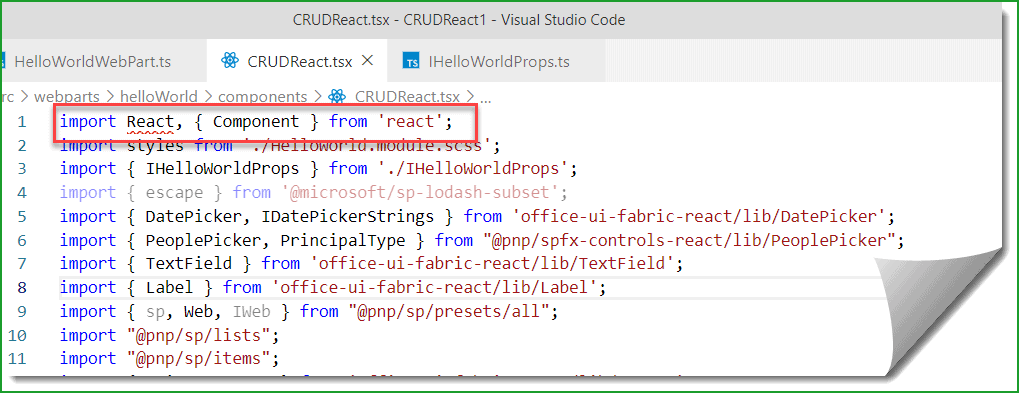
When I checked the code in the .tsx file, I saw the code like below:
import React, { Component } from 'react';
This line was creating the issue.
Then I modified the code like below:
import * as React from 'react';
export default class CRUDReact extends React.Component<IHelloWorldProps, IStates> {The other way you can also modify the code like the below:
import { React, Component } from 'react';If you will write the above code, the error will not appear.
I hope this tutorial helps you to learn how to fix error, error TS1192: Module has no default export.
You can follow the same approach to solve the below error:
- has no default export.vetur(1192)
- module has no default export.vetur(1192)
- module ‘”http”‘ has no default export.
- module dotenv has no default export
- module has no default export.ts(1192)
You may also like the following tutorials:
- cannot find module jquery spfx
- The term ‘Get-MsolUser’ is not recognized as the name of a cmdlet
- no gulpfile found error in spfx
- cannot reinitialise datatable
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com