Are you excited to know about Power Apps Modern Information Button Control? This Power Apps tutorial explains everything in detail about Power Apps Modern Information Button Control, its essential properties, and how to use Modern Information Button Control in Power Apps with a simple scenario.
We will also learn how to enable Power Apps Modern Controls in the Canvas app.
Also, Read: Power Apps Modern Tab List Control [Everything in Detail]
Power Apps Modern Information Button Control
A Modern Information Button Control offers more details or context regarding a particular feature, field, or value within an app. Power Apps Information button control enables developers to guide and support app users easily.
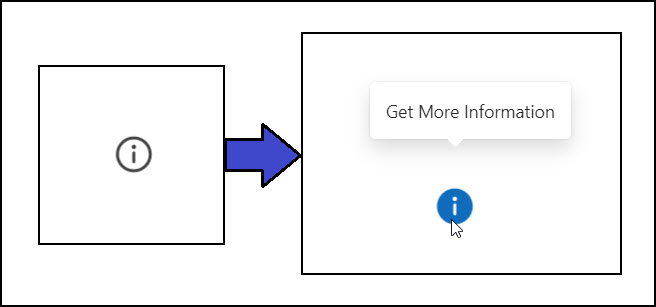
Refer to the screenshot below that how the Power Apps information button control looks like. The first image shows the information button control, and when a user presses it, the content (with a blue info button) will appear.

This is the overview of the Modern information button control in Power Apps.
Check out: Power Apps Modern Link Control [Detailed Tutorial]
Power Apps Modern Information Button Control Properties
The table below represents all the key properties of a Power Apps Modern Information button control:
| Property | Description |
|---|---|
| Content | Information that will be shown when users interact with the control. |
| Icon size | Specifies the information button icon size. There are three types of icon sizes: 1. Small 2. Medium 3. Large |
| Display mode | Information will be shown when users interact with the control. |
| Accessible label | Label for screen readers. |
| Position | X – Distance between the control’s left side and the screen’s left edge. Y – Distance between the top of the control and the top edge of the screen. |
| Size | Width – The gap between the control’s left and right sides. Height – Distance between the control’s top and bottom. |
| AcceptsFocus | Determines whether the tab key or the SetFocus function can be used to focus on the button. |
| ContentLanguage | Indicates the audience’s language (for example, “en-US”). |
| Visible | Specifies whether to display or hide the Modern Information button control. |
Add Power Apps Modern Information button Control
Here, we’ll see how to add a Modern Information button control in Power Apps.
We must first activate the “Try out the modern controls” option on the Power Apps Canvas app’s Settings page.
If you don’t enable this option, you won’t be able to see the Modern controls in Power Apps. Follow these steps to enable Power Apps Modern Controls:
- Sign in to Power Apps with your valid Microsoft credentials.
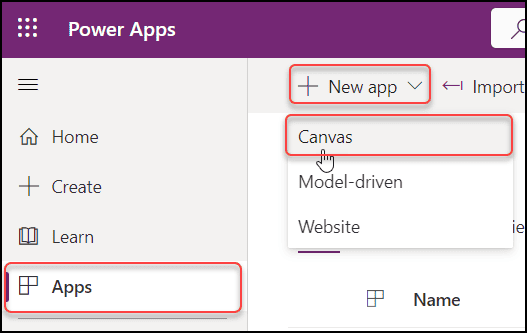
- Create a New Blank Canvas app (Apps -> + New App -> Canvas).

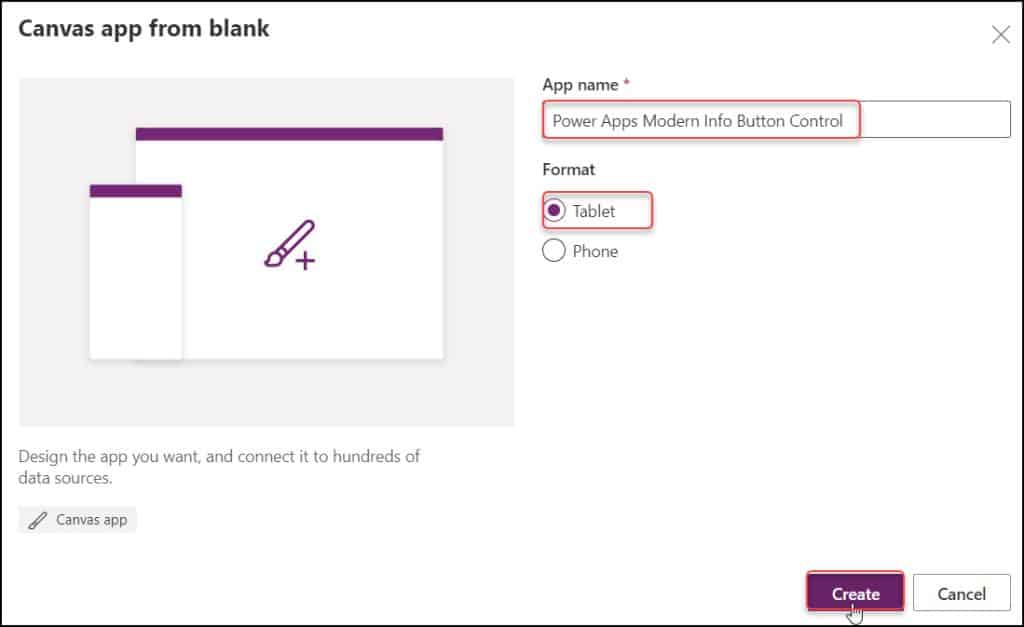
- Specify a unique name for the app (Power Apps Modern Info Button Control) -> Choose the Format as Tablet -> Click on Create.

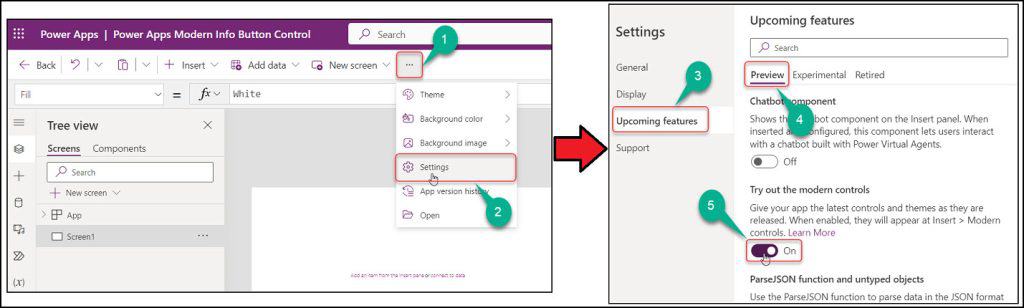
- On the Power Apps Screen, Click on ellipses (…) from the top -> Settings -> Select Upcoming features -> Preview -> Scroll down and Enable Try out the modern controls as shown below.
- Save and Publish the canvas app once.

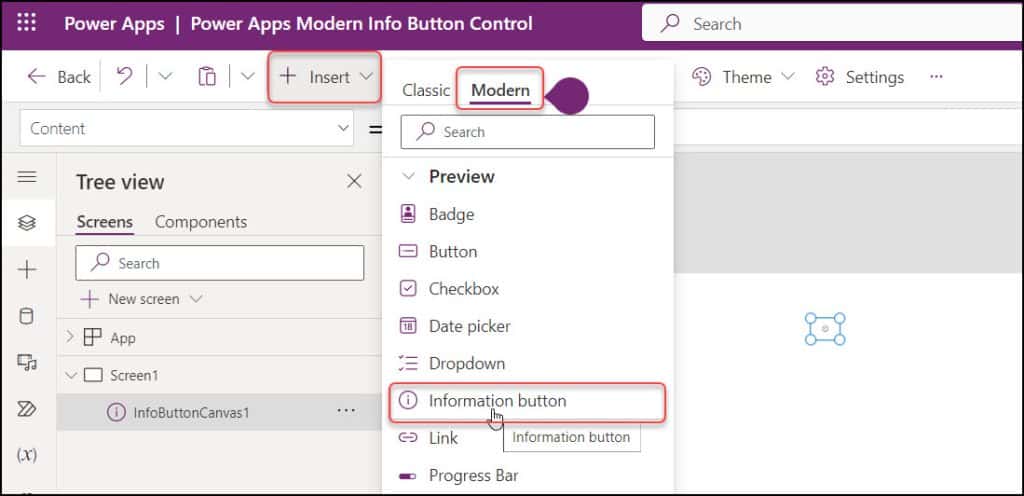
- Then, Expand the + Insert tab (from the top) -> go to the Modern tab -> Select the Information button as below.

- The Modern information button control’s default name, InfoButtonCanvas1, will appear on the screen when it has been inserted. It can be renamed to suit your needs.
- Also, the Modern information button control’s default content will be “InfoButton content“. We can change it as per our needs.
This is how to add Power Apps Modern Information button Control.
Have a look: Power Apps Modern Button Control [Complete Guide]
How to Use Power Apps Modern Information button Control
In this example, we will discuss how to work with the Modern Information button in Power Apps.
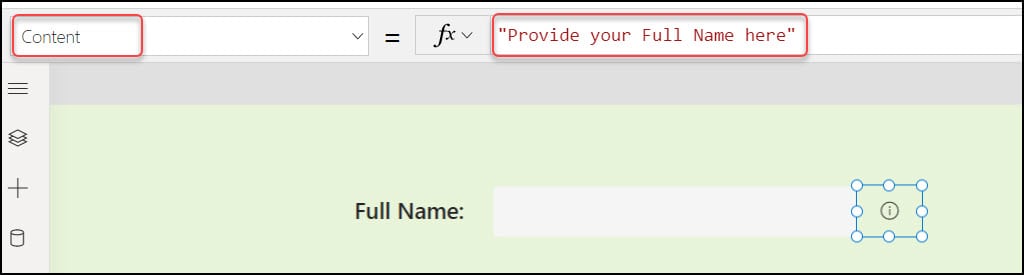
- Insert a Modern Info button control and set its Content property as:
Content = "Provide your Full Name here"Where,
“Provide your Full Name here” = Enter the message or content that you want to display in the info button control. And the message should enclose with an inverted comma (” “).

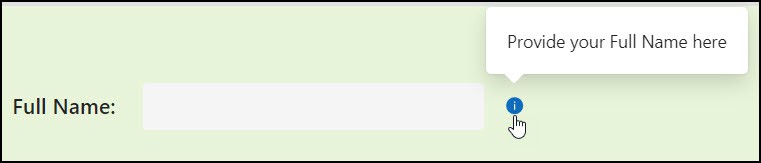
- Save, Publish, and Preview the app. When you click the modern information button icon, the message or content we have supplied will appear as shown below.

This is how to use Power Apps Modern Information button Control.
Additionally, you may like some more Power Apps and Dataverse tutorials:
- Create Multiple Tabs in Power Apps Form [Lead Management Apps Example]
- Create SharePoint Online List and Columns from Excel Using Power Automate
- Power Apps Modern Text input Control [All in Detail]
- Power Apps Modern Badge Control [Complete Guide]
- Power Apps Modern Checkbox Control [How to Use]
- Power Apps Modern Progress Bar [Detailed Guide]
- Power Apps Modern Dropdown Control [Complete Tutorial]
- Power Apps Import Package Error: Something went wrong. Please try again later.
This Power Apps tutorial went into great detail about Modern Information Button Control, its key properties, and how to use it in Power Apps using a simple example.
Furthermore, we learned how to make the Canvas app’s Power Apps Modern Controls available.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com