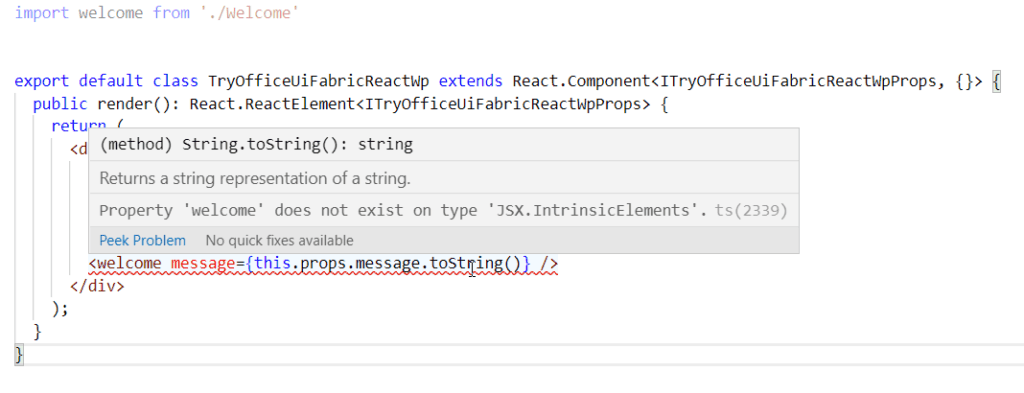
Recently, I was developing an SPFX client-side web part using React JS. In that webpart, I was adding a react component into the existing react component, but the react application showed me an error:
Property welcome does not exist on type ‘JSX.IntrinsicElements’

Property ‘marquee’ does not exist on type ‘jsx.intrinsicelements’.
The error was coming because I was writing in a small letter.
Actually, when we are developing a component using react we should start with a capital letter, the class name.
import * as React from 'react';
import { IWelcomeProps } from "./IWelcomeProps";
export default class Welcome extends React.Component<IWelcomeProps>
{
public render():JSX.Element{
return(
<h1>{this.props.message}</h1>
)
}
}Also, while importing the react component, we should give the capital letter like the below:
<Welcome message={this.props.message} /> :null} Here, we learned how to solve the property, and then the property name does not exist of type ‘JSX.IntrinsicElements’ in the SPFX react client-side part.
You will be able to solve the below errors after following the above solution:
- property ‘div’ does not exist on type ‘jsx.intrinsicelements’.
- property ‘marquee’ does not exist on type ‘jsx.intrinsicelements’.ts(2339)
- property ‘img’ does not exist on type ‘jsx.intrinsicelements’
You may also like;
- Create and deploy SharePoint Framework (SPFx) listview command set extension
- Create and Deploy SharePoint Framework (SPFx) extension field customizer
- SharePoint Framework (SPFx) Extensions Application Customizer Example
- Can’t load the application on this page. Use the browser Back button to retry while adding SPFx web part into Microsoft Teams
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com
Thanks a lot!! Solved my problem and saved me hours of work