In this spfx tutorial, I have explained how to fix the error ‘node of type ‘StartArray’ was read from the JSON reader when trying to read a value of a property; however, a ‘PrimitiveValue’ or ‘StartObject’ node was expected.’
A ‘PrimitiveValue’ or ‘StartObject’ node was expected
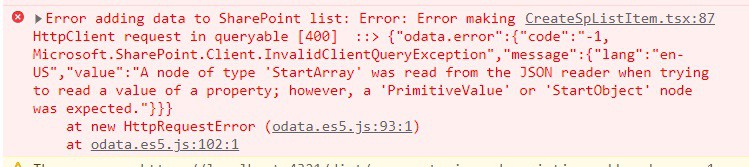
Recently, I was working on a SharePoint framework solution where I was inserting multiple values in a SharePoint list multi-select choice field column. While executing the code, I got the error “a ‘PrimitiveValue’ or ‘StartObject’ node was expected.”
The complete error looks like the below:

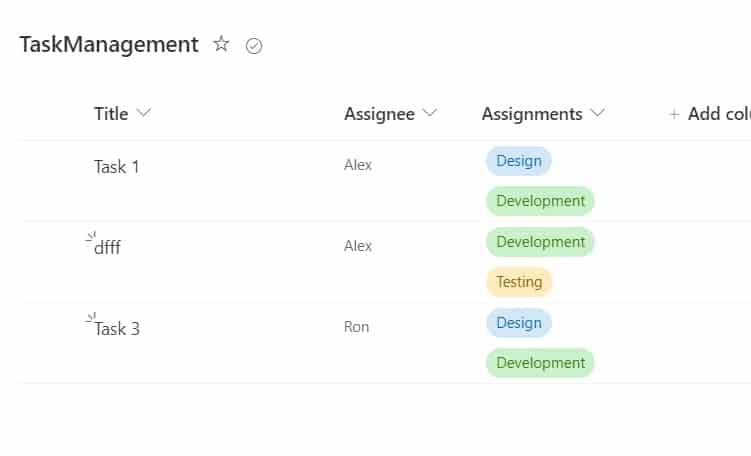
Here I was using the below SharePoint list ‘Task management’ to insert items.

In the above SharePoint list ‘TaskManagement’ contains three columns:
- Title(Single line of text)
- Assignee(Single line of text)
- Assignments (choice -mult selection enabled),
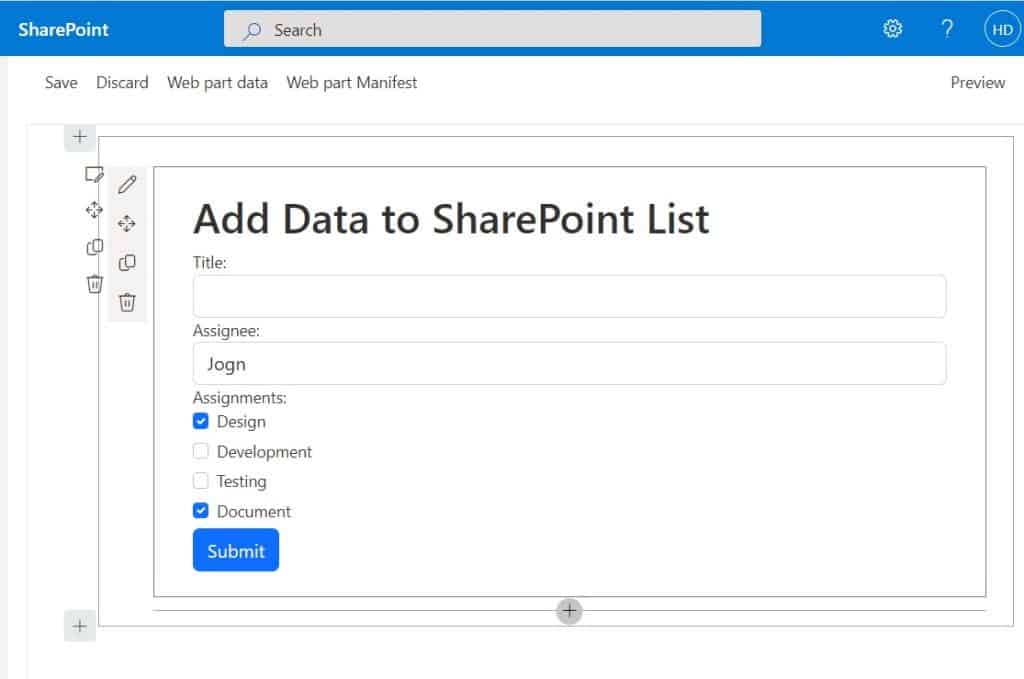
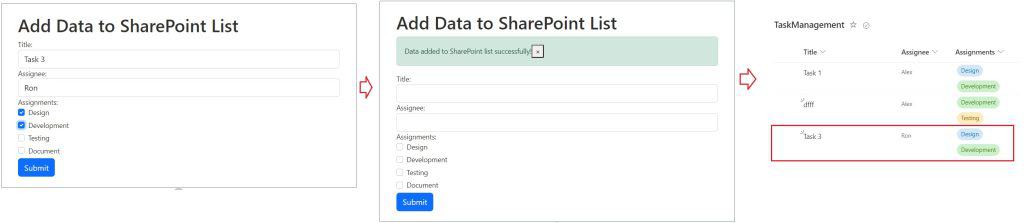
For this, I have created an spfx webpart solution ‘createSPListItem’, which contains these three fields like below.

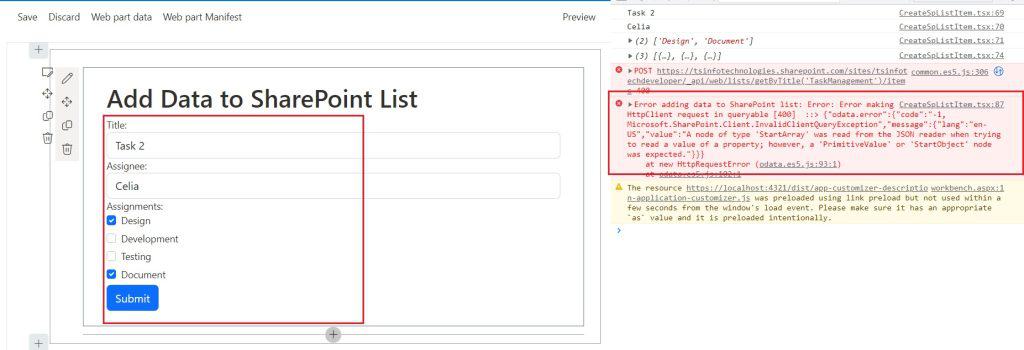
So here when we submit this form after filling it, we will get this error ‘a ‘PrimitiveValue’ or ‘StartObject’ node was expected.’ Because when we select multiple values in webpart, it comes as an array, but when we insert the value in the column of the SharePoint list, it is inserted as an array. But we need to insert the value as an object.

So the error is coming when we add the item to the SharePoint list column Assignments, this is the code:
private onSubmit = async (event: React.FormEvent<HTMLFormElement>): Promise<void> => {
event.preventDefault();
// Insert form data to SharePoint list
const { title, assignee, assignments } = this.state;
try {
console.log(title);
console.log(assignee);
console.log(assignments);
const list = await sp.web.lists.getByTitle('TaskManagement').items.get();
console.log(list);
await sp.web.lists.getByTitle('TaskManagement').items.add({
Title: title,
Assignee: assignee,
Assignments:assignments
});
this.setState({
title: '',
assignee: '',
assignments: [],
successMessage: 'Data added to SharePoint list successfully!',
});
} catch (error) {
console.error('Error adding data to SharePoint list:', error);
}
};To solve this error, we just need to insert the Assignments value as an object and the error will vanished. Also you can insert the value, to the SharePoint list.
private onSubmit = async (event: React.FormEvent<HTMLFormElement>): Promise<void> => {
event.preventDefault();
// Insert form data to SharePoint list
const { title, assignee, assignments } = this.state;
try {
console.log(title);
console.log(assignee);
console.log(assignments);
const list = await sp.web.lists.getByTitle('TaskManagement').items.get();
console.log(list);
await sp.web.lists.getByTitle('TaskManagement').items.add({
Title: title,
Assignee: assignee,
Assignments:{results:assignments}
});
this.setState({
title: '',
assignee: '',
assignments: [],
successMessage: 'Data added to SharePoint list successfully!',
});
} catch (error) {
console.error('Error adding data to SharePoint list:', error);
}
};
When we fill out the form and click on submit button, the data is inserted to the SharePoint list successfully.

This is how we can resolve the error “a ‘startobject’ node or ‘primitivevalue’ node with null value was expected” by passing the object to a multi-selected choice column in the SharePoint list.
Conclusion
In this spfx tutorial, we saw how to resolve the error ‘a ‘PrimitiveValue’ or ‘StartObject’ node was expected.’
- a ‘primitive value’ node was expected
- a ‘startobject’ node or ‘primitivevalue’ node with null value was expected
- an unexpected ‘startobject’ node was found for property named
You may also like the following spfx tutorials:
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com