In this PowerApps Tutorial, we will discuss what is a Power Apps Search Gallery and how to use that in the app. Also, by taking some different scenarios, we will cover these below topics as well:
- PowerApps search and sort gallery
- PowerApps search gallery items
- Power Apps search gallery by id
- PowerApps search gallery text input
- Power Apps search gallery by date
- PowerApps gallery search button
- Power Apps gallery default lookup
- Power Apps gallery search empty message
- PowerApps gallery search email
- Power Apps gallery search get row number
- PowerApps search gallery group by filter
- PowerApps search gallery get item index
- PowerApps search gallery hover fill
- PowerApps search gallery pagination
- Power Apps search gallery remove item
- PowerApps search gallery radio button
- Power Apps search gallery unselect
- PowerApps search gallery visible if
- Power Apps search gallery yes no
PowerApps search and sort gallery
Now we will see how to search and sort the gallery in PowerApps. Follow the below scenarios to know what this means exactly.
Example – 1:
- As we know, PowerApps Sort gallery means the gallery items will appear with an alphabetic order (Ascending or Descending that depends by user).
- Similarly PowerApps Search and Sort gallery means, the gallery will display with a specific order and as well as when the user will search something in the textbox, then also the items will appear in that particular order only.
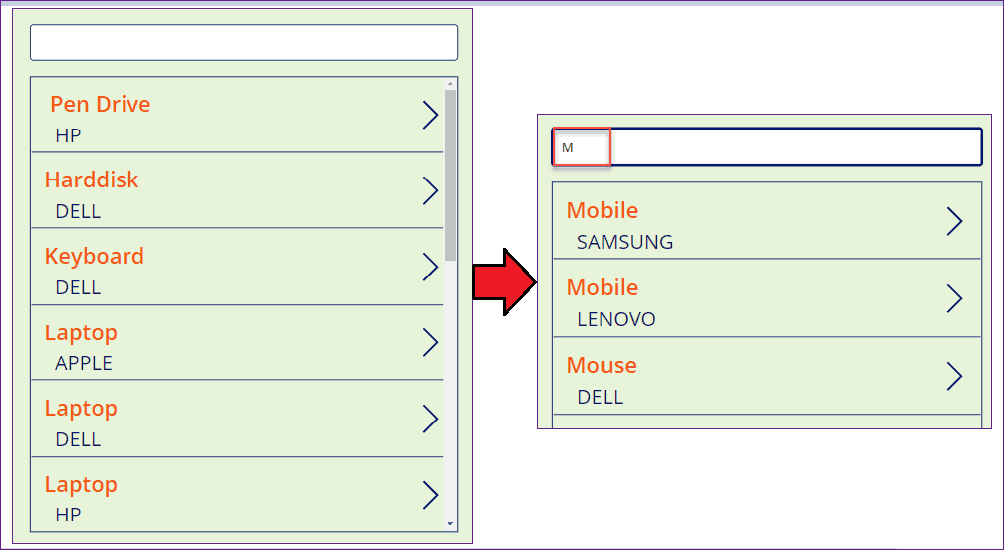
- The below screenshot represents a gallery that displays some products in an ascending order. Also, when I searched “M” in the text box, then you can see all the M related products displayed with ascending order only.

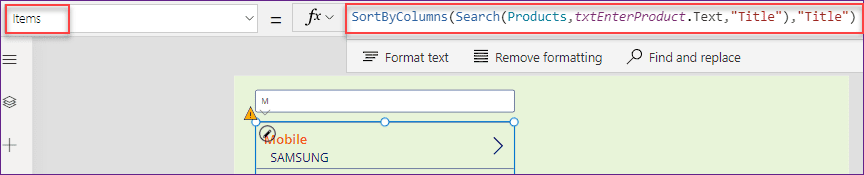
- To get this thing done, you can try the below formula on the Gallery’s Items property as:
Items = SortByColumns(
Search(
Products,
txtEnterProduct.Text,
"Title"
),
"Title"
)Where,
- SortByColumns = This PowerApps function helps to sort the list. Whenever you will use this function, by default, it wil be in ascending order.
- Products = SharePoint List Name
- txtEnterProduct = Text input control name
- “Title” = Specify the SharePoint field name that you want to search in the text box

Example – 2:
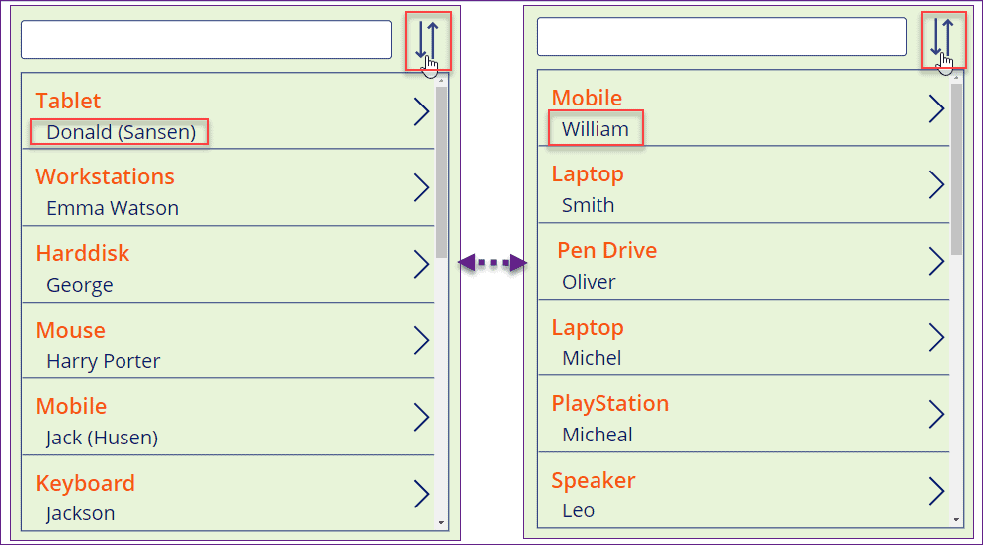
- In this example, I would like to sort the gallery products based upon their customer names. In the below screenshot, you can see there is a Sort icon that will help to sort the gallery items when a user will click on it.
- If a user will tap on the icon, then all the gallery items (based upon the customer name) will appear with asceding order. Again when the user will click on the icon, then the gallery will display with descending order as shown below.

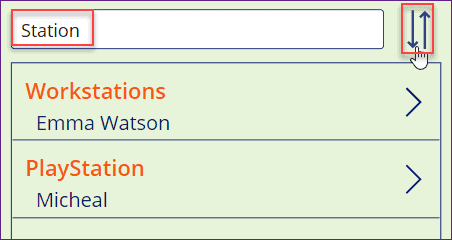
- Moreover, when you will search the product in the text box, then also you can view it in ascending or descending order as per your choice.

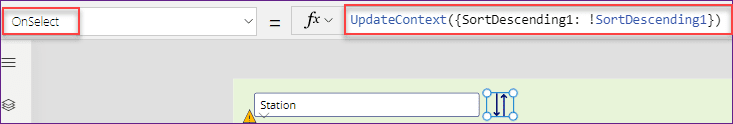
- To work around with this, first we need to create a context variable on the Sort icon’s OnSelect property as:
OnSelect = UpdateContext({SortDescending1: !SortDescending1})Where,
SortDescending1 = Context variable name

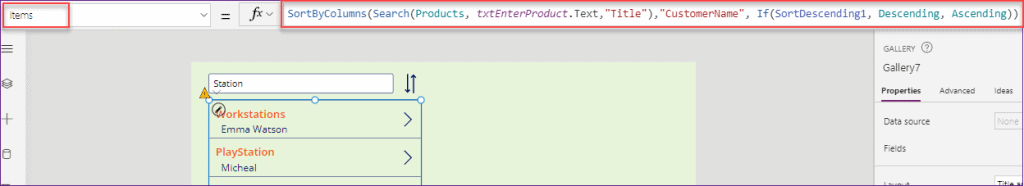
- Next, set the below formula on Gallery’s Items property as:
Items = SortByColumns(
Search(
Products,
txtEnterProduct.Text,
"Title"
),
"CustomerName",
If(
SortDescending1,
Descending,
Ascending
)
)Where,
- Products = Specify the SharePoint list name
- txtEnterProduct = Text input control name where user will enter the product title
- “Title“, “Customer Name” = Both columns are SharePoint Single line of text fields

This is how to work with PowerApps search and sort gallery.
Power Apps search gallery items
In this topic, we will see how to search for a particular item in the PowerApps gallery control.
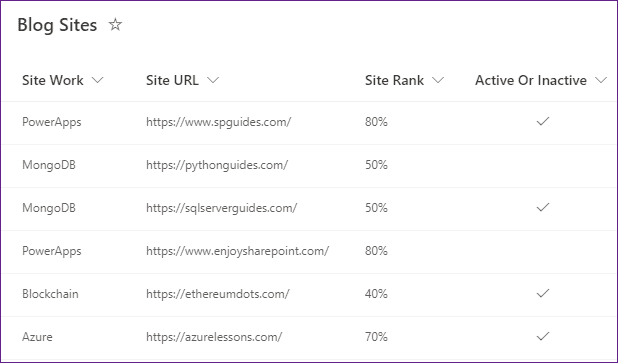
- There is a SharePoint list named Blog Sites. This list has these many below columns:
- Site Work, Site URL, Site Rank = All these fields are single line of text data types
- Active Or Inactive = This is a Yes/No field

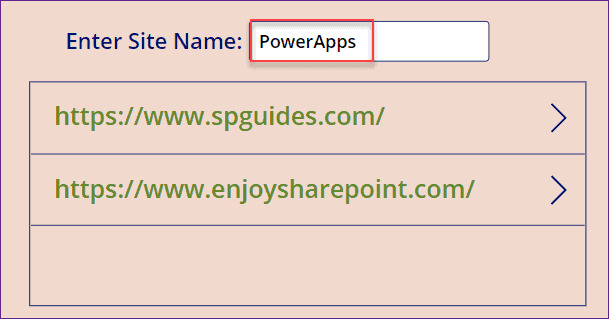
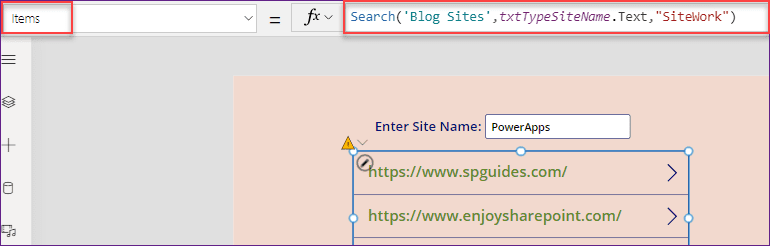
- So basically here what I want to do is, when a user will search the site name in the text box, then in the gallery, all the site URLs will appear those are belongs to the specific searched site name.
- As PowerApps belongs to two sites, thats why the gallery filtered and displayed two URLs as shown below.

- To workaround with this, select the gallery and set the below code on its Items property as:
Items = Search(
'Blog Sites',
txtTypeSiteName.Text,
"SiteWork"
)Where,
txtTypeSiteName = Text input control name where the user can search the Site name
Refer to the below screenshot.

This explains working with PowerApps search gallery items.
Also read: PowerApps: Create a navigation menu using the Gallery Control
PowerApps search gallery by id
Do you ever try to get the records in the PowerApps gallery by using the SharePoint item ID? And did you find it without having any difficulties? If yes, then you are an expert in PowerApps and if not, then please refer to the below scenarios carefully.
Example – 1:
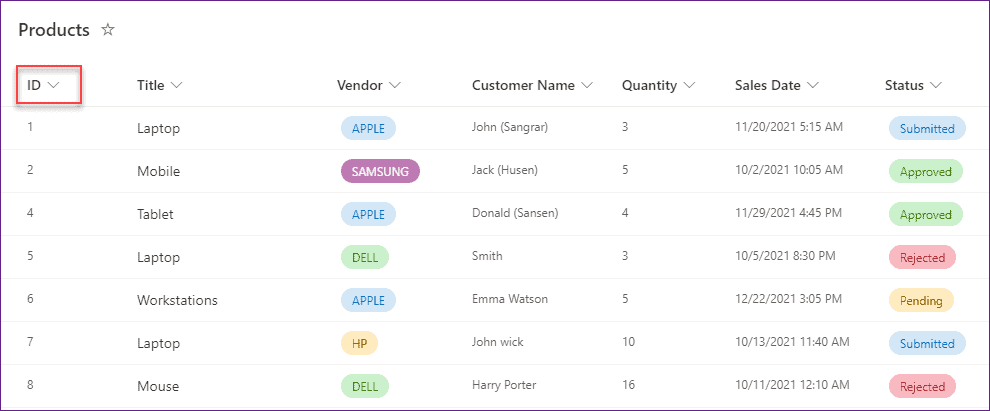
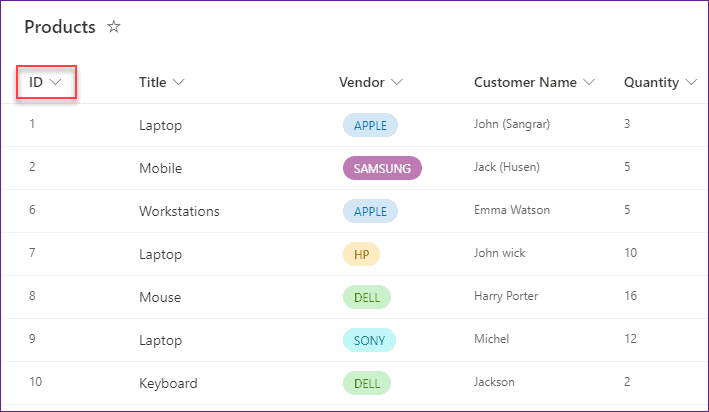
- In the below SharePoint list (Products), you can see there are multiple number of records having its unique IDs like 1, 2, 3, and so on. Here, ID is a default Number type column in the SharePoint list.

- Now I would like to get the SharePoint records by using its specific unique ID in PowerApps and the result will display in the gallery control.
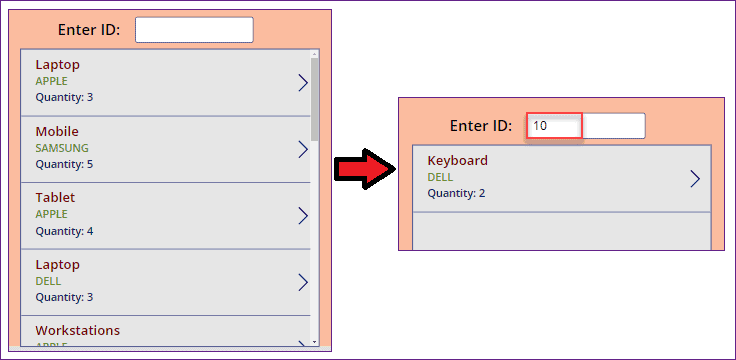
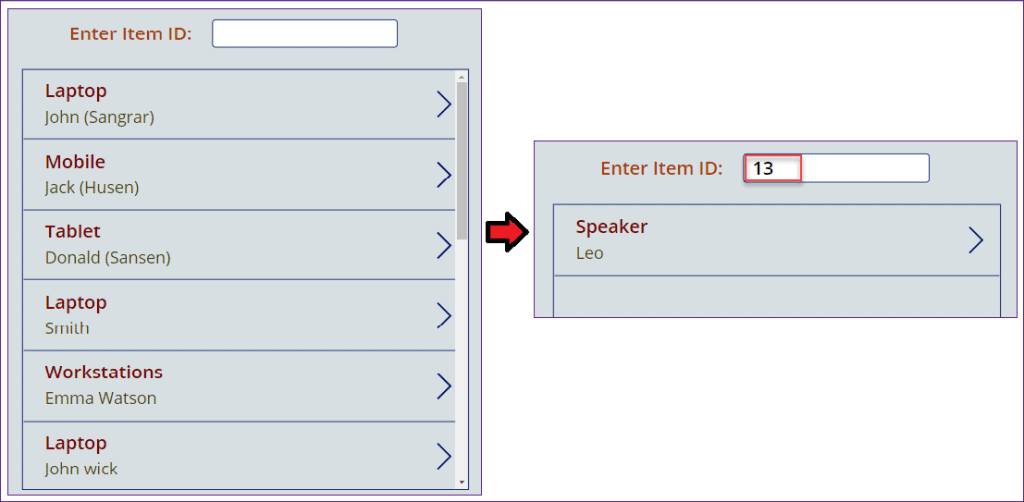
- Let’s say, there is a search box control. When a user does not search anything, then the gallery will appear with all the SharePoint records. If the user will search any specific ID, then the gallery will filter and display that particular item details as shown below.

- So the next thing, what an how I achieved this thing in the app. There is one important thing that you have to keep in your mind is, you can not use the SharePoint ID field in PowerApps Search function directly.
- There are two reasons due to which you can not use the Sharepoint ID. Such as:
- PowerApps Search Function only works for the Text type field not in Number type field. And the SharePoint ID field is a Number data type field.
- TextInput.Text represents as a text , not number.
- To solve this type of problem, you need to add a text type column with the value of ID and search based on this field. For this, we will use the AddColumns with the Search function in the app.
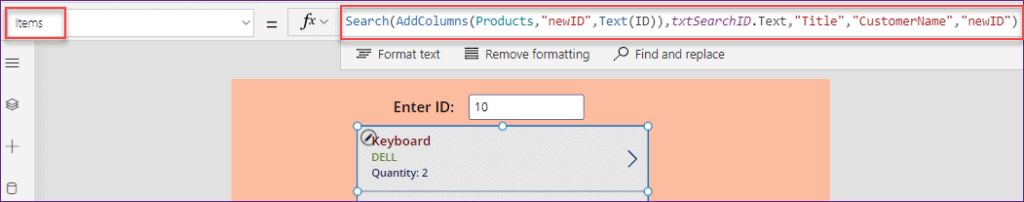
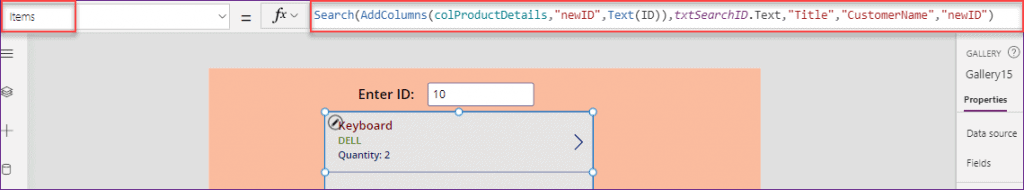
- Select the Gallery control and apply the below code on its Items property as:
Items = Search(
AddColumns(
Products,
"newID",
Text(ID)
),
txtSearchID.Text,
"Title",
"CustomerName",
"newID"
)Where,
- Products = SharePoint List Name
- “newID” = Specify the new column name where the ID will store
- Text(ID) = PowerApps Text function helps to convert the ID to Text format.
- txtSearchID = Specify the text input control name where you can search the ID along with the Product title and Customer name
- “Title“, “CustomerName” = These are the SharePoint single line of text fields. Also, I can search this field values in the search box
Refer to the below screenshot.

- Now save and preview the app. Once you will search either item ID, title, or customer name in the search box, then you can get the result in the gallery control.
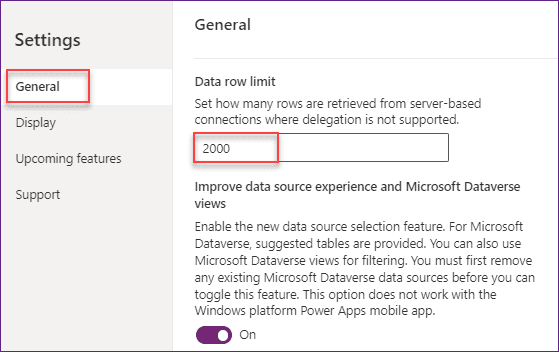
- Moreover, if you will apply this above formula, then you may get the delegation issue.
- If your SharePoint list is having less than 2000 items, then you just need to change the delegation data row limit from 500 to 2000 to avoid this PowerApps delegation issue.

- If your SharePoint List is having more than 2000 items, then I would like to suggest to save the data to a PowerApps Collection and then you filter based on this collection.
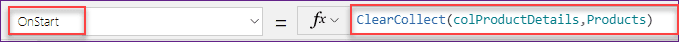
- So what you needs to do is, create a collection on the App’s OnStart property as:
OnStart = ClearCollect(
colProductDetails,
Products
)Where,
- colProductDetails = Provide a collection name
- Products = SharePoint List name

- Next, set the Items property of the gallery control as:
Items = Search(
AddColumns(
colProductDetails,
"newID",
Text(ID)
),
txtSearchID.Text,
"Title",
"CustomerName",
"newID"
)Where,
colProductDetails = Specify the collection name

This is the way to achieve your needs in PowerApps.
Example – 2:
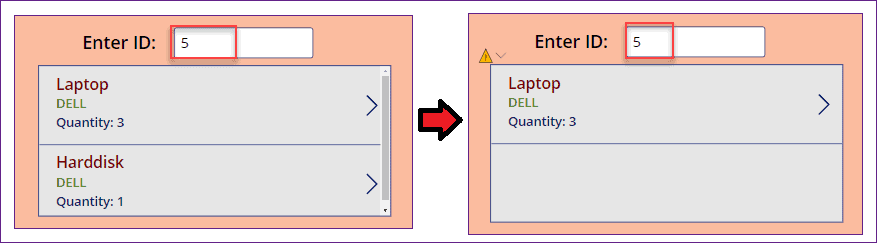
- Next, I will explain that I faced while using the above codes. So whenever I was going to search the SharePoint item ID with singe value, then it returned me multiple items.
- For example, when I searched the Item ID as 5, then the gallery returned me two results where one ID is 5 and other one is 15. That means the gallery was filtering and displaying all the records where 5 is there (may be its 5, 15, 25, and so on).
- But its not the correct way to get the item ID in the gallery. As I want only record whose ID is 5. To achieve it, I will use the PowerApps StartsWith function.

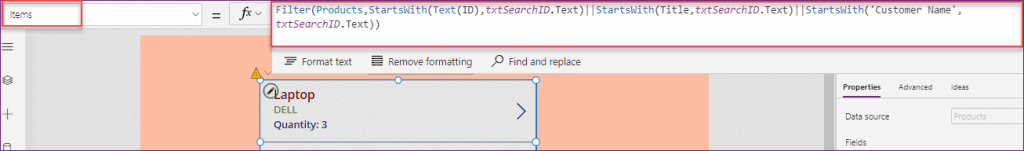
- So first we need to convert the ID to Text format, and then use a combination of Filter and OR function to achieve this need. Set the below code on gallery’s Items property as:
Items = Filter(
Products,
StartsWith(
Text(ID),
txtSearchID.Text
) || StartsWith(
Title,
txtSearchID.Text
) || StartsWith(
'Customer Name',
txtSearchID.Text
)
)Refer to the below screenshot.

- Similarly, to overcome the PowerApps Delegation issues, use the collection instead of the SharePoint list as: (apply the below formula on gallery’s Items property)
Items = Filter(
colProductDetails,
StartsWith(
Text(ID),
txtSearchID.Text
) || StartsWith(
Title,
txtSearchID.Text
) || StartsWith(
'Customer Name',
txtSearchID.Text
)
)Where,
colProductDetails = Collection name that I have created in the App’s OnStart property
- Now save and preview the app. Search your item ID in the search box and get the appropriate result in the gallery control.
Example – 3:
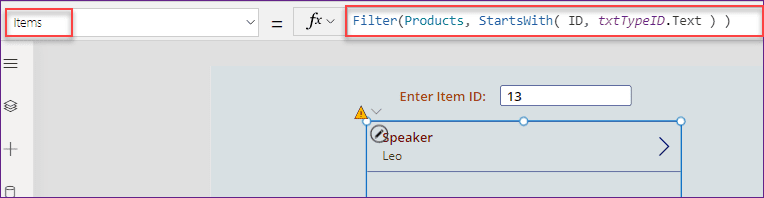
- Also, there is a simple formula that you can use to get the specific record by using the item ID in PowerApps.
- When the text box is empty, then the gallery will show all the SharePoint list records. When you will enter any item id, then the gallery will filter and display that specific list ID item as like the below screenshot.

- In the same way, select the gallery and set its Items property to the below code:
Items = Filter(
Products,
StartsWith(
ID,
txtTypeID.Text
)
)Where,
- Products = Enter the SharePoint list name
- ID = Specify the SharePoint ID field
- txtTypeID = This is the text input control name

- So as I disgussed in the above examples, you may get the delegation warning issue if you are using the SharePoint list having with more than 2000 items.
- To overcome that, an alternative would be to create a PowerApps collection form your SharePoint list and then Search() will work on it as collections are not subject to delegation limits and all PowerApps functions will work on them.
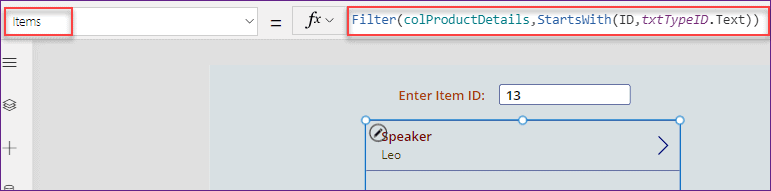
- After creating the collection, set the below code on gallery’s Items property:
Items = Filter(
colProductDetails,
StartsWith(
ID,
txtTypeID.Text
)
)Where,
colProductDetails = Specify the collection name

- Save and preview the app. Enter any item ID that you want to display in the gallery, then you can view the specific record details as shown above.
To read more details about the SharePoint list by ID, refer to this tutorial: PowerApps filter sharepoint list by id
This is how to work with PowerApps search gallery by id.
Power Apps search gallery text input
Now we will see how to work with PowerApps search gallery text input.
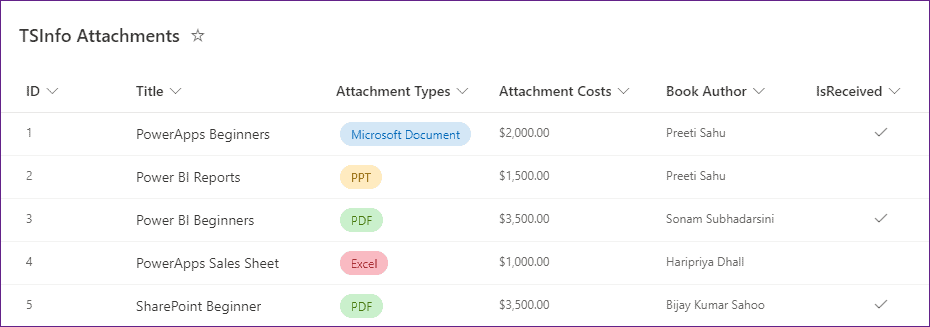
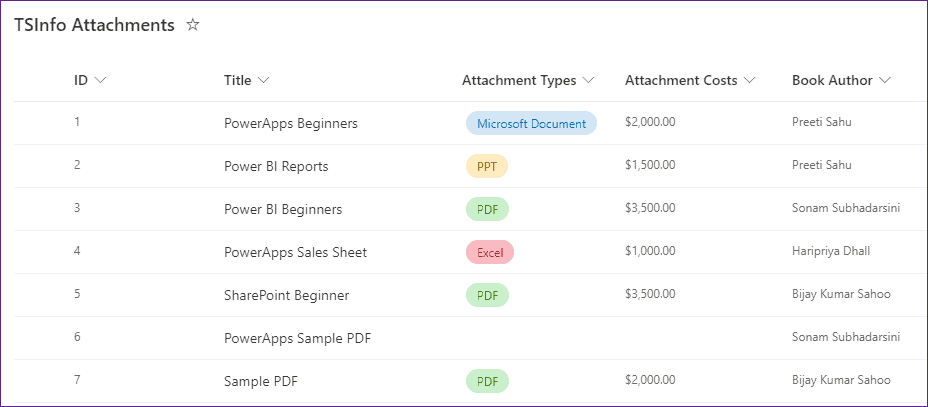
- For this scenario, I will take a SharePoint list named TSInfo Attachments. This list has these many below columns:
- ID = By default, it is a Number data type column
- Title = By default, this is a Single line of text field
- Attachment Types = It is a Choice column
- Attachment Costs = This column is a Currency data type
- Book Author = This is a Person field
- IsReceieved = It is a Yes/No field

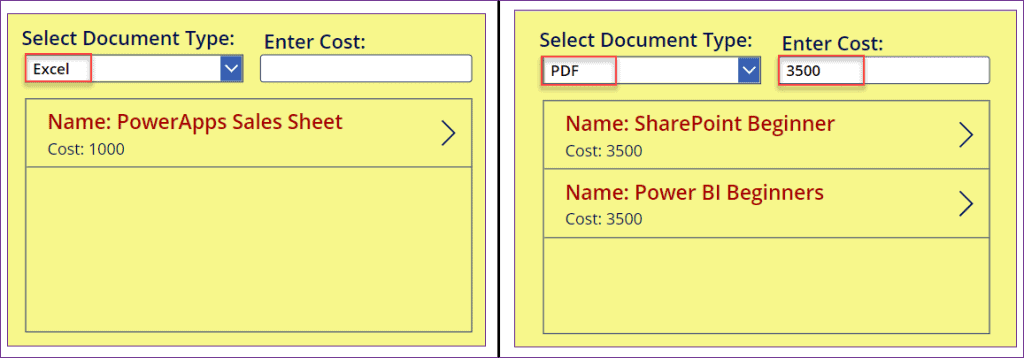
- In the PowerApps, there is a Dropdown control and as well as a text input control. The dropdown menu will help the user to select the Attachment type and the text input control will help to search the Attachment costs.
- Here we can do two things:
- When you will select any document type from the Dropdown menu, then the gallery will filter and display the records according to the selected document type.
- Also, if you want to filter the gallery based upon the document type and as well as the attachment cost, then also you can work with it.
Refer to the below screenshot.

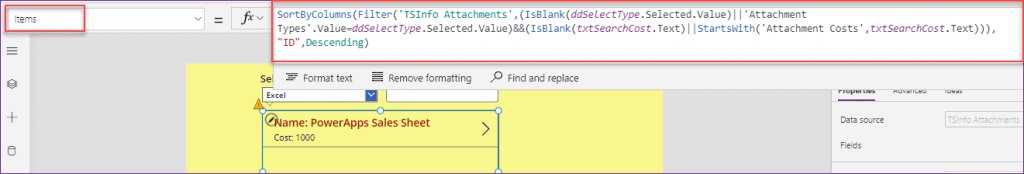
- To achieve this, select the gallery control and set the below code on its Items property as:
Items = SortByColumns(
Filter(
'TSInfo Attachments',
(IsBlank(ddSelectType.Selected.Value) || 'Attachment Types'.Value = ddSelectType.Selected.Value) && (IsBlank(txtSearchCost.Text) || StartsWith(
'Attachment Costs',
txtSearchCost.Text
))
),
"ID",
Descending
)Where,
- ‘TSInfo Attachments‘ = SharePoint list name
- ddSelectType = Specify the dropdown control name
- ‘Attachment Types’.Value = As it is a SharePoint choice field, so we need to specify this field name with .Value
- txtSearchCost = Specify the text input control name

- Save and preview the app. When you will select an attachment type, then the gallery will display all the records those are dropdown selected related. Also, if you will enter the cost, then the gallery will filter again and show the appropriate result.
PowerApps search gallery by date
As I already discussed above that how we can search a gallery by Date. Here are some more things that I would like to share regarding the PowerApps search gallery by date.
- PowerApps search gallery by Tomorrow’s date
- PowerApps search gallery by Yesterday’s date
- PowerApps Search gallery by next ‘N’ Days
Power Apps search gallery by Tomorrow’s date
- In this scenario, I would like to search and filter the PowerApps gallery to show only dates that are equal to tomorrow’s date.
- As my current date is 2/21/2022, the gallery will filter and display only those records that belong to 2/22/2022 i.e. for me, it’s tomorrow’s date.
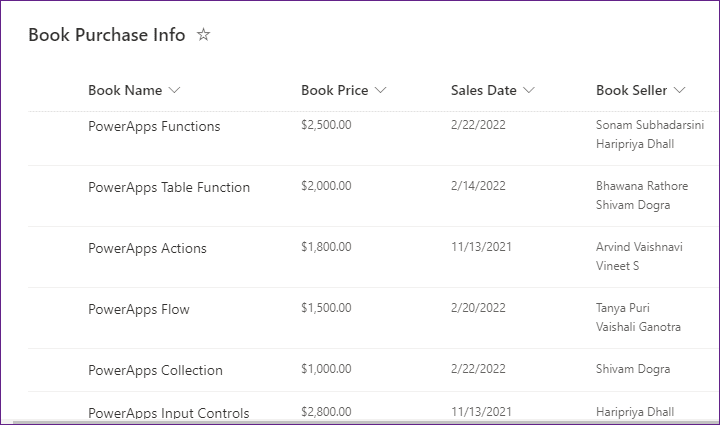
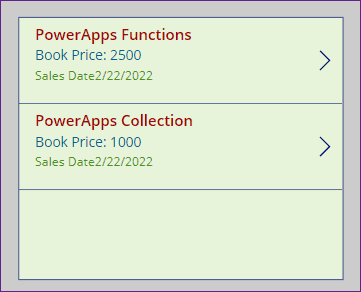
- For this, I have taken a SharePoint list named Book Purchase Info. Here, the Sales Date is a Date type field. Now I want to filter the records that are going to purchase by tomorrow.

- In the below screen, you can see there is a total of two records i.e. going to purchase by tomorrow’s date.

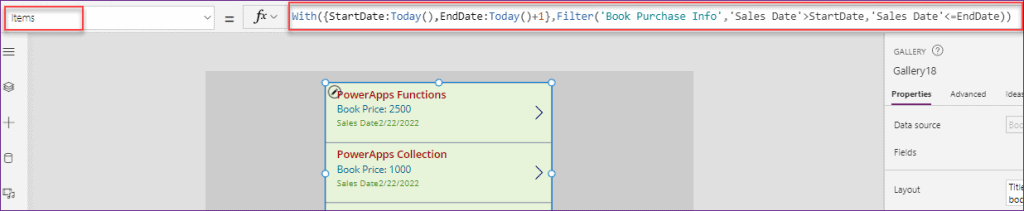
- To do this, apply the below code on the gallery’s Items property as:
Items = With(
{
StartDate: Today(),
EndDate: Today() + 1
},
Filter(
'Book Purchase Info',
'Sales Date' > StartDate,
'Sales Date' <= EndDate
)
)Where,
- With = PowerApps With function helps to evaluate a formula for a single record
- StartDate, EndDate = These are the scopes with which to call the formula defined by the second parameter.

So this is how to search the gallery by tomorrow’s date in PowerApps.
PowerApps search gallery by Yesterday’s date
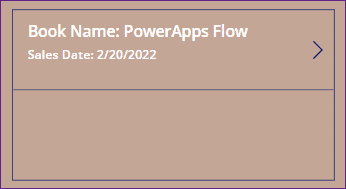
- In this scenario, I would like to search and filter the PowerApps gallery to show only dates that are equal to yesterday’s date.
- Here also, I have taken the same SharePoint list i.e. Book Purchase Info along with the date field as Sales Date.
- As my current date is 2/21/2022, so the gallery will filter and display only those records that belong to 2/20/2022 i.e. for me, it’s yesterday’s date.

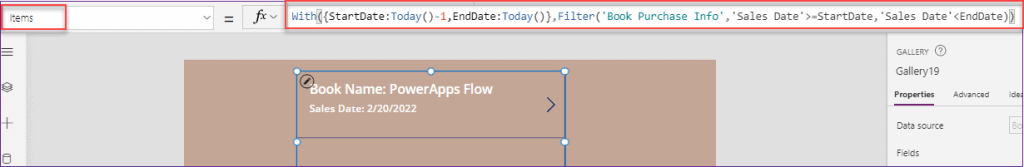
- To do this, apply the below code on the gallery’s Items property
Items = With(
{
StartDate: Today() - 1,
EndDate: Today()
},
Filter(
'Book Purchase Info',
'Sales Date' >= StartDate,
'Sales Date' < EndDate
)
)Where,
- With = PowerApps With function helps to evaluate a formula for a single record
- StartDate, EndDate = These are the scopes with which to call the formula defined by the second parameter.

So this is how to search the gallery by yesterday’s date in PowerApps.
Read How to share PowerApps with external users
Power Apps Search gallery by next ‘N’ Days
Here we will see how to search the PowerApps gallery over the next nth number of days.
- Here, I would like to filter the PowerApps gallery to show only dates within the next N number of days where N is a number specified by the user.
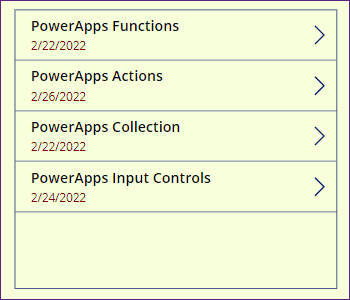
- As my current date is 02/22/2022, so I want to filter the next 7 days records from today. That means, the gallery will display all the records that are in between 22 to 29 as shown below.

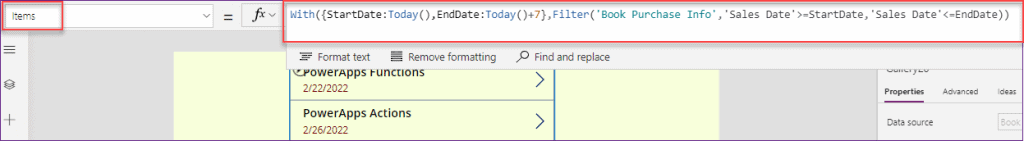
- To achieve this, follow the below code on the gallery’s Items property as:
Items = With(
{
StartDate: Today(),
EndDate: Today() + 7
},
Filter(
'Book Purchase Info',
'Sales Date' >= StartDate,
'Sales Date' <= EndDate
)
)Where,
- With = PowerApps With function helps to evaluate a formula for a single record
- StartDate, EndDate = These are the scopes with which to call the formula defined by the second parameter.
- 7 = Specify the number of days that you want to filter the records from today to nth date

This is how to work with the PowerApps Search gallery by next ‘N’ Days.
PowerApps Gallery Search Button
Do you want to search and filter the PowerApps gallery based on the button click? Yes, you can do it very easily. Follow the below steps to do so.
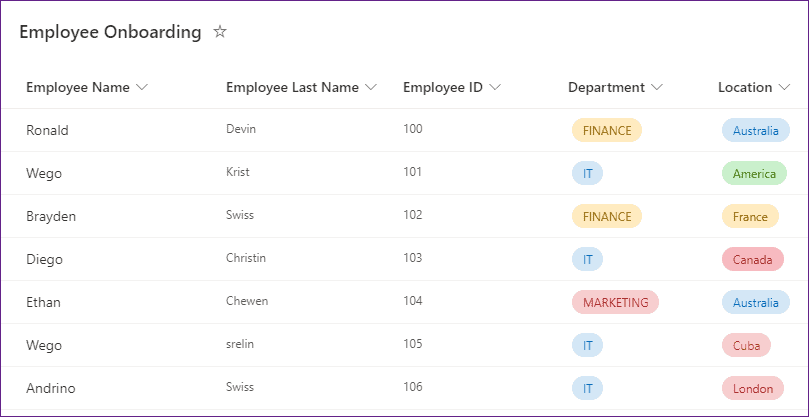
- There is a SharePoint list named Employee OnBoarding. This list has these many below columns:
- Employee Name = By default, this is a SharePoint Title column with the single line of text data type. I just renamed it to Employee Name.
- Employee Last Name = This is also a Single line of text data type field
- Employee ID = It is a Number Data type field
- Deaprtment, Location = These both columns are choice fields having some choice values

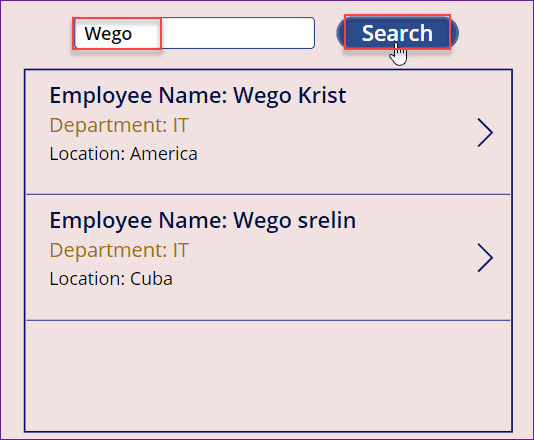
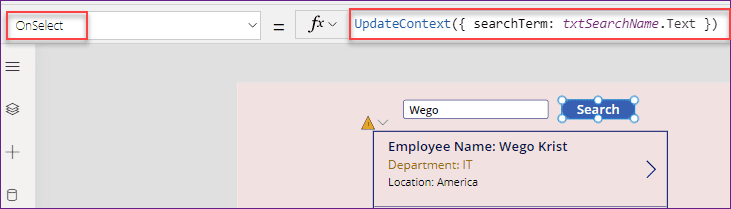
- Next in the app what I want to do is, a user will search the Employee name in the text box and when he will click on the Search button, then only the gallery will filter and display the search box related records. Check out the below screenshot for reference.

- To workaround with this, first we need to create a context variable on the Button’s OnSelect property as:
OnSelect = UpdateContext({searchTerm: txtSearchName.Text})Where,
- searchTerm = Context variable name
- txtSearchName = Text input control name where you will search the employee first name or last name

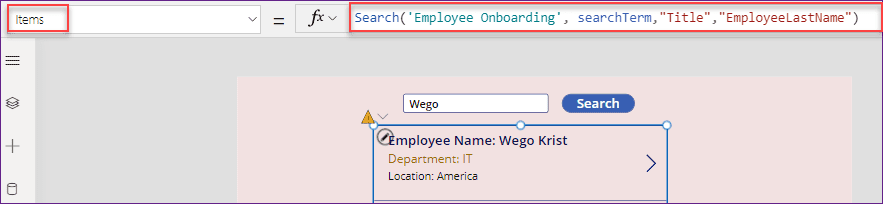
- Then, select the gallery and set its Items property as:
Items = Search(
'Employee Onboarding',
searchTerm,
"Title",
"EmployeeLastName"
)Where,
searchTerm = Specify the context variable name that you have created before
Refer to the below screenshot.

So this is how to work with PowerApps Gallery Search Button.
PowerApps Gallery default lookup
Suppose you want to set the default value in the PowerApps Gallery control, then it’s very easy and simple to do. I already explained everything related to this thing on this site. To know all the details, refer to this complete tutorial: PowerApps Gallery default lookup
Also, you can refer to this PowerApps forum link: Set Gallery.Default based on Global Variable
PowerApps Gallery Search Empty Message
In this topic, we will discuss what does the meaning of PowerApps Gallery Search Empty Message is. This scenario will explain how to display a Label if the PowerApps Gallery is Empty.
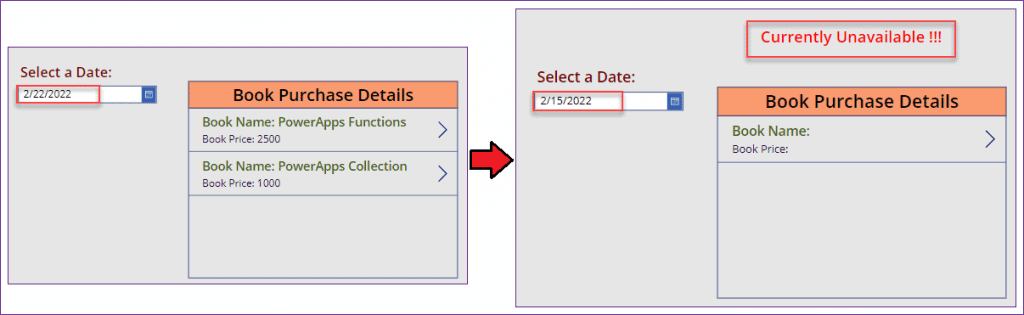
- In the below scenario, you can see there is a Date picker control and a Gallery control. Normally here what happens is, when a user selects any particular date, then the gallery shows all the book that is available for purchase on the same selected date.
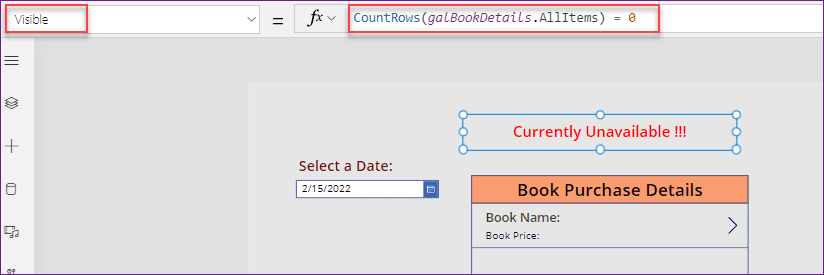
- If there is no book to purchase on the user-selected date, then I would like to display a notification (Currently Unavailable !!!) in the Label control as shown below.

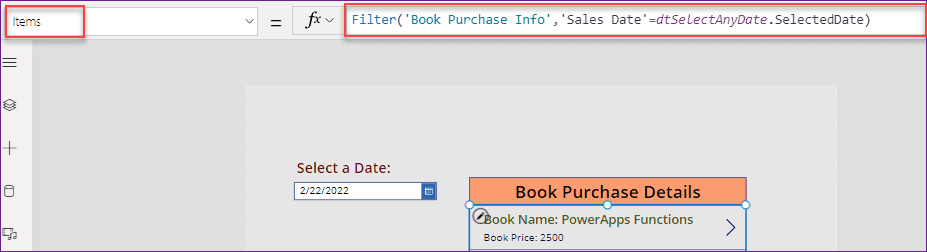
- To achieve this, we will use the below code on the gallery’s Items property as:
Items = Filter(
'Book Purchase Info',
'Sales Date' = dtSelectAnyDate.SelectedDate
)Where,
- ‘Book Purchase Info’ = Specify the SharePoint list
- ‘Sales Date’ = Sharepoint Date field name
- dtSelectAnyDate = Date picker control name

- Next, to display any message in the label, you need to specify your message on its Text property as:
Text = "Currently Unavailable !!!"- At last, apply the below code on the Label’s Visible property as:
Visible = CountRows(galBookDetails.AllItems) = 0Where,
- CountRows = PowerApps CountRows function helps to count the total number of items or records either in a table, SharePoint list, or a gallery control. To read more details about CountRows, check out this complete PowerApps tutorial: PowerApps CountRows function
- galBookDetails = Gallery control name

This is what is exactly known as Gallery Search Empty Message in PowerApps.
Read Create a canvas app from Excel in PowerApps
Power Apps Gallery Search Email
Do you want to search and filter the gallery records based upon the current user’s Email or the user assigned to any group? Follow the below simple example to understand it properly.
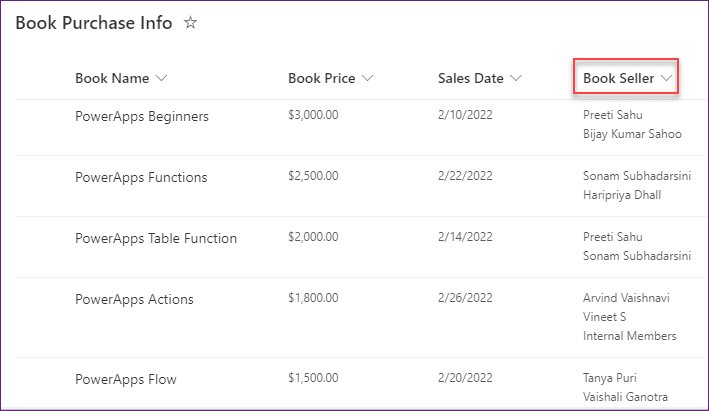
- I have a SharePoint List named Book Purchase Info. This list has a Person field called Book Seller (multi select allowing Users and Groups).
- Now what I would like to do is, I need to fetch all the items which either are assigned directly to me or to a SharePoint group where I am (Preeti Sahu) a member of.
- In the below screen, you can see there are different users and also a SharePoint group (Internal Members) is available in the Book Seller field. In the SharePoint group (Internal Members), I am also a member.

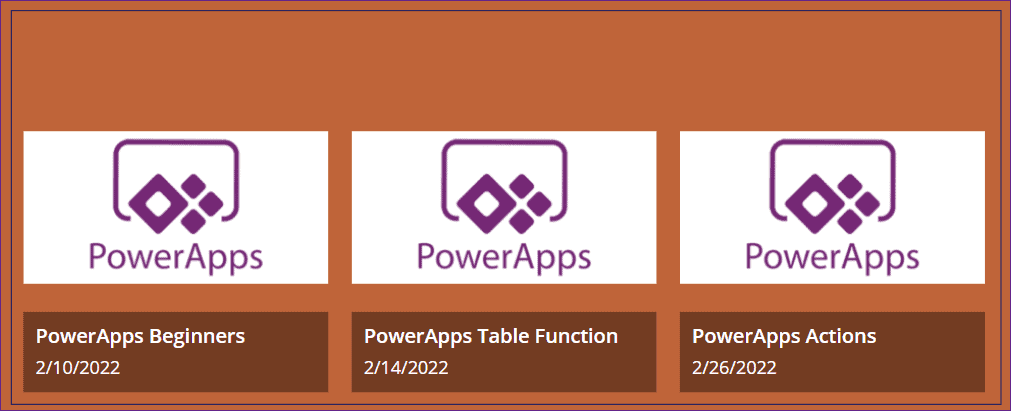
- So there are total three number of Books that are going to sell in my name i.e. PowerApps Beginners, PowerApps Table Function and the other one from the SharePoint group i.e. PowerApps Actions.

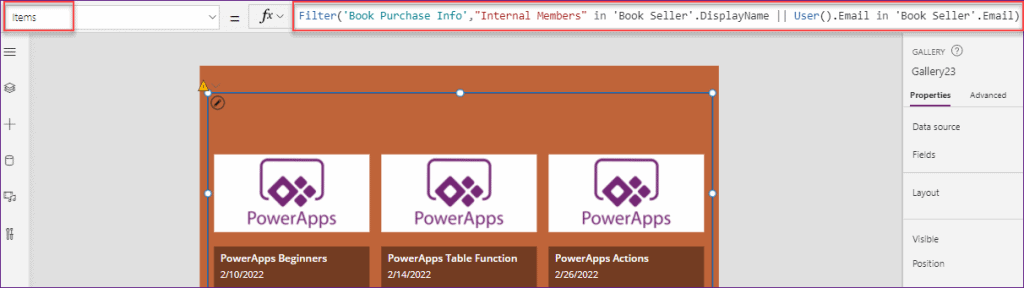
- To do so, select the gallery control (I have taken a Horizontal gallery) and set its Items property to the below code as:
Items = Filter(
'Book Purchase Info',
"Internal Members" in 'Book Seller'.DisplayName || User().Email in 'Book Seller'.Email
)Where,
- “Internal Members” = Specify the proper SharePoint group name
- ‘Book Seller’.DisplayName = As it is a SharePoint person field name, so you need to specify it with .DisplayName

- Once you will apply the formula, just save and preview the app. Now you can see the appropriate filtered result in the gallery that are assigned to you only.
This is how to work with PowerApps Gallery Search Email.
Read PowerApps update data table columns
PowerApps Gallery Search get row number
Next, we will see how we can get the row number in PowerApps Gallery control. Go through the below simple scenario.
- There is a SharePoint list named TSInfo Attachments having with various columns (with various data types). I would like to display all the records in the gallery control including its row number.

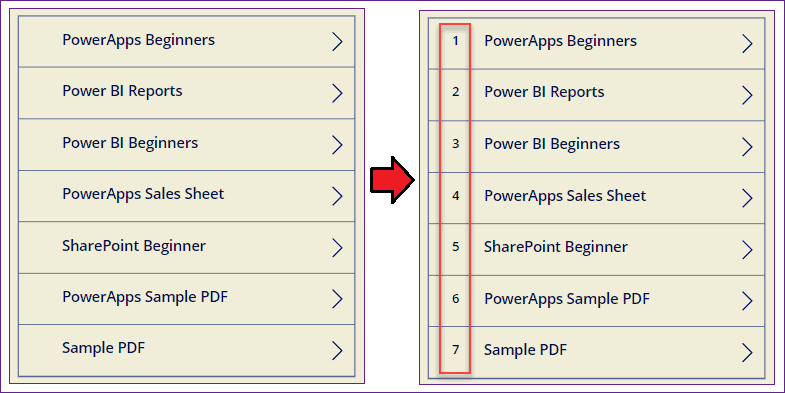
- From the below image, you can analyse the difference between a simple gallery and a row number gallery that how it looks like.

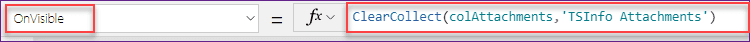
- To make it possible, first we will create a PowerApps Collection on the Screen’s OnVisible property as:
OnVisible = ClearCollect(
colAttachments,
'TSInfo Attachments'
)Where,
- colAttachments = Provide a Collection name
- ‘TSInfo Attachments’ = Specify the SharePoint list name

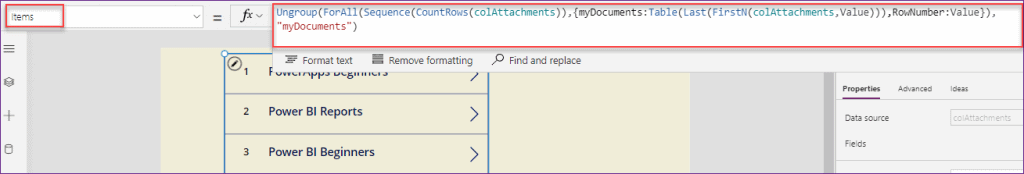
- Then, apply the below code on the gallery’s Items property as:
Items = Ungroup(
ForAll(
Sequence(CountRows(colAttachments)),
{
myDocuments: Table(
Last(
FirstN(
colAttachments,
Value
)
)
),
RowNumber: Value
}
),
"myDocuments"
)Refer to the below screenshot.

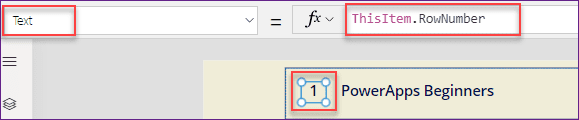
- At last, to display the row number of each gallery item, insert a Label and set its Text property to the below formula:
Text = ThisItem.RowNumberWhere,
RowNumber = Specify the name where all the values are stored (I have given the name in the above code, you can specify it by your given name)

- Now Save, Preview, and Close the app. Once you will reopen the app again, you can see the unique gallery row number as like the above screenshot.
There is another process to get the PowerApps gallery row number, which you can follow by using this tutorial link: Gallery Search get row number in PowerApps
This is how to work with PowerApps Gallery Search to get row numbers.
PowerApps Search Gallery group by filter
Do you want to work with the PowerApps Search Gallery group by filter? Check out the below example of what it is and how to use it in PowerApps.
- For this example also, I have taken the same Sharepoint list as TSInfo Attachments. In this list, there is a person field called Book Author. Now, I want to filter the Powerapps Gallery by this Person or people picker Column.
- I just need to filter the PowerApps gallery where users see their own records only. To achieve this, there are two formulas we can use in the app.
Formula – 1:
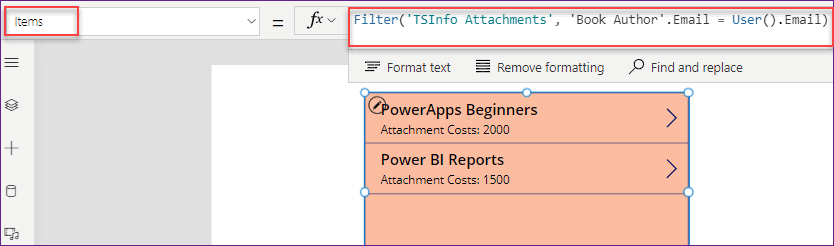
- Select the gallery control and set the below code on its Items property as:
Items = Filter(
'TSInfo Attachments',
'Book Author'.Email = User().Email
)Refer to the below figure.

Formula – 2:
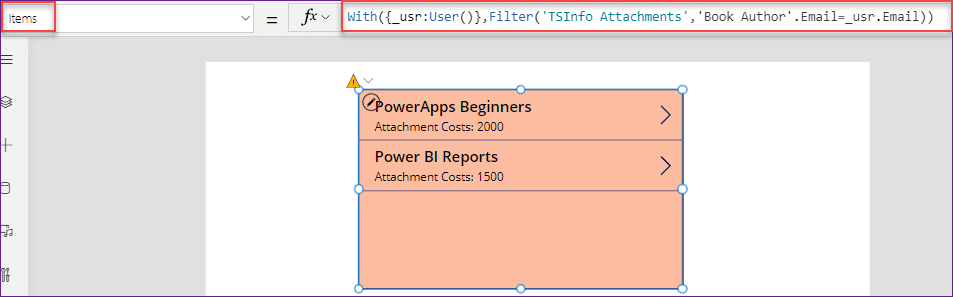
- Select the gallery control and set the below code on its Items property as:
Items = With(
{_usr: User()},
Filter(
'TSInfo Attachments',
'Book Author'.Email = _usr.Email
)
)Refer to the below image.

This is how to use the PowerApps Search Gallery group by filter.
Read How to use PowerApps Table() Function
Power Apps Search Gallery get item index
Here we will see how we can get the item index in PowerApps Gallery control. As there is no direct way to achieve this thing in PowerApps, we will use the PowerApps Collection and get the index selected item from the gallery control.
- While working with the Power Apps Gallery indexing, everyone can just say that we can use the SharePoint ID column to get the item index. But I will say we can not use the SharePoint item ID as indexing because there may be certain sorting, filters used in the gallery.
- In the below SharePoint list (Products), you can see there is an ID column along with the Product Title, Vendor, Customer Name, Quantity, etc. Now in PowerApps gallery, I would like to get the index number based upon this SharePoint ID field.

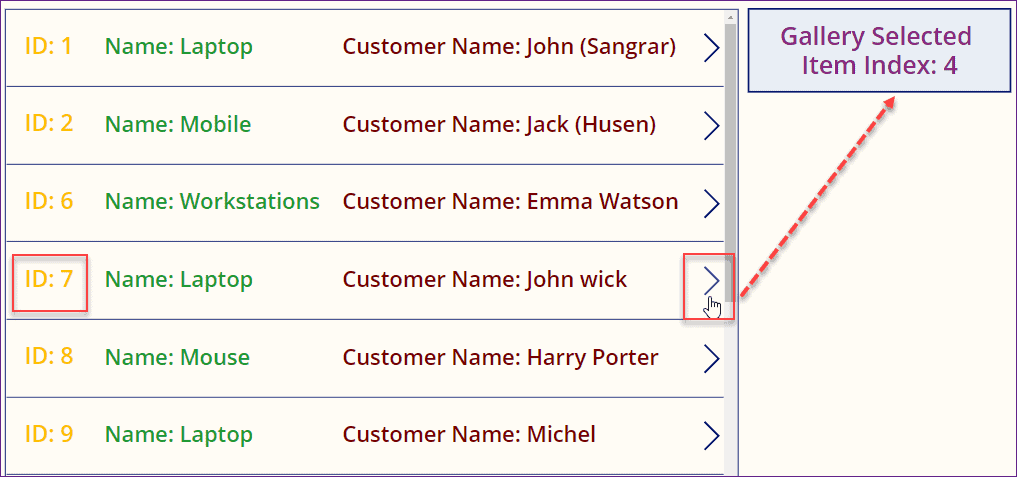
- Next, refer to the below image. In the gallery control, the first column represents as the SharePoint ID column, second is the Title, and third one is the Customer Name column.
- When I selected the 4th item from the gallery (whose ID is 7), then the proper selected item Index is 4 i.e. displayed in the label control as shown below. Similarly, if I will select the gallery item whose ID is 8, then the gallery item index will 5 and the result will display in the label.

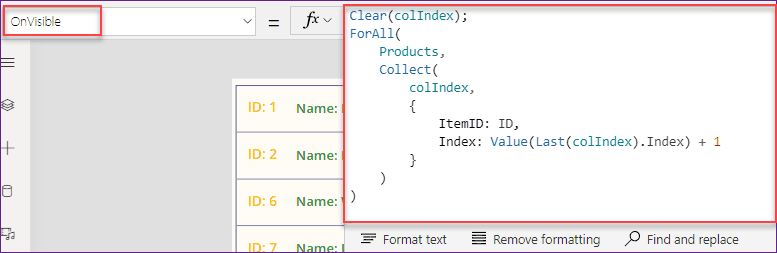
- To workaround with this, we will create a PowerApps Collection on the screen’s OnVisible property as:
OnVisible = Clear(colIndex);
ForAll(
Products,
Collect(
colIndex,
{
ItemID: ID,
Index: Value(Last(colIndex).Index) + 1
}
)
)Where,
- colIndex = Specify the collection name
- Products = SharePoint list name
- ItemID, Index = Provide the collection Header names where the list ID and the index values will store

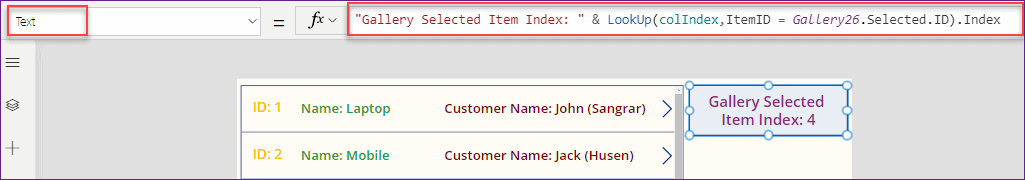
- Next, set the below code on the Label’s Text property as:
Text = "Gallery Selected Item Index: " & LookUp(
colIndex,
ItemID = Gallery26.Selected.ID
).IndexWhere,
- “Gallery Selected Item Index” = This is the text that will display in the label control
- Gallery26 = Specify the gallery name
- ID = Mention the SharePoint ID field

- Save, Publish, and Close the app. Reopen the app again. When you will select any specific item from the gallery, you can see that particular gallery selected item index in the label control as shown in the above screenshot.
This is how to work with Search Gallery to get an item index in PowerApps.
Power Apps Search Gallery hover fill
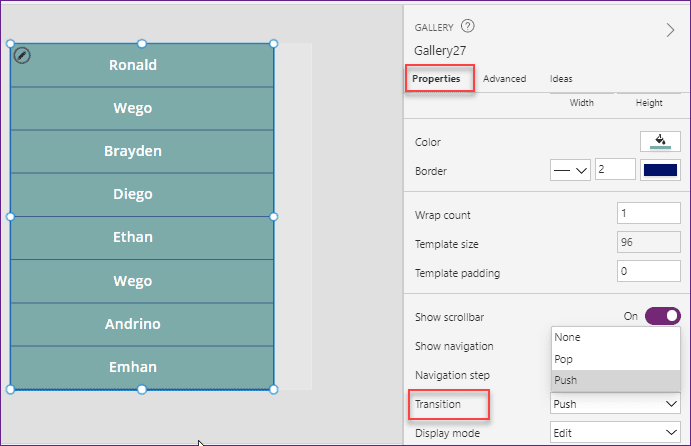
- Suppose, you want to change some appearance in the PowerApps gallery when a user will hover over it. Then, in this case, by default there is a gallery property called Transition.
- In the Tranisition property, there are three options available as:
- None = If you will select None, then nothing will happen when you will hover on the gallery.
- Pop = If you will select Pop, then the items will appear like pop up when you will hover over the gallery.
- Push = If you will select Push, then the items will appear like push up when you will hover over the gallery.
You can refer to the below screenshot. Once you will work on these things, then only you can get to know what happens.

This is what PowerApps Search Gallery hover fill.
PowerApps Search Gallery Pagination
Do you know what is the meaning of PowerApps Gallery Pagination and how to create it? If no, then check out this complete tutorial to learn it properly: PowerApps Search Gallery Pagination
PowerApps Search Gallery Remove Item
Do you want to remove the item from the gallery and as well as the collection in PowerApps? If you want to remove a item from the gallery and as well as from the collection, then you should make sure to find the primary key in your data source.
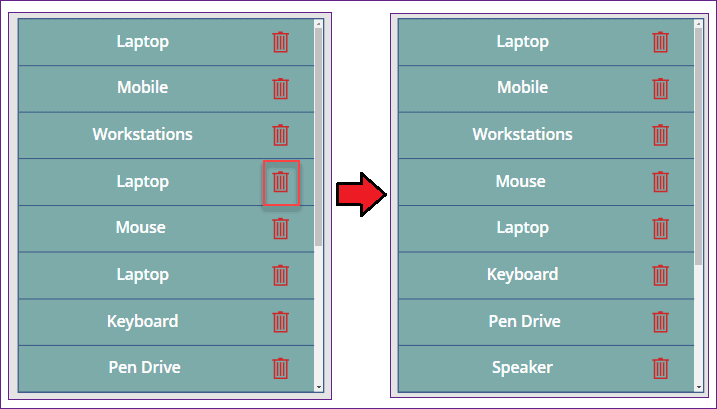
- In the below image, there are some records that are retrieved from the collection (colProductDetails). I would like to remove the 4th record from the gallery when I will click on the trash button.
- Also, at the same time, the specific record will remove from the collection as well. To achieve our needs, we can use the PowerApps Remove() function.

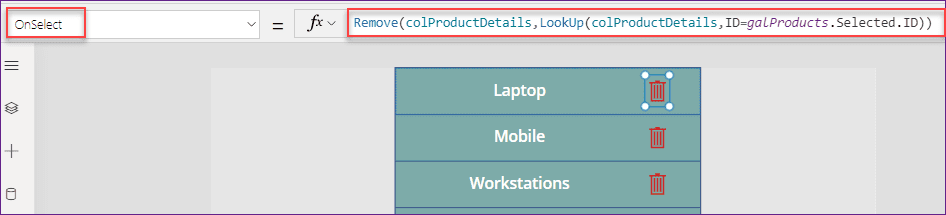
- Select the Trash icon from the gallery and set the below code on its OnSelect property as:
OnSelect = Remove(
colProductDetails,
LookUp(
colProductDetails,
ID = galProducts.Selected.ID
)
)Where,
- colProductDetails = Collection name
- ID = This is the SharePoint list ID that is present within the collection
- galProducts = Gallery control name

- Save and Preview the app. Click on the trash button that item you want to delete. Once it is deleted, check in the collection as well. You can not find the specific deleted record in the collection.
This is how to work with PowerApps Search Gallery Remove-Item.
Read Getting your data PowerApps
PowerApps Search Gallery Radio Button
In this topic, we will see how we can use the PowerApps radio button to filter the information of a gallery control. Follow the below scenarios.
Example – 1: (PowerApps Radio button with Choice field)
- In this scenario, we will discuss how to filter a PowerApps gallery based upon the radio button (where the radio button contains all the values from a SharePoint Choice field).
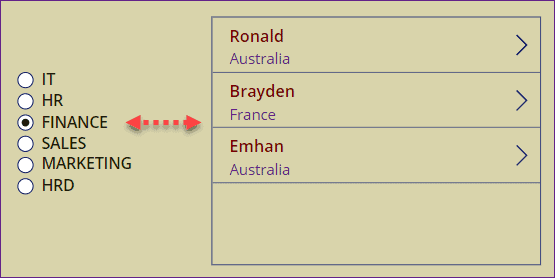
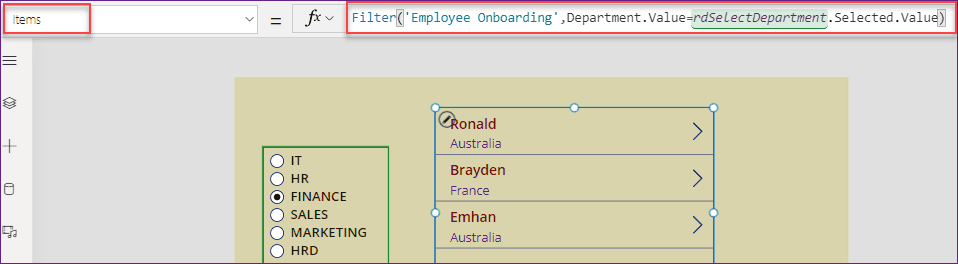
- Overlook to the below image. Here, the radio button control contains the SharePoint Choice value like IT, HR, FINANCE, SALES, etc. Whenever a user will select any of the value from the radio button, then the gallery will filter and display with those specific records that are related to the radio selected.
- As you can see, I have selected as FINANCE, so gallery filtered and displayed only employees those are from the Finance department.

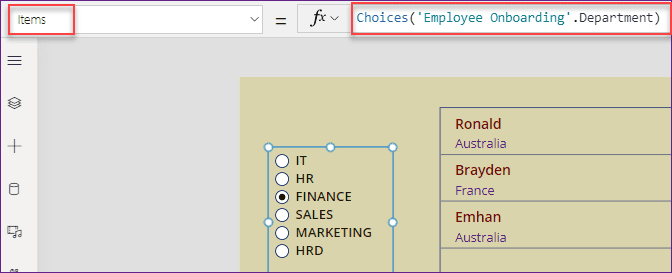
- To do this, first we need to display the SharePoint choice values in the radio button. Select the radio button and get the values by using the below code on its Items property as:
Items = Choices('Employee Onboarding'.Department)Where,
- ‘Employee Onboarding‘ = SharePoint List Name
- Department = SharePoint Choice field name

- Next, apply the below formula on the gallery’s Items property as:
Items = Filter(
'Employee Onboarding',
Department.Value = rdSelectDepartment.Selected.Value
)Where,
- ‘Employee Onboarding‘ = SharePoint List name
- Department = SharePoint Choice field name
- rdSelectDepartment = Radio button control name

This is how to work with the PowerApps gallery filter based on the Radio values with the SharePoint Choice field.
Example – 2: (PowerApps Radio button with Single line of text field)
Now, we will see how to filter a PowerApps gallery based upon the radio button (where the radio button contains all the values from a SharePoint Single line text field).
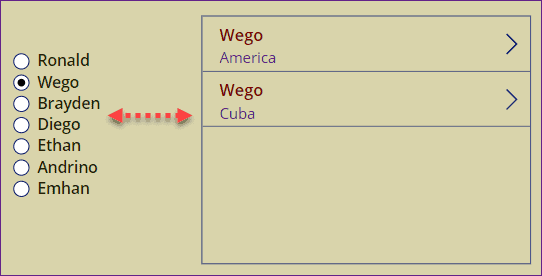
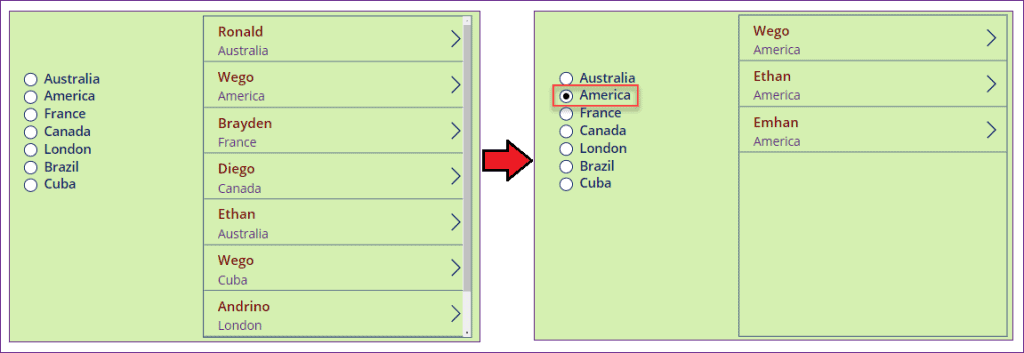
- In the below screenshot, the radio button control contains the SharePoint text values like Ronald, Wego, Brayden, Diego, etc. (these are the employee names).
- Whenever a user will select any of the employees from the radio button, then the gallery will filter and display those specific record details that are related to the radio selected.
- As you can see, I have selected an employee as Wego, so the gallery filtered and displayed only those record details.

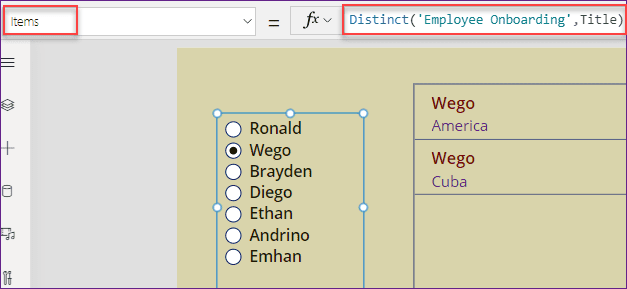
- To do this, first, we need to display the SharePoint text field values in the radio button. Select the radio button and get the values by using the below code on its Items property as:
Items = Distinct(
'Employee Onboarding',
Title
)- Distinct = This PowerApps function will help you to get only the unique values from the specific SharePoint field.
- ‘Employee Onboarding‘ = SharePoint list name
- Title = Specify the name of the SharePoint Text field

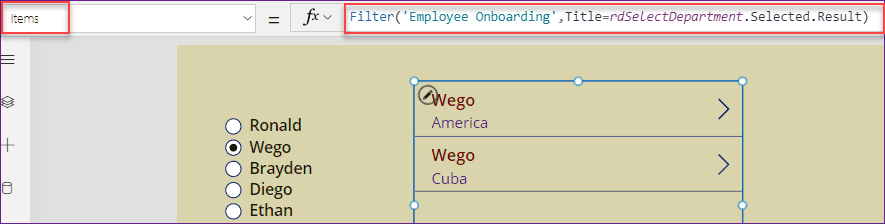
- Then, apply the below code on the Gallery’s Items property as:
Items = Filter(
'Employee Onboarding',
Title = rdSelectDepartment.Selected.Result
)Where,
- ‘Employee Onboarding‘ = SharePoint List name
- Title = SharePoint single line text field name
- rdSelectDepartment = Radio button control name

This is how to work with the PowerApps gallery filter based on the Radio values with the SharePoint text field.
Example – 3:
Also, there is another way and formula that you can try to achieve in the PowerApps gallery Radio control things.
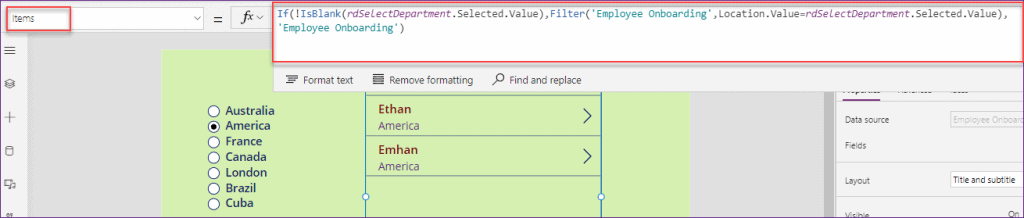
- So in the below scenario, what happens is, When the user will not select anything from the radio control, then the gallery will display with all the records i.e. retrieved from the SharePoint list.
- When the user will select any of the location, then the gallery will filter and display those selected specific radio selected records as shown below.

- To workaround with this, select the gallery control and set its Items property to the below code as:
Items = If(
!IsBlank(rdSelectDepartment.Selected.Value),
Filter(
'Employee Onboarding',
Location.Value = rdSelectDepartment.Selected.Value
),
'Employee Onboarding'
)Where,
- rdSelectDepartment = Radio control name
- ‘Employee Onboarding‘ = SharePoint List name
- Location = SharePoint Choice field

This is how to work with PowerApps Search Gallery Radio Button.
Also, read this complete tutorial to know more details about PowerApps Radio button control: Microsoft PowerApps Radio Button Example
PowerApps Search Gallery Unselect
In this topic, we will see how do you clear a gallery’s selected item in PowerApps. To know it better, here I will share with you a PowerApps Forum link that you can prefer: PowerApps Search Gallery Unselect
PowerApps Search Gallery Visible if
In this topic, we will see how to work with Power Apps Search Gallery visible if.
- Here, I would like to only show the related item in gallery if the text in a textbox matches the related item in the gallery. Otherwise, the PowerApps gallery will not appear in the screen (that means it will totally invisible).
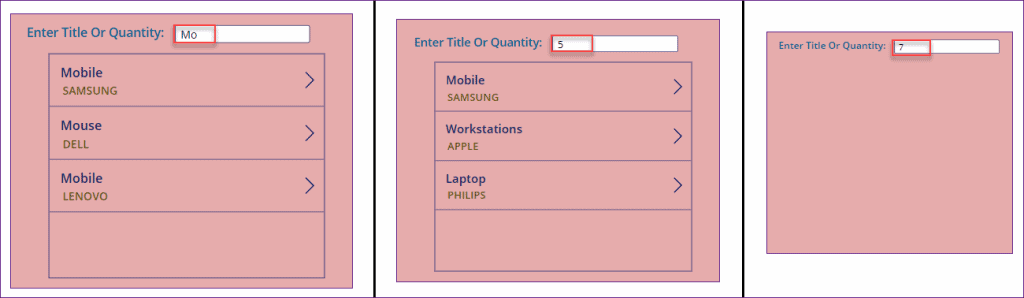
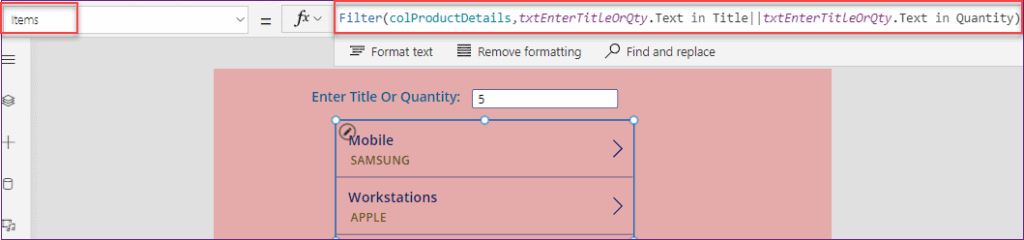
- In the below figure, when I am searching the title as “Mo“, then the gallery filters and displays all the records that are related to searchbox.
- Similarly, when I am searching the quantity as “5“, then the gallery returns all the records whose quantity is 5.
- And, if there is no text match found, then the gallery will totally invisible as shown in the below screenshot.

- To make it easier, it would be great if you will create a PowerApps collection on the app’s screen OnVisible property as:
OnVisible = ClearCollect(
colProductDetails,
'Products'
)Where,
- colProductDetails = Collection name
- Products = SharePoint list name
- Next, apply the below code on the gallery’s Visible property as:
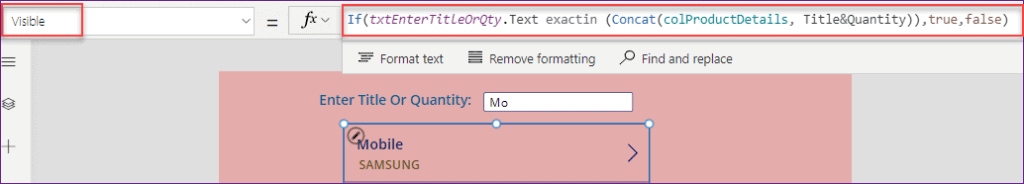
Visible = If(
txtEnterTitleOrQty.Text exactin (Concat(
colProductDetails,
Title & Quantity
)),
true,
false
)Where,
- txtEnterTitleOrQty = Specify the text input control name
- Title & Quantity = These are the collection headers that are retrieved from the SharePoint list. Here, Title is a single line text field and Quantity is a Number data type field.

- Then, set the below code on the gallery’s Items property as:
Items = Filter(
colProductDetails,
txtEnterTitleOrQty.Text in Title || txtEnterTitleOrQty.Text in Quantity
)Refer to the below screenshot.

- Save, publish, and close the app. When you will reopen the app again, then the collection must be created in the app. Now search and get the appropriate result to achieve your needs.
This is what about the PowerApps Search Gallery Visible if.
PowerApps Search Gallery Yes No
Do you know what is PowerApps Search Gallery Yes No and how to use that in the app? Checkout this PowerApps tutorial, everything you will get to know about it: PowerApps Search Gallery Yes No
Also, you may like the below PowerApps tutorials:
- What is Microsoft Dataverse
- Power Apps Sort Gallery
- PowerApps Search User
- Power Apps Search SharePoint List Examples
- You don’t have permission to view this data error in PowerApps
- PowerApps Find Function With Examples
- PowerApps Mod Function
- PowerApps toggle control + How to use with examples
- PowerApps Trim Function
- PowerApps Now, Today, and IsToday function
- PowerApps StartsWith and EndsWith Functions
- Upload PowerApps Attachments to SharePoint Library Folder
- Power BI integration with PowerApps Portals
In this PowerApps Tutorial, we discussed the PowerApps Search Gallery and how to use that in the app. Also, by taking some different scenarios, we covered these below topics as well:
- PowerApps search and sort gallery
- Power Apps search gallery items
- PowerApps search gallery by id
- Power Apps search gallery text input
- PowerApps search gallery by date
- Power Apps gallery search button
- PowerApps gallery default lookup
- Power Apps gallery search empty message
- PowerApps gallery search email
- Power Apps gallery search get row number
- PowerApps search gallery group by filter
- Power Apps search gallery get item index
- PowerApps search gallery hover fill
- Power Apps search gallery pagination
- PowerApps search gallery remove item
- Power Apps search gallery radio button
- PowerApps search gallery unselect
- Power Apps search gallery visible if
- PowerApps search gallery yes no
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com
Thank you!!