Do you understand the definition and operation of a Power Apps Modern Link Control? Not to worry!
This Power Apps tutorial explains everything about Power Apps Modern Link Control, its properties, and how to use a Modern Link Control in Power Apps.
We will also learn how to enable Power Apps Modern Controls in the Canvas app.
Check Out: Power Apps Modern Badge Control [Complete Guide]
Power Apps Modern Link Control
- A Power Apps Modern Link Control is an accessible component that sends people to a website. When a user clicks on the link, that specific link or URL website page opens in a new tab on your system.
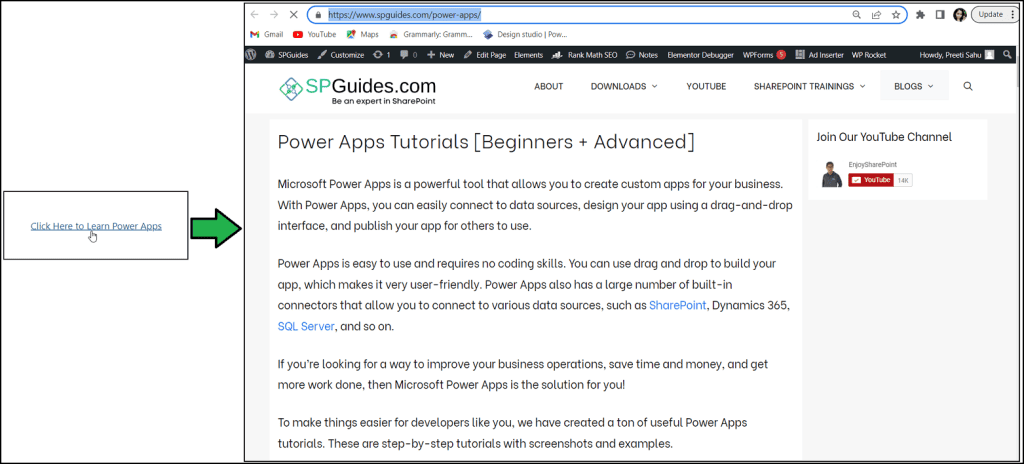
- For example, in the screenshot below, there is a Power Apps Modern Link Control named Click Here to Learn Power Apps.
- When the user clicks on the link, it redirects to the particular website as shown in the screenshot below.

This is the overview of Power Apps Modern Link Control.
Also, Read: Power Apps Modern Progress Bar [Detailed Guide]
Power Apps Modern Link Control Properties
The below table represents all the important properties of Power Apps Modern Link Control.
| Property | Description |
|---|---|
| Text | The text will be shown on the app when links are active. |
| URL | After clicking the link, the user will be directed to a certain web page. |
| Display mode | There are three modes: Edit – The user can enter the data. View – Allows only to display data. Disabled – The control is greyed out with disabled mode. |
| Accessible label | When a user chooses the control, screen readers will read this text out. |
| Position | There are two types of badge positions: X – Distance between the control’s left side and the screen’s left edge. Y – Distance between the top of the control and the top edge of the screen. |
| Size | There are two types of sizes: Width – The gap between the control’s left and right sides. Height – Distance between the control’s top and bottom. |
| AcceptsFocus | It decides whether the control can be focused using the SetFocus function or the Tab key. |
| ContentLanguage | Defines the audience’s language (for example, “en-US”). |
| OnChange | Actions that will be carried out when the value changes. |
| Visible | It defines whether to display or hide the Power Apps Link Control. |
These are the important properties of the Power Apps Modern Link Control.
Check: Power Apps Modern Tab List Control [Everything in Detail]
How to Add Power Apps Modern Link Control
Now, we will see how to add a Modern Link Control in Power Apps.
The “Try out the modern controls” option must first be enabled on the Power Apps Canvas app’s settings page.
You won’t be able to see the Modern controls in Power Apps if you don’t enable this option. To activate Power Apps Modern Controls, take the following actions:
- Sign in to Power Apps with your Microsoft credentials.
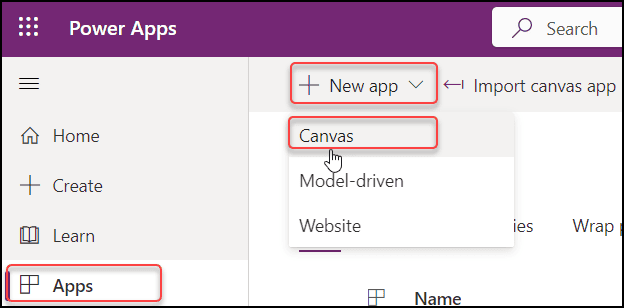
- Create a New Blank Canvas app (Apps -> + New App -> Canvas).

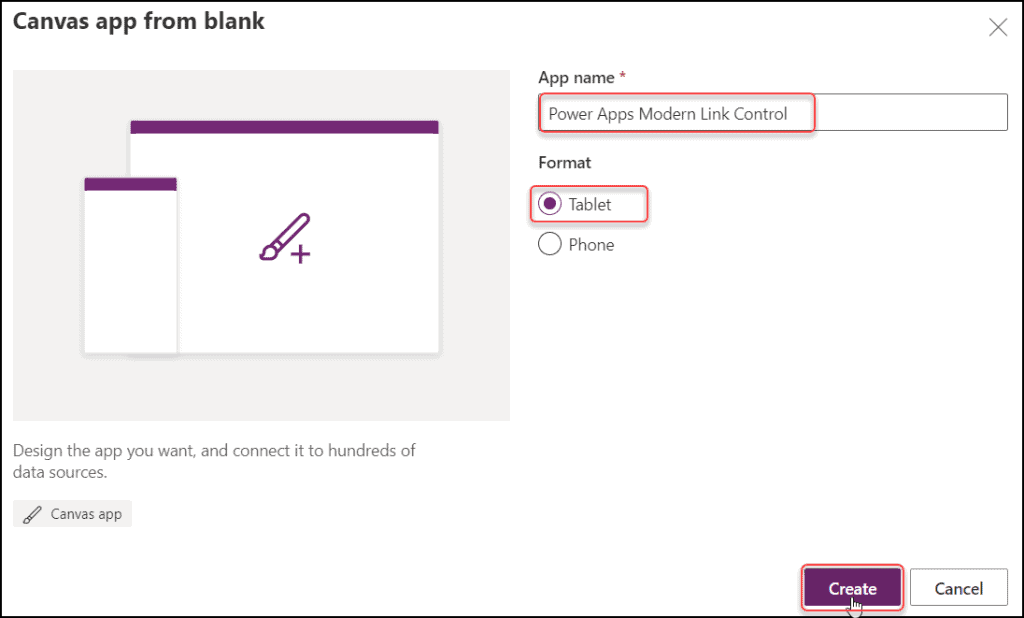
- Specify a unique name for the canvas app (Power Apps Modern Link Control) -> Choose the Format as Tablet -> Click on Create.

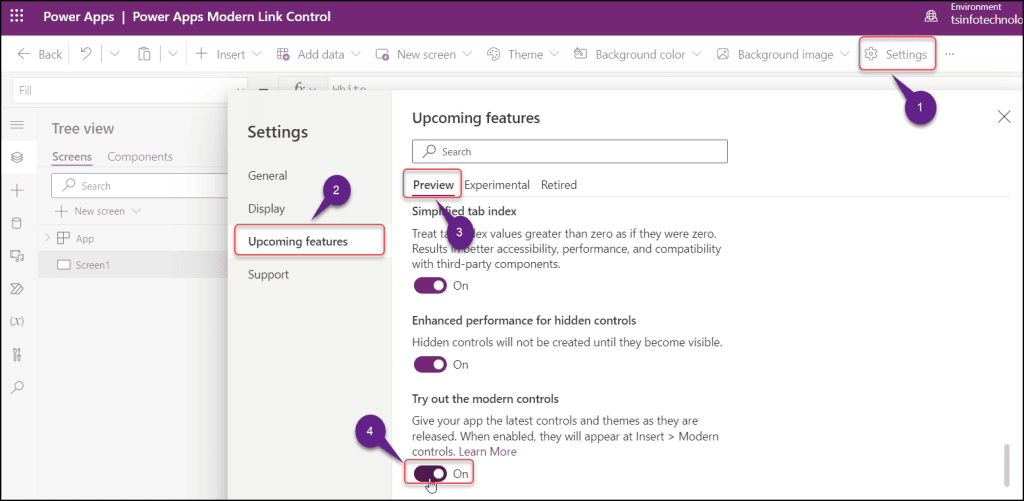
- Go to Settings (from the top) from the Power Apps Screen -> Select Upcoming features -> Click Preview -> Turn on to Try out the modern controls as shown below.
- Save and Publish the Power Apps canvas app once.

- On the Power Apps Screen, expand the + Insert tab (from the top) -> Scroll down, and expand Modern controls -> Select Link as below.
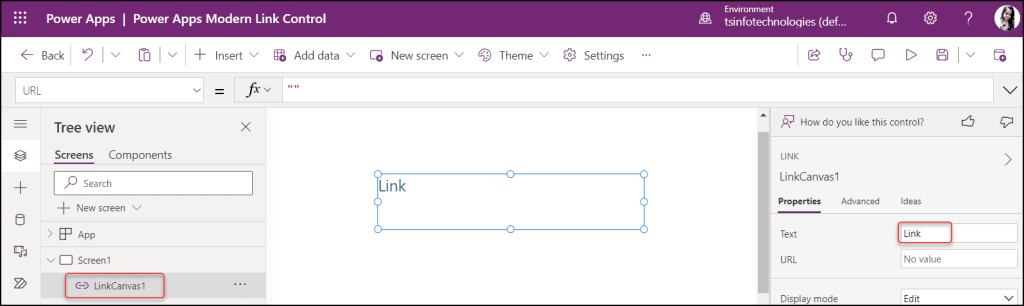
- LinkCanvas1 will be the Power Apps Link’s default name. You can change the name if you choose.

- Similarly, the Link’s default Text will be “Link“. You can change it by using the Text property:
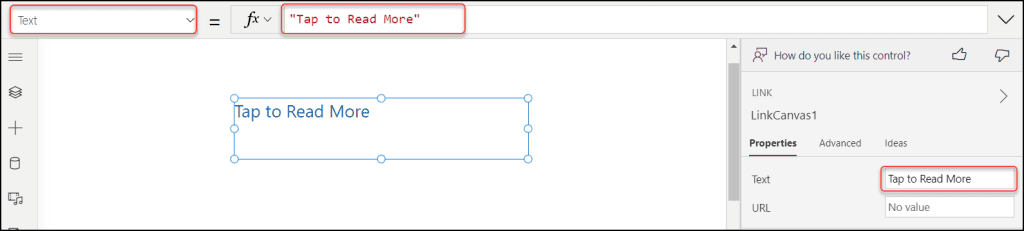
Text = "Tap to Read More"- The inverted comma ” ” must be used as indicated below (while using the Text property). Or else, we can double-tap on the Text field (from the right-side Properties pane) and enter the text.

This is how to add a Modern Link Control in Power Apps.
Have a look: Power Apps Modern Dropdown Control [Complete Tutorial]
How to Use Power Apps Modern Link Control
Here, we will see how to use Modern Link Control in Power Apps Canvas app.
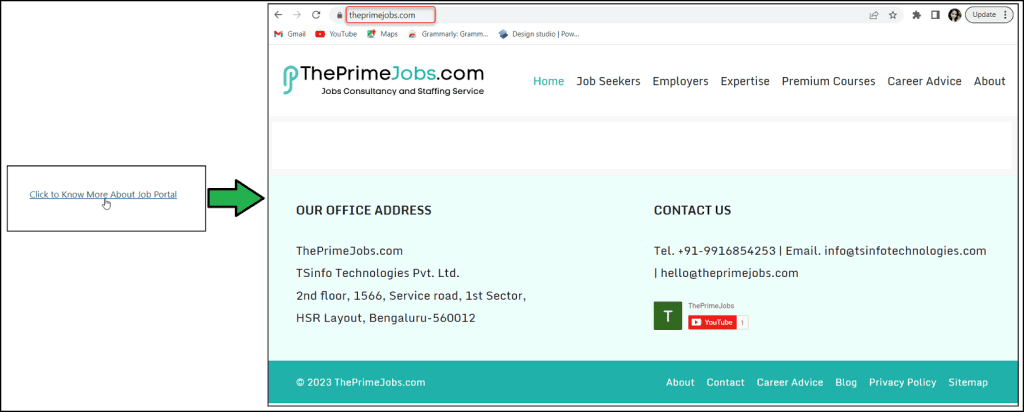
The image below represents the Power Apps Modern link control i.e. Click to Know More About Job Portal. By clicking on this link text, a user will be taken immediately to the relevant page of the job portal website in a new tab.

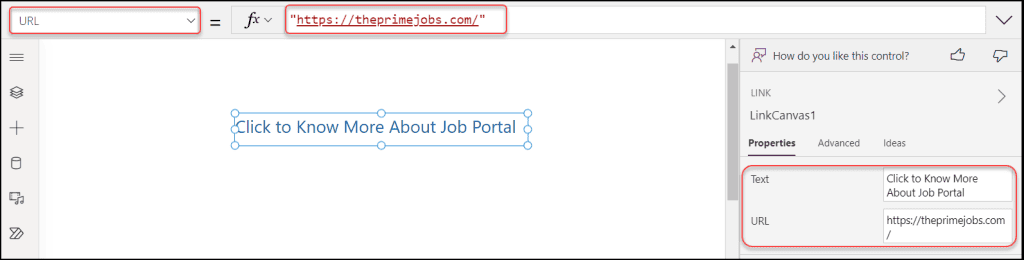
- To achieve this, add a Power Apps Modern Link control and set its Text property to “Click to Know More About Job Portal“.
- Then, set the Link URL to the below link:
URL = "https://theprimejobs.com/"Where,
“https://theprimejobs.com/” = Provide the Web URL that you want to navigate while the user taps on the link control.
- Make sure the URL of the Web link you send to Modern Link Control is wrapped in an inverted comma (” “).

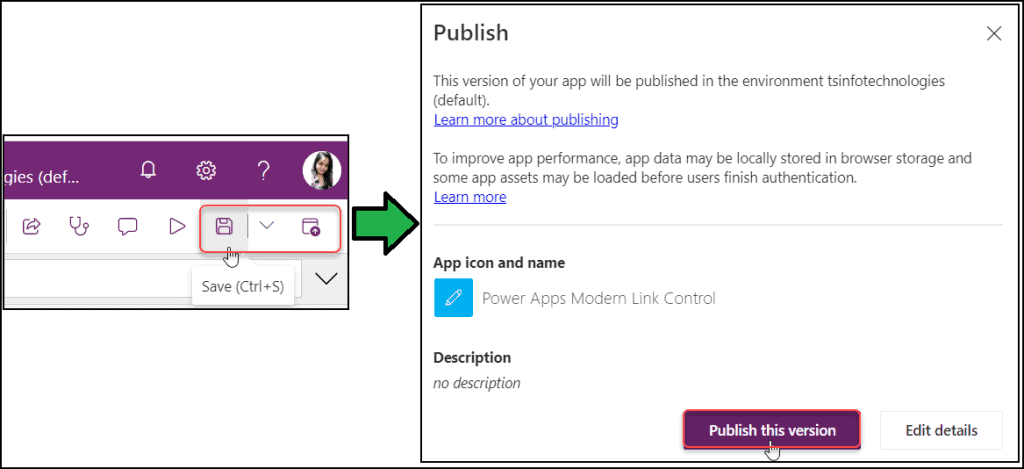
- Save and Publish the app from the top right corner.
- Click on the Publish this version button.

- Finally, Preview the Canvas app and Click on the Modern Link Control (Click to Know More About Job Portal). You’ll be sent directly to the particular employment portal page in a new tab.
This is how to work with Power Apps Modern Link Control.
Moreover, you may like some more Power Apps and Dataverse tutorials:
- Power Apps Modern Button Control [Complete Guide]
- How to Delete Power Apps Customize Form from SharePoint List
- How to Visualize Model Driven Data in Power BI
- How to Set Gallery First Item in Power Apps Display Form
This Power Apps tutorial explained everything about Power Apps Modern Link Control, its properties, and how to use a Modern Link Control in Power Apps.
We also learned how to enable Power Apps Modern Controls in the Canvas app.
Happy Blogging!!
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com