Do you know Microsoft Power Apps provided a new Text input Modern Control recently? No problem.
This Power Apps guide will explore everything about Power Apps Modern Text Input Control, its properties, and how to add the Modern Text Input Control in Power Apps.
Also, we will use Modern Text input Control in Power Apps Canvas app with a few examples. Moreover, we will learn how to enable Power Apps Modern Controls in the Canvas app.
Check out: Power Apps Modern Information Button Control [Complete Guide]
Power Apps Modern Text input Control
Power Apps Modern Text input control is a box that allows users to enter text, numbers, and other types of data or information.
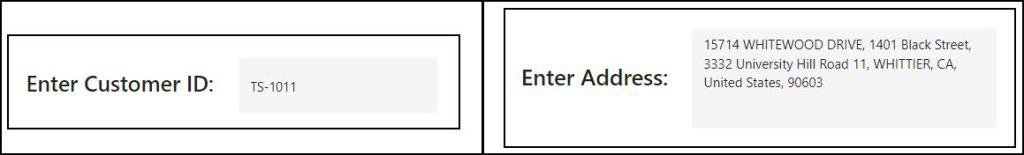
A user can specify the data or information by typing on the text input control. Refer to the image below that how the Power Apps Modern Text Input Control looks like.

This is the overview of the Modern Text input control in Power Apps.
Power Apps Modern Text input Control Properties
The table below represents all the important key properties of a Power Apps Modern Text input control:
| Property | Description |
|---|---|
| Value | The default value of control before the user changes it. The current value of the Text Input Canvas is obtained by using this as an output property. |
| Mode | There are two different modes: 1. Singleline:  2. Multiline:  |
| Required | Must be filled out or not. |
| Display mode | There are three display modes: 1. Edit – The user can enter the data 2. View – Allows only to display data 3. Disabled – The control is greyed out with disabled mode |
| Accessible label | Label for screen readers. |
| Position | X – Distance between the control’s left side and the screen’s left edge. Y – Distance between the top of the control and the top edge of the screen. |
| Size | Width – The gap between the control’s left and right sides. Height – Distance between the control’s top and bottom. |
| ContentLanguage | Indicates the audience’s language (for example, “en-US”). |
| DelayOutput | When true, delay updating the Value output property until the user has finished typing. |
| OnChange | Actions that will be carried out when the Text Input Canvas’s Value property changes |
| Visible | Specifies whether to display or hide the Modern Text input control. |
Also, Read: Power Apps Modern Tab List Control [Everything in Detail]
Add Power Apps Modern Modern Text input Control
Next, we’ll see how to add a Modern Text input Control in Power Apps.
The “Try out the modern controls” option must first be enabled on the Power Apps Canvas app’s Settings page.
You won’t be able to see the Modern controls in Power Apps if you don’t enable this option. Follow these steps to activate Power Apps Modern Controls:
- Sign in to Power Apps with your valid Microsoft credentials.
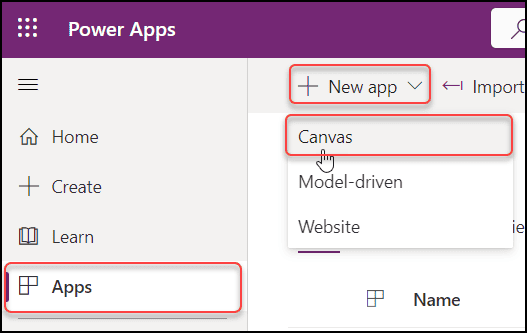
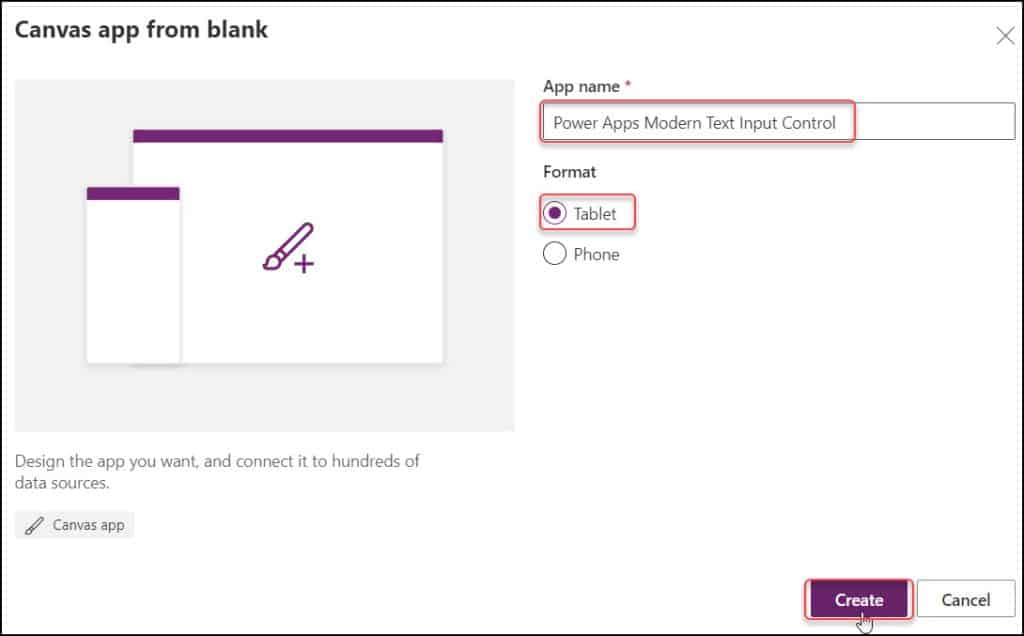
- Create a New Blank Canvas app (Apps -> + New App -> Canvas).

- Provide a unique name for the app (Power Apps Modern Info Button Control) -> Choose the Format as Tablet -> Click on Create.

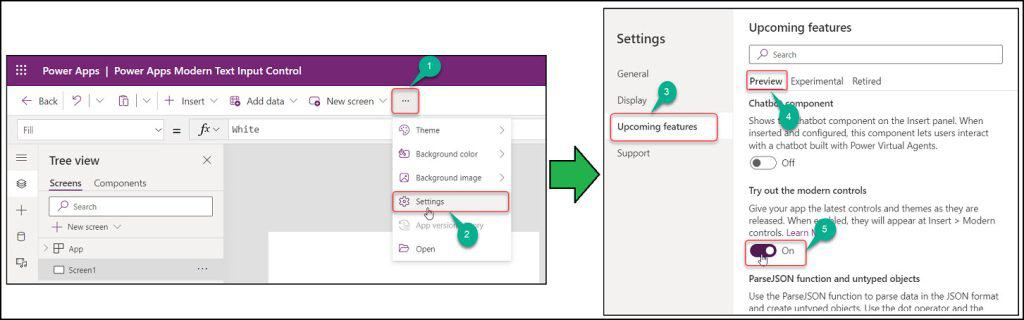
- On the Power Apps Screen, Click on ellipses (…) from the top -> Settings -> Select Upcoming features -> Preview -> Scroll down and Enable Try out the modern controls as shown below.
- Save and Publish the canvas app once.

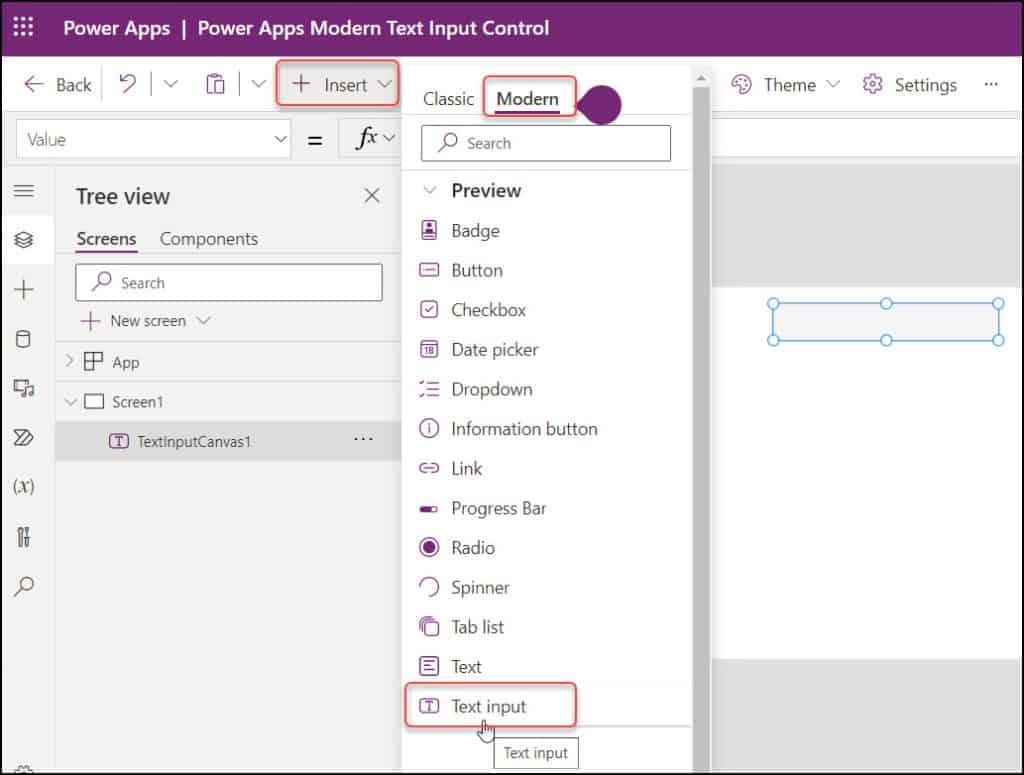
- Then, Expand the + Insert tab (from the top) -> go to the Modern tab -> Select the Text input as below.

- The Modern Text input control’s default name, TextInputCanvas1, will appear on the screen when it has been inserted. It can be renamed to suit your needs.
- Also, the Modern text input control’s default Value will be blank [” “]. We can change it as per our needs.
This is how to add Power Apps Modern Text input Control.
Have a look: Power Apps Modern Link Control [Detailed Tutorial]
How to Use Power Apps Modern Text input Control
By taking a simple example, we will see how to work with the Modern Text input Control in Power Apps.
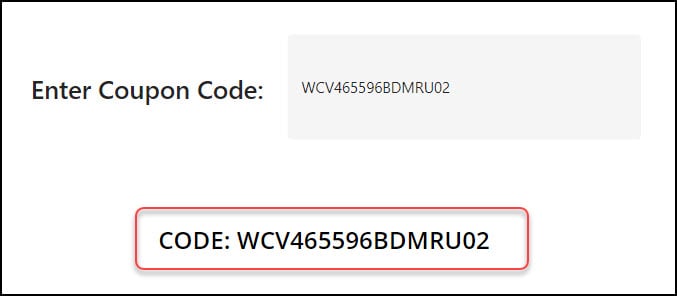
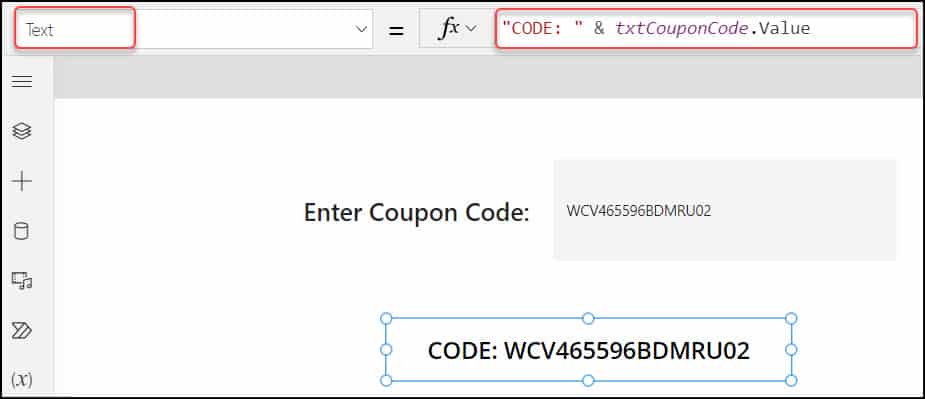
- The below screenshot represents a Power Apps Modern Text input control and a Label control. When a user will enter the Coupon Code, then the entered code will display in the label control below.

- To achieve this, select the Label control and set its Text property to the code below:
Text = "CODE: " & txtCouponCode.ValueWhere,
- “CODE: “ = This is the text that will display in the label control
- txtCouponCode = Modern Text input control name

- Finally, Save, Publish, and Preview the app. Enter some coupon code inside the modern text input control. You can see the specific text code will appear in the label control.
This is how to work with Power Apps Modern Text input Control.
Furthermore, you may like some more Power Apps Modern Control tutorials:
- Create Multiple Tabs in Power Apps Form [Lead Management Apps Example]
- Create SharePoint Online List and Columns from Excel Using Power Automate
- Power Apps Modern Badge Control [Complete Guide]
- Power Apps Modern Progress Bar [Detailed Guide]
- Power Apps Modern Button Control [Complete Guide]
- Power Apps Import Package Error: Something went wrong. Please try again later.
- How to Filter Gallery by Current User in Power Apps
This Power Apps explored everything about Power Apps Modern Text Input Control, its properties, and how to add the Modern Text Input Control in Power Apps.
Also, we saw how to work with Modern Text input Control in Power Apps Canvas app with a few examples. Moreover, we learned how to enable Power Apps Modern Controls in the Canvas app.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com