This Power Apps tutorial explains everything related to Power Apps Gallery Control with, most important, 20 real scenarios.
Power Apps Gallery Control
The Microsoft Power Apps platform includes a “Power Apps Gallery Control” functionality that enables users to visually display a group (or list) of items, such as a set of records from a data source.
It can display data from sources like SharePoint, SQL, or other data connectors, similar to a dynamic list or grid.
The following are a few benefits of Power Apps Gallery Control:
- What it Displays: The Gallery Control can display several items from a data source, including lists of individuals or items, images, and other objects.
- Layouts: The control offers some layout options (including Vertical, Horizontal, and Flexible height), allowing you to customize how your items appear and are arranged.
- Customizable: You may modify the look of each gallery item, alter its size, alter how text or images are displayed, and more.
- Interactive: Gallery items may be made clickable so visitors may pick, edit, or do other actions.
- Bind to Data: You can show data directly from databases, cloud platforms, or other services by connecting Gallery Control to different data sources.
Set up SharePoint Lists
To work with this Power Apps Gallery Control, I have used two Custom SharePoint Lists i.e.
- Car Rental Services
- Car Gears
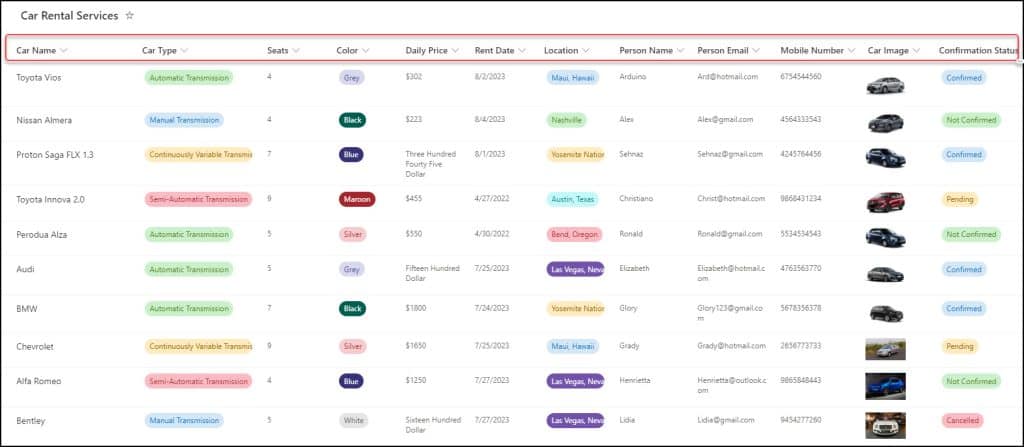
Car Rental Services
This SharePoint List contains the many below columns with various data types. Such as:
| Columns | Data types |
|---|---|
| Car Name | Single line of text (By default, its Title Column) |
| Car Type | Choice (Automatic Transmission, Manual Transmission, Semi-Automatic Transmission, Continuously Variable Transmission) |
| Seats | Number |
| Color | Choice (White, Black, Grey, Silver, Blue, Maroon) |
| Daily Price | Single line of text |
| Rent Date | Date and time |
| Location | Choice (Maui Hawaii, Nashville, Yosemite National Park, Bend Oregon, Las Vegas Nevada, Austin Texas, Orlando Florida) |
| Person Name | Single line of text |
| Person Email | Single line of text |
| Mobile Number | Number |
| Car Image | Image |
| Confirmation Status | Choice (Confirmed, Not Confirmed, Pending, Cancelled) |
Refer to the image below:

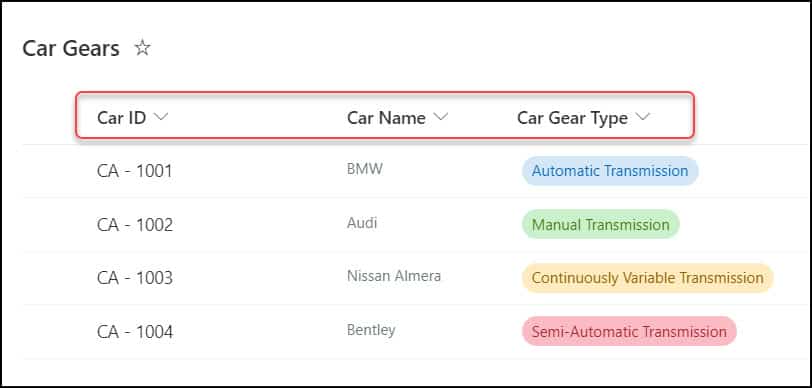
Car Gears
This SharePoint List Contains only three columns i.e.
| Columns | Data types |
|---|---|
| Car ID | Single line of text (By default, it’s a Title Column) |
| Car Name | Lookup Column |
| Car Gear Type | Choice (Automatic Transmission, Manual Transmission, Semi-Automatic Transmission, Continuously Variable Transmission) |
Refer to the image below:

The above SharePoint List is only used for the 6th example, i.e., Power Apps Gallery Filter By another gallery, and for the 9th example, i.e., Power Apps Gallery Group By Lookup column. [Refer to the below table]
Power Apps Gallery Control Examples
In this Power Apps article and the solution package, a user will learn about 20 actual use cases of Power Apps Gallery Control, such as:
| Power Apps Gallery Examples | Descriptions | Images |
|---|---|---|
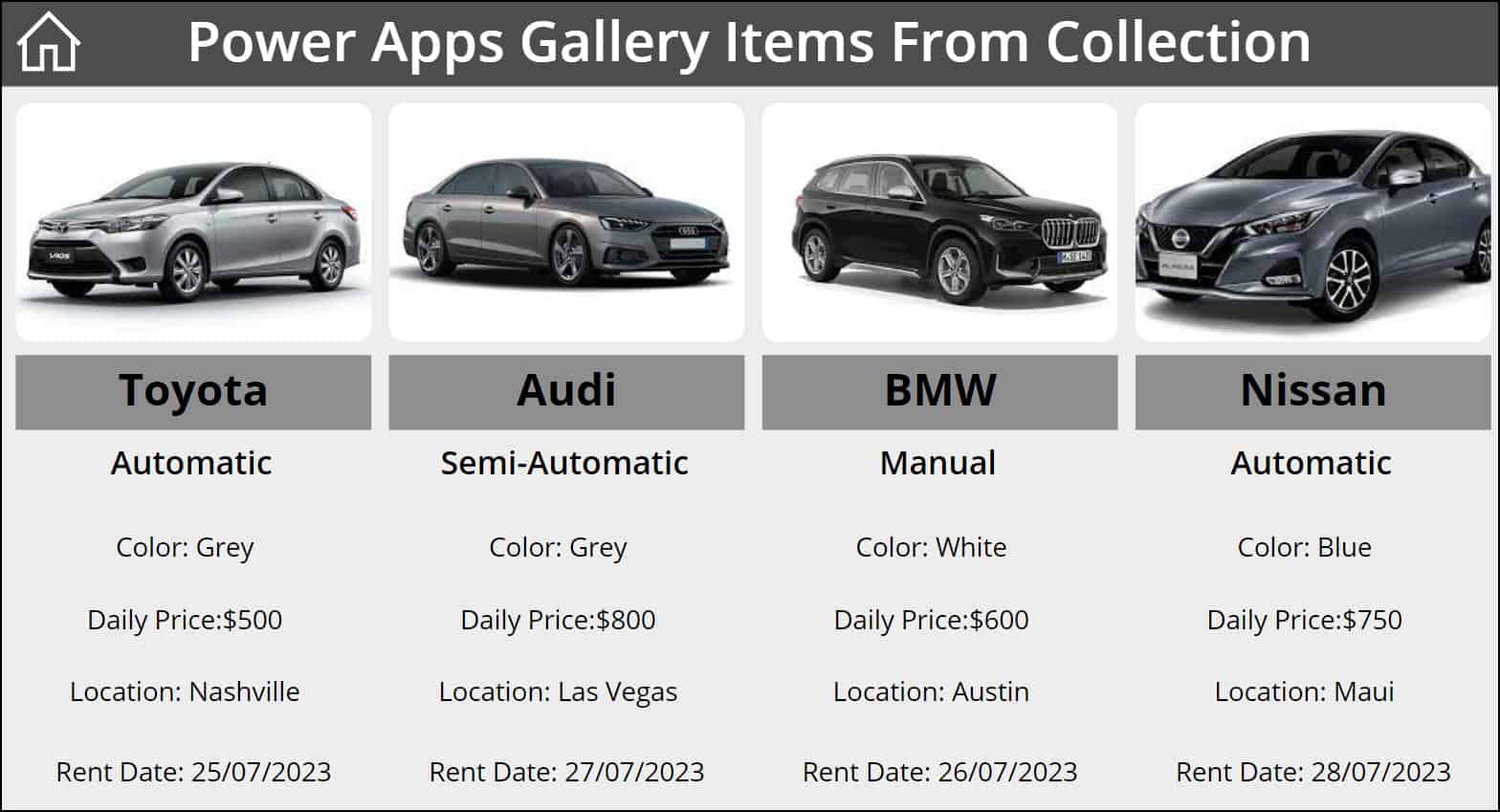
| Power Apps Gallery Display Items from the Collection | This example will show how to use a Gallery control to display every record from the Power Apps Collection. |  |
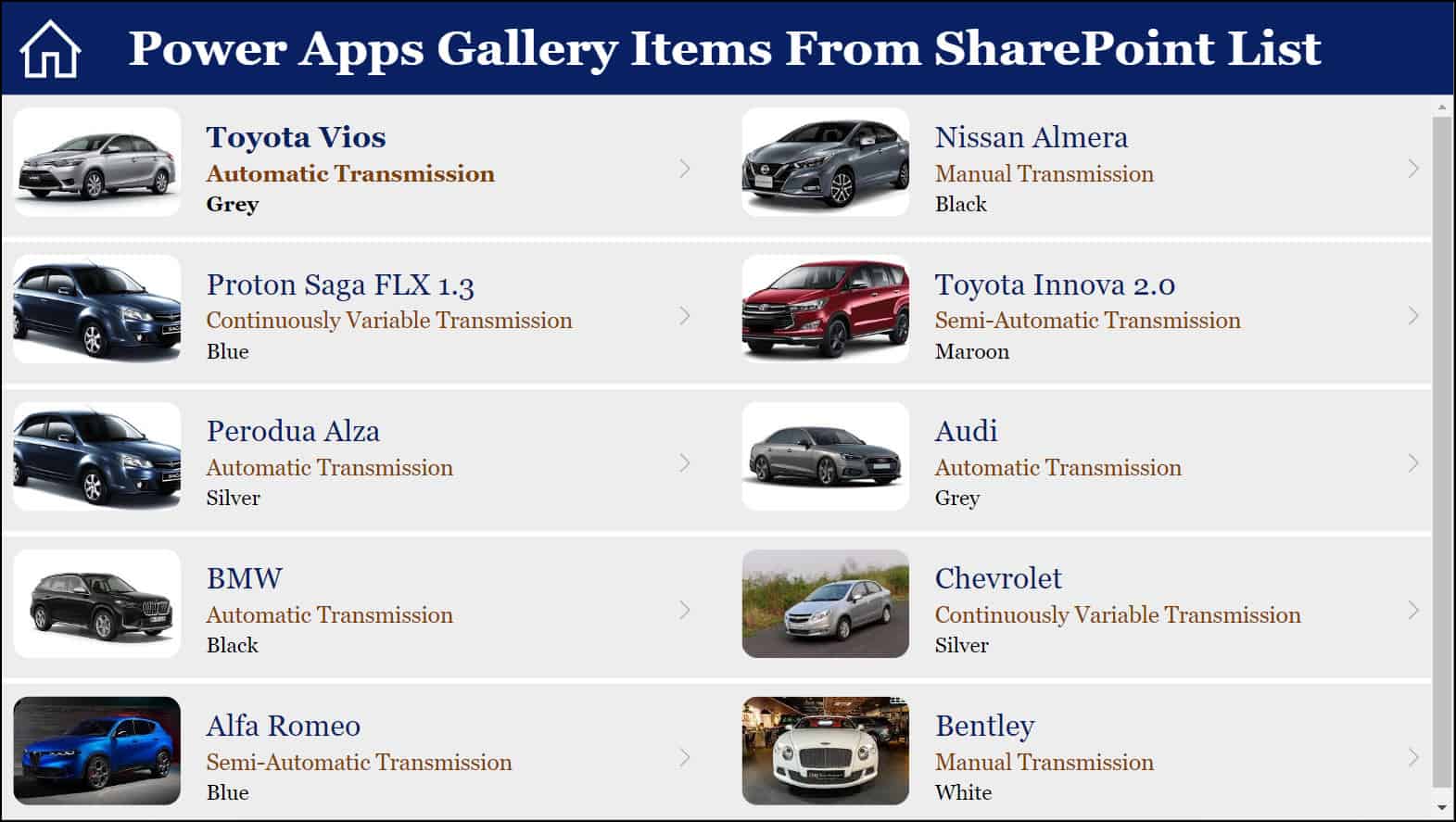
| Power Apps Gallery Display Items from SharePoint List | This example will show how to use Power Apps Gallery control to display all the records from a SharePoint List. |  |
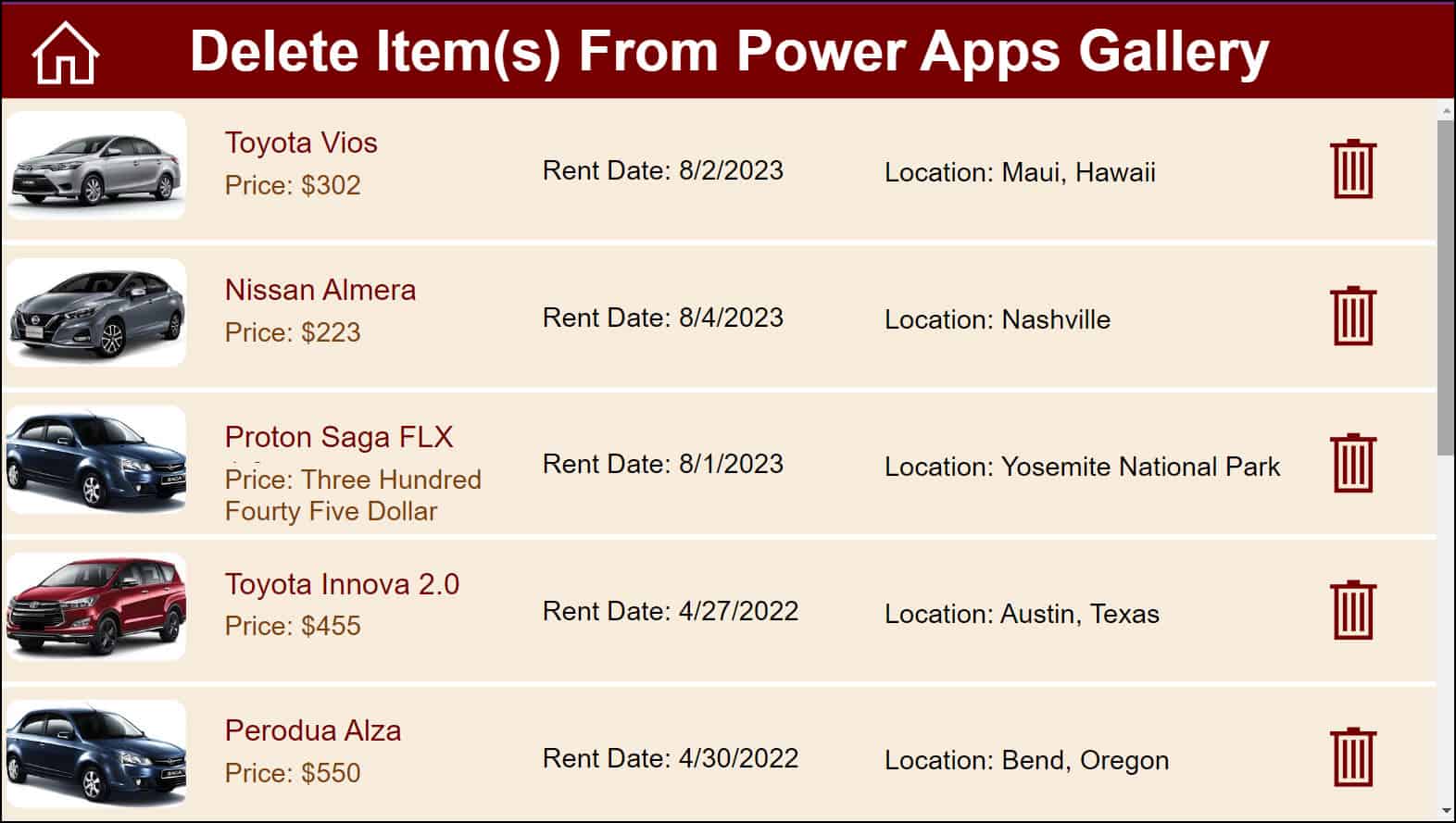
| Delete Power Apps Item(s) from Power Apps Gallery | This example defines how to delete or remove an item(s) from the Power Apps Gallery Control. |  |
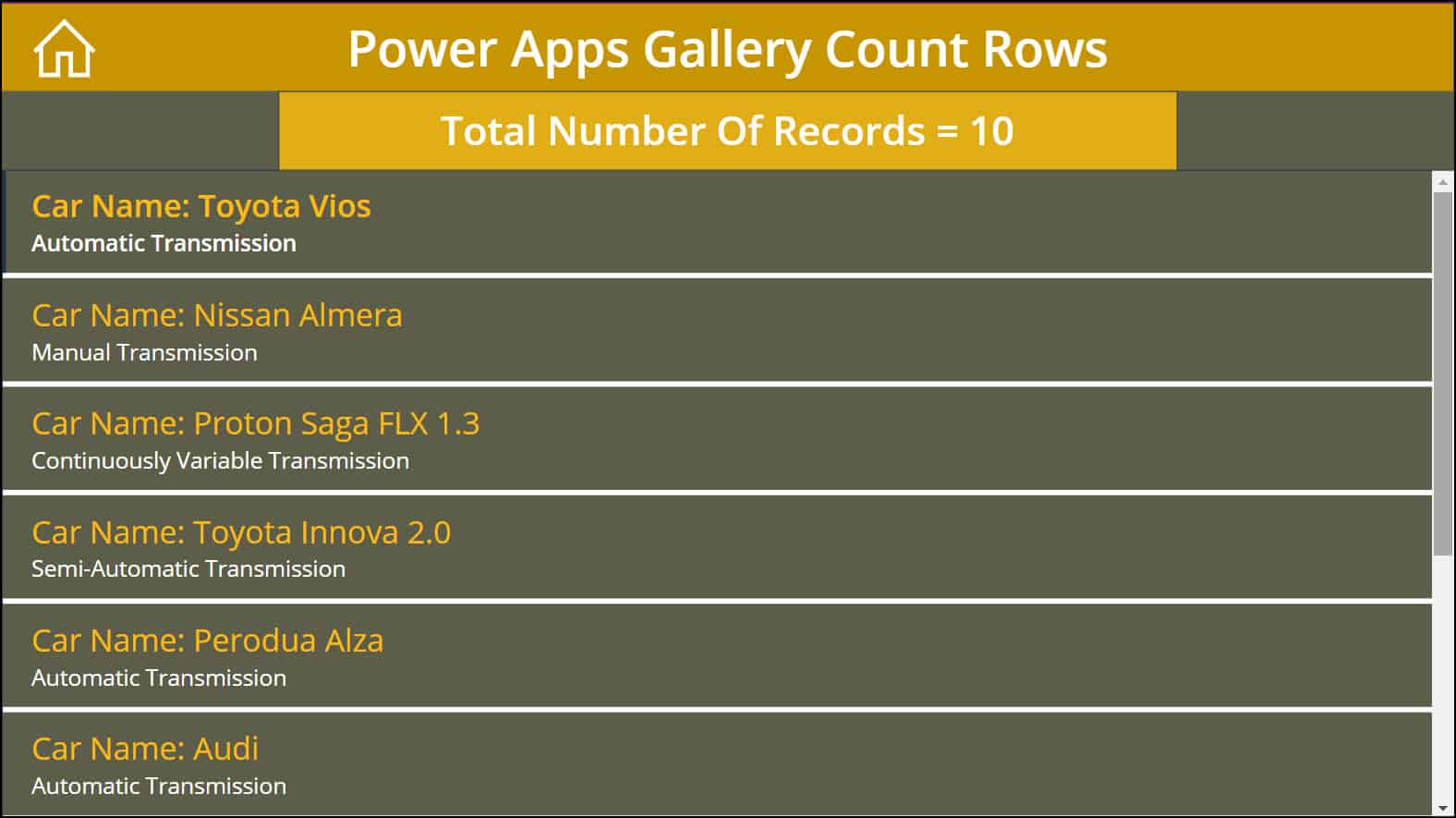
| Power Apps Gallery Count Rows | This example will help you to know how to count all the records from a Power Apps gallery control and display the result in a label control. |  |
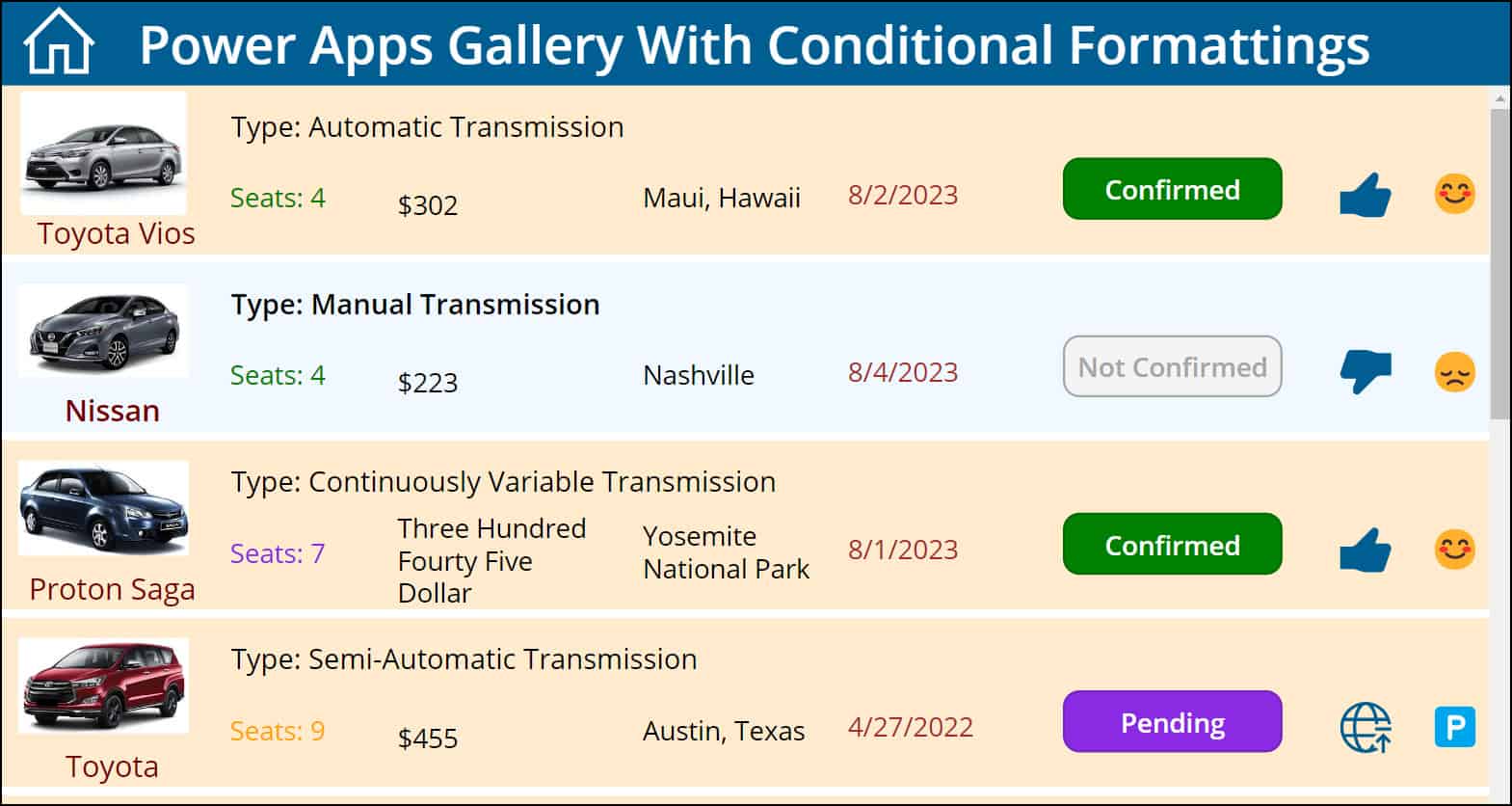
| Power Apps Gallery with Conditional Formattings | Here, we will get to know some of the important conditional formattings of a Power Apps Gallery Control, like, -> Gallery Formatting Text Values -> Gallery Formatting Number Values -> Gallery Formatting Date Values -> Gallery Formatting with SharePoint Choice Values -> Gallery Selected Item Color -> Gallery Formatting with Icons -> Gallery Formatting with Emojis, and so on. |  |
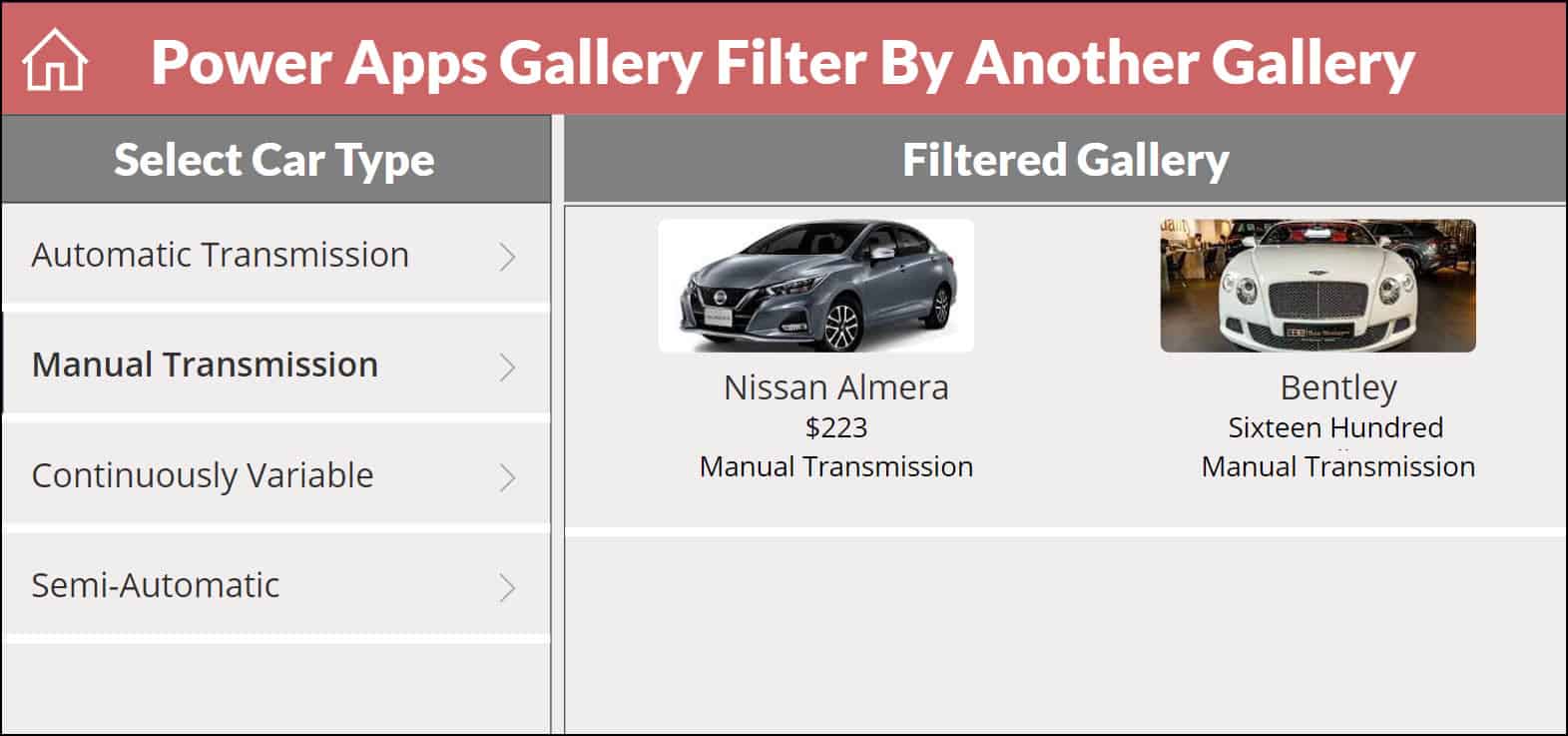
| Power Apps Gallery Filter By another gallery | There will be two Power Apps Gallery Controls in this example. When a user chooses a specific item from the first gallery, the second gallery filters according to the value chosen in the first gallery. |  |
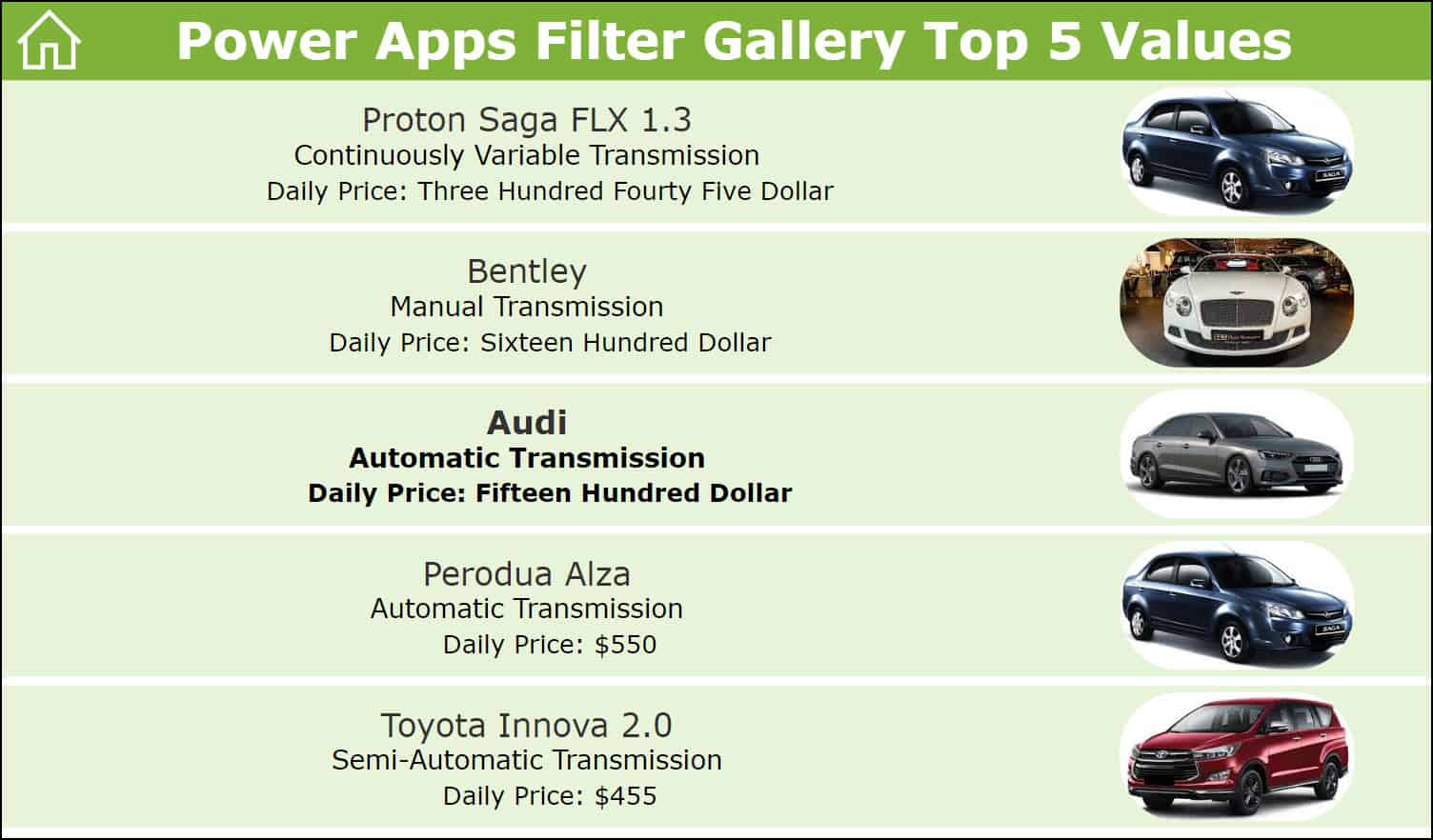
| Power Apps Filter Gallery for top 5 values | The Power Apps Gallery filters the top 5 values based on the SharePoint daily price column. |  |
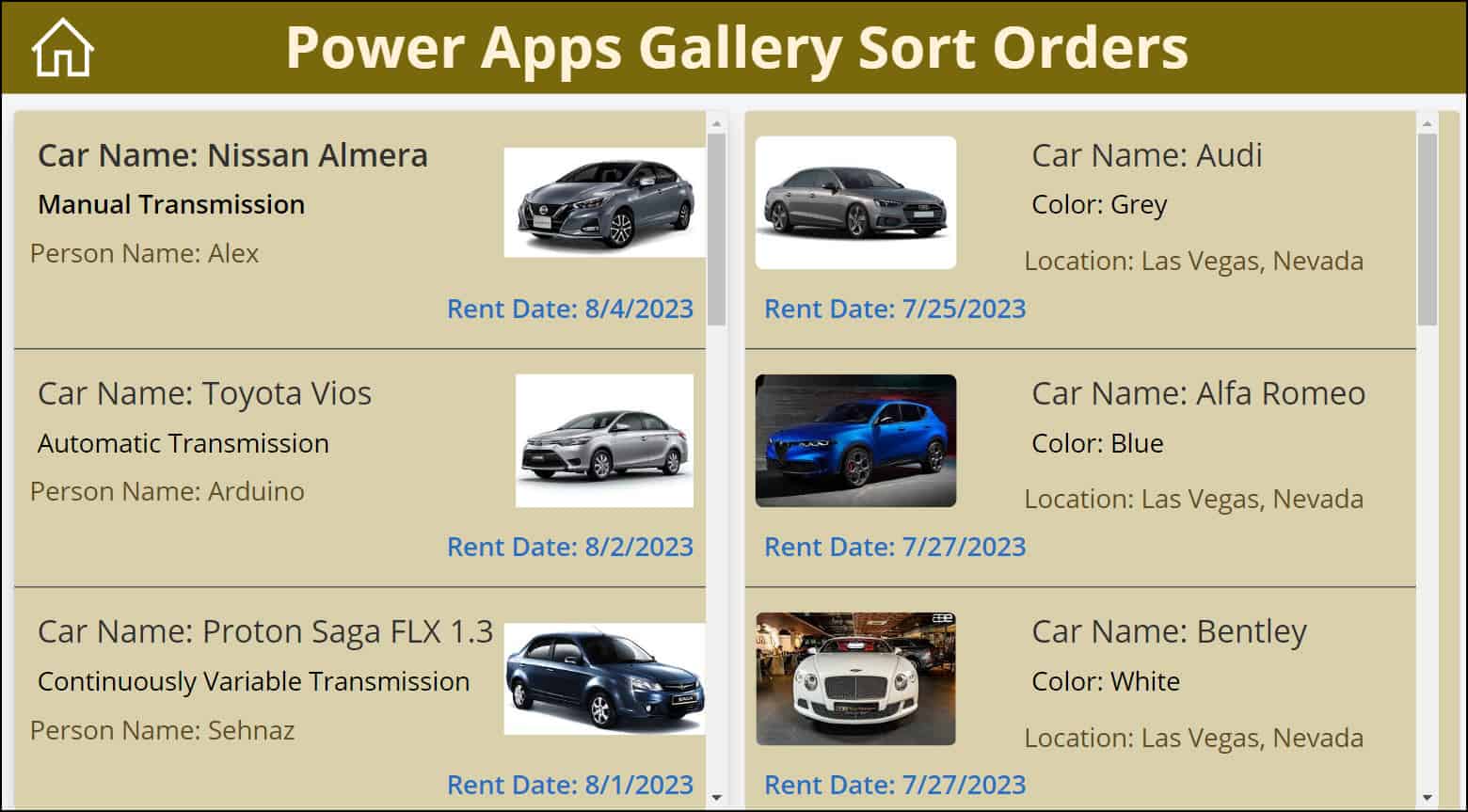
| Power Apps Gallery Order By | Here, we will sort the Power Apps gallery in ascending or descending order based on the SharePoint Date Column and the Choice Column. |  |
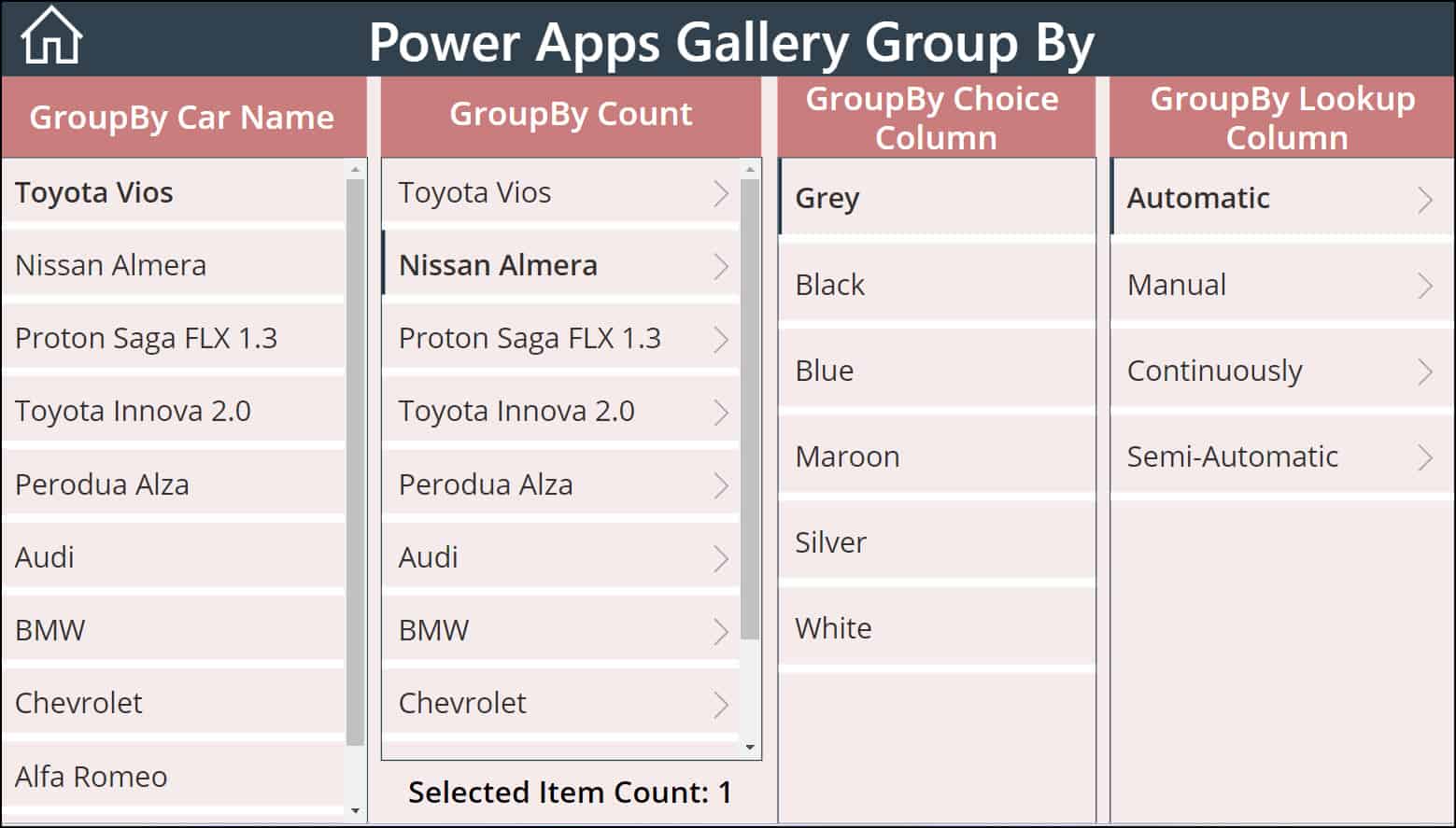
| Power Apps Gallery Group By | Here, we will sort the Power Apps gallery in ascending or descending order based on the SharePoint Date and Choice Column. |  |
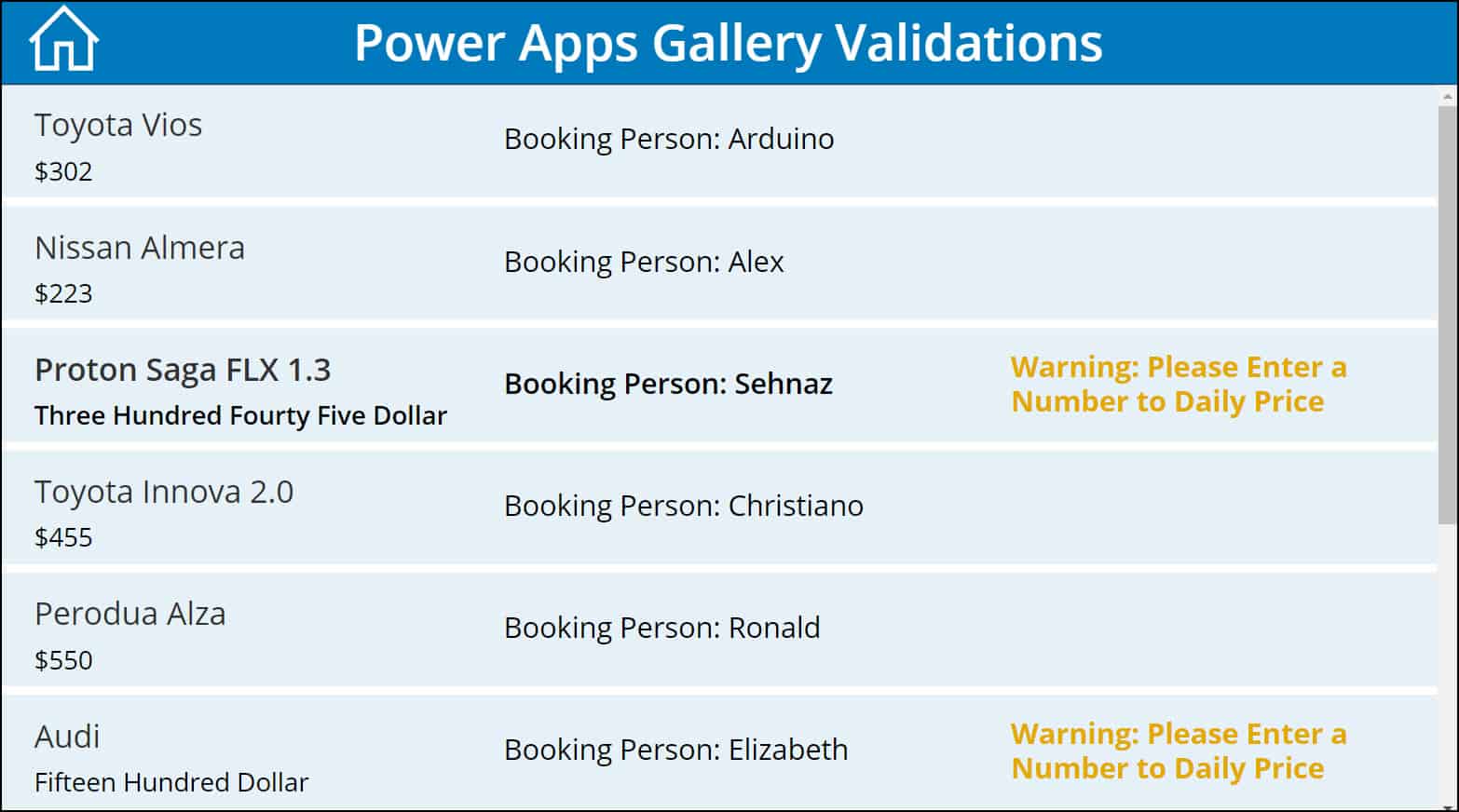
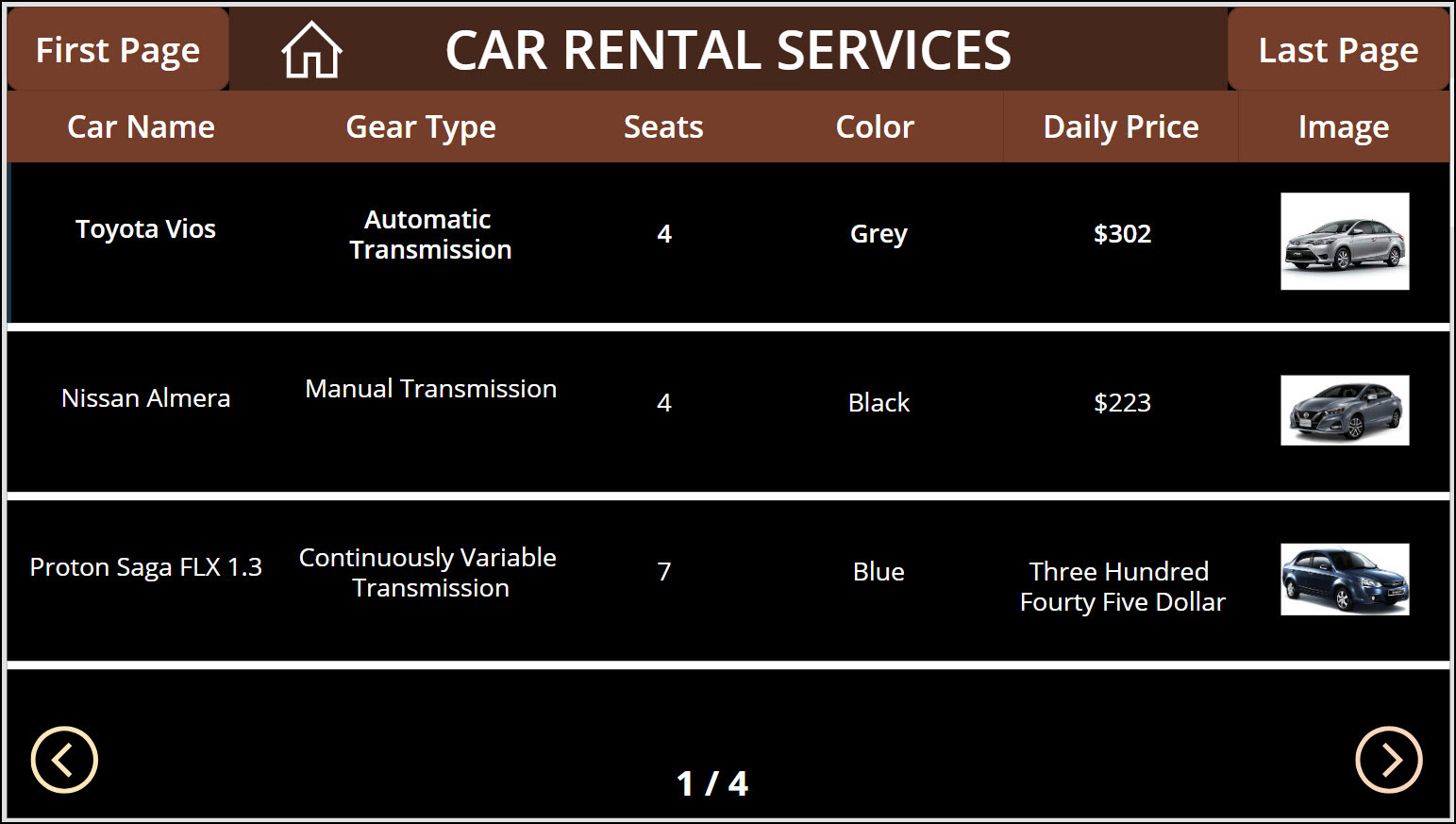
| Power Apps Gallery Validations | A huge amount of data that we can’t display in a single view is divided into equal-sized pages using the notion of paging so that it will load quickly and be easy for the user to utilize. |  |
| Power Apps Gallery Pagination | A huge amount of data that we can’t display in a single view is divided into equal-sized pages using the notion of paging so that it will load quickly and be easy for the user to utilize. This is called Power Apps Pagination concept. |  |
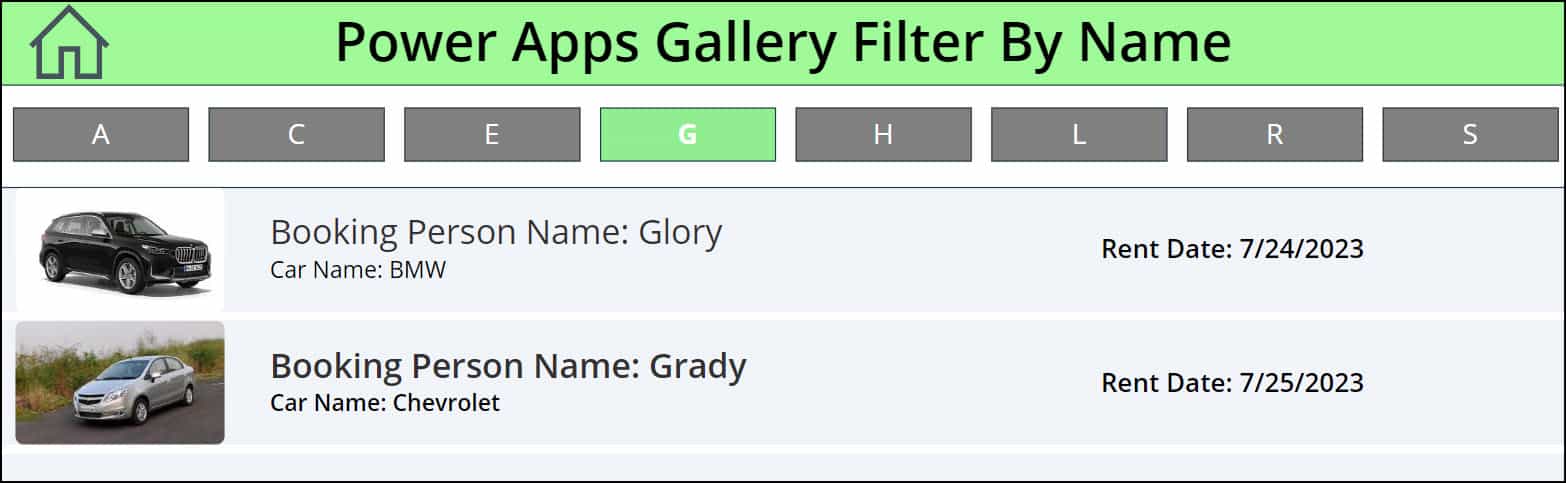
| Power Apps Gallery Filter | Here, we will sort the Power Apps gallery in ascending or descending order based on the SharePoint Date and Choice Column. |  |
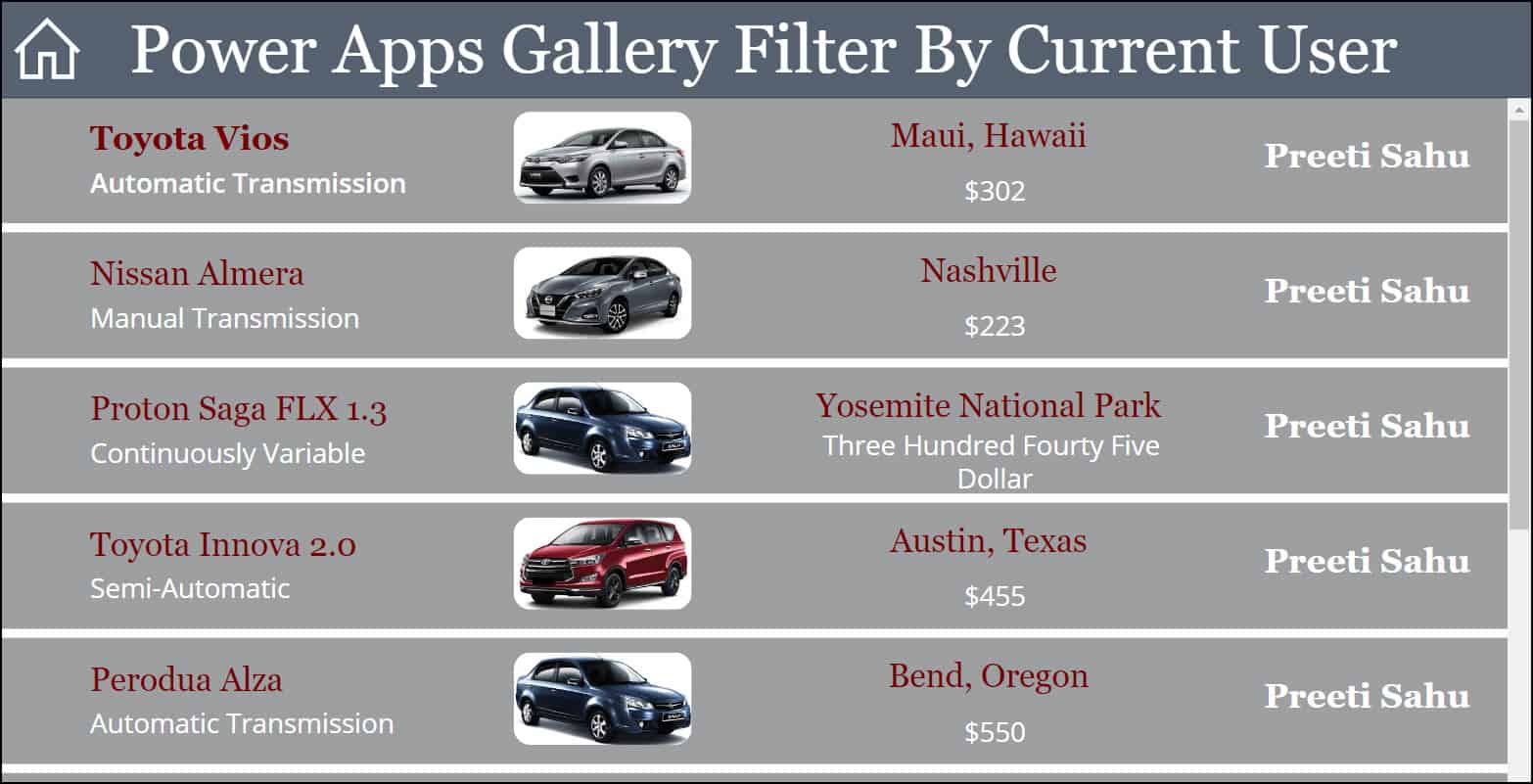
| Power Apps Gallery Filter by Current User | In this scenario, the Power Apps Gallery will filter based on the current logged-in user and display all the items of that specific current user. |  |
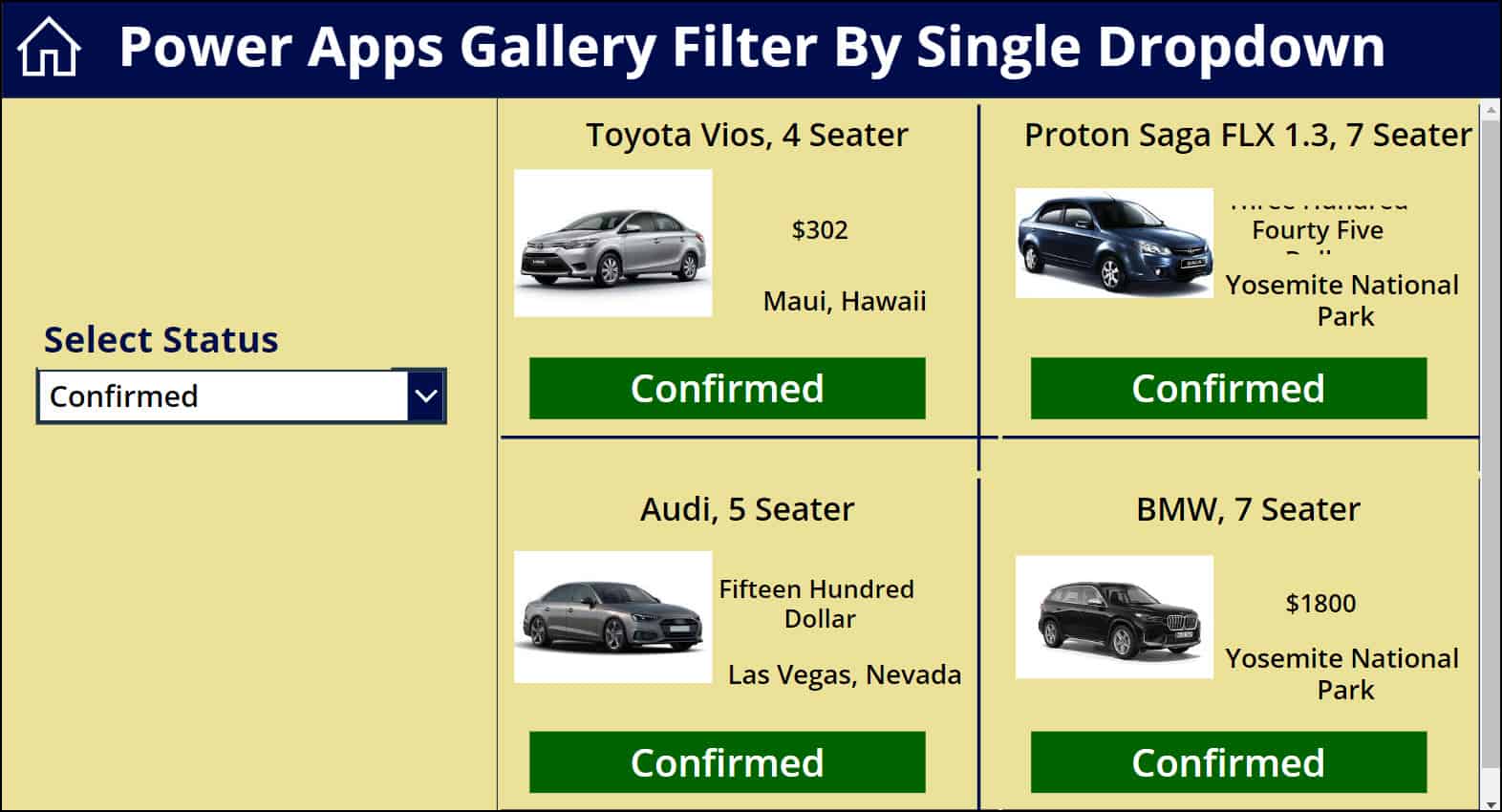
| Power Apps Gallery Filter by Single Dropdown | The Power Apps Gallery Control will filter based on a single Dropdown control. For example, if the Confirmation Status = Confirmed, the gallery will filter and display all the confirmed items. |  |
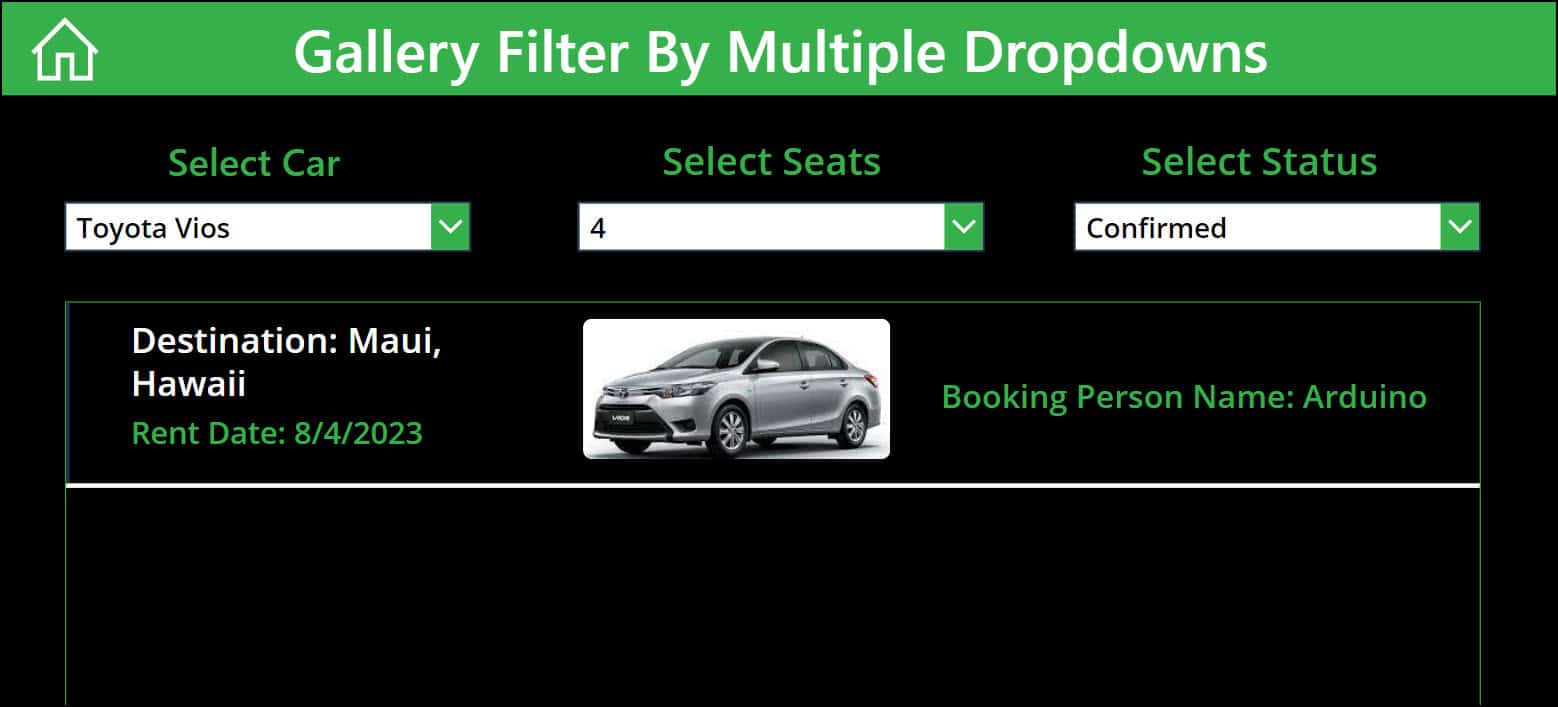
| Power Apps Gallery Filter by Multiple Dropdown | The Power Apps Gallery Control will filter based on the multiple Dropdown controls. For example, if the Selected Car = Audi, Seats = 4, and Confirmation Status = Cancelled, then the gallery will filter and display all the records based on these dropdown selected values. |  |
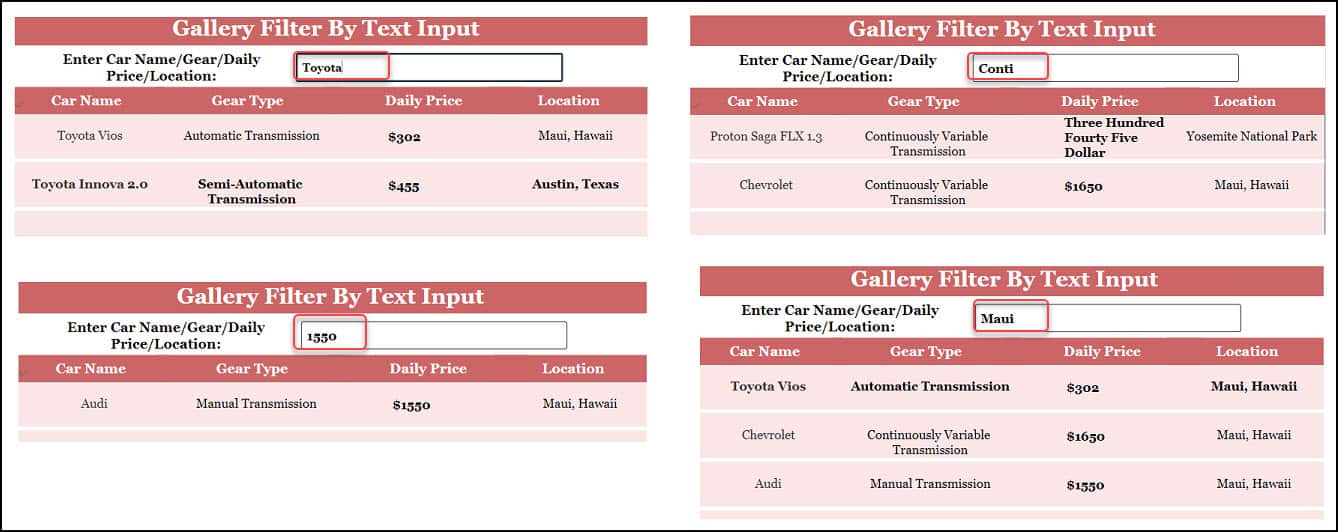
| Power Apps Gallery Filter by Text Input | In this scenario, there will be a Power Apps Text input control. When a user searches items (by Car name, Gear, Daily Price, and Location) in the text box, the gallery will filter and show the records based on the text box value. |  |
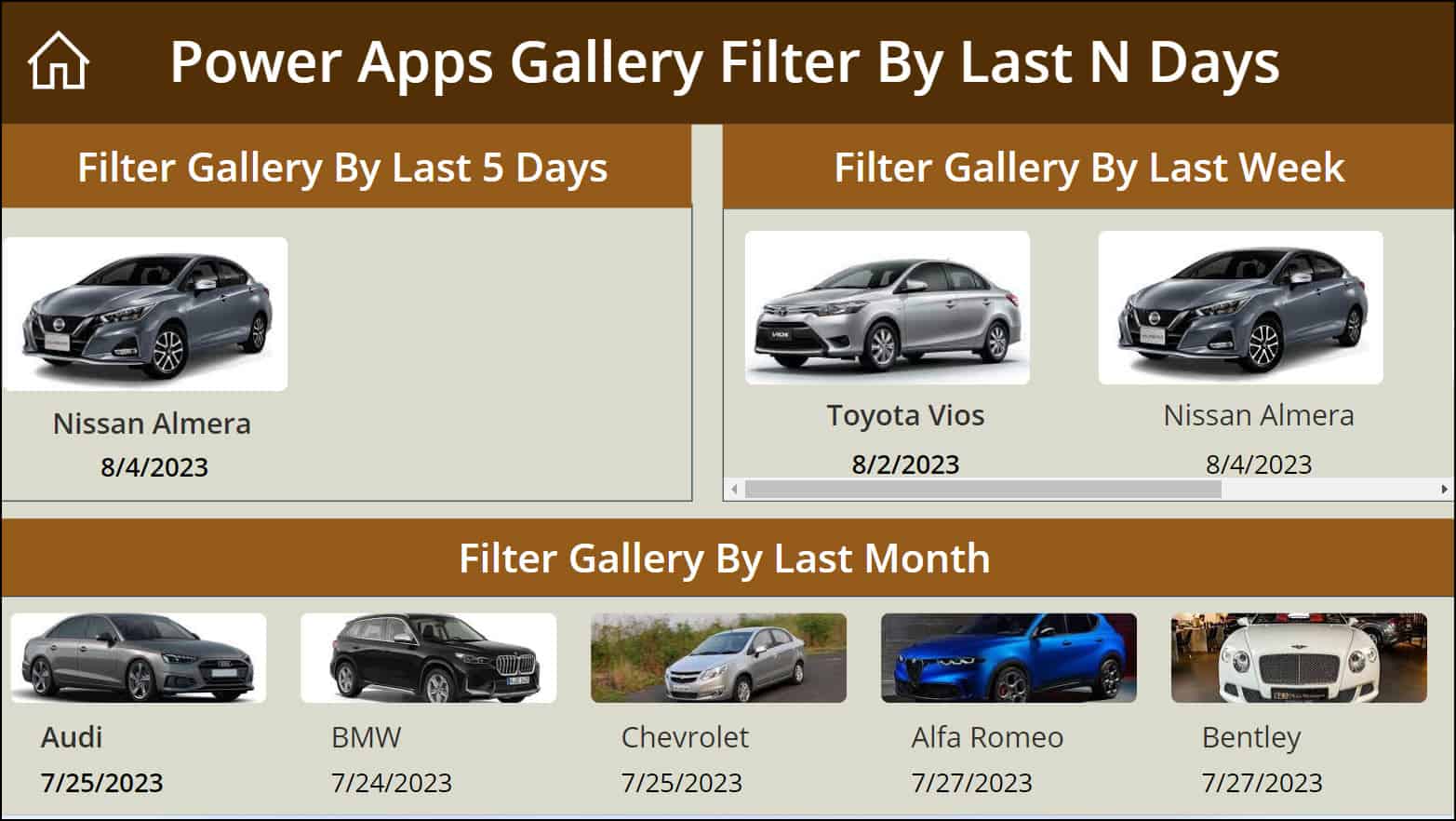
| Power Apps Gallery Filter by Last N Days | Here, the Power Apps gallery will filter by Last N Days records like: -> Filter Gallery By Last 5 Days -> Filter Gallery By Last Week -> Filter Gallery By Last Month |  |
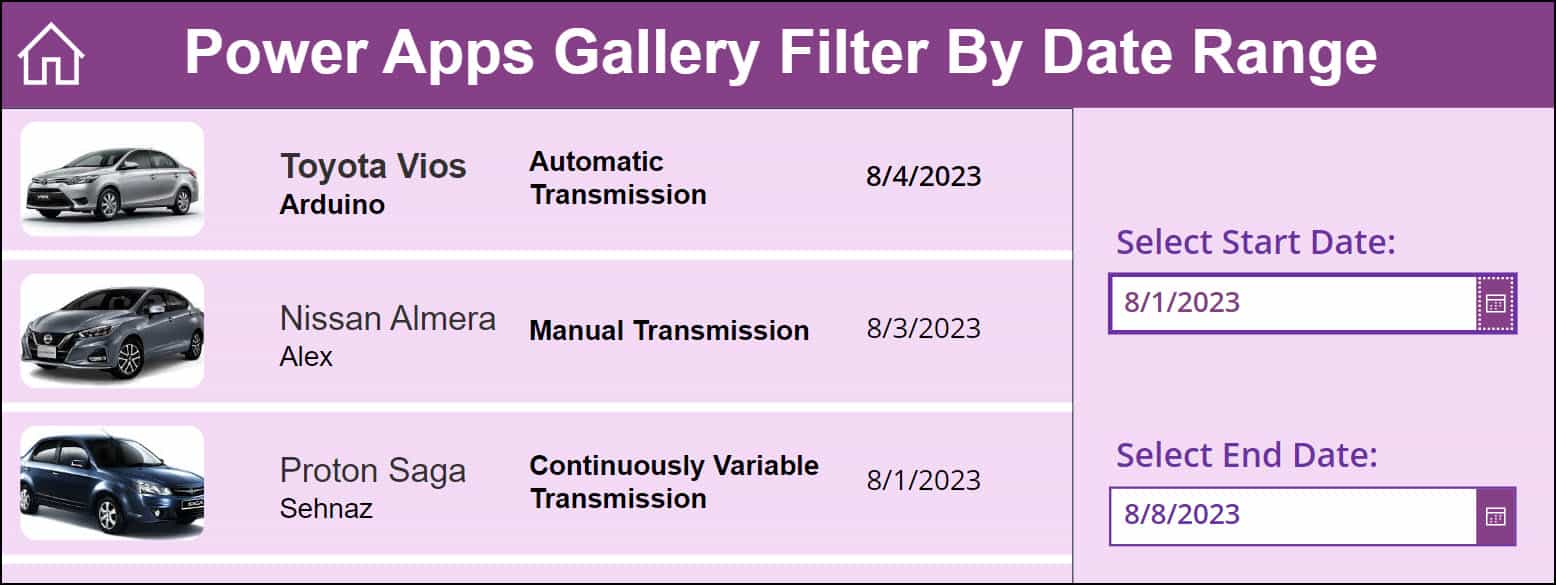
| Power Apps Gallery Filter by Date range | This example defines how to filter Power Apps Gallery based on a Date range. There will be two Power Apps Date Pickers (Start Date & End Date). When a user selects a date range, the gallery will filter and display the result according to those selected date values. |  |
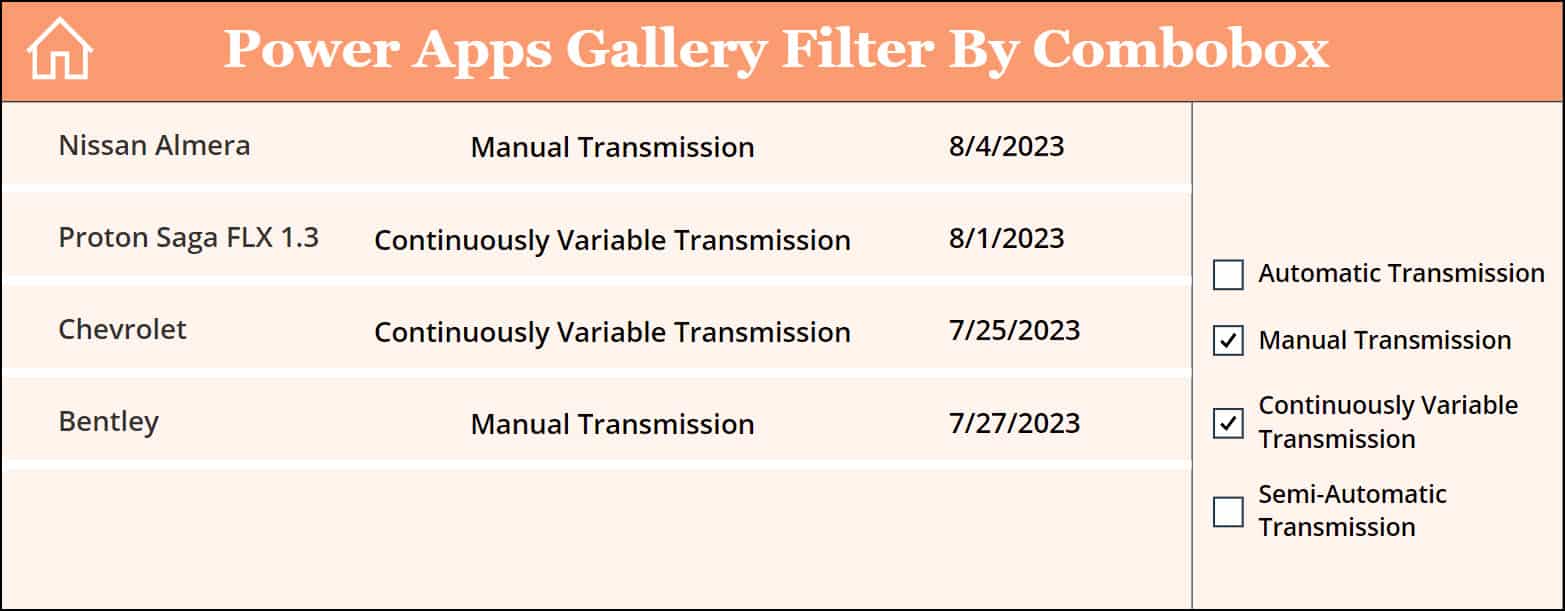
| Power Apps Gallery Filter by Checkbox | The Power Apps Gallery will filter by the Check box values in this scenario. When a user will select any of the check box values, based upon that, the gallery will filter and display the records. |  |
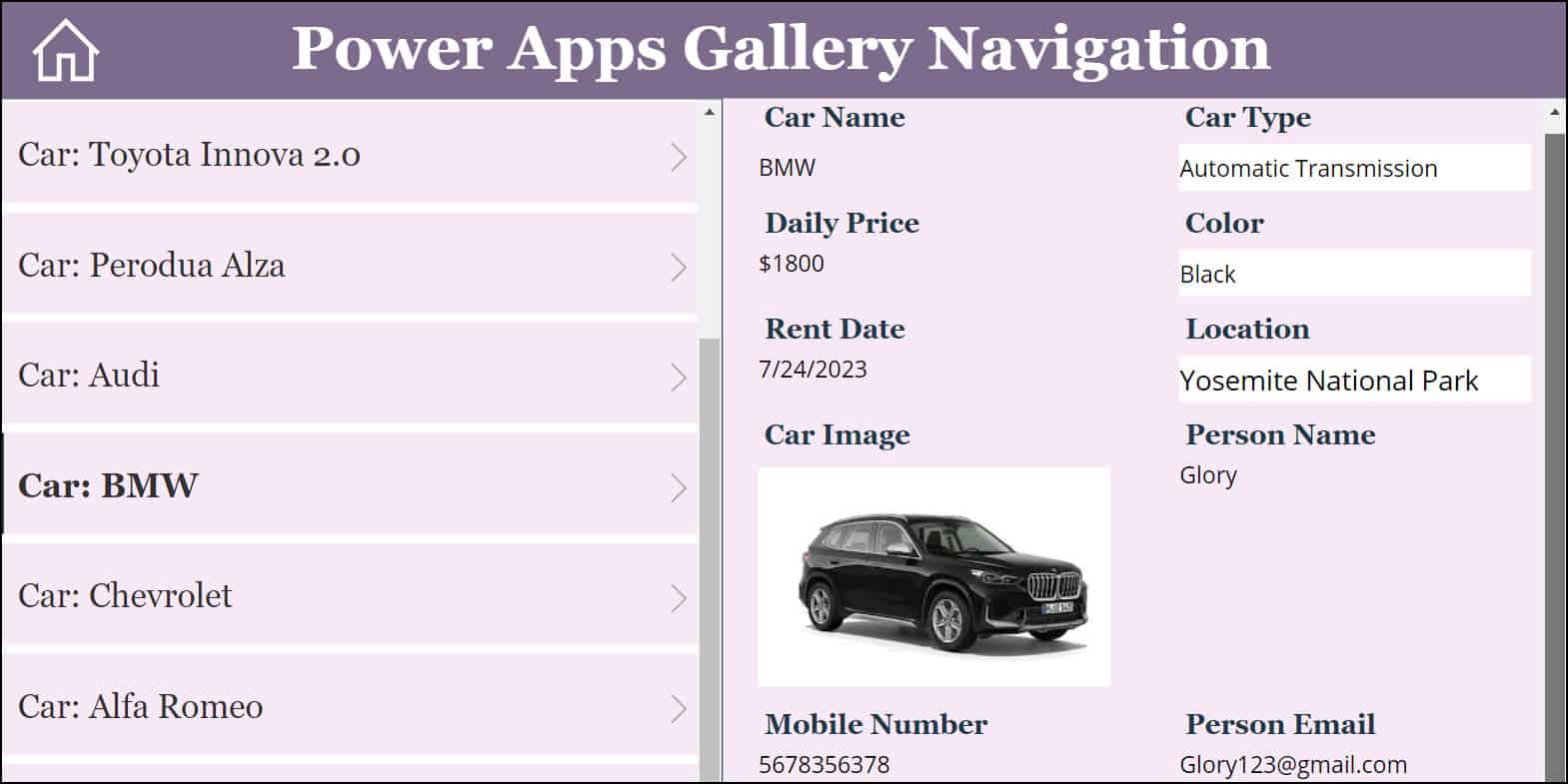
| Power Apps Gallery Navigation | There will be a list of items in a Power Apps Gallery Control. When a user selects any specific item from the gallery, all the item details will appear (in a Display form) on the right side of the gallery control. |  |
Conclusion
With the help of 20 actual cases, this Power Apps course covers every aspect of Power Apps Gallery Control.
Furthermore, you may like some more Power Apps tutorials:
- Power Apps Filter Gallery By Date [With Examples]
- How to Add Gallery Data to a Collection in Power Apps
- How to Set Gallery First Item in Power Apps Display Form
- Power Apps Select All Checkbox in Gallery
- Power Apps Search Gallery + 19 Examples
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com