In this Power Automate tutorial, we will see how to create a word document from Html using Power Automate.
For this, we will create a Manual trigger flow and we will create a Word file from HTML using Power Automate. To do this we will use 3rd party action i.e. Populate the Word document from Encodian, which we will use to insert html data to word file.

To use this action from Encodian, we need API Key, you will get this by filling out the form to set up the free trial. When you will add the action to the flow, use the API Key and configure it.
How to create word document from HTML using Power Automate
Here we will see how to create word document from Html using Power Automate Instant cloud flow.
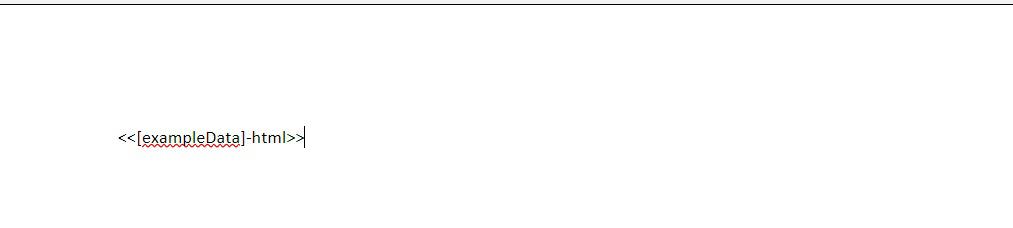
Before we will start creating the flow, you must make sure that you have the API Key. And create the below template word file in SharePoint Library. Which contains the below content.
<<[exampleData]-html>>
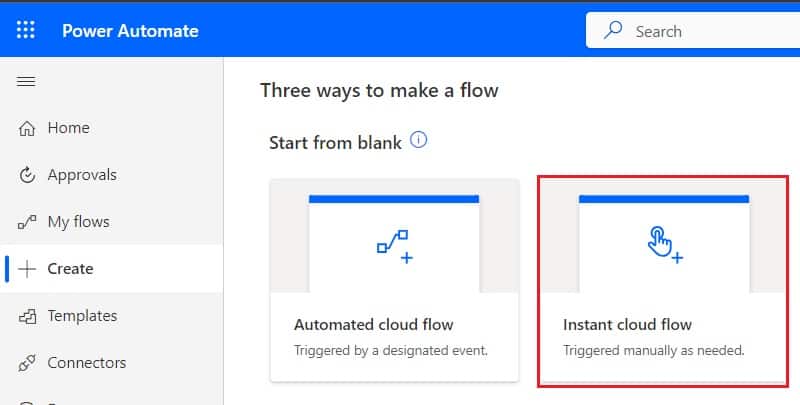
Step 1: Login to Power Automate, click on +Create icon -> select Instant Cloud Flow.

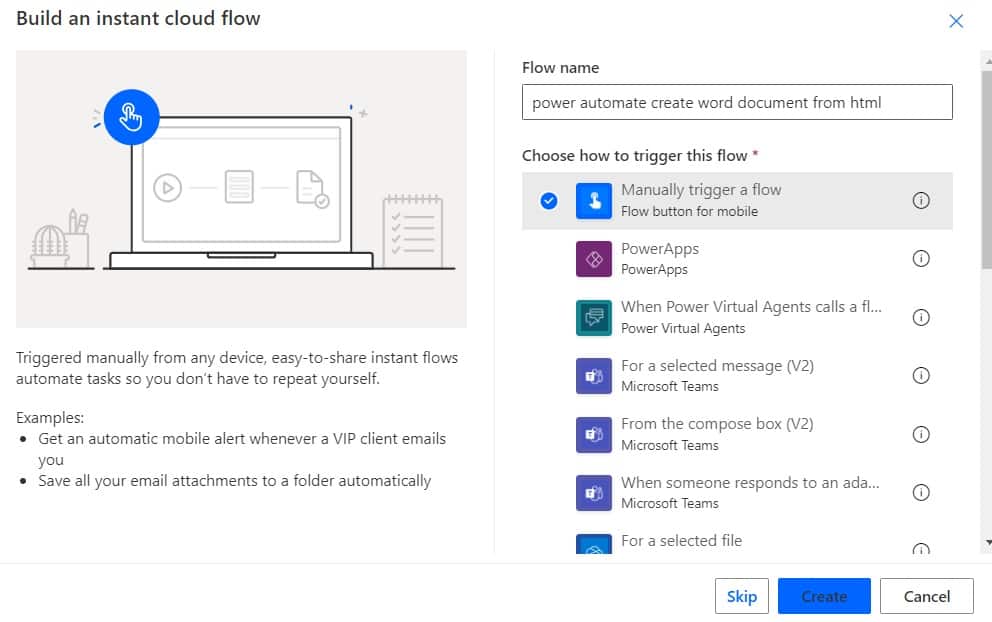
Then Provide the flow name and select the Manually trigger a flow. Then click on Create.

Now, you can see the Manually trigger a flow is added to the flow page.

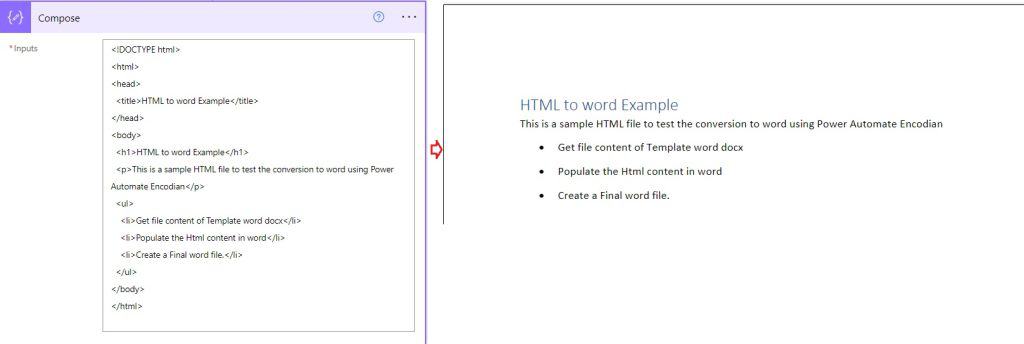
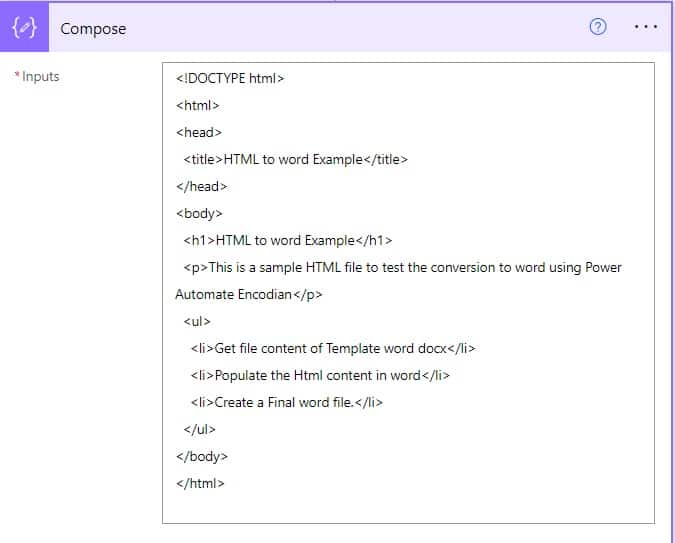
Step 2: Next click on the +New step -> select Compose action. Then provide the below information.
- Inputs: Provide the below HTML code.
<!DOCTYPE html>
<html>
<head>
<title>HTML to word Example</title>
</head>
<body>
<h1>HTML to word Example</h1>
<p>This is a sample HTML file to test the conversion to word using Power Automate Encodian</p>
<ul>
<li>Get file content of Template word docx</li>
<li>Populate the Html content in word</li>
<li>Create a Final word file.</li>
</ul>
</body>
</html>

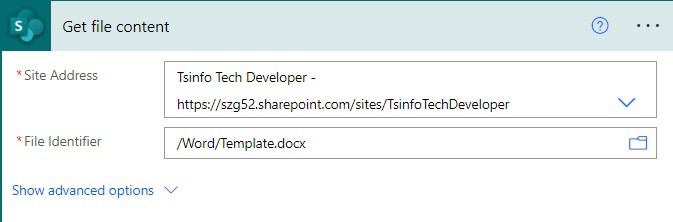
Step 3: Now we get file content from Template word document, so click on the +New step -> select Get file content action. Then provide the below information:
- Site address: Select or Provide the SharePoint site address.
- File Identifier: Provide the file path.

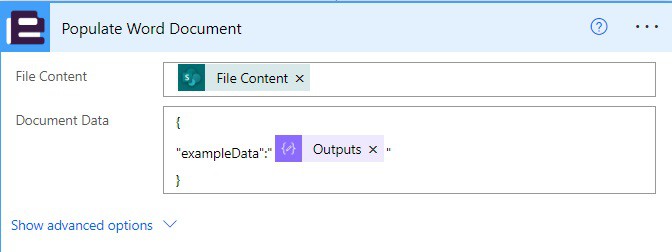
Step 4: Next we will insert Html data in Word file, so, click on the +New step -> select Populate Word document action from Encodian. Then provide the below information:
- File content: Select output from dynamic content.
- Document data: Provide the below data.
{
"exampleData":"@{outputs('Compose')}"
}
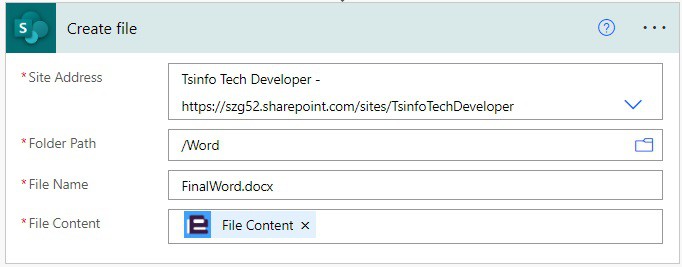
Step 5: Now we will create a final word file, so, click on the +New step -> select Create File action.
Then provide the below information:
- Site address: Select or provide SharePoint site address
- Folder path:Provide the folder path
- File name: Provide the file name
- File content: Provide the file content from dynamic content.

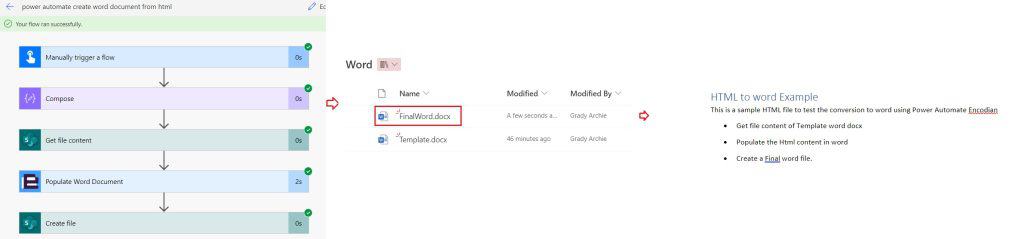
Step 6: To test the flow click on Test icon, click on the Test icon-> select Manually -> click on Test -> configure the action with connectors, then click on Run flow -> Then click on Done.
Now you can see your flow ran successfully. You can see a new file created in the SharePoint folder contains the content like below.

Conclusion
In this Power Automate tutorial, we saw how to create a word file from HTML using Power Automate.
You may also like:
- How to format a number as currency in Power Automate?
- Get and Delete a SharePoint list view using Power Automate
- Power Automate delete emails older than
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com