PowerApps filter gallery by dropdown is a common and useful requirement for any Power Apps user. This is the best approach to filter a Power Apps gallery and get the appropriate result based on a Dropdown control.
In this Power Apps article, I will explain how to filter gallery with dropdown Power Apps, working with Power Apps gallery dropdown selected value, and many more like:
- Power Apps filter gallery with multiple dropdowns
- Working with Power Apps filter gallery by dropdown choice field
- Power Apps filter gallery by dropdown and search
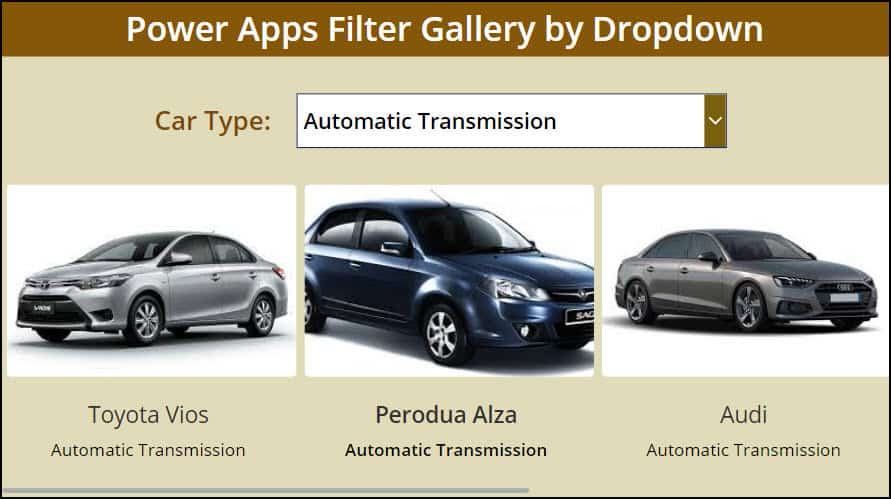
Power Apps Filter Gallery by Dropdown
To filter gallery with dropdown Power Apps, follow the examples below:
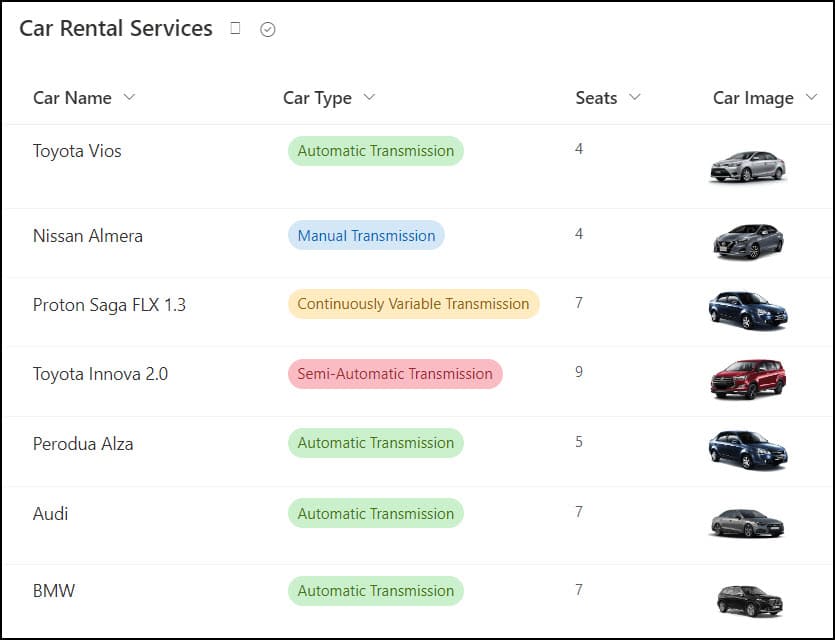
I have a SharePoint list named Car Rental Services with four different columns:
| Column | Data type |
|---|---|
| Car Name | By default, it is the Title column [Single line of text] |
| Car Type | Choice [Automatic Transmission, Manual Transmission, Semi-Automatic Transmission, Continuously Variable Transmission] |
| Seats | Number |
| Car Image | Image |

Now, we will filter gallery by Power Apps dropdown with the text field as well as the choice field.
Power Apps Dropdown Filter [With Text Field]
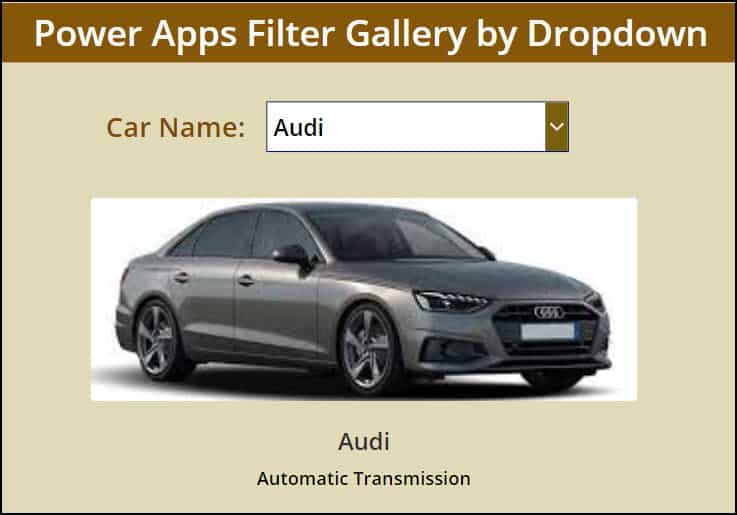
In Power Apps, there is a Dropdown and a Horizontal gallery control. When a user selects any option [Car Name] from the dropdown menu, the gallery will filter and display the dropdown selected record details.

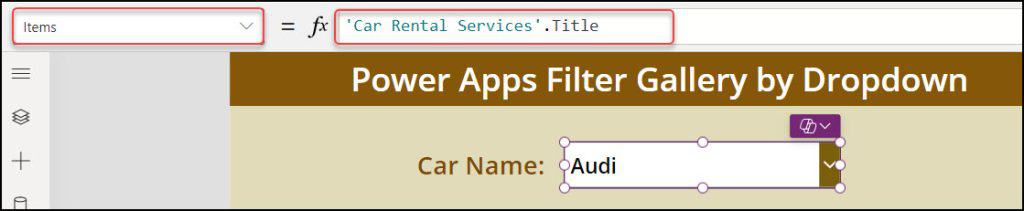
1. Insert a Dropdown control and set its Items property as:
Items = 'Car Rental Services'.Title
Or
Items = Distinct('Car Rental Services',Title) //Use this code if you have duplicate car namesWhere,
Title = SharePoint Text field

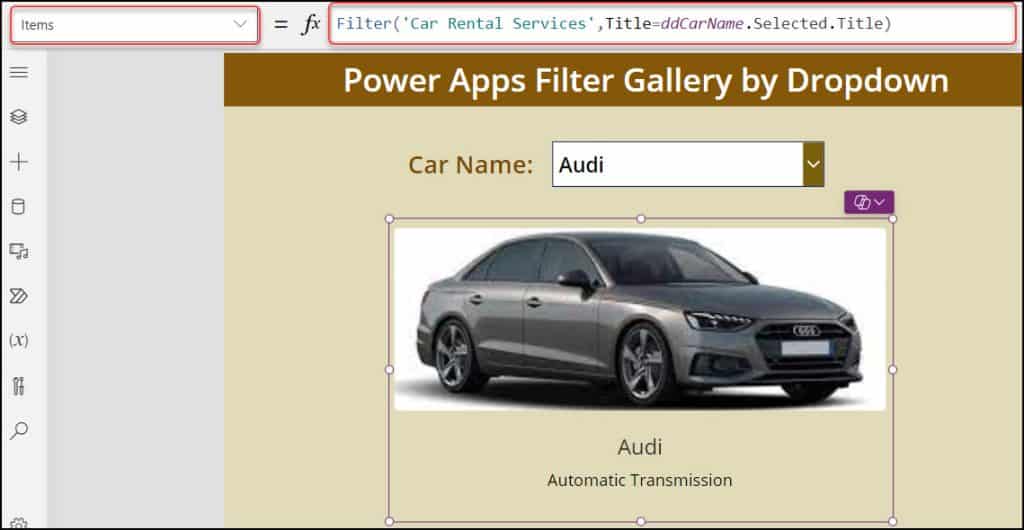
2. Add a Horizontal Gallery and apply the code below on its Items property:
Items = Filter(
'Car Rental Services',
Title = ddCarName.Selected.Title
)
Or
Items = Filter(
'Car Rental Services',
Title = ddCarName.Selected.Value // Use this code if you used distinct dropdown
)Where,
ddCarName = Dropdown control name

3. Save, Publish, and Preview the app. Once the user selects any item from the dropdown, the gallery will filter according to the user-selected option and display the result.
Power Apps Dropdown Filter [With Choice Field]
Next, we will see how to work with the Power Apps filter gallery by dropdown choice field.
In the image below, the Power Apps dropdown contains SharePoint choice values. Once the user selects any option from the dropdown, the gallery will filter according to that choice, as shown below.

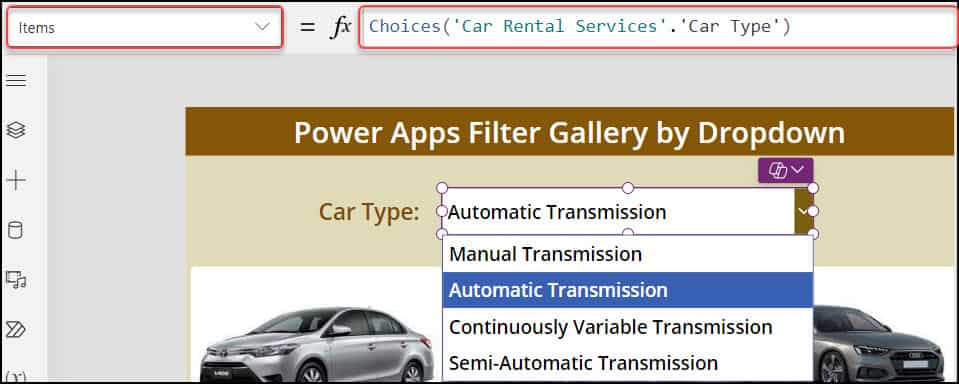
1. Write the code below on Dropdown’s Items property:
Items = Choices('Car Rental Services'.'Car Type')Where,
‘Car Type’ = SharePoint Choice Field

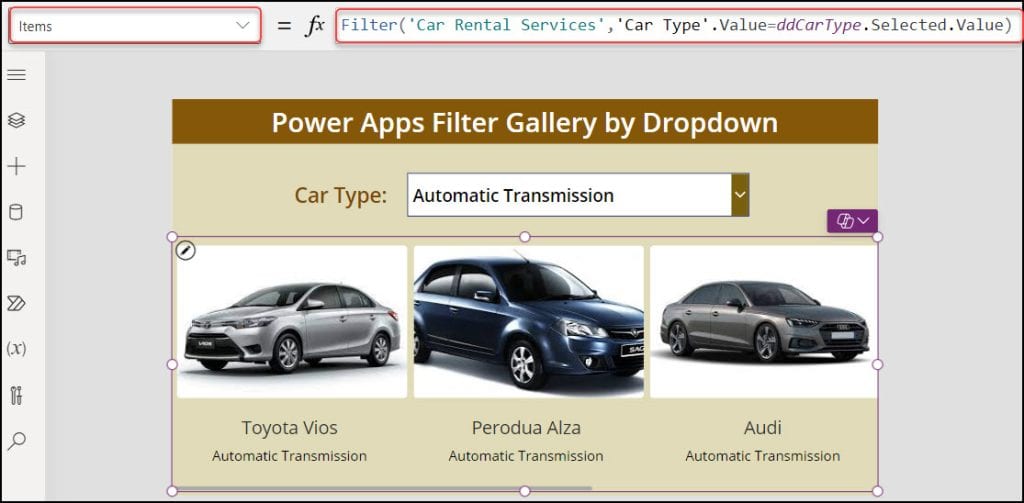
2. Select the gallery control and apply the code below on the Items property:
Items = Filter(
'Car Rental Services',
'Car Type'.Value = ddCarType.Selected.Value
)Where,
ddCarType = Dropdown control name

3. Save, Publish, and Preview the app. Select any choice from the dropdown; the gallery will filter according to the user value and display all the filtered records.
This is how to filter gallery by PowerApps dropdown.
Power Apps Filter Gallery With Multiple Dropdowns
Next, we will see how to work with Power Apps filter gallery with multiple dropdowns.
Example:
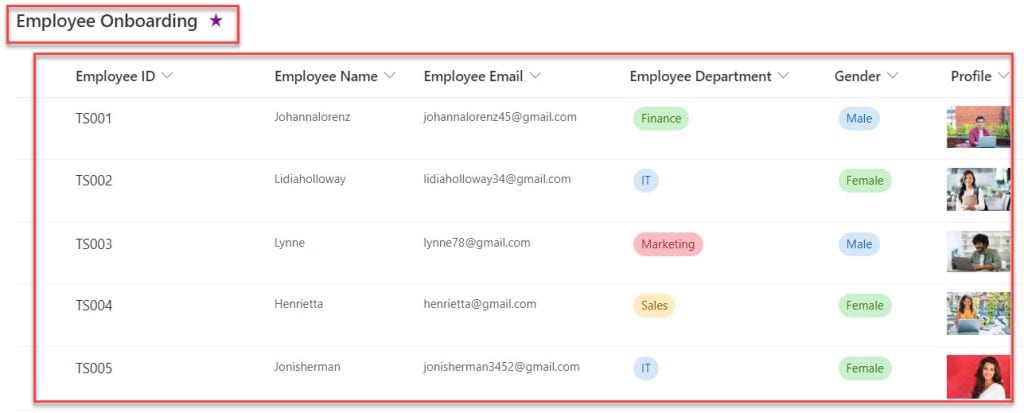
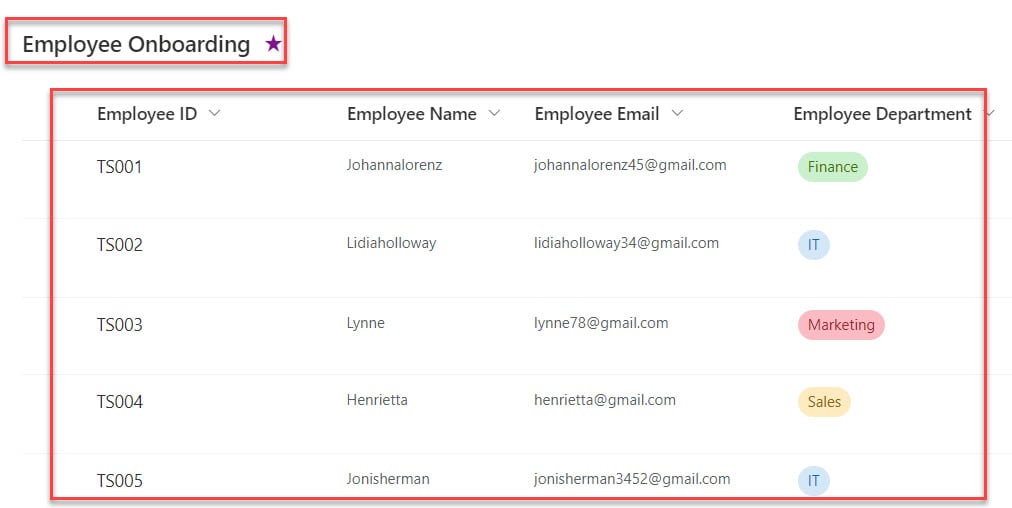
I have a SharePoint list named “Employee Onboarding” with these many fields below:
| Column Name | Data Type |
| Employee ID | It is a default single line of text |
| Employee Name | A single line of text |
| Employee Email | A single line of text |
| Employee Department | Choice |
| Gender | Choice |

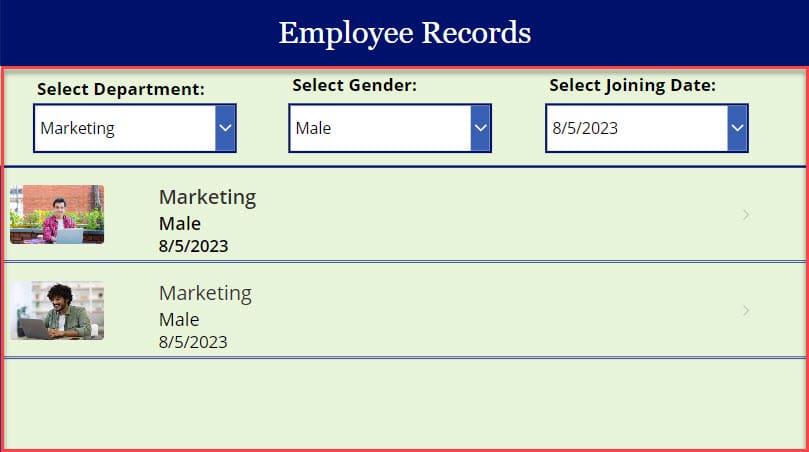
In Power Apps, there are three Dropdown controls [Department, Gender, and Joining Date] and a Gallery control. This gallery displays all the filtered records based on these three dropdown values.

To achieve the above example, follow the below-mentioned steps:
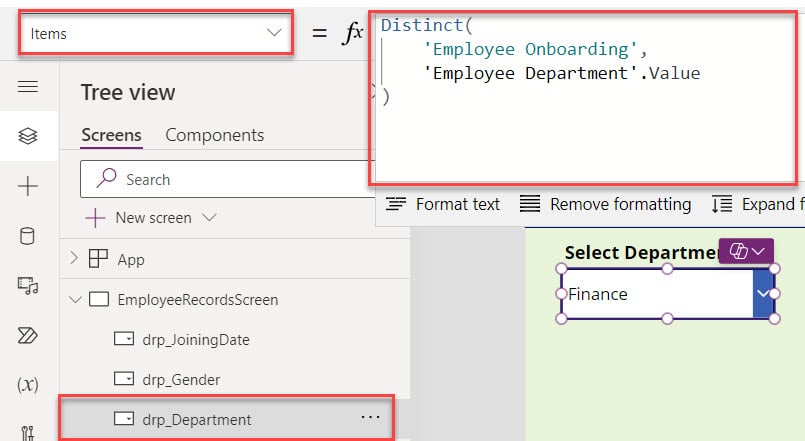
1. Insert three Dropdown controls and rename it like [drp_Department, drp_Gender, drp_Joining Date], and set its Items property as:
Items = Distinct(
'Employee Onboarding', //For Department Value
'Employee Department'.Value
)
Items = Distinct(
'Employee Onboarding', // For Gender Value
Gender.Value
)
Items = Distinct(
'Employee Onboarding', // For Joining Date Value
Joining Date
) Where,
- ‘Employee Onboarding’ = SharePoint Online List
- Department, Gender = SharePoint Choice Fields
- Joining Date = SharePoint Date Field

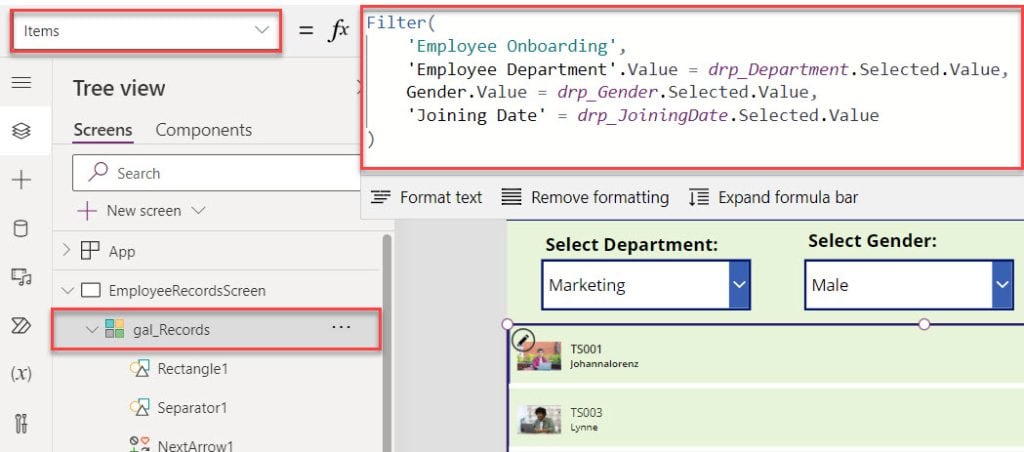
2. Add a Gallery control and set its Items property:
Items = Filter(
'Employee Onboarding',
'Employee Department'.Value = drp_Department.Selected.Value,
Gender.Value = drp_Gender.Selected.Value,
'Joining Date' = drp_JoiningDate.Selected.Value
)Where,
- drp_Department = Power Apps 1st Dropdown Control Name
- drp_Gender = Power Apps 2nd Dropdown Control Name
- drp_JoiningDate = Power Apps 3rd Dropdown Control Name

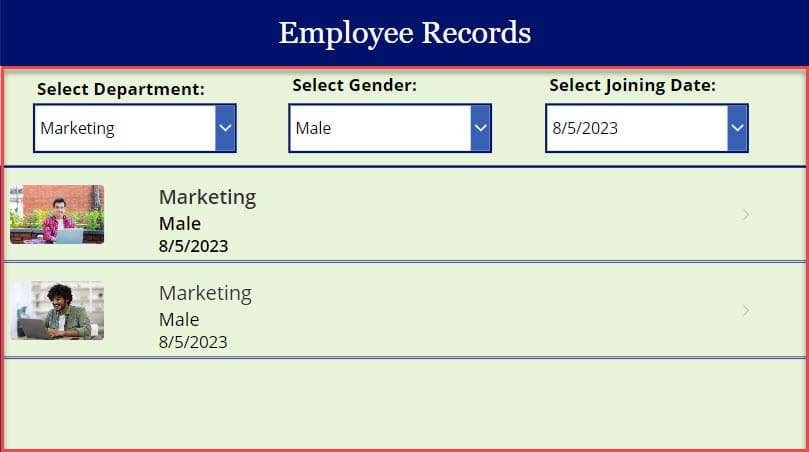
3. Once your app is ready, Save, Publish, and Preview the app. Select the dropdown values as per your wish. Then the gallery will filter and display the records according to your dropdown choices.
This way, we can filter the Power Apps gallery with multiple dropdowns.

Power Apps Filter Gallery by Multiple Dropdown with Text input
To filter Power Apps gallery by multiple dropdowns with text input control, follow the example below.
Example:
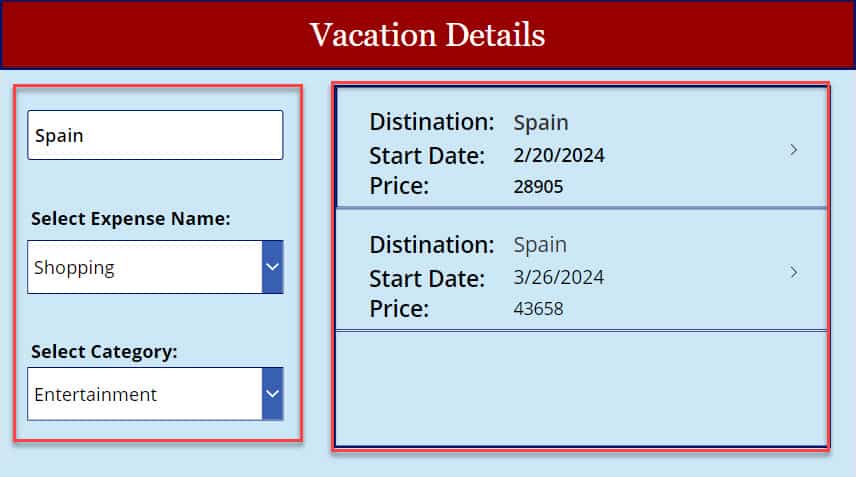
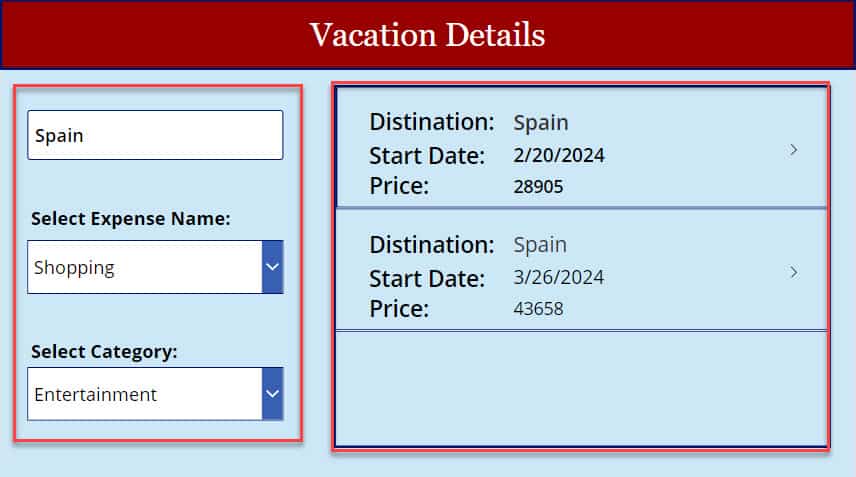
In Power Apps, there is a text input control, two dropdown controls [Expense Name & Category], and a gallery control [It retrieves all the records from a collection].
A user will enter the Destination in the text box and select the Expense Name and Category from both dropdown controls. According to the user selection, the gallery will filter and display the filtered records as shown below.

To achieve it, follow the below steps:
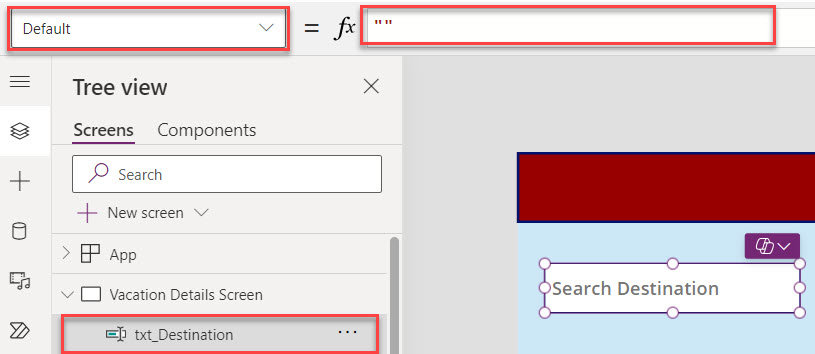
1. Insert a Text input control, make its Default property blank, and provide the HintText, i.e., [Search Destination] like below.

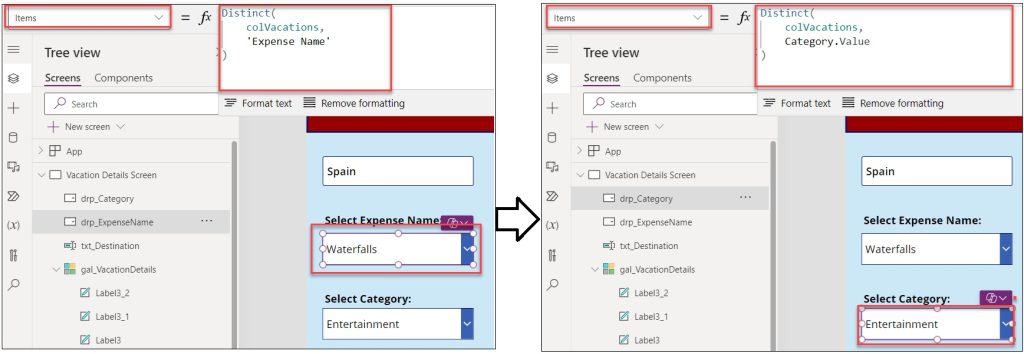
2. Next, add two Dropdown controls [drp_ExpenseName and drp_Category] and set their Items property as shown below.
Items = Distinct(
colVacations, //For Expense Name
'Expense Name'
)
Items = Distinct(
colVacations, //For Category
Category.Value
)Where,
- colVacations = Power Apps collection name

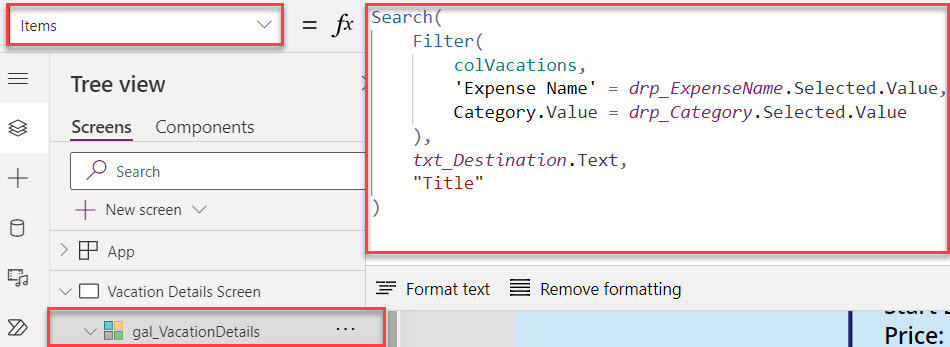
3. Insert a Gallery control and set its Items property as:
Items = Search(
Filter(
colVacations,
'Expense Name' = drp_ExpenseName.Selected.Value,
Category.Value = drp_Category.Selected.Value
),
txt_Destination.Text,
"Title"
)Where,
- drp_ExpenseName, drp_Category = Power Apps dropdown names
- txt_Destination = Power Apps text input name

4. Save, Publish, and Preview the app. Based on the dropdown selections and search, the gallery filters and displays filtered records from the Power Apps collection.
This is how we can filter the Power Apps gallery by multiple dropdowns with text input.

Power Apps Gallery Dropdown Selected Value
Next, we will work with the PowerApps gallery dropdown selected value.
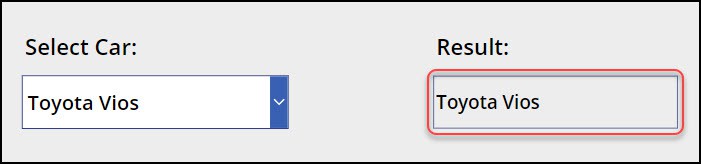
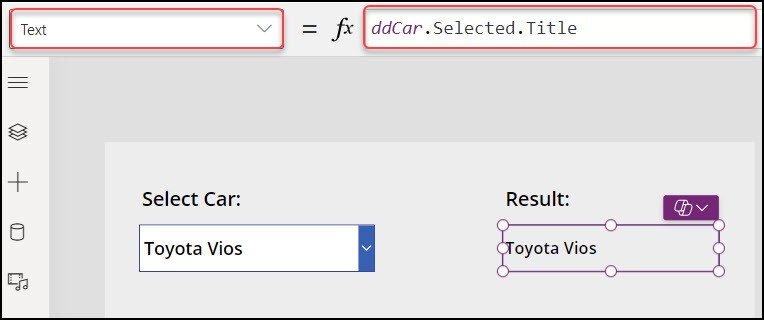
I have a Power Apps Dropdown and a Label control. When a user selects any value from the dropdown menu, the label displays that dropdown choice, as shown below.

Select the Label control and set its Text property as;
Text = ddCar.Selected.Title
Or
Text = ddCar.Selected.ValueWhere,
ddCar = Dropdown control name

This way, we can get the dropdown selected value in Power Apps.
Power Apps Filter Gallery by Dropdown and Search
Check out the scenario to work with PowerApps filter gallery by dropdown and search.
Example:
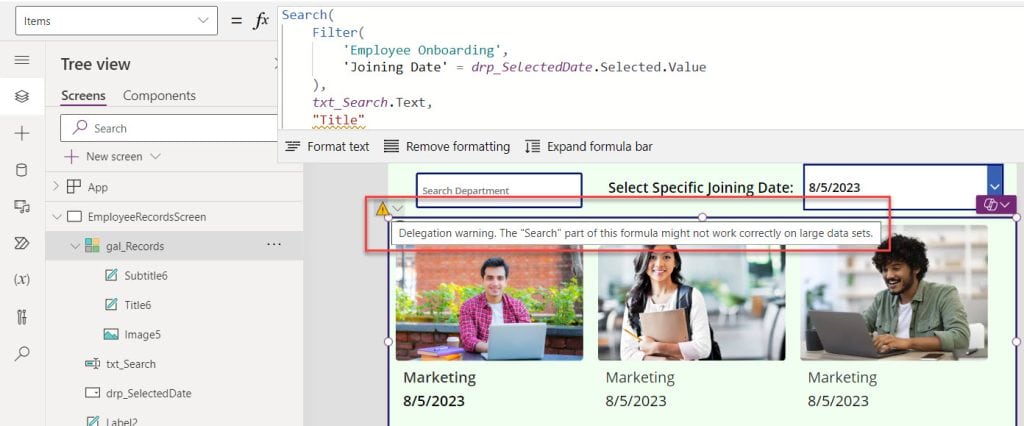
In Power Apps, there is a Gallery control, Text input, and a Dropdown control. The gallery displays each record from the SharePoint list based on the dropdown control and search results.
Also, as in the screenshot below, I faced a delegation warning [Yellow triangle]. The warning message appears as “Delegation warning. The “Search” part of this formula might not work correctly on large data sets.“
Refer to the below screenshot:

I created a Power Apps collection [colEmployee] using my SharePoint list to overcome this Power Apps delegation warning. Then, I filtered a Power Apps gallery by dropdown without delegation warning, as shown below.

To achieve this example, follow the below steps. Such as:
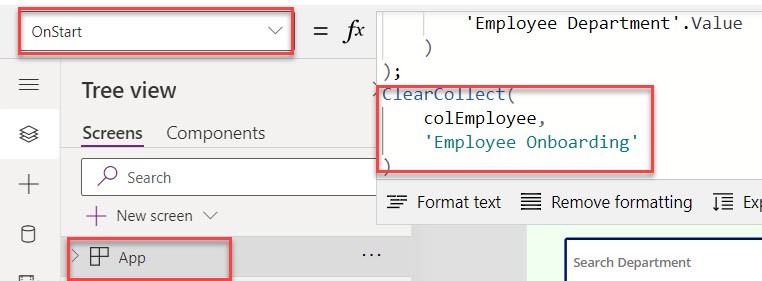
1. On Power Apps, write the code below on App‘s OnStart property as:
OnStart = ClearCollect(
colEmployee,
'Employee Onboarding'
)Where,
- colEmployee = Power Apps Collection Name
- ‘Employee Onboarding’ = SharePoint Online List

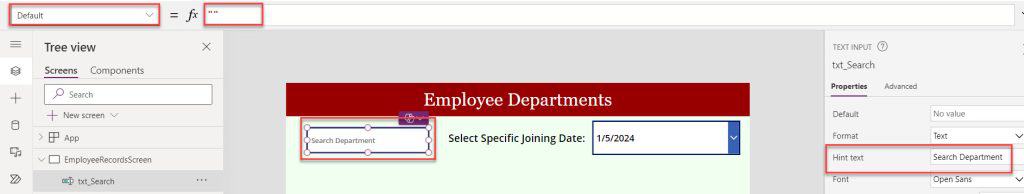
2. Insert a Text input, make its Default property blank [“”], and set its Hint text property to “Search Department,” as shown below.

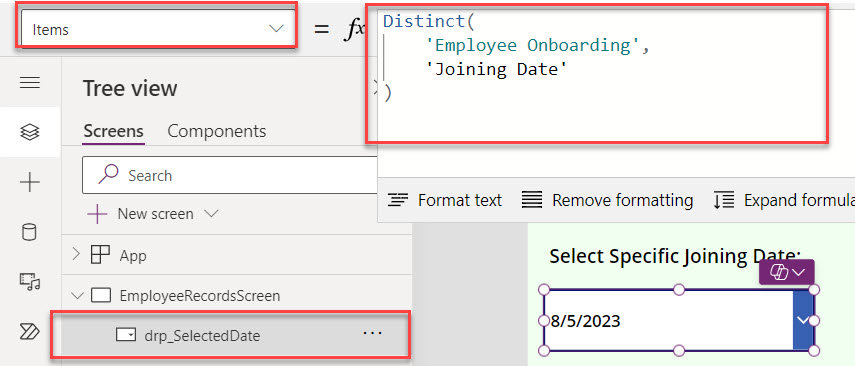
3. Then, insert a Dropdown control and set its Items property as:
Items = Distinct(
colEmployee,
'Joining Date'
)Where,
- colEmployee = Power Apps Collection
- Joining Date = SharePoint Date Field

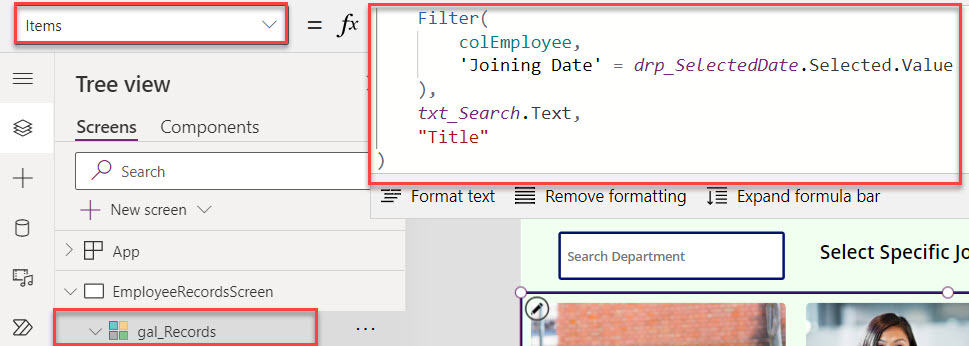
4. Next, insert a Gallery control and set its Items property to the code below:
Items = Search(
Filter(
colEmployee,
'Joining Date' = drp_Items.Selected.Value
),
txt_Search.Text,
"Title"
)Where,
- Search() = This function allows users to search for and filter items in a Power Apps gallery
- drp_Items = Power Apps Dropdown name
- txt_Search.Text = Power Apps Text input
- “Title” = SharePoint Text column

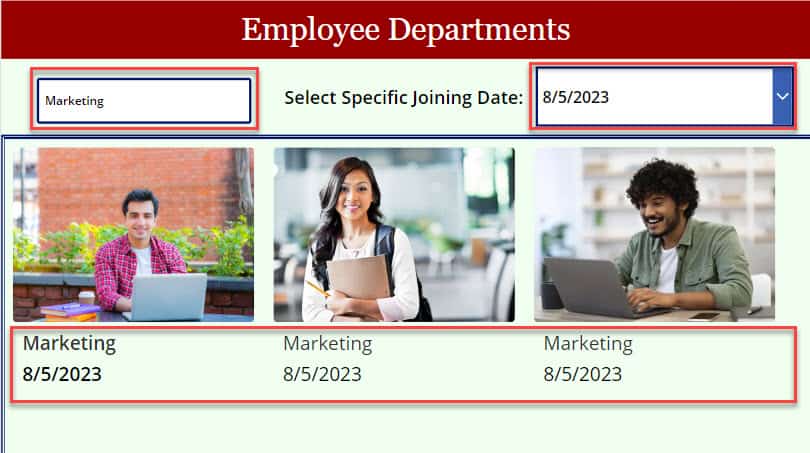
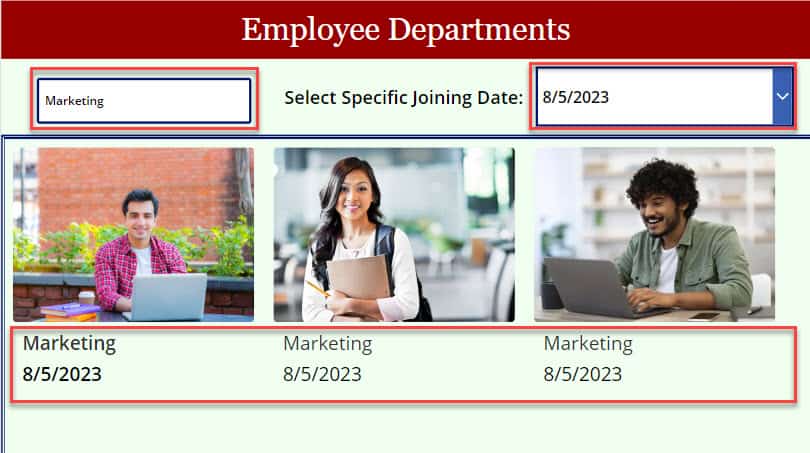
5. Save, Publish, and preview the app. This gallery will display the filtered records based on the search results and selected dropdown value, as in the screenshot below.

This is all about the Power Apps filter gallery by dropdown and search.
Power Apps Filter Gallery by Dropdown Choice Field
To filter gallery based on Dropdown choices in Power Apps, refer to the example below:
Scenario:
I have a SharePoint List named “Employee Onboading.” This list contains the below fields.
Refer to the below table:
| Column Name | Data Type |
| Employee ID | It is a default single line of text |
| Employee Name | A single line of text |
| Empoyee Email | A single line of text |
| Employee Department | Choice [IT, Finance, Sales, Marketing, HR] |

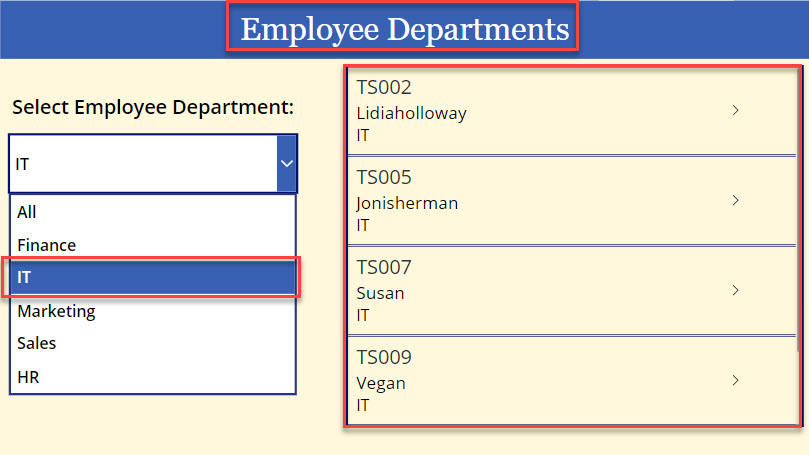
In Power Apps, there is a Gallery control and a Dropdown control. The dropdown control has SharePoint choices, i.e., [IT, Finance, Sales, Marketing, HR].
Whenever a user selects any choices from the dropdown menu, the gallery will filter based on the dropdown and display all the filtered records.

To work around this, refer to the below steps:
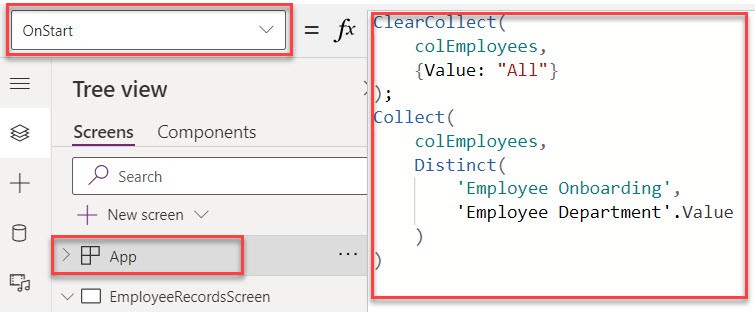
1. On Power Apps, write the code below on the App’s OnStart property:
OnStart = ClearCollect(
colEmployees,
{Value: "All"}
);
Collect(
colEmployees,
Distinct(
'Employee Onboarding',
'Employee Department'.Value
)
)Where,
- colEmployees = Power Apps Collection Name
- {Value: “All”} = Collection Item
- Distinct() = This specifies to remove duplicate values from a data source
- ‘Employee Onboarding’ = SharePoint Online List
- ‘Employee Department’ = SharePoint Choice Field

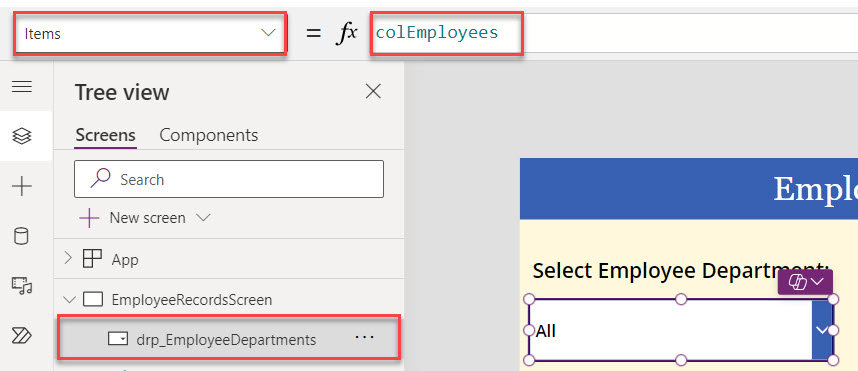
3. Then, insert a Dropdown control and set its Items Property as:
Items = colEmployees Where,
colEmployees = Power Apps Collection Name

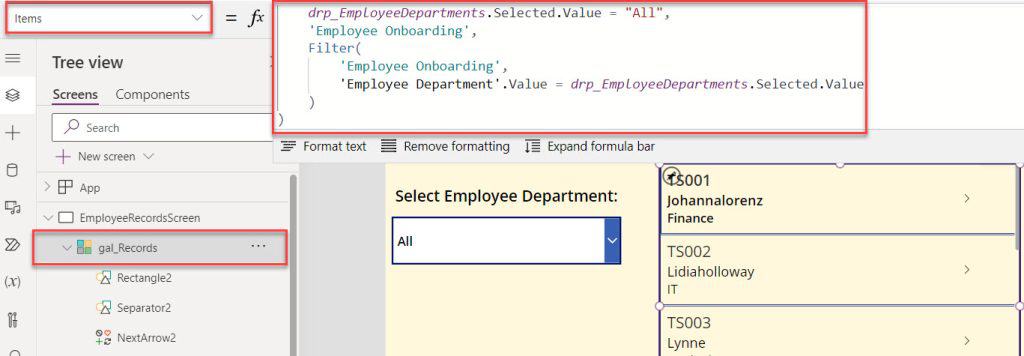
4. Next, Insert a Gallery control and set its Items property:
Items = If(
drp_EmployeeDepartments.Selected.Value = "All",
'Employee Onboarding',
Filter(
'Employee Onboarding',
'Employee Department'.Value = drp_EmployeeDepartments.Selected.Value
)
)Where,
- If() = This function helps us to evaluate multiple unrelated conditions
- drp_EmployeeDepartments.Selected.Value = “All” = Power Apps dropdown name, and “All” is the collection item value
This code specifies if the user selects the All option from the dropdown, then it will display all the records in the Power Apps gallery; otherwise, it will filter based upon user selection.

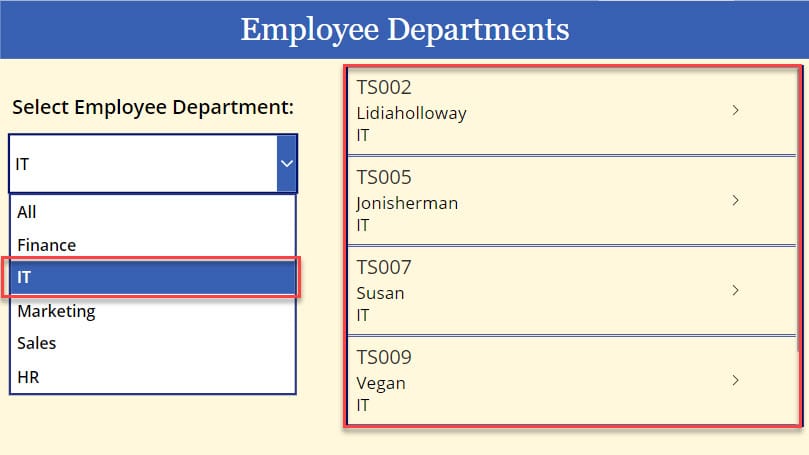
5. Save, Publish, and Preview the app. When the user selects a specific value from the dropdown control, the gallery will display the filtered records, as in the screenshot below.

This is how to filter a Power Apps gallery by dropdown choice field.
Also, you may like:
- PowerApps cascading dropdown
- Power Apps Filter SharePoint List
- Filter Power Apps Gallery By SharePoint Lookup Column
- Change Power Apps Dropdown to Radio button
- Power Apps for Teams
I hope this article will be useful for you. In this Power Apps tutorial, we discussed how to filter gallery based on dropdown PowerApps, filter Power Apps gallery with multiple dropdowns, get Power Apps dropdown selected value with examples.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com