In this Typescript tutorial, I will explain how to fix the error “ReferenceError: fetch is not defined”.
referenceerror fetch is not defined
The error “Error fetching posts: ReferenceError: fetch is not defined” typically occurs when you’re running TypeScript or JavaScript code that uses the fetch API in an environment where fetch is not available by default. The fetch API is a web API for making HTTP requests and is natively available in modern web browsers. However, if you’re running your TypeScript code in a Node.js environment, you’ll encounter this error because Node.js doesn’t include fetch by default.
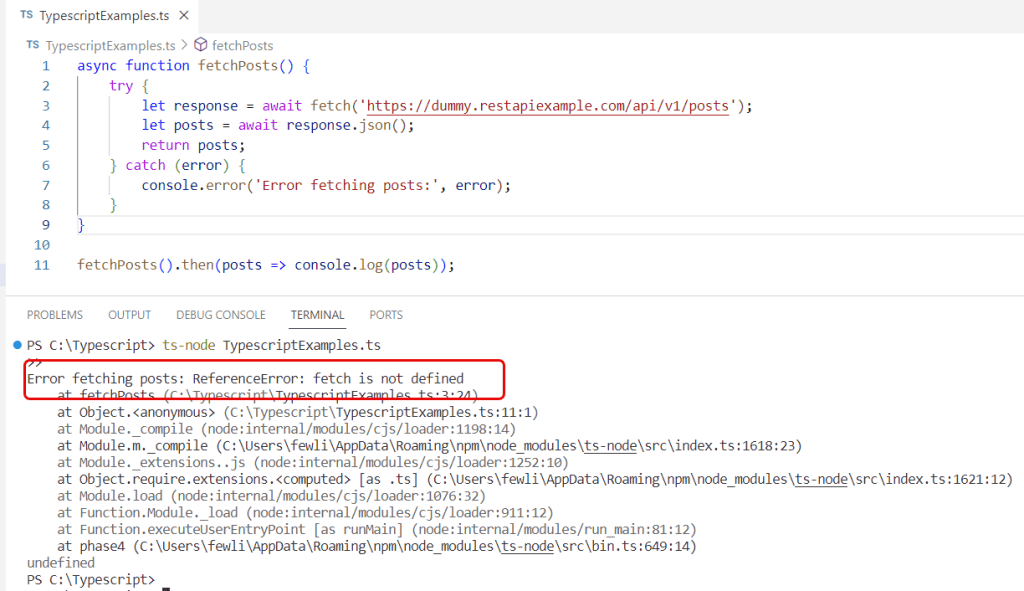
You can see here below screenshot, the error is coming after I executed the code like below:
async function fetchPosts() {
try {
let response = await fetch('https://dummy.restapiexample.com/api/v1/posts');
let posts = await response.json();
return posts;
} catch (error) {
console.error('Error fetching posts:', error);
}
}
fetchPosts().then(posts => console.log(posts));Error:
Error fetching posts: ReferenceError: fetch is not defined
at fetchPosts (C:\Typescript\TypescriptExamples.ts:3:24)
at Object.<anonymous> (C:\Typescript\TypescriptExamples.ts:11:1)
at Module._compile (node:internal/modules/cjs/loader:1198:14)
at Module.m._compile (C:\Users\fewli\AppData\Roaming\npm\node_modules\ts-node\src\index.ts:1618:23)
at Module._extensions..js (node:internal/modules/cjs/loader:1252:10)
at Object.require.extensions.<computed> [as .ts] (C:\Users\fewli\AppData\Roaming\npm\node_modules\ts-node\src\index.ts:1621:12)
at Module.load (node:internal/modules/cjs/loader:1076:32)
at Function.Module._load (node:internal/modules/cjs/loader:911:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at phase4 (C:\Users\fewli\AppData\Roaming\npm\node_modules\ts-node\src\bin.ts:649:14)
referenceerror fetch is not defined typescript – Solution
To fix the error “referenceerror fetch is not defined”, you can try a few things like the below:
1. Use a Polyfill: You can include a fetch polyfill in your Node.js project. One popular choice is node-fetch. First, install it via npm:
npm install node-fetch
Then, import it at the beginning of your TypeScript file:
import fetch from 'node-fetch';
// Your async function using fetch
2. Use Axios: Axios is a promise-based HTTP client for the browser and Node.js. It works similarly to fetch and is a common alternative. Install Axios via npm:
npm install axios
Then, use it in your TypeScript code:
import axios from 'axios';
async function fetchData() {
try {
const response = await axios.get('https://dummy.restapiexample.com/api/v1/posts');
return response.data;
} catch (error) {
console.error('Error fetching data:', error);
}
}
If your code is intended for a browser environment, ensure that you are running it in the browser rather than in Node.js.
By using one of these approaches, you should be able to resolve the “fetch is not defined” error in your TypeScript project.
Conclusion
In this tutorial, I have explained how to fix the error “referenceerror fetch is not defined” in Typescript.
You may also like:
- readonly Keyword in Typescript
- extend Keyword in Typescript
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com