Power Apps filter gallery is a common daily requirement for all users. We can filter gallery in Power Apps based on the text column, choice column, person, and so on.
In this article, I will explain how to filter gallery PowerApps, how to filter gallery based on text input Power Apps, and many more like:
- Filter Power Apps gallery based on multiple text inputs
- Power Apps filter gallery with a tab list
Power Apps Filter Gallery
To filter gallery PowerApps, follow the various scenarios below.
Example – 1: [Filter Power Apps Gallery by SharePoint Text Column]
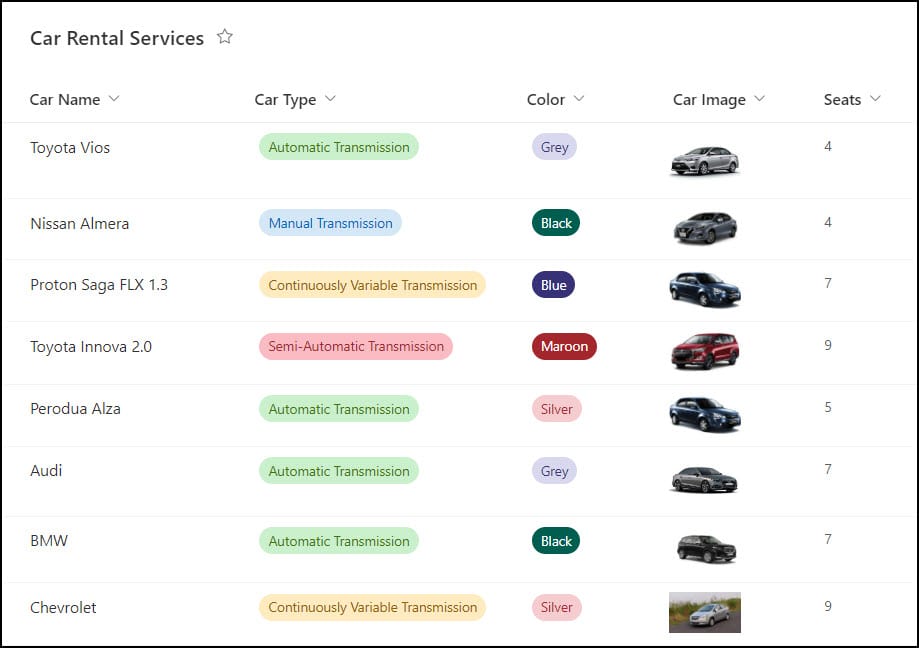
I have a SharePoint list named Car Rental Services with these many columns below:
| Column | Data type |
|---|---|
| Car Name | Title with Single line of text |
| Car Type | Choice [Automatic Transmission, Manual Transmission, Continuously Variable Transmission, Semi-Automatic Transmission] |
| Color | Choice [Grey, Black, Blue, Maroon, Silver] |
| Car Image | Image |
| Seats | Number |

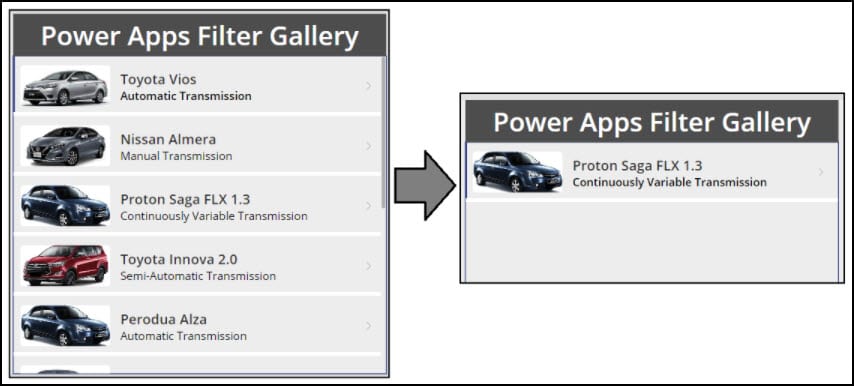
- In Power Apps, there is a Gallery control, and I want to filter it based on the SharePoint text value, as shown below.

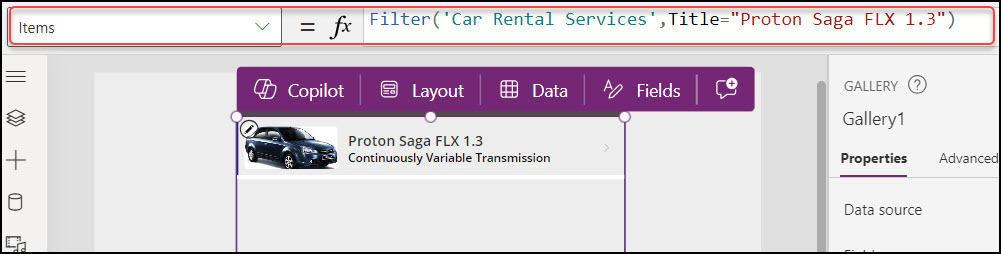
- To achieve this, select the gallery and set its Items property:
Items = Filter(
'Car Rental Services',
Title = "Proton Saga FLX 1.3"
)Where,
- Title = SharePoint Text field
- “Proton Saga FLX 1.3” = Provide the value that you want to filter

This way, we can filter a gallery in Power Apps based on the text field.
Example – 2: [Filter Power Apps Gallery by SharePoint Choice Column]
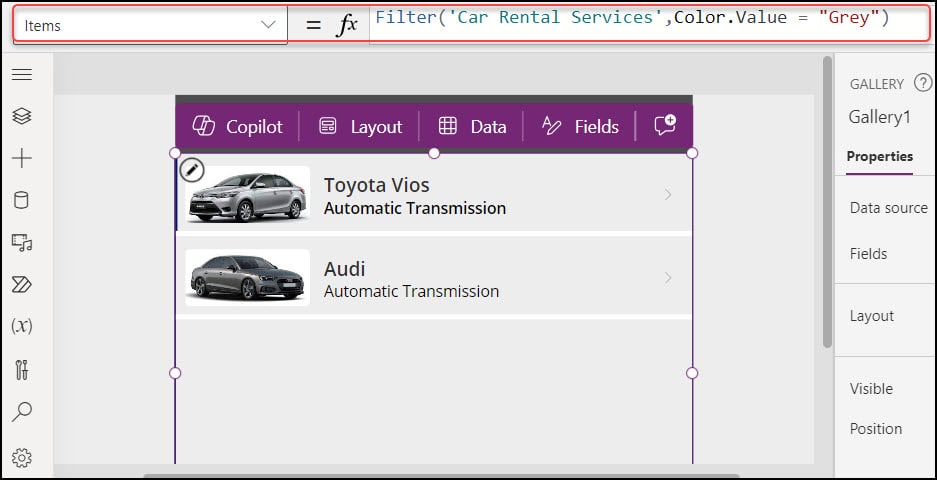
Next, I would like to filter the Power Apps gallery based on the SharePoint Choice value, as shown below.
- Select the gallery control and set its Items property as:
Items = Filter(
'Car Rental Services',
Color.Value = "Grey"
)Where,
- Color = SharePoint Choice Column
- “Grey” = Provide the choice value that you want to filter

This way, we can filter a gallery in Power Apps based on the choice field.
Filter Gallery Based on Text input Power Apps
To filter the gallery based on text input in Power Apps, refer to the scenarios below.
Example – 1: [Power Apps Filter Gallery Search Single Column]
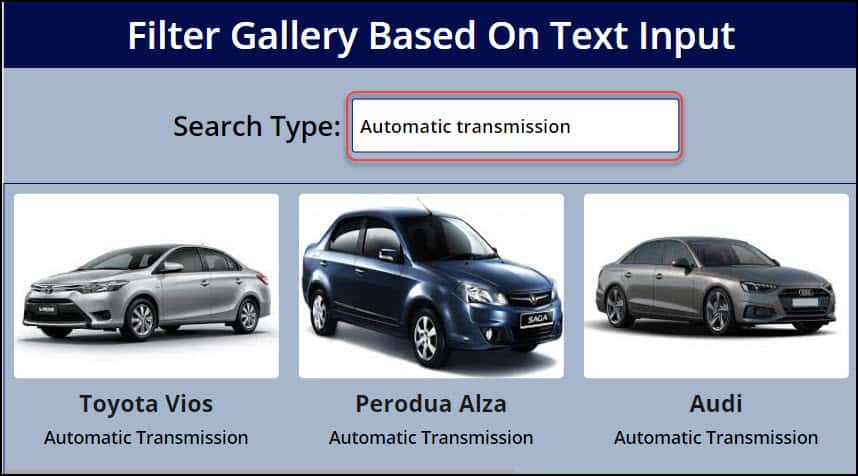
In Power Apps, there is a Text input and a Gallery control. Whenever a user searches for a specific column value, the gallery will filter according to that, as shown below.

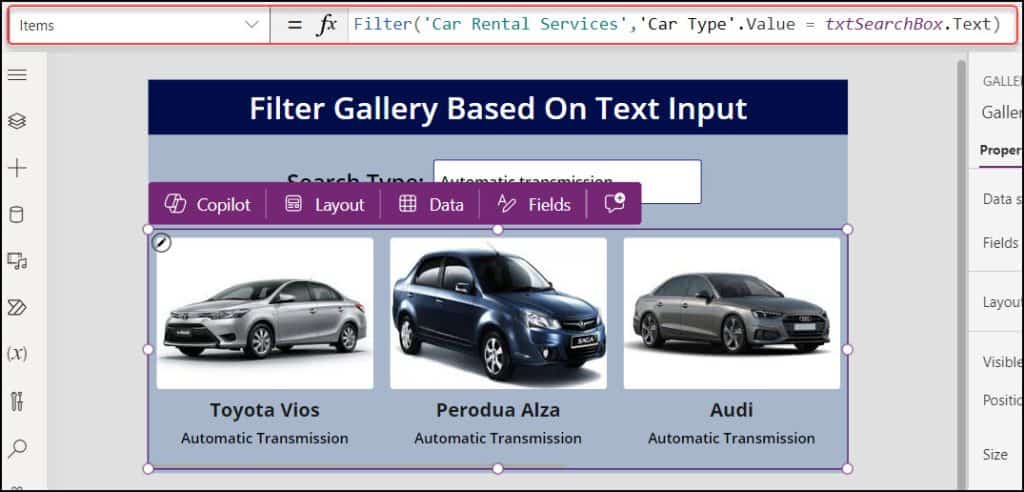
- To work around this, select the gallery and set its Items property as:
Items = Filter(
'Car Rental Services',
'Car Type'.Value = txtSearchBox.Text
)Where,
- ‘Car Type‘ = SharePoint Choice Column
- txtSearchBox = Text input control name

This way, we can filter the Power Apps gallery with a single search.
Example – 2: [Power App Filter Gallery Search Multiple Columns]
Suppose we want to search and filter the Power Apps gallery based on multiple columns, then follow the example below:
Here, there is only one Power App Text input and a gallery control. When a user searches for a Car name, car type, color, and seats in the same search box, the gallery filters and displays the particular records. Refer to the image below.

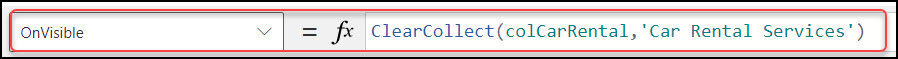
- To achieve it, create a collection on the screen’s OnVisible property: [If we do not create a collection, a delegation warning issue ll occur while using the Power Apps Filter function in the gallery)
OnVisible = ClearCollect(
colCarRental,
'Car Rental Services'
)Where,
- colCarRental = Collection Name
- ‘Car Rental Services‘ = SharePoint List Name

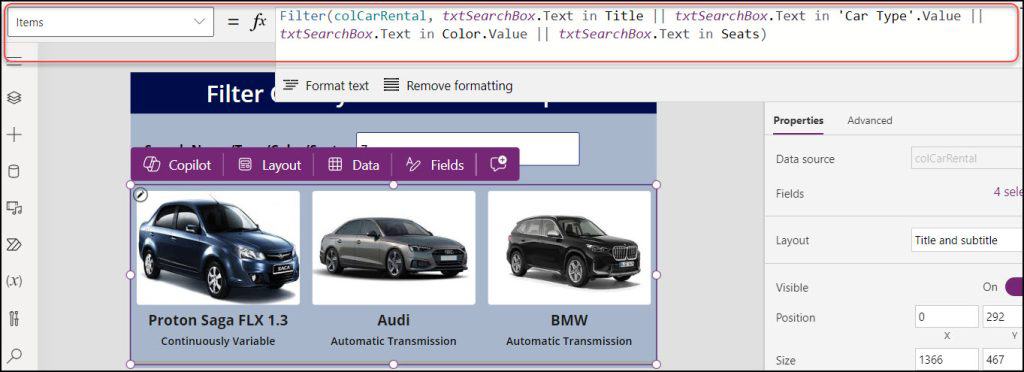
- Select the gallery and set its Items property as:
Filter(
colCarRental,
txtSearchBox.Text in Title || txtSearchBox.Text in 'Car Type'.Value || txtSearchBox.Text in Color.Value || txtSearchBox.Text in Seats
)Where,
- txtSearchBox = Text input control name
- Title, Car type, Color, Seats = SharePoint Column Names

- Save and Preview the app. In the search box, enter any column value [Car name, type, color, seats]; the gallery will filter according to the user’s search text.
Filter Power Apps Gallery Based on Multiple Text Inputs
To filter Power Apps gallery based on multiple text input controls, refer to the example below.
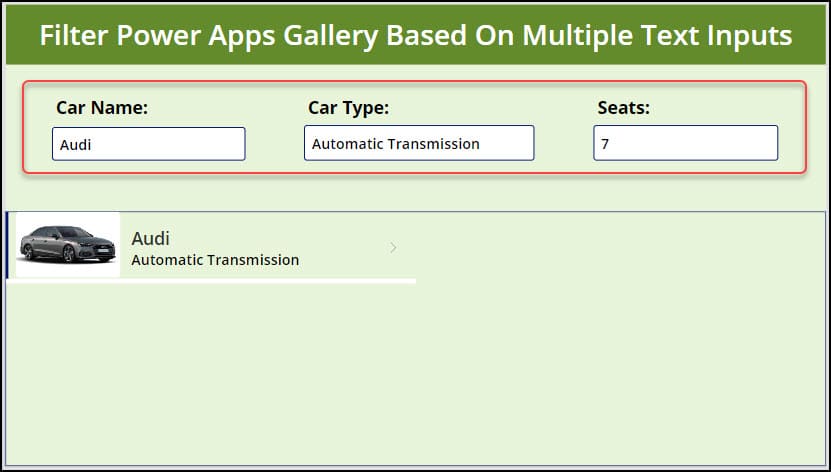
In Power Apps, there are three text inputs: Car Name, Car Type, and Seats. Below is a gallery that filters based on these three text fields.

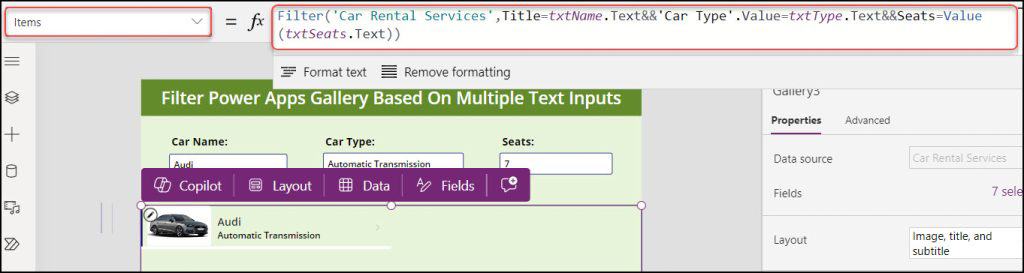
- To do so, select the Gallery control and set its Items property as:
Items = Filter(
'Car Rental Services',
Title = txtName.Text && 'Car Type'.Value = txtType.Text && Seats = Value(txtSeats.Text)
)Where,
- ‘Car Rental Services‘ = SharePoint List Name
- Title = SharePoint Text Column
- Car Type = SharePoint Choice Column
- Seats = SharePoint Number Column
- txtName, txtType, txtSeats = Text input control names for Car Name, Car Type, and Seats

- Save and Preview the app. Once the user enters all three text field values, then only the gallery will filter and display the particular record details.
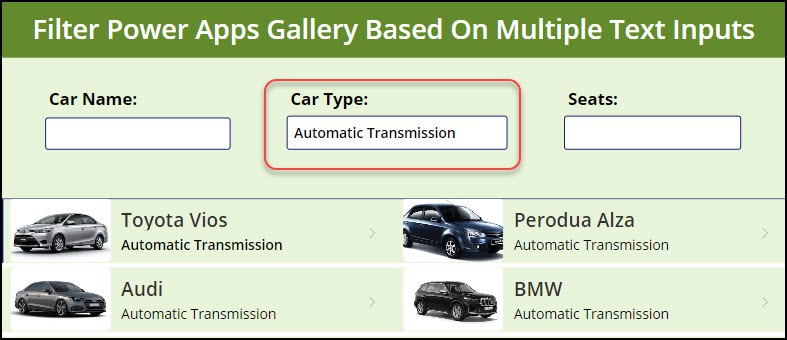
- You can also create conditions for each text field. That means maybe you don’t want the datasource filtered by all three fields all the time. In that case, it’s not likely to yield much.

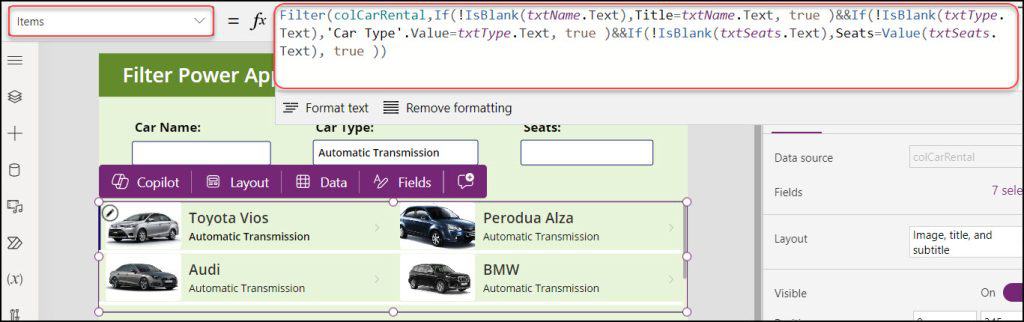
- To work around this, select the gallery and set its Items property as:
Items = Filter(
'Car Rental Services',
If(
!IsBlank(txtName.Text),
Title = txtName.Text,
true
) && If(
!IsBlank(txtType.Text),
'Car Type'.Value = txtType.Text,
true
) && If(
!IsBlank(txtSeats.Text),
Seats = Value(txtSeats.Text),
true
)
)But in this code, you will get the Power Apps Delegation warning issue for the large data sets.

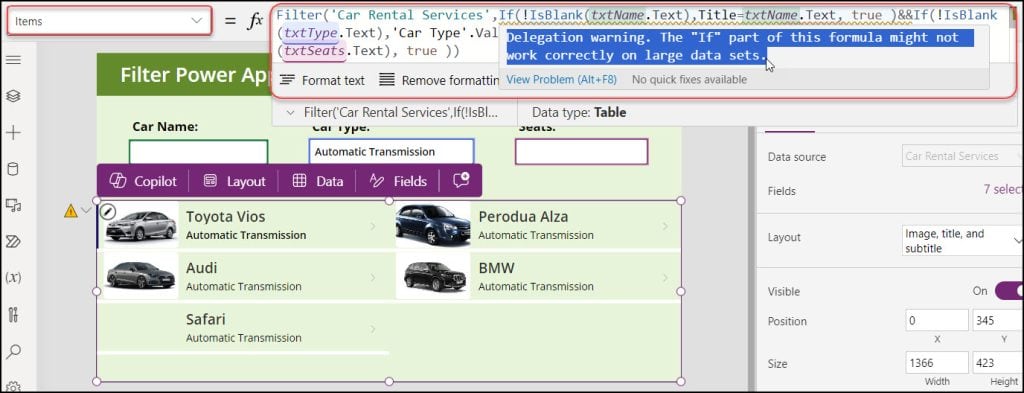
- To overcome it, we need to create a Power Apps Collection on Screen’s OnVisible property as:
OnVisible = ClearCollect(
colCarRental,
'Car Rental Services'
)Where,
colCarRental = Collection name
- Next, apply the code below on the gallery’s Items property as:
Items = Filter(
colCarRental,
If(
!IsBlank(txtName.Text),
Title = txtName.Text,
true
) && If(
!IsBlank(txtType.Text),
'Car Type'.Value = txtType.Text,
true
) && If(
!IsBlank(txtSeats.Text),
Seats = Value(txtSeats.Text),
true
)
)Refer to the screenshot below.

- Save and Preview the app. When the user enters any of the text input values, the gallery filters and displays the records based on user search.
This way, we can filter the PowerApps gallery based on multiple text inputs.
Power Apps Filter Gallery With a Tab list
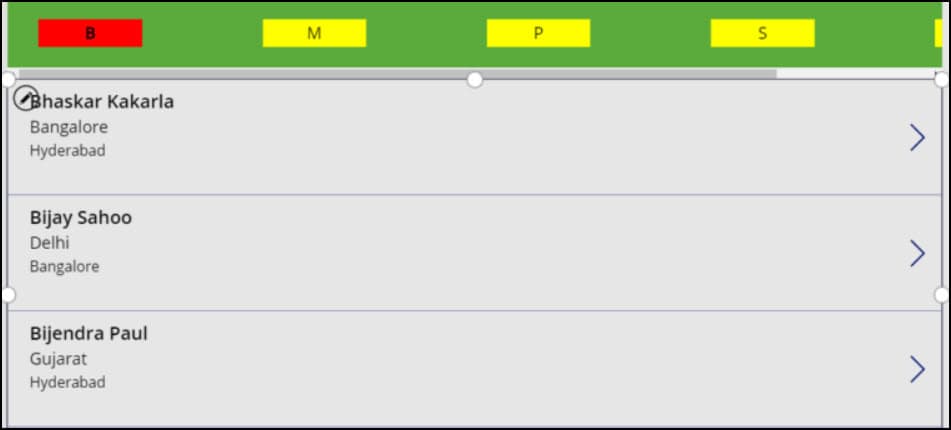
The screenshot below represents a Power Apps gallery that filters records based on the tab list. When a user clicks on a specific tab, then the gallery filters based on that tab value.

Follow the steps below:
Step-1:
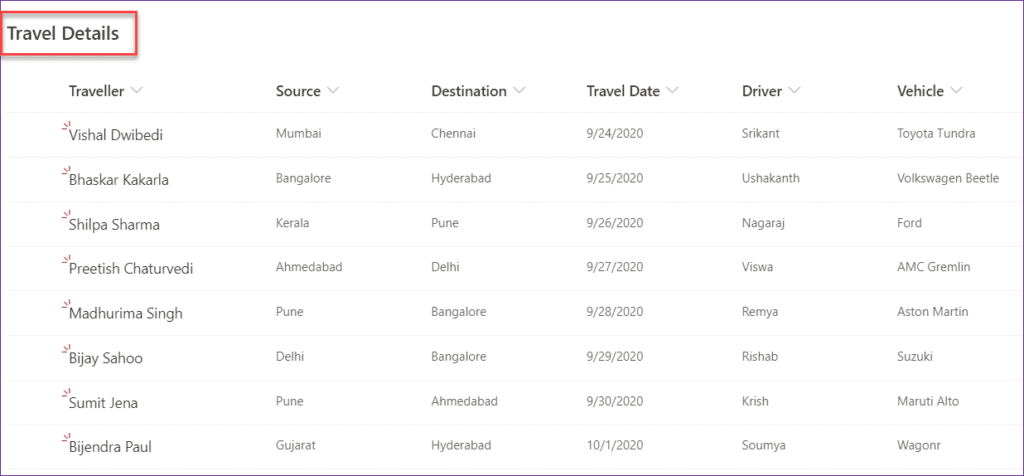
I have a SharePoint list named Travel Details. This list has the below columns with different data types:
| Column | Data type |
|---|---|
| Traveller | By default, this is a Title column with a single line of the text |
| Source | Choice |
| Destination | Choice |
| Date | Date and Time |
| Driver | Single line of text |
| Vehicle | Single line of text |

Step-2:
- Create a Blank PowerApps canvas app and choose either the Phone Layout or Tablet Layout.
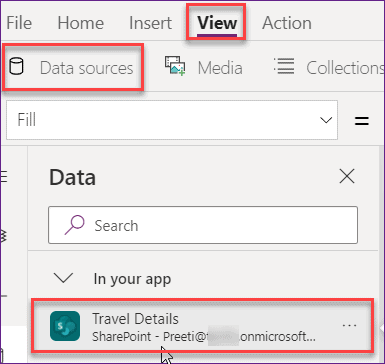
- On the PowerApps Blank screen, Connect the SharePoint Data source and add the SharePoint list (Travel Details) to the app.

Step-3:
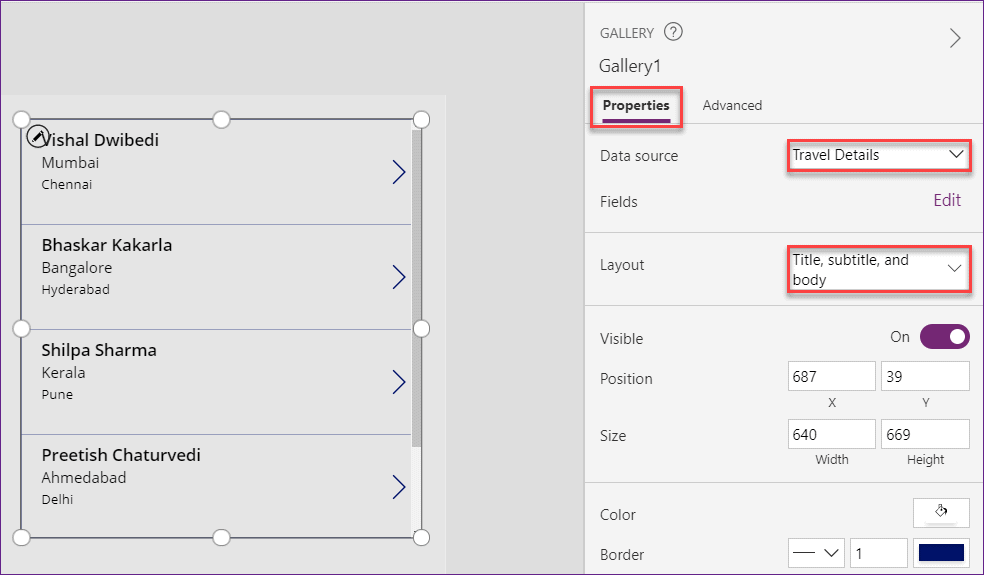
- Insert a Blank Vertical Gallery control (Insert -> Gallery -> Blank vertical).
- Add the SharePoint list data source to the gallery (Select the Gallery control -> Go to Properties pane -> Select the Data source as Travel Details).
- Select the Gallery Layout to “Title, subtitle, and body“. By default, the gallery control layout was Blank. Then the Gallery will appear as below screenshot.
- If you want to display the other fields, then you can click on the Edit option from the Fields section and choose your desired fields over there.

Step-4:
- Above this Gallery control (Blank vertical Gallery), Insert a Blank Horizontal Gallery control (Insert -> Gallery -> Blank horizontal).
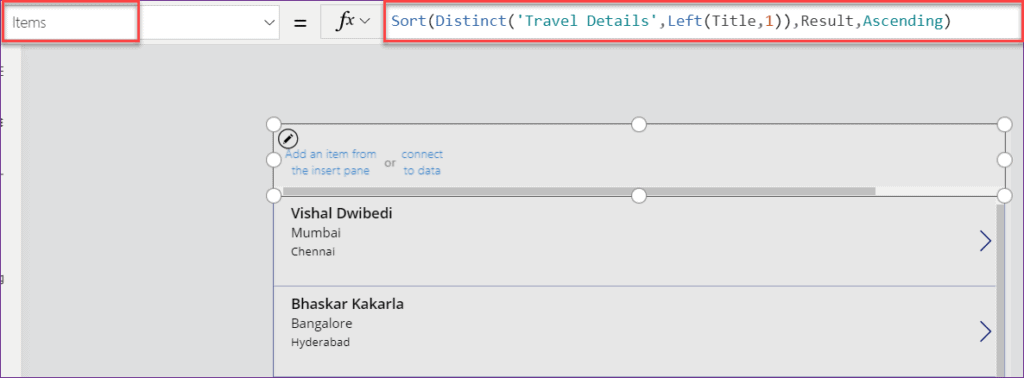
- Select the Blank Horizontal Gallery control and apply the below formula on its Items property as:
Items = Sort(Distinct('Travel Details',Left(Title,1)),Result,Ascending)Where,
- Sort = The Sort function will display the letter in Ascending order.
- Distinct = The Distinct function will display the “Traveller” columns (Title column from SharePoint list) first letter from the left side.
- Travel Details = SharePoint List Name

Step-5:
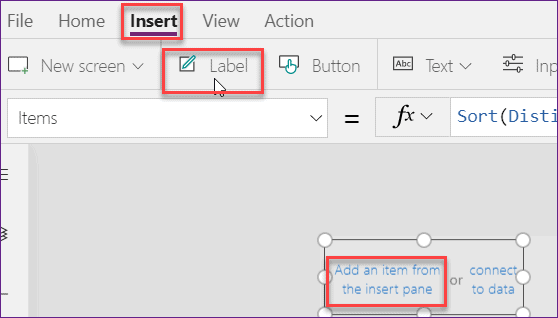
- Click on Add an item from the Insert pane (from the Horizontal blank gallery control) and insert a Label control (Insert -> Label).

Step-6:
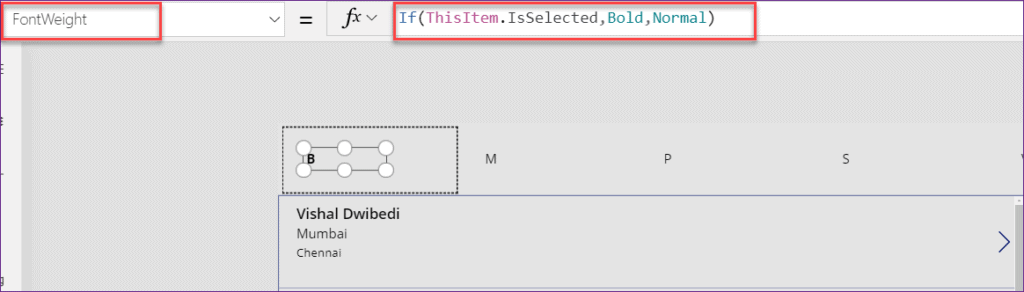
- Select the Label control and apply the below formula on its FontWeight property as:
FontWeight = If(ThisItem.IsSelected,Bold,Normal)This formula specifies that if the item is selected, it should be visible in Bold letters; otherwise, it should be visible in Normal letters, as shown below.

Step-7:
- Select the Gallery control (Blank Horizontal) and change its Fill property to RGBA(91, 170, 59, 1).
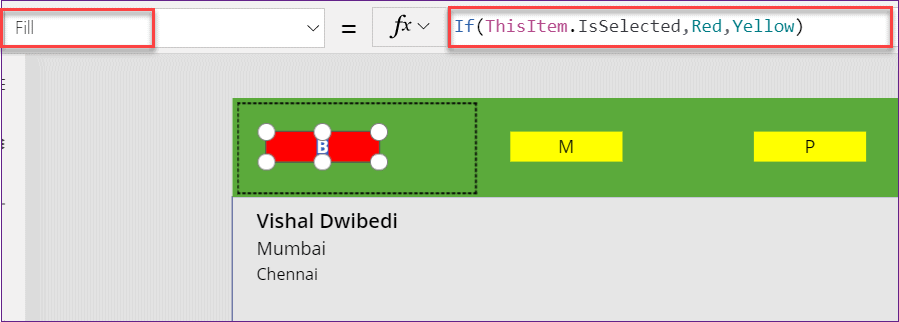
- Select the Label control and apply the below formula on its Fill property as:
Fill = If(ThisItem.IsSelected,Red,Yellow)This above code specifies if the item is selected, then the selected item will display in Red color; otherwise, it will be Yellow color.

Step-8:
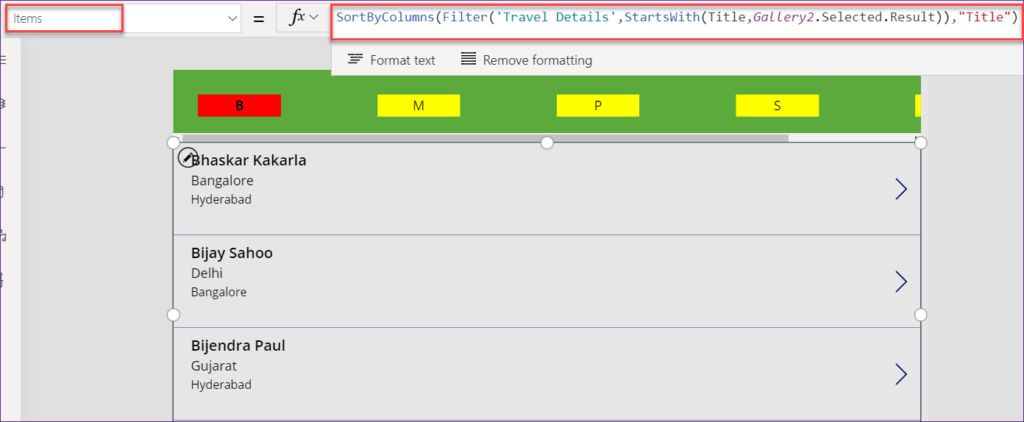
- Select the Blank vertical Gallery control and apply the below formula on its Items property as:
Items = SortByColumns(Filter('Travel Details',StartsWith(Title,Gallery2.Selected.Result)),"Title")Where,
- Travel Details = SharePoint List Name
- Title = It is the Traveller column from the SharePoint list
- Gallery2 = Blank Horizontal Gallery Control Name

Step-9:
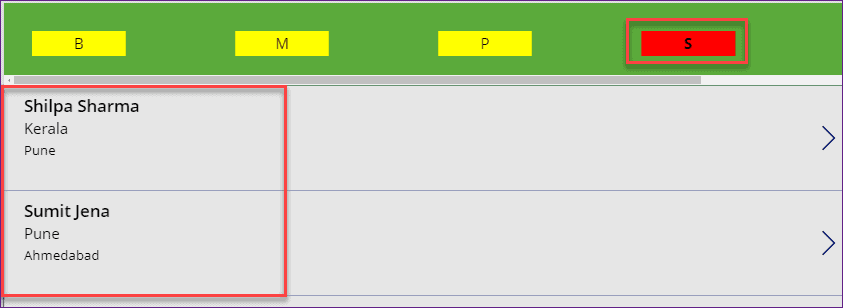
- Save and Preview (F5) the app. Select any letter from the top of the page. The app will then show that particular user name, as shown below.
- For example, in the screenshot below, when I select the letter S (in Bold and red), it shows all the traveler names that belong to that letter.

This is how to work with the PowerApps filter gallery with a tab list.
Also, you may like:
- Power Apps Filter SharePoint List
- Power Apps Filter Gallery by Dropdown
- Power Apps Disable Button
- Power Apps Upload File to SharePoint Document Library
- Create Power Apps Login Page
- Create Power Apps Quiz App
I hope you have some idea on how to filter a gallery in PowerApps, filter power apps gallery based on text input with examples.
Also, we saw how to filter Power Apps gallery based on multiple text inputs and as well as filter Power Apps gallery with a tab list.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com
This article is fantastic mate! It helps me a lot.
I’ve a multiselect choice column in SharePoint and Combobox in powerapps(multi-select). Your syntax below doen’t work correctly and missing certain items
Items = Filter(
‘Travel Details’,
Source.Value in ComboTravelSource.SelectedItems.Value
)
Is there anyway to fix this?
i am using gallery control in my app with a collection to load the group members from the azuread, i got only 100 records even after setting to 2000, is that would be a issue with the control…
I am trying to filter on text input using my Title column and when I replace the example of ‘Project Handler’ with ‘Title’ the formula does not work. How do I fix this?
I need to filter gallery based on project name and according Position
1-Like CEO director can see whole gallery view
2- Manager level can only those records which he have in that project
3. User who is filing form those have only that particular records access