Do you know what is a Power Apps Modern Badge control and how it works? No worries!
In this Power Apps tutorial, we will learn everything about Power Apps Modern Badge, its properties, and how to use a Modern Badge Control in Power Apps.
Apart from that, we will get to know how to enable Power Apps Modern Controls in the Canvas app.
Also, Read: Power Apps Modern Dropdown Control [Complete Tutorial]
Power Apps Modern Badge Control
An informational token called a Power Apps badge that displays brief details like a user’s task indicator. Typically, it offers a quick way to see the notification or vital message without reading a lengthy text.
The below screenshot represents how the Power Apps Modern Badge control looks like.

Power Apps Modern Badge Properties
The below list represents all the essential Properties of Power Apps Modern Badge Control.
| Property | Description |
|---|---|
| Content | The text which will be shown inside the badge control. |
| ContentLanguage | Defines the audience’s language (for example, “en-US”). |
| DisplayMode | There are three modes: Edit – The user can enter the data. View – Allows only to display data. Disabled – The control is greyed out with disabled mode. |
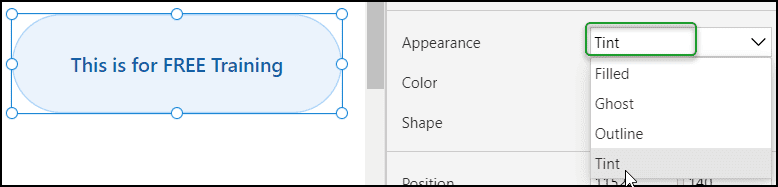
| Appearance | There are four types of appearances. Such as: Filled:  Ghost:  Outline:  Tint:  |
| Color | There are eight different badge colors. Such as: Brand:  Danger:  Important:  Informative:  Severe:  Subtle:  Success:  Warning:  |
| Shape | There are three different badge shapes. Such as: Circular:  Square:  Rounded:  |
| OnChange | Actions that will be carried out when the value changes. |
| Position | There are two types of badge positions: X – Distance between the control’s left side and the screen’s left edge. Y – Distance between the top of the control and the top edge of the screen. |
| Size | There are two types of sizes: Width – The gap between the control’s left and right sides. Height – Distance between the control’s top and bottom. |
| Visible | It defines whether to display or hide the Power Apps Badge control. |
These are all about Power Apps Badge control properties.
Have a look at: Power Apps Modern Progress Bar [Detailed Guide]
Add Modern Badge Control in Power Apps
Now, we will see how to insert a Modern Badge Control in Power Apps.
We must first activate the “Try out the modern controls” option on the Power Apps Canvas app’s settings page.
If you don’t enable this option, you won’t be able to see the Modern controls in Power Apps. Follow these steps to enable Power Apps Modern Controls:
- Sign in to Power Apps with your Microsoft credentials.
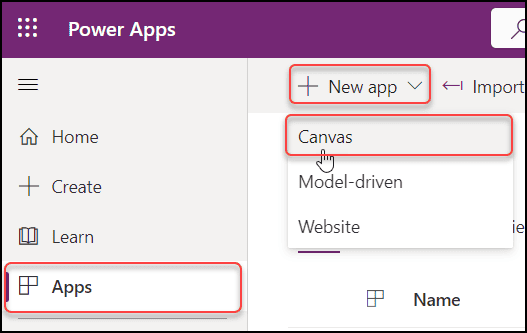
- Create a New Blank Canvas app (Apps -> + New App -> Canvas).

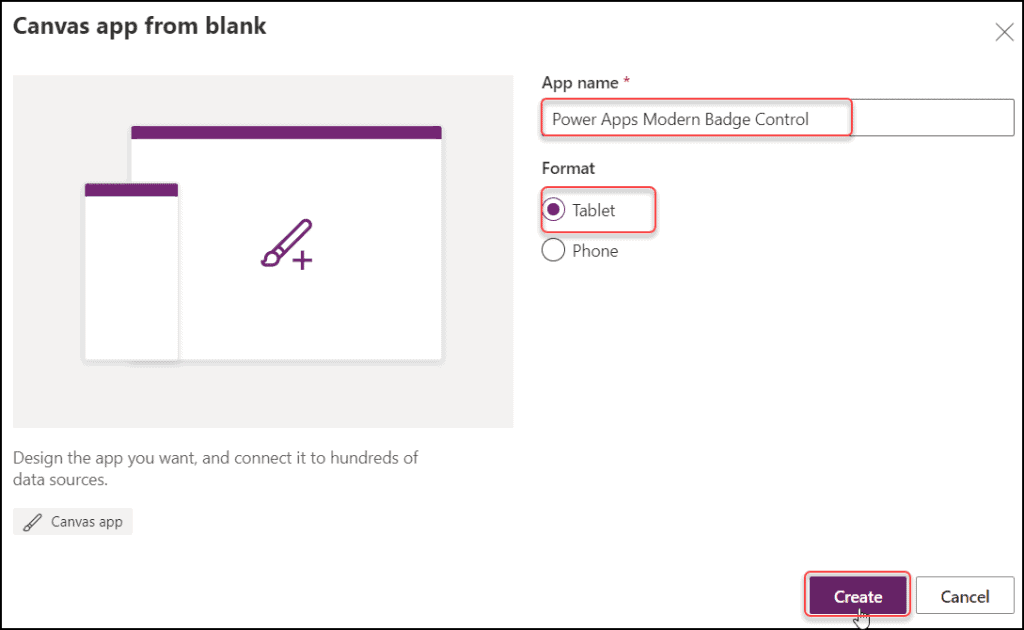
- Provide a unique name for the canvas app (Power Apps Modern Badge Control) -> Choose the Format as Tablet -> Click on Create.

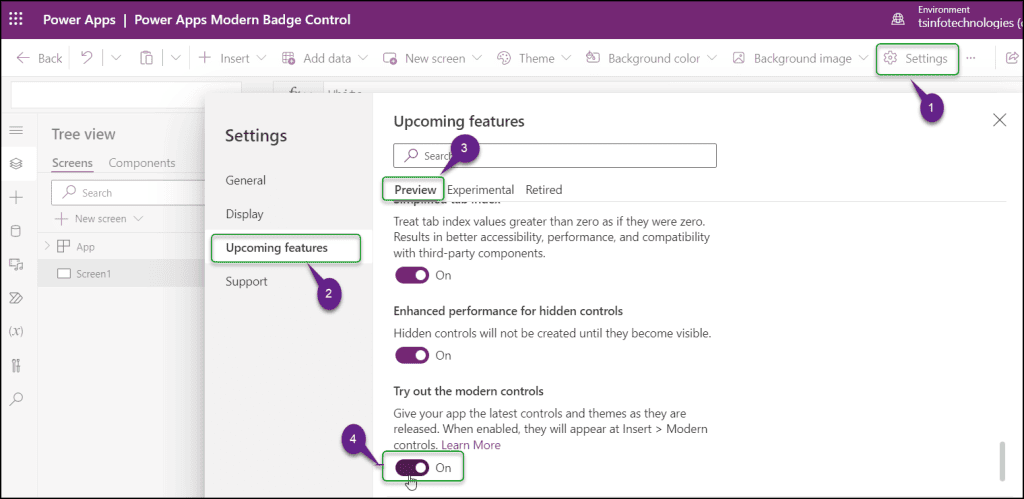
- Go to Settings (from the top) from the Power Apps Screen -> Select Upcoming features -> Click Preview -> Turn on to Try out the modern controls as shown below.
- Save and Publish the Power Apps canvas app once.

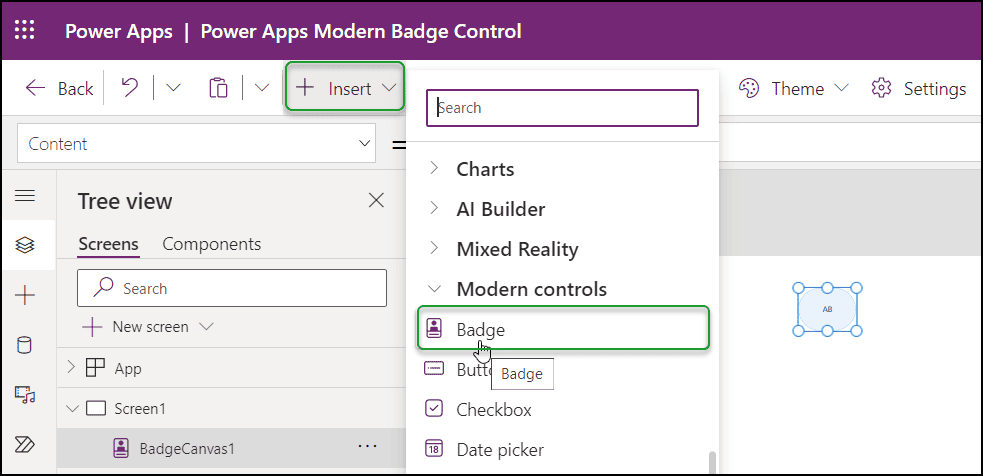
- On the Power Apps Screen, expand the + Insert tab (from the top) -> Scroll down, and expand Modern controls -> Select Badge as below.
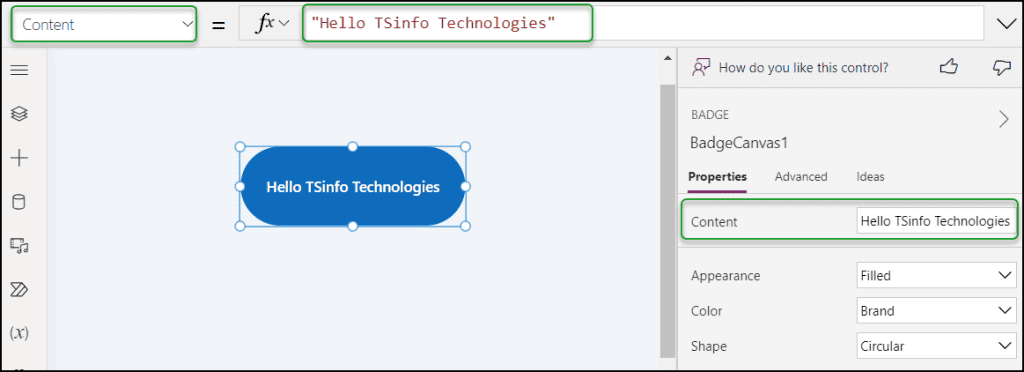
- The Power Apps Badge’s default name will be BadgeCanvas1. You can also rename it to suit your needs.

- Similarly, the Badge’s default content will be “AB“. You can change it by using the Content property:
Content = "Hello TSinfo Technologies"You must need to provide an inverted comma ” “ as shown below.

This is how to add a Modern Badge Control in Power Apps.
Check out: Power Apps Modern Button Control [Complete Guide]
How to Use Power Apps Modern Badge Control
We will discuss how to work with Power Apps Modern Badge control here.
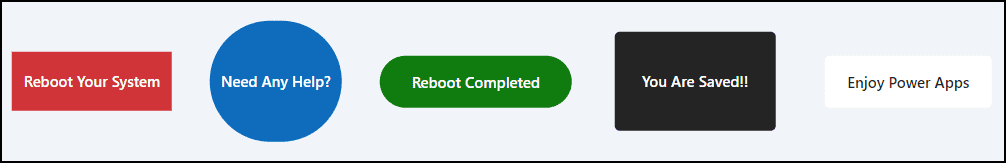
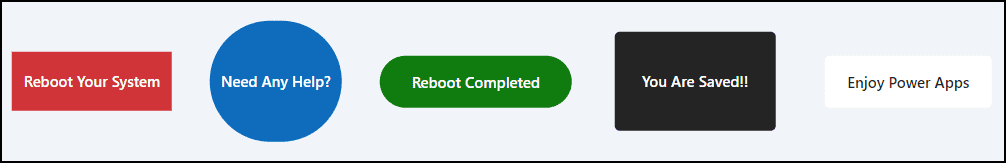
As you can see the image below represents five different Power Apps badges with various appearances. Let’s explore them one by one.

Reboot Your System:
Content: "Reboot Your System"
Appearance: Filled
Color: Danger
Shape: SquareNeed Any Help?:
Content: "Need Any Help?"
Appearance: Filled
Color: Brand
Shape: CircularReboot Completed:
Content: "Reboot Completed"
Appearance: Filled
Color: Success
Shape: CircularYou Are Saved:
Content: "You Are Saved!!"
Appearance: Filled
Color: Important
Shape: RoundedEnjoy Power Apps:
Content: "Enjoy Power Apps"
Appearance: Filled
Color: Subtle
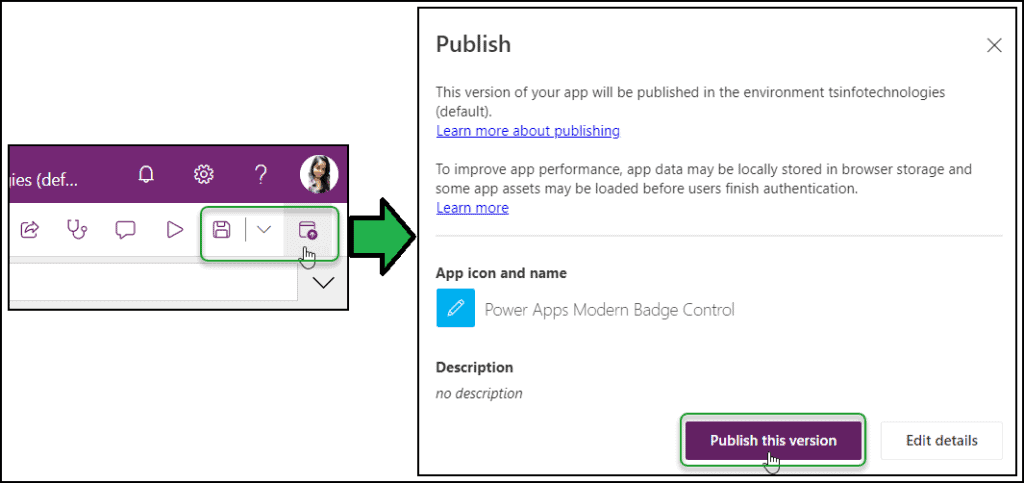
Shape: Rounded- To preview it, first, Save and Publish the app from the top right corner.
- Click on the Publish this version button.

- Finally, close the Canvas app and then reopen it in Play mode to view it.
This is how to Use Modern Badge Control in Power Apps.
Furthermore, you may like some more Power Apps and Dataverse tutorials:
- Power Apps Modern Link Control [Detailed Tutorial]
- Power Apps Modern Tab List Control [Everything in Detail]
- How to Delete Power Apps Customize Form from SharePoint List
- How to Set Gallery First Item in Power Apps Display Form
- How to Visualize Model-Driven Data in Power BI
- How to Get Dataverse Created by in Power Automate
- Power Apps Rich text editor control – How to use
This Power Apps tutorial explained all the details about Modern Badge Control in Power Apps, its important various properties, and how to use a Power Apps Modern Badge Control with an example.
Additionally, we learned how to enable Power Apps Modern Controls in the Canvas app.
Happy Posting!
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com