Are you facing any difficulties in adding attachments in Power Apps gallery control? No need to worry! You can follow this Power Apps tutorial to learn how to add attachments in Power Apps gallery with a simple example.
Add Attachments in Power Apps Gallery
Many of the PowerApps users may have to consider whether there is any way to use the Attachment control in a PowerApps Gallery control.
Unfortunately, there is no such way where we can add an attachment to the gallery control directly. But there is an alternative solution: we can prefer an “InVisible Power Apps Form” to add an attachment to the gallery.
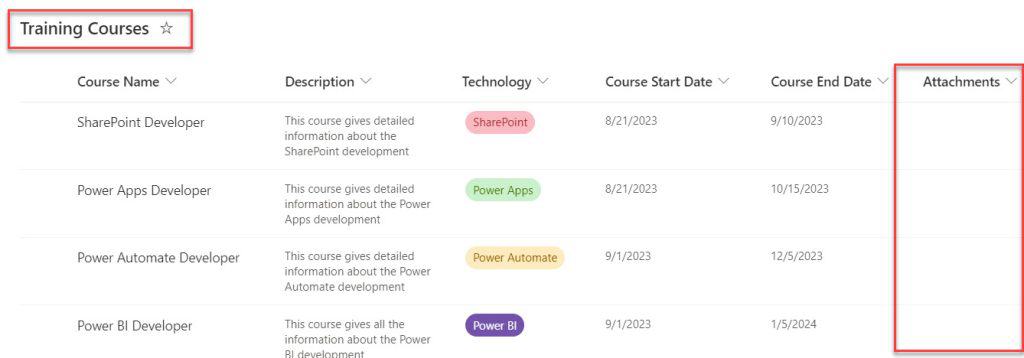
Let’s take a simple scenario: I have a SharePoint Online list, i.e., [Training Courses]. Inside this list, I have added different columns, including a default Attachments column, as in the screenshot below.

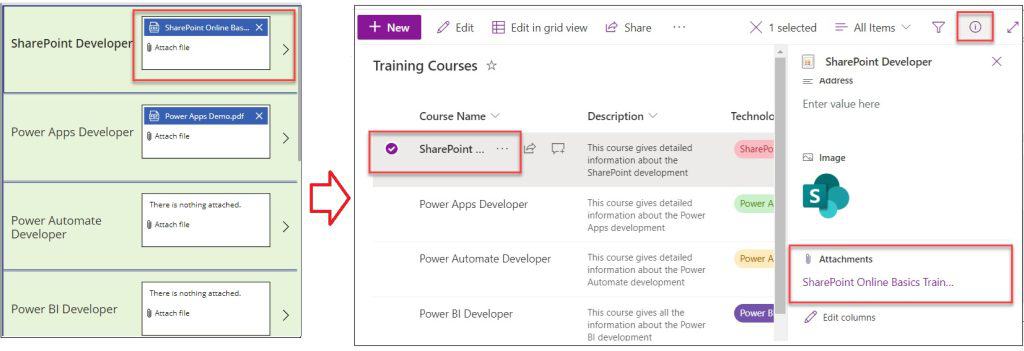
Now, I would like to save the Power Apps gallery attachments in a SharePoint list (in the Attachments column), as shown below.

To work around this, follow the below-mentioned steps. Such as:
Step-1:
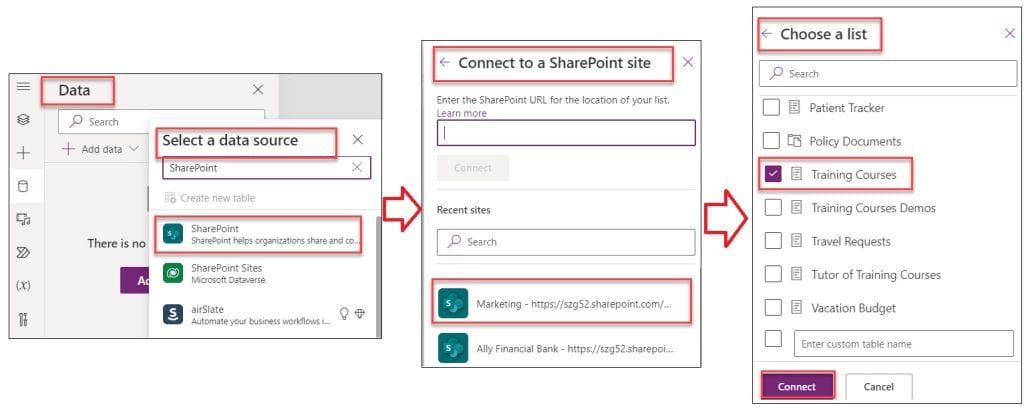
- Create a Blank canvas app and connect it to the respective SharePoint list [Data -> Select a data source -> Connect to a SharePoint site -> Choose a list -> Connect] like below.

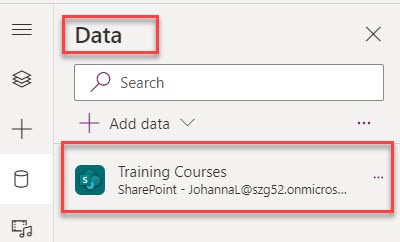
- Once it is connected to the Power Apps, the SharePoint list will appear under the Data section, as shown below.

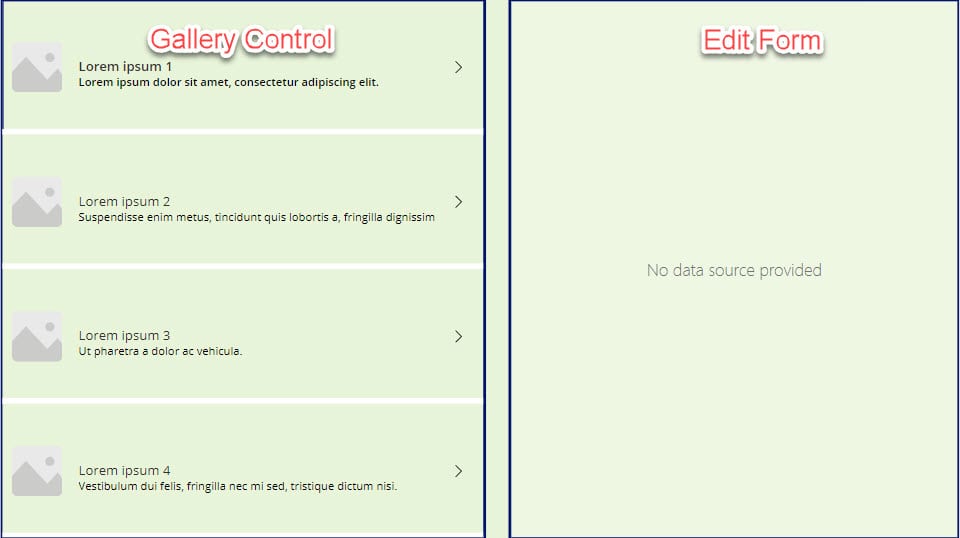
- Then, on the Power Apps Screen -> Insert a Gallery control and an Edit form side by side (like the below screenshot).

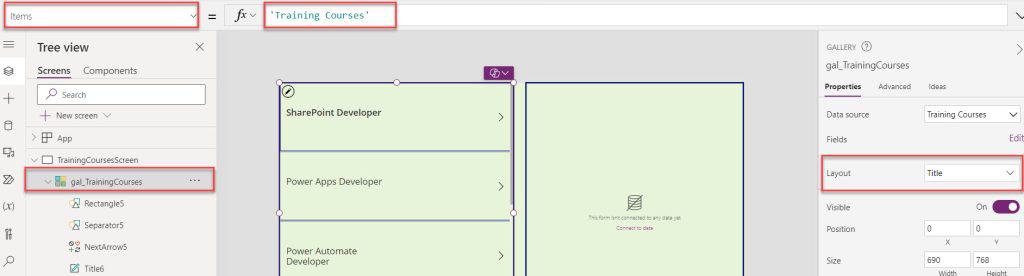
- Select the Gallery control [gal_TrainingCourses], set its Items property, and change Layout to “Title.”
Items = 'Training Courses'Where,
‘Training Courses’ = SharePoint Online List

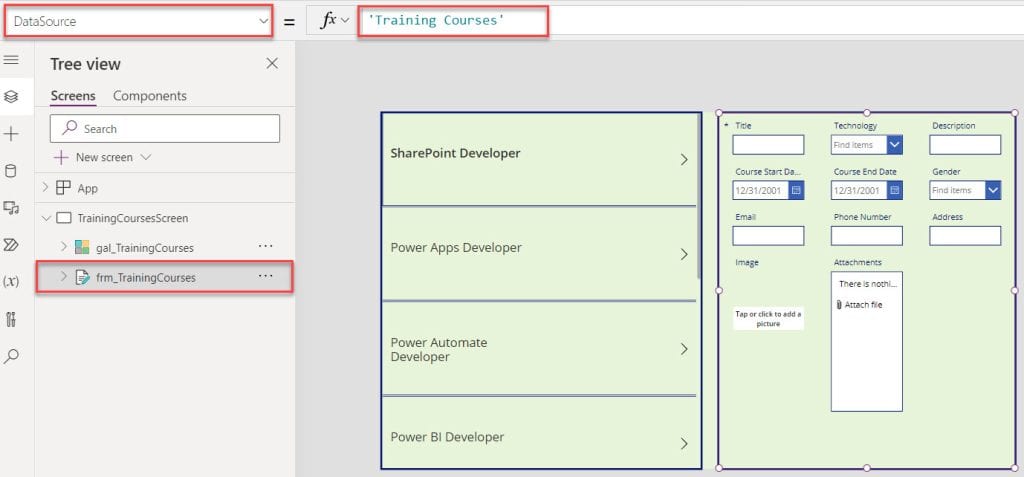
- Also, select the Edit form [frm_TrainingCourses] and set its DataSource property as:
DataSource = 'Training Courses'
Step-2:
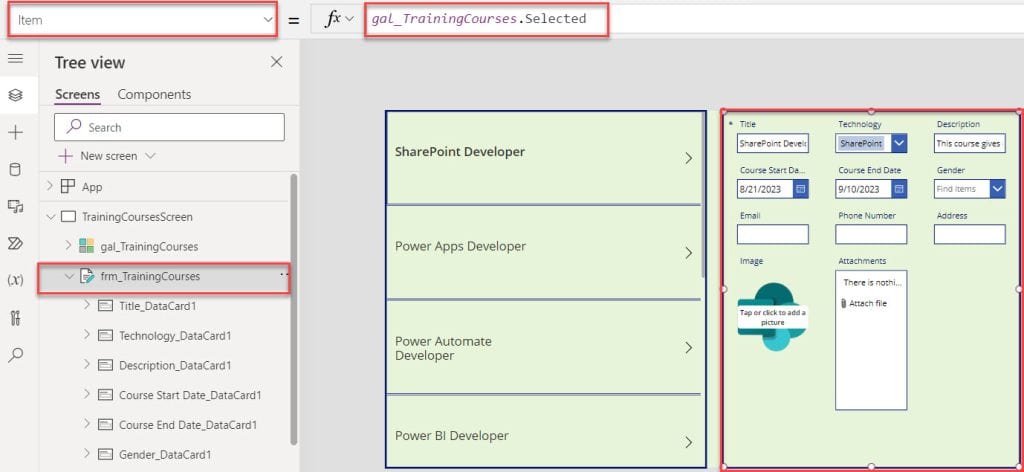
- Now, select the Edit form and set its Items property to the code below.
Items = gal_TrainingCourses.SelectedWhere,
gal_TrainingCourses = Power Apps gallery control name
- Once you apply the code, you can see the gallery-selected record in the edit form like below.

Step-3:
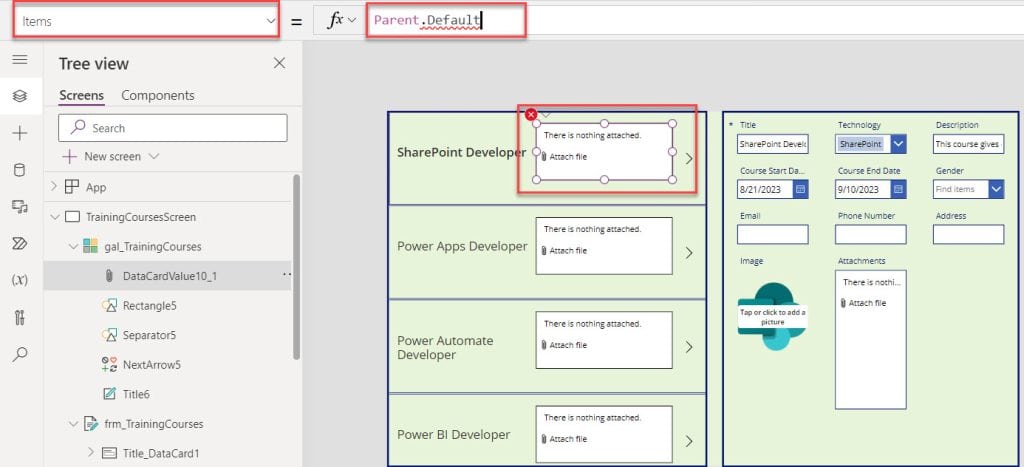
- Next, unlock the Attachment Data card from the Edit form. Copy the Attachment control and paste (ctrl+v) it into the gallery (in the first section).
- Once you paste the attachment control, automatically, it will add to each record of the gallery with an error on the Items property [Parent.Default]

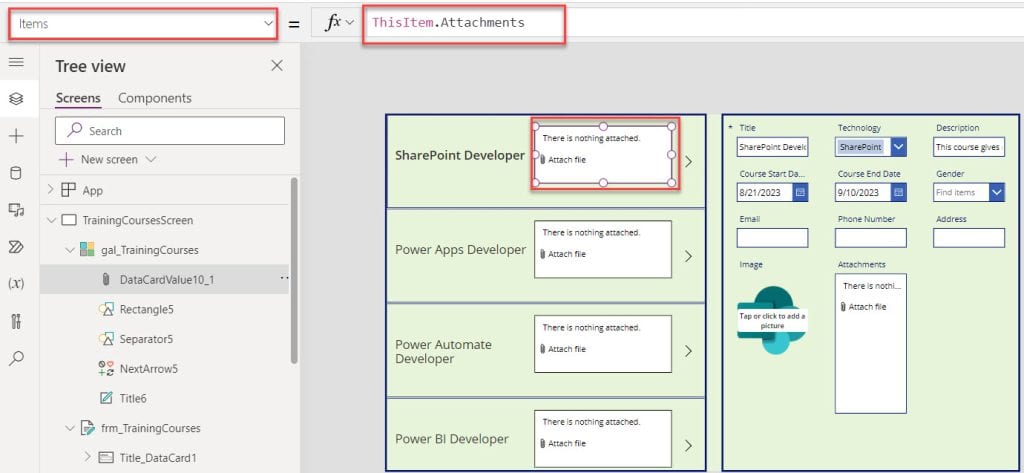
- To resolve this issue, select the attachment control from the gallery and apply the below code on its Items property:
Items = ThisItem.Attachments
Step-4:
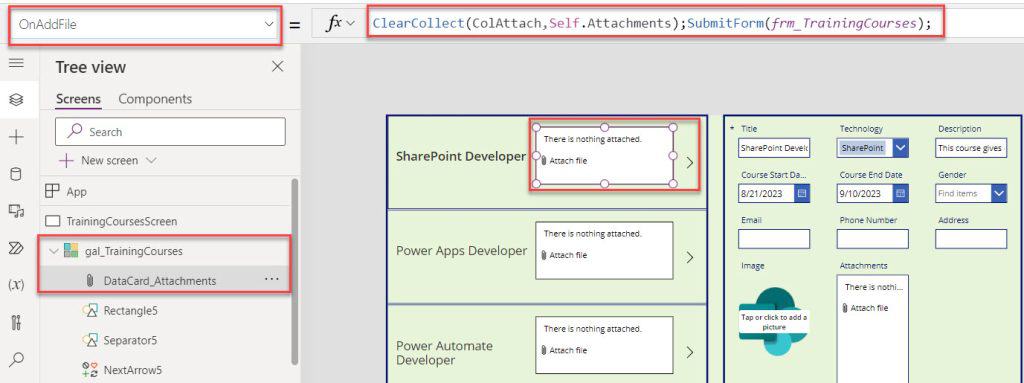
- Select the OnAddFile property of the gallery attachment control and write the below code:
OnAddFile = ClearCollect(
ColAttach,
Self.Attachments
);
SubmitForm(frm_TrainingCourses);Where,
- ColAttach = Power Apps Collection Name
- frm_TrainingCourses = Power Apps Edit Form Name

Step-5:
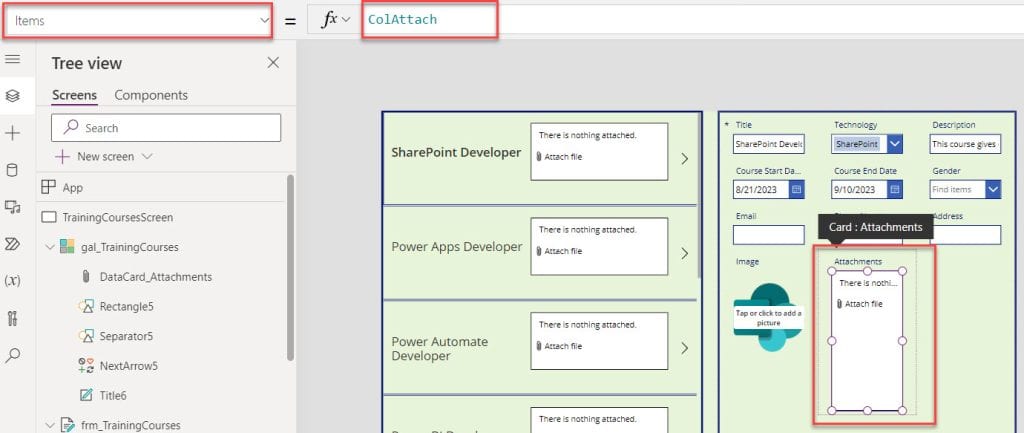
- Select the Attachment control from the Edit form and set the below code on its Items property as:
Items = ColAttach
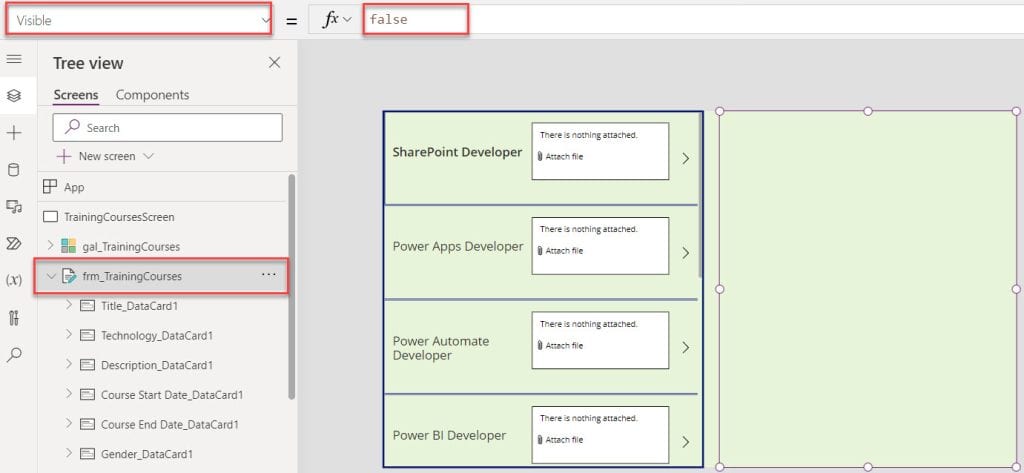
- At last, Set the Edit Form’s Visible property to false.

Step-6:
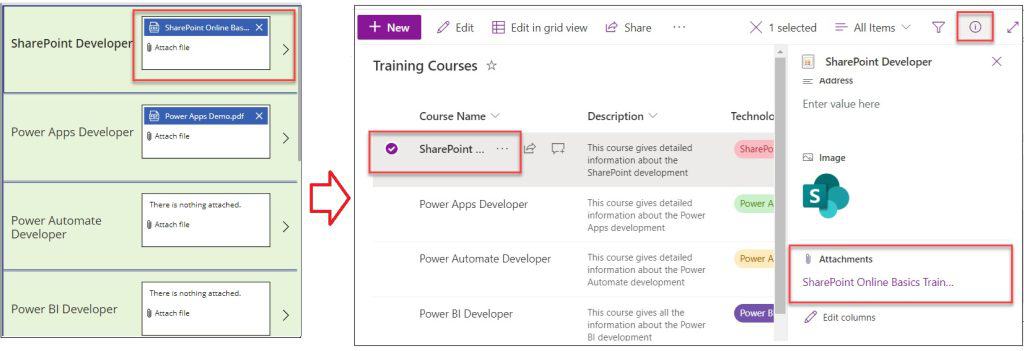
- Once your app is ready, Save, Publish, and Preview the app. Once you add Attach some file(s) in the gallery item(s), it will added to the SharePoint list Attachments column [Select specific item -> Go to Details Pane] as in the screenshot below.

This is how to work with the PowerApps gallery attachments.
Conclusion
It’s important to note that adding an attachment directly to the gallery control isn’t possible. However, there’s an alternative solution we can use. By implementing an “Invisible Power Apps Form,” we can add attachments to the gallery.
In this Power Apps tutorial, I have explained how to add attachments to a Power Apps Gallery step by step.
You may also like:
- How to Sort Power Apps Gallery By Month
- Select Multiple Items in Power Apps Gallery Control
- Add New Row in Power Apps Gallery Control
- How to Sort Gallery by Person Column in Power Apps?
- How to Sort Power Apps Gallery Alphabetically?
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com