Want to know more about the Power Apps Modern Dropdown Control? You’re in the right place! In this article, I’ll explain everything about the modern dropdown control. Like,
- Properties of Power Apps modern dropdown control.
- How to add Power Apps modern dropdown control?
- How to use the modern dropdown control?
Moreover, we will learn how to enable modern Power Apps controls in the Canvas app. Also, check for more details on the Power Apps Dropdown Control.
Let’s get started!
Power Apps Modern Dropdown Control
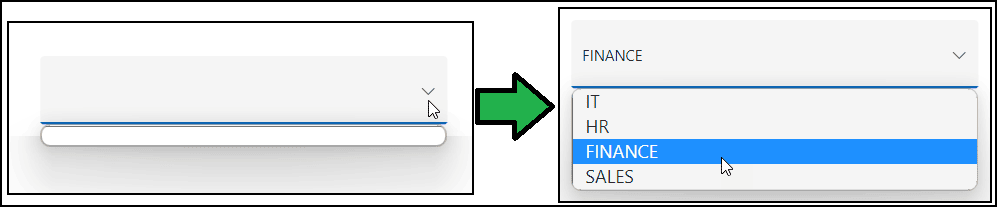
Power Apps dropdown control allows the user to select one from multiple options. It saves space on the screen because it only takes one line until the user clicks the dropdown arrow to see the options.

In Power Apps, the difference between a standard dropdown control and a modern dropdown control is:
- The standard dropdown control shows only the first item unless and until the user selects another one.
- However, the Modern dropdown control won’t show the first or last item from the dropdown menu even when it has some values. The user can choose any value in the dropdown menu.
- Additionally, a Power Apps modern dropdown control can only accept one item at a time. So, a user cannot choose more than one item.
This is the overview of modern dropdown control in Power Apps.
Power Apps Modern Dropdown Control Properties
The Power Apps Modern Dropdown Control’s key properties are shown in the table below:
| Properties | Description |
|---|---|
| Items | It helps to display the table containing values inside the dropdown list. For example, [“USA”, “Australia”, “Brazil”] |
| Required | This has to be filled out. |
| Display mode | There are three modes: Edit – The user can enter the data View – Allows only to display data Disabled – The control is greyed out with disabled mode |
| Accessible label | When a user chooses the control, screen readers will read this text out. |
| ContentLanguage | Indicates the audience’s language (for example, “en-US”) |
| Position | X – Distance between the control’s left side and the screen’s left edge Y – Distance between the top of the control and the top edge of the screen |
| Size | Width – The gap between the control’s left and right sides. Height – Distance between the control’s top and bottom. |
| OnChange | Actions that will be carried out when the progress bar’s Value attribute changes. |
| OnSelect | Actions that will be carried out after pressing the button. |
| Selected | Record of the user-selected drop-down list item. |
| DefaultSelectedItems | The control’s initial values are shown before the user interacts with it. |
| SelectedItems | Records from the drop-down list that the user has chosen. |
| Text | Text that appears on the Modern Dropdown Control. |
| Visible | Specifies whether to display or hide the Modern Dropdown control. |
Check out: PowerApps Dropdown Gallery + Examples
How to Add Power Apps Modern Dropdown Control
Next, we will see how to add a Modern Dropdown Control in Power Apps.
But before that, we must enable one of the features on the Power Apps Canvas app Settings page (Try out the modern controls).
If you don’t enable this option, you won’t be able to see the Modern controls in Power Apps. Follow the steps below to activate Power Apps Modern Controls:
- Sign in to Power Apps with your valid Microsoft credentials.
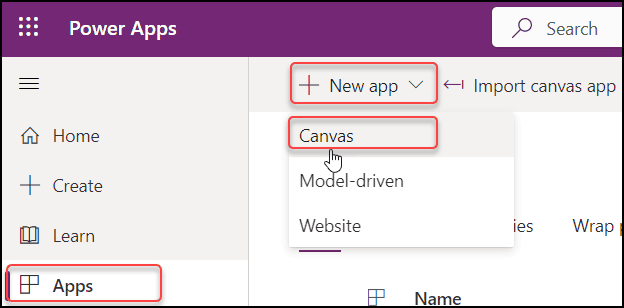
- Create a New Blank Canvas app (Apps -> + New App -> Canvas).

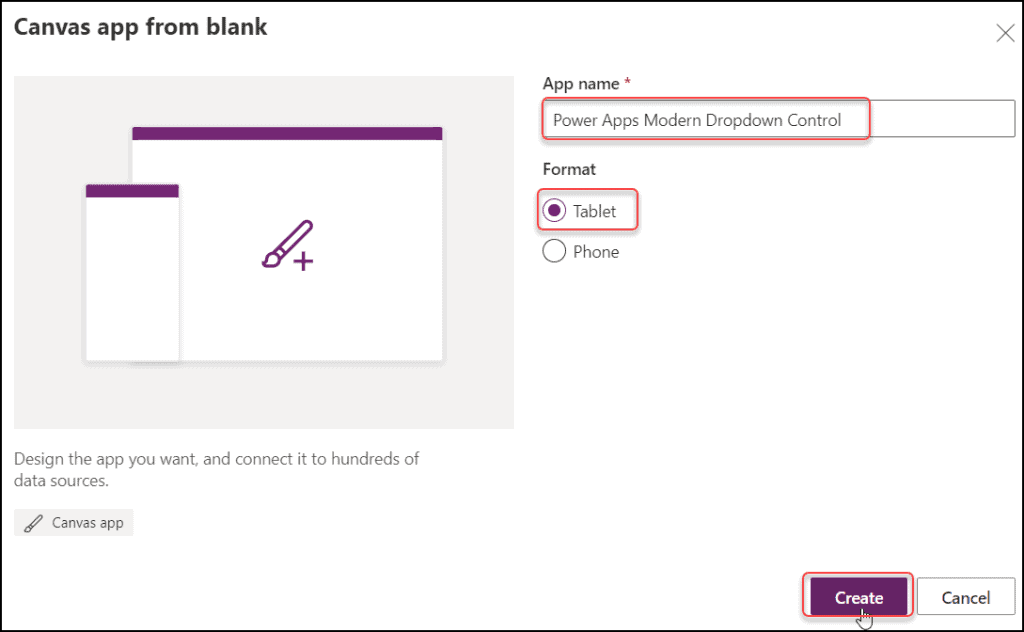
- Provide a unique name to the app (Power Apps Modern Dropdown Control) -> Choose the Format as Tablet -> Click on Create.

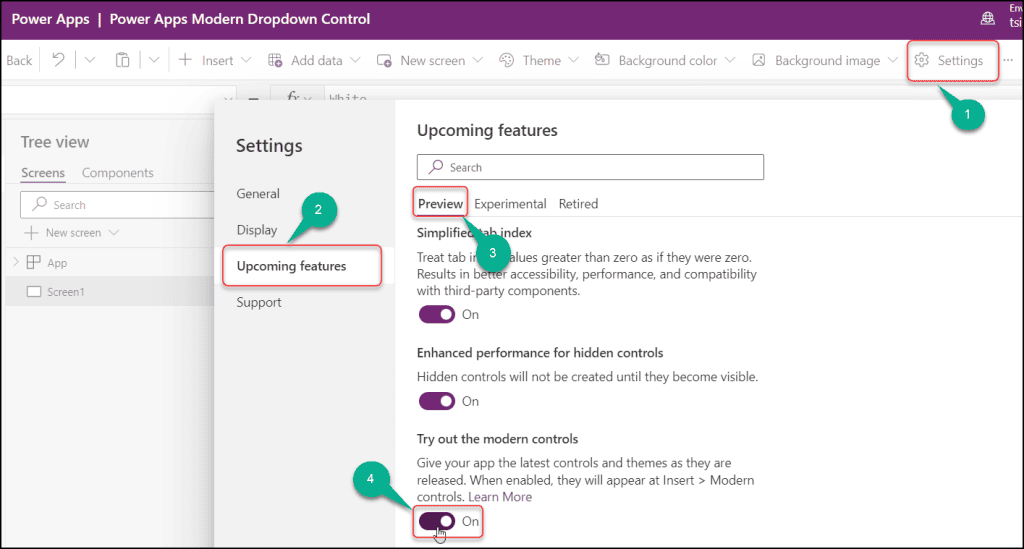
- On the Power Apps Screen, Go to Settings (from the top) -> Select Upcoming features -> Click on the Preview tab -> Enable Try out the modern controls as shown below.
- Save and Publish the canvas app once.

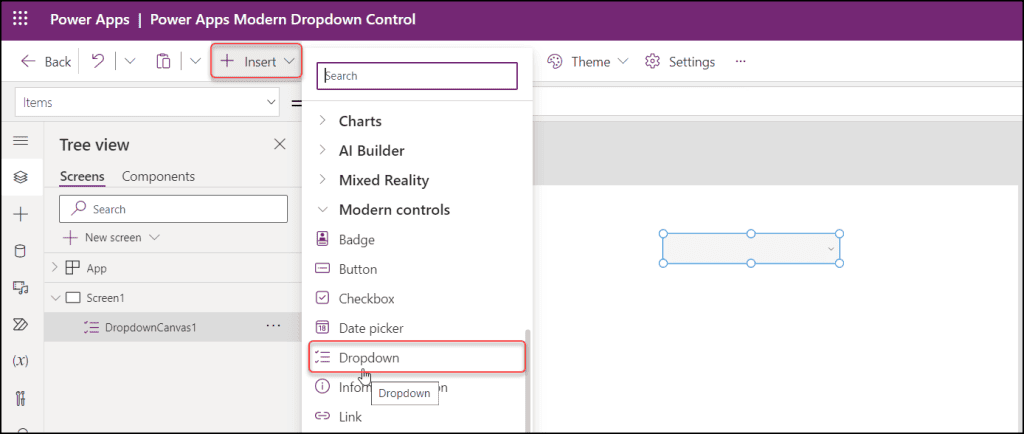
- Then, Expand the + Insert tab (from the top) -> scroll down, and expand Modern controls -> Select Dropdown control as below.

- Once the Modern Dropdown control is added to the screen, its default name will be DropdownCanvas1. You can rename it as per your need.
- Next, we will add some values on the Modern Dropdown control like IT, HR, FINANCE, and SALES.
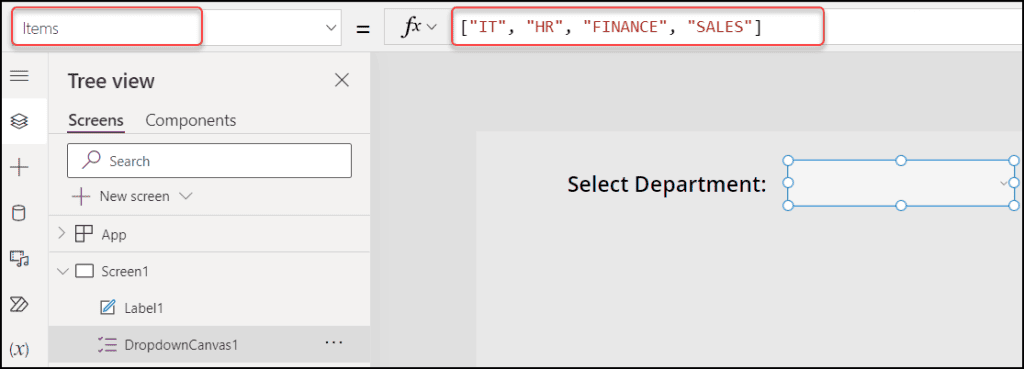
- To do so, select the Dropdown control and add the below values on its Items property:
Items = ["IT", "HR", "FINANCE", "SALES"]Make sure, you need to specify the choice values including the ” “ enclosed with a square bracket [].
Here in the below image, Select Department is a Power Apps Text Label control.

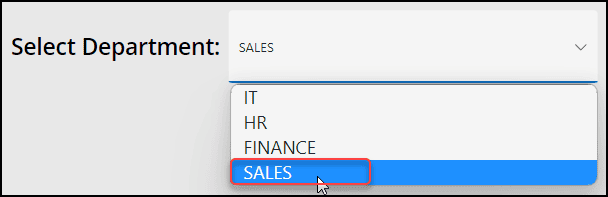
- Save, Publish, and Preview the app. When you use the chevron to expand the Modern Dropdown control, all of the departments, including IT, HR, FINANCE, and SALES, will be displayed. You can choose any value you like.

This is how to add a Modern Dropdown Control in Power Apps.
Read: Show hide fields based on dropdown selection PowerApps (2 Examples)
How to use Power Apps Modern Dropdown Control
Now let’s take a simple scenario that how to work with Modern Dropdown control in Power Apps.
Scenario:
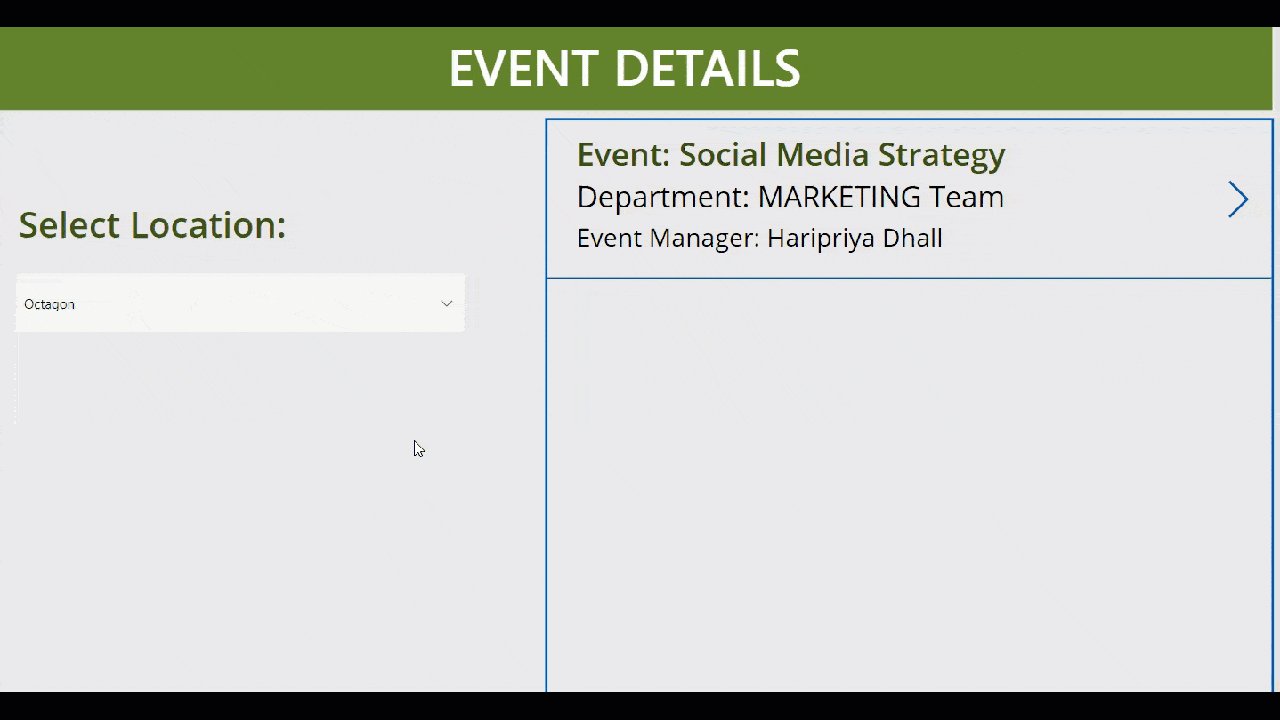
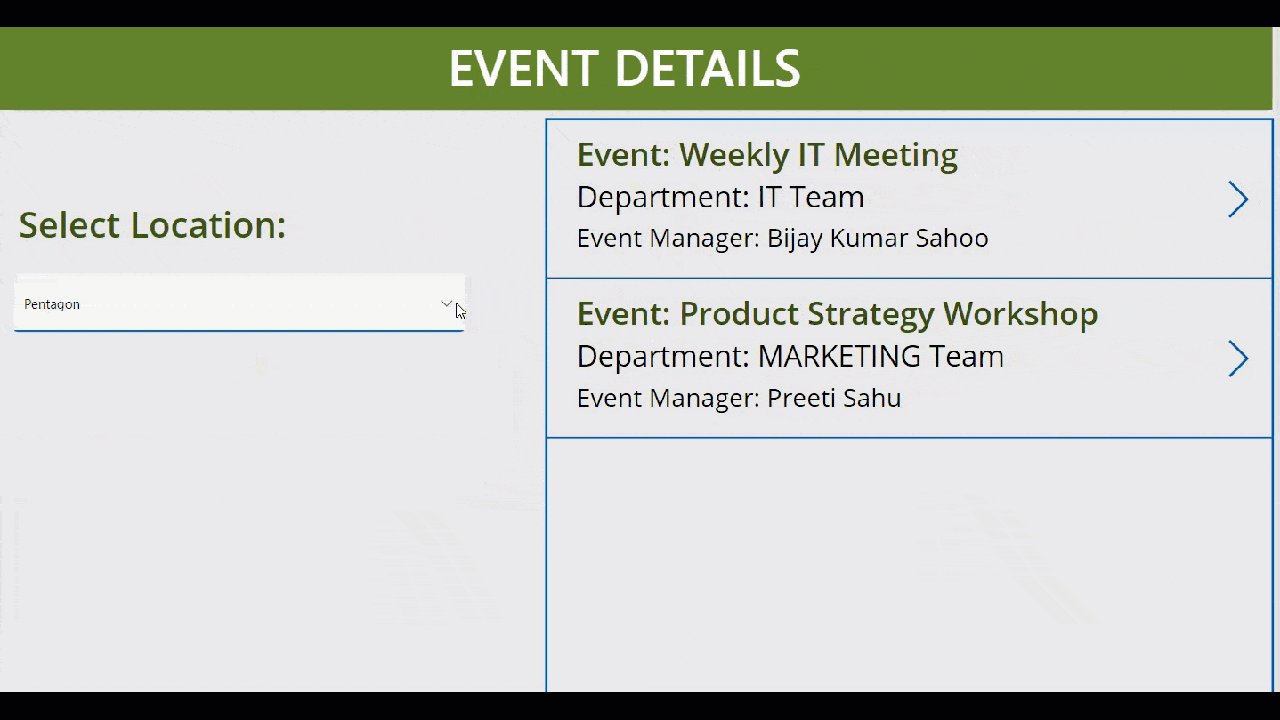
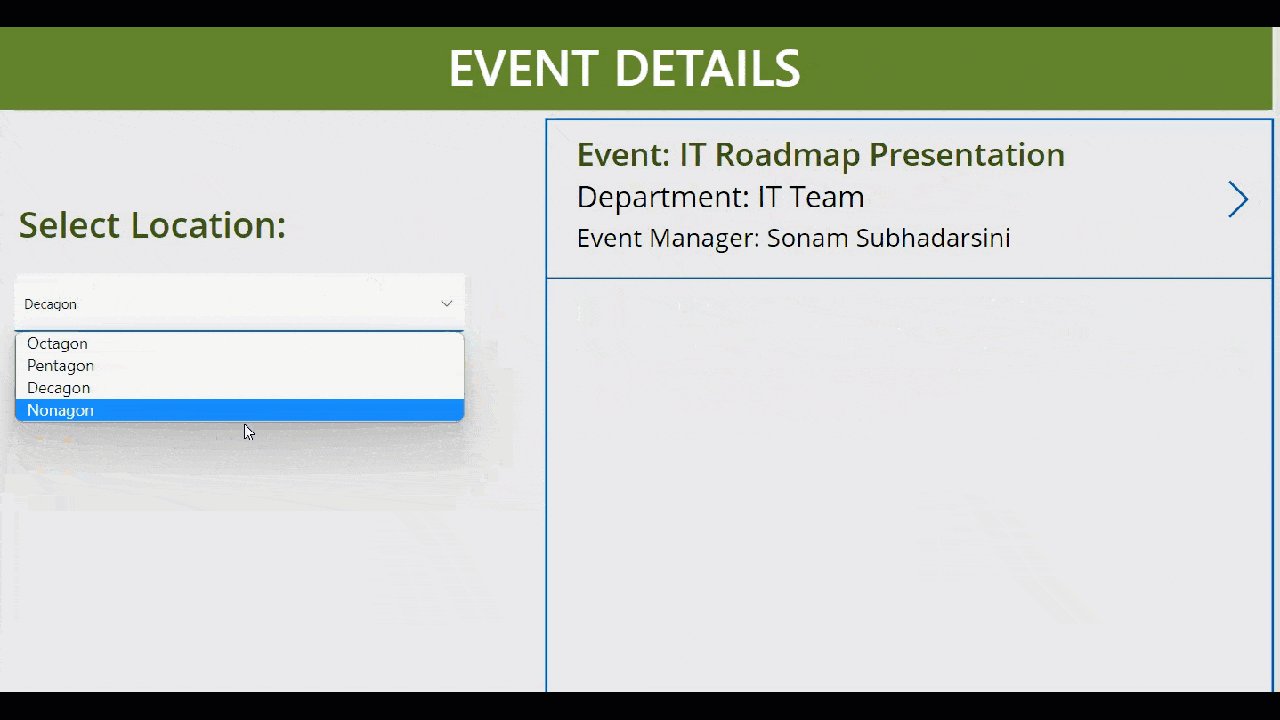
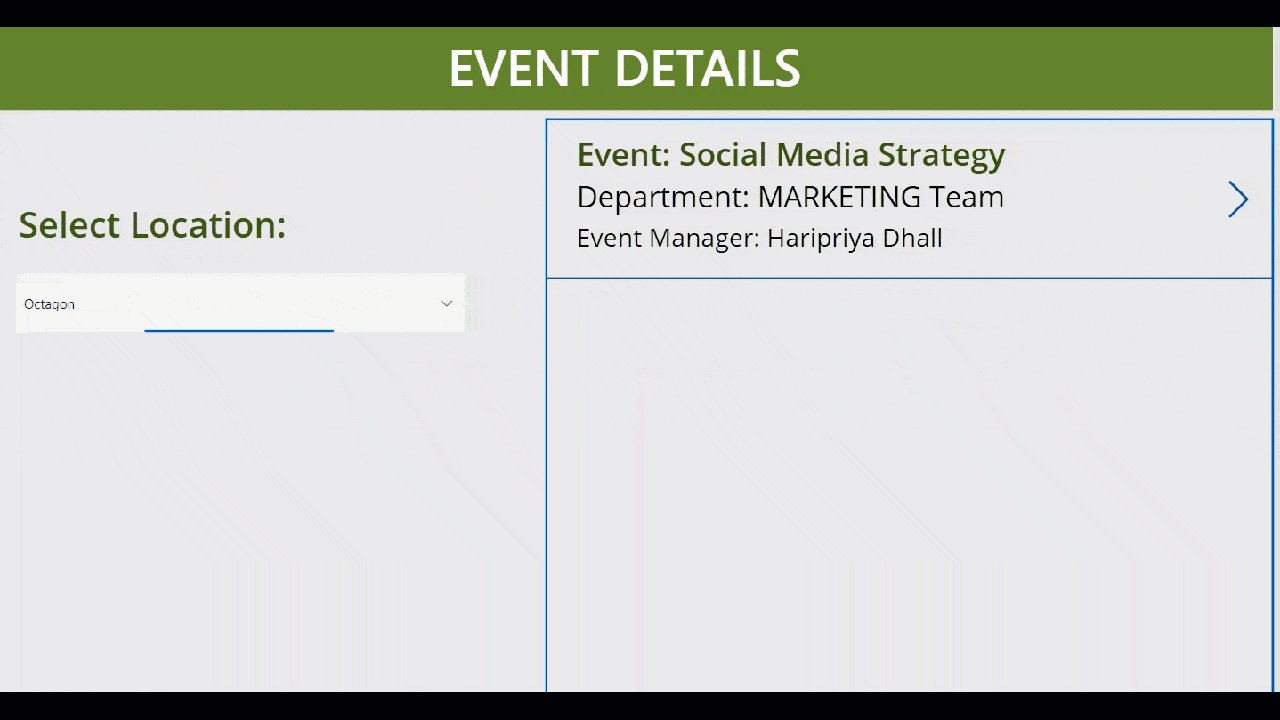
- The below GIF file represents a Power Apps Event Details screen. This screen contains a Power Apps Modern Dropdown control and a Gallery control.
- The gallery will filter all the records according to the selected modern dropdown value. For example, if I will select a location as “Pentagon“, then the gallery displays only the filtered record details that belong to the Pentagon location.

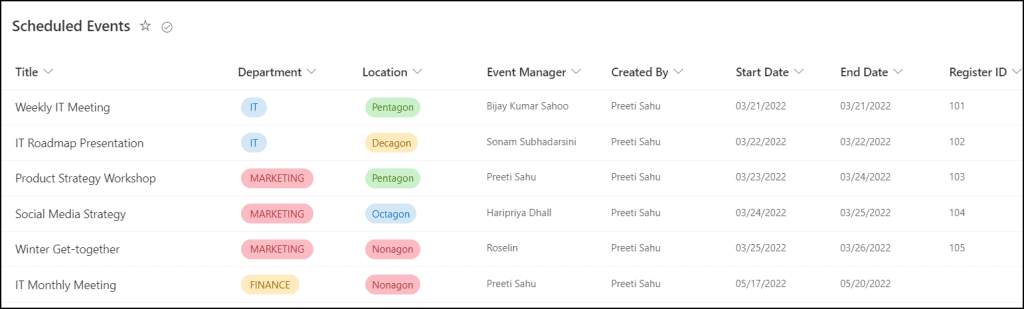
- The below screenshot represents the SharePoint list (Scheduled Events) that I have used for this scenario. This list has various columns with different data types. Such as:
- Title = Single line of text column
- Department = Choice Column
- Location = Choice Column
- Event Manager = Person or Group Column
- Start Date, End Date = Date and time Column

Follow the steps below to achieve the above requirement in Power Apps.
Step – 1:
- Create a New Blank Canvas app in Tablet format (As we already discussed the steps above that how to create a Power Apps Canvas app and add a Modern Dropdown control into it).
Step – 2:
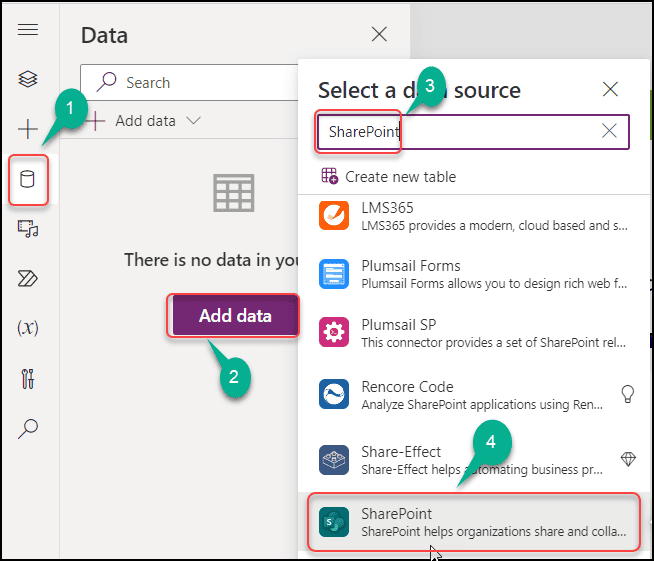
- Next, we need to connect the SharePoint list data source connector to the app. To do so, go to the Data tab (from the left nav) -> Click + Add data -> Search SharePoint in the search bar -> Select SharePoint data source connector.

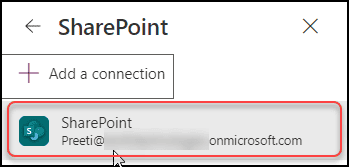
- If it’s your first time using it, you’ll need to make a new connection; otherwise, click the SharePoint connection listed below.

Step – 3:
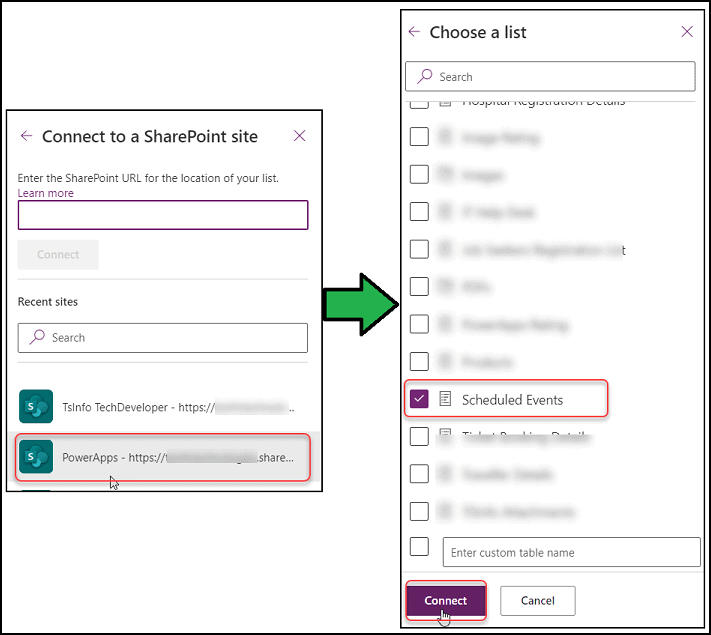
- You can either tap the current SharePoint site under the Recent Sites category or enter the SharePoint site URL to connect to it.
- Choose your SharePoint list (Scheduled Events) -> Click on Connect.

Step – 4:
- Now the SharePoint list connection (Scheduled Events) is ready to use.
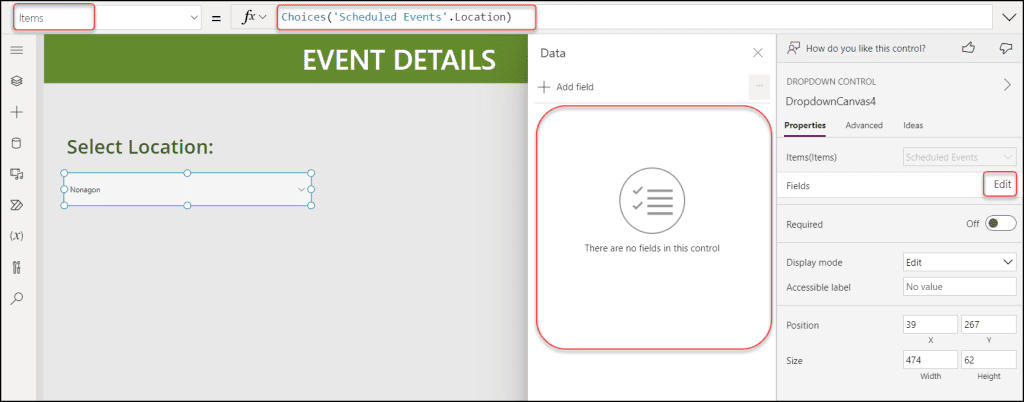
- Insert a Modern Dropdown control (rename it to ddSelectLoc) and set its Items property to the code below:
Items = Choices('Scheduled Events'.Location)Where,
- ‘Scheduled Events‘ = SharePoint List Name
- Location = SharePoint Choice Column
NOTE:
Make sure, the Modern Dropdown control fields should be blank values. Otherwise, you can not able to view any of the choice values in the dropdown control.
You can remove all the fields from the Modern Dropdown control by using the Fields section (Properties -> Fields -> Edit -> Remove SharePoint fields) as shown below.

Step – 5:
- Next, Add a Power Apps Gallery control (+ Insert -> Vertical Gallery) and change its Layout to Title, subtitle, and body.
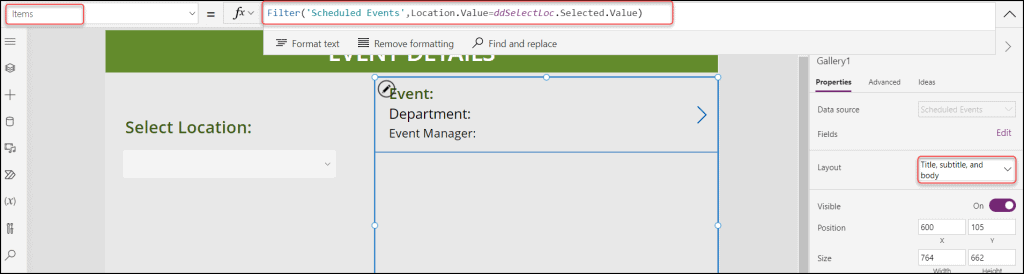
- Select the gallery and apply the code below on its Items property as:
Items = Filter(
'Scheduled Events',
Location.Value = ddSelectLoc.Selected.Value
)Where,
- Filter = Power Apps filter function finds table records that match a formula.
- Location = SharePoint Choice Field
- ddSelectLoc = Modern Dropdown control name
Refer to the screenshot below.

Step – 6:
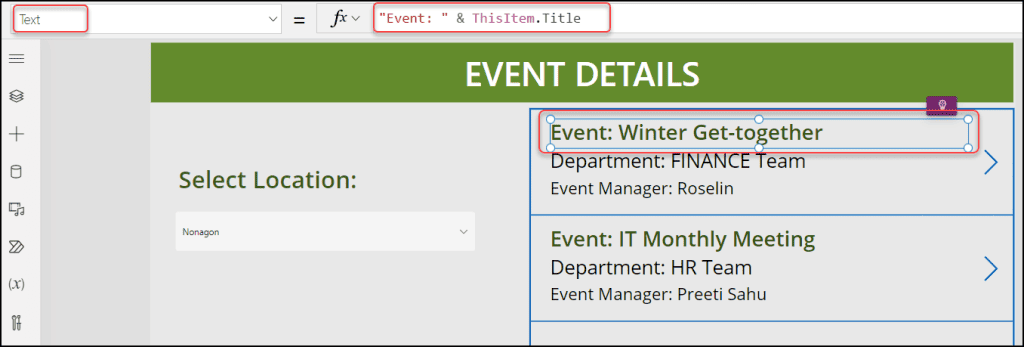
- Then, to display all the text in the gallery control, apply the code below on the Label’s Text property as:
Title: Text = "Event: " & ThisItem.Title
Subtitle: Text = "Department: "&ThisItem.Department.Value
Body: Text = "Event Manager: " & ThisItem.'Event Manager'.DisplayName
Step – 7:
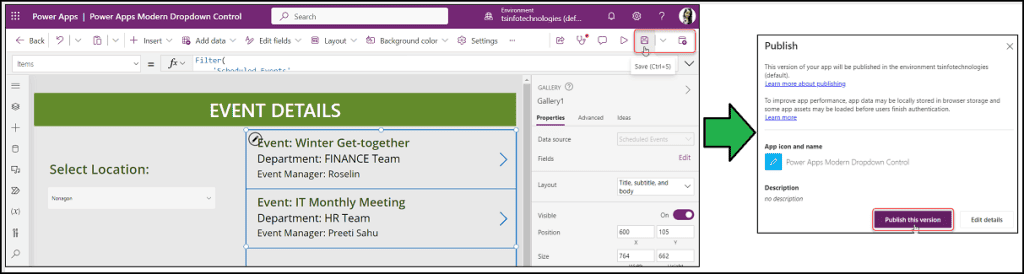
- Finally, we must publish and save the canvas app. The Save button can be found in the top right corner.
- Along with the save button, publish the app.
- Click on the Publish this version button.

Step – 8:
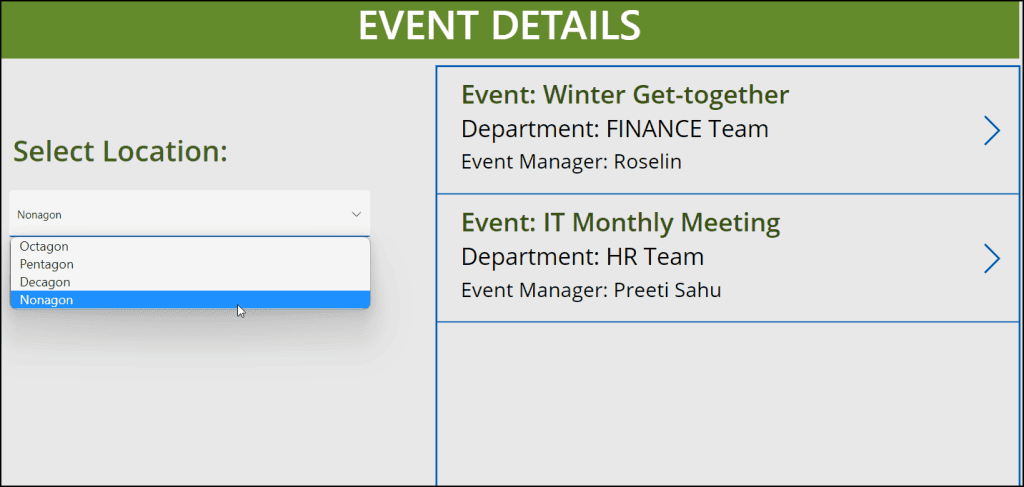
- To test the app, close it and reopen it again. Preview the app and select any location from the Modern Dropdown control.
- The selected dropdown menu below lets you view all the filtered records in the gallery control.

This is how to use Modern Dropdown Control in Power Apps.
Additionally, you may like some more Power Apps Tutorials:
- Power Apps Modern Progress Bar [Detailed Guide]
- Power Apps Modern Link Control [Detailed Tutorial]
- Power Apps Modern Badge Control [Complete Guide]
- How to Add a Blank Value to a Dropdown List in Power Apps?
- How to Get Dataverse Created by in Power Automate
In this Power Apps tutorial, we discussed everything about Power Apps Modern Dropdown Control, it’s all properties, and how to use the Power Apps Dropdown control with an example.
Moreover, we learned how to enable Power Apps Modern Controls in the Canvas app.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com