For those new to PowerApps, many of us do not know how to give a hyperlink to a Power Apps gallery control. However, the process is quite simple and easy. In this Power Apps tutorial, I will explain how to add hyperlinks in Power Apps gallery control in two ways. Such as:
- Add Hyperlink in Power Apps Gallery using Launch() Function
- How to Add Hyperlink in Power Apps gallery using HTML text
Add Hyperlink in Power Apps Gallery using Launch() Function
Here, we will discuss how to add a hyperlink in the Power Apps gallery using the Launch() function with two different scenarios.
Scenario -1:
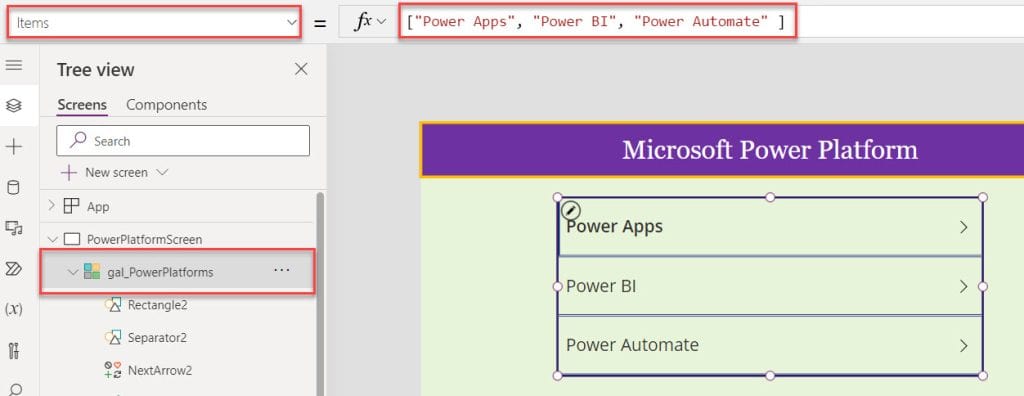
1. In Power Apps, I have a Gallery control that contains the Microsoft Power Platform items like “Power Apps“, “Power BI“, and “Power Automate“.
Items = ["Power Apps", "Power BI", "Power Automate" ]
2. Now, I would like to apply hyperlinks to the gallery items, make them clickable, and redirect them to the corresponding webpage.
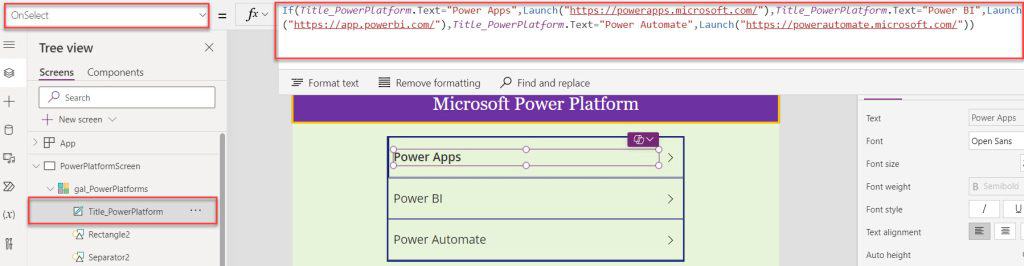
3. For that, select a Text label [Title_PowerPlatform] inside the gallery and set its OnSelect property to the code below.
OnSelect = If(
Title_PowerPlatform.Text = "Power Apps",
Launch("https://powerapps.microsoft.com/"),
Title_PowerPlatform.Text = "Power BI",
Launch("https://app.powerbi.com/"),
Title_PowerPlatform.Text = "Power Automate",
Launch("https://powerautomate.microsoft.com/")
)Where,
- If() = This function is used to evaluate multiple unrelated records
- Title_PowerPlatform = Name of the text label
- Launch() = This function is used to launch a specific webpage
- “https://powerapps.microsoft.com/” = Power Apps WebPage URL
- “https://app.powerbi.com/” = Power BI WebPage URL
- “https://powerautomate.microsoft.com/” = Power Automate WebPage URL

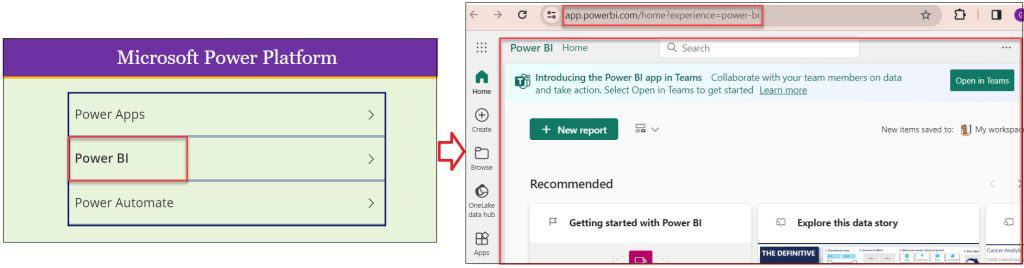
4. Once the app is ready, Save, Publish, and Preview the app. When a user clicks on a specific record, it will redirect to the corresponding webpage as shown below.

This is how to add a hyperlink in the Power Apps gallery using the Launch() function.
Scenario -2:
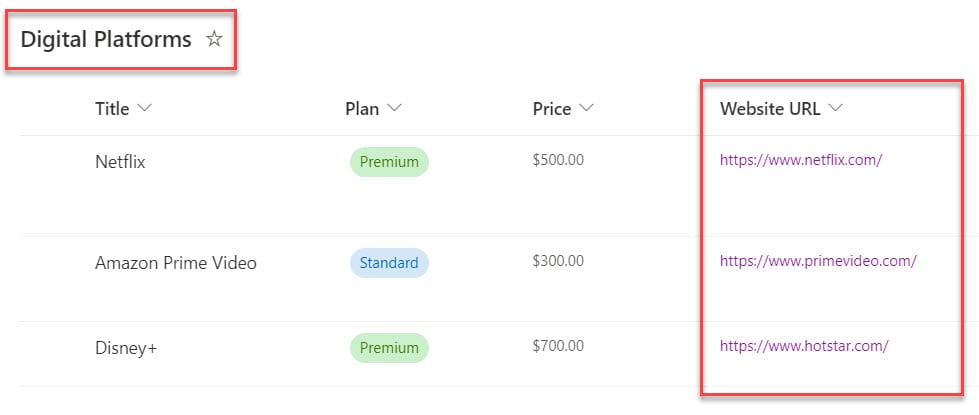
You can see here that I have a SharePoint Online list named “Digital Platforms” and this list contains the below fields.
| Column Name | Data Type |
| Title | It is a default single line of text |
| Plan | Choice |
| Price | Currency |
| Website URL | Hyperlink |

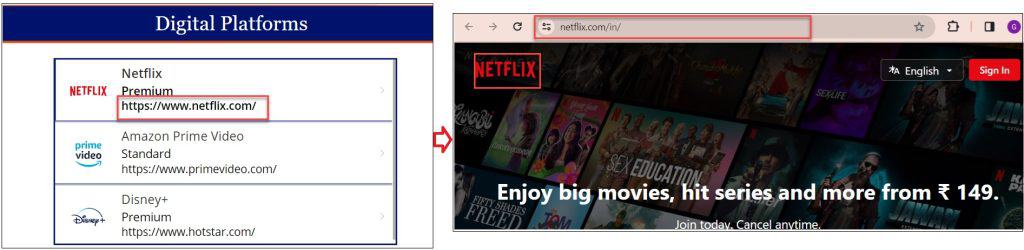
Now, I want to display these records on a Power Apps gallery and make it Hyperlink field [Website URL] clickable on the gallery using the Launch() function like below.

To achieve it, follow the below-mentioned steps. Such as:
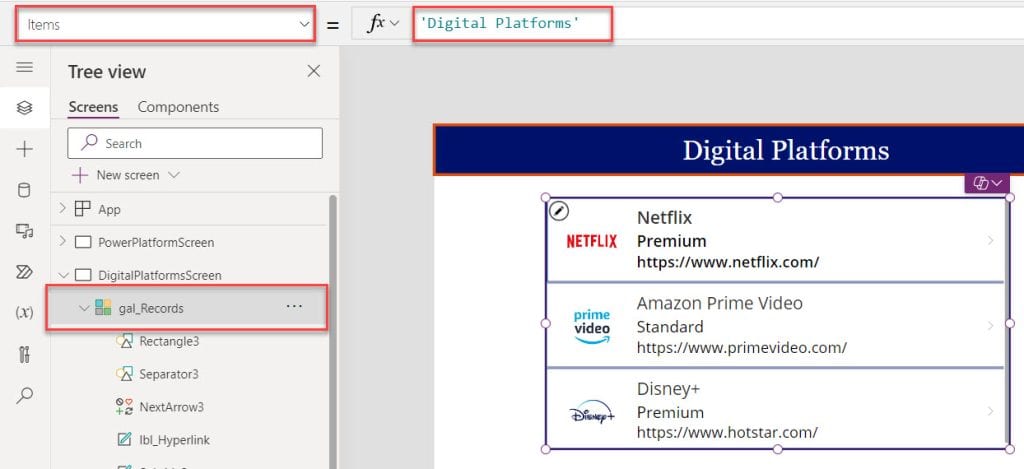
1. Create a Blank canvas app -> Connect it to the respective SharePoint list -> Insert a Gallery control and set its Items property as:
Items = 'Digital Platforms'Where,
- ‘Digital Platforms’ = SharePoint Online List

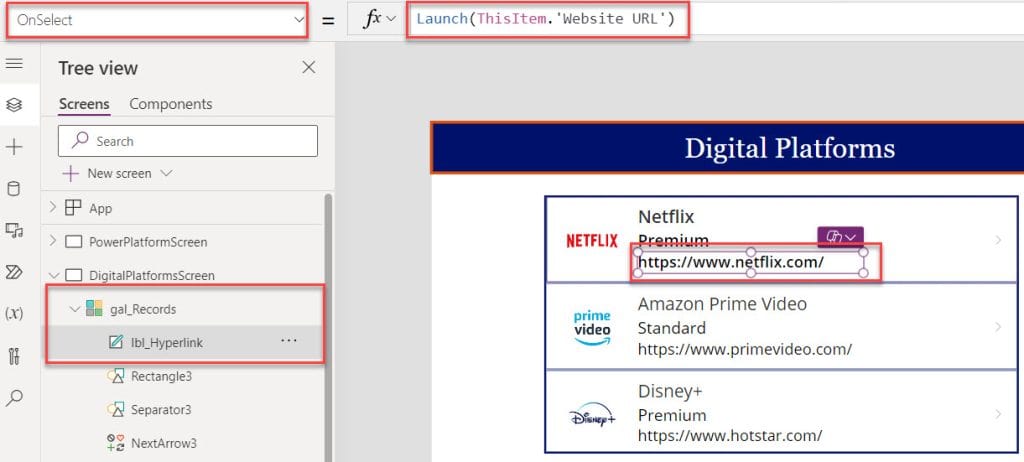
2. Now, select the Hyperlink field label [lbl_Hyperlink] and set its OnSelect property as:
OnSelect = Launch(ThisItem.'Website URL')Where,
- ThisItem = Power Apps gallery selected record
- ‘Website URL’ = SharePoint list hyperlink field

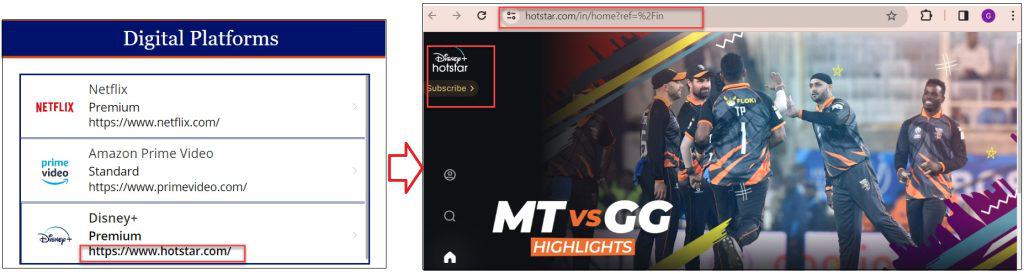
3. Save, Publish, and Preview the app. Whenever the user clicks on the hyperlink field in gallery control, it will redirect to the corresponding webpage as in the screenshot below.

This is how to add a SharePoint hyperlink field in the Power Apps gallery using the Launch() function.
How to Add Hyperlinks in Power Apps gallery using HTML text?
Let’s see how to add a hyperlink in the Power Apps gallery using ‘HTML text control’ with a simple example.
Example:
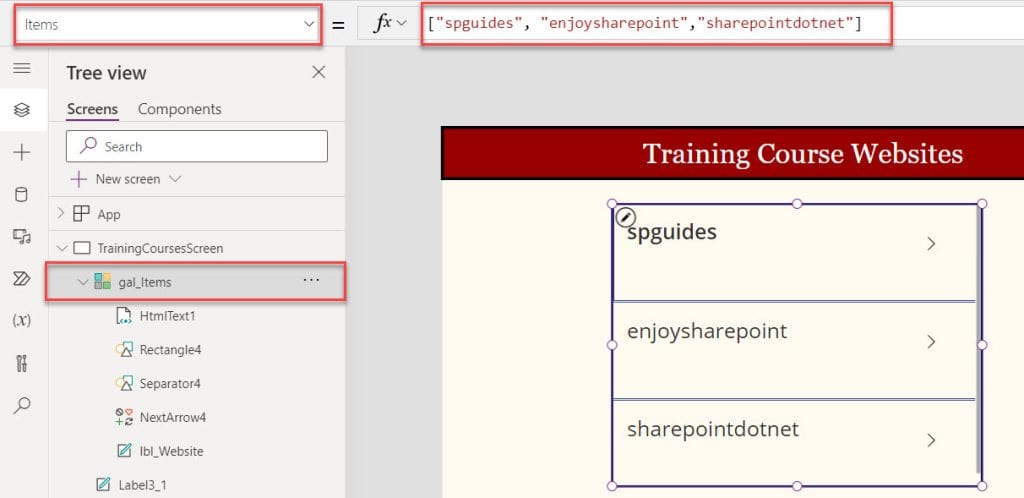
1. I have a Power Apps gallery control that has some “Training Course Websites” records like [“spguides“, “enjoysharepoint“, “sharepointdotnet“] as shown below.
Items = ["spguides", "enjoysharepoint","sharepointdotnet"]
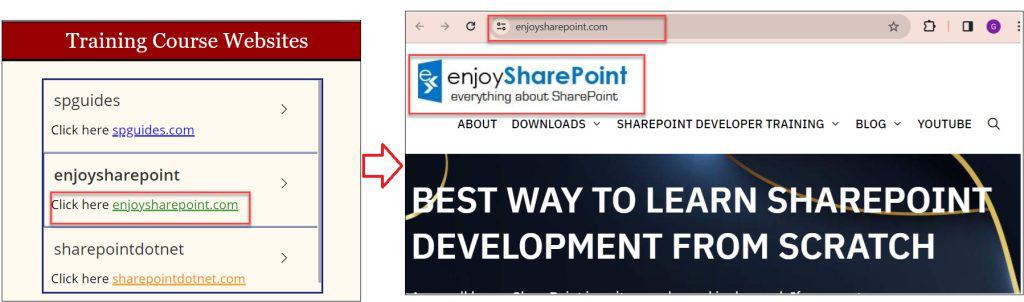
2. Now, I want to add a hyperlink in the gallery control using HTML text control. When a user clicks on a specific link, it will redirect to the corresponding webpage like below.
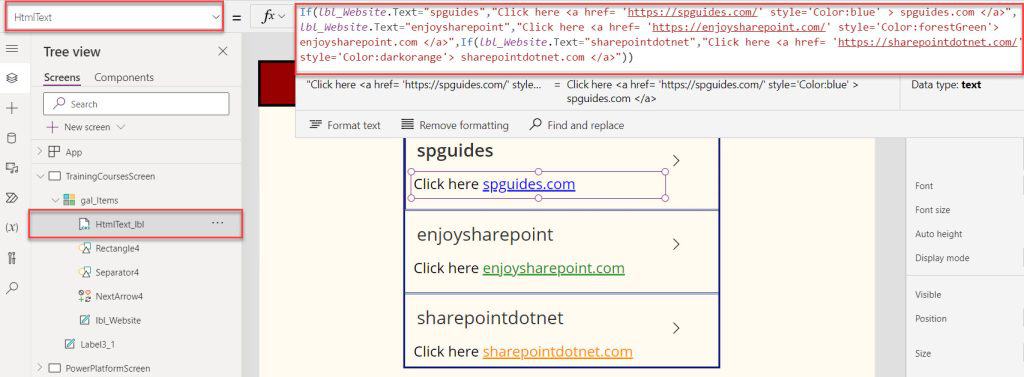
3. To do so, select the gallery control, insert an HTML text control, and set its HtmlText property to the code below.
HtmlText = If(
lbl_Website.Text = "spguides",
"Click here <a href= 'https://spguides.com/' style='Color:blue' > spguides.com </a>",
lbl_Website.Text = "enjoysharepoint",
"Click here <a href= 'https://enjoysharepoint.com/' style='Color:forestGreen'> enjoysharepoint.com </a>",
If(
lbl_Website.Text = "sharepointdotnet",
"Click here <a href= 'https://sharepointdotnet.com/' style='Color:darkorange'> sharepointdotnet.com </a>"
)
)Where,
- lbl_Website = Power Apps text label name
- “Click here <a href= ‘https://spguides.com/’ style=’Color:blue’ > spguides.com </a>” = It is an expression that provides the result of if when the condition is true

4. Once your app is done, Save, Publish, and Preview the app. When the user clicks on the hyperlink in the HTML text control, it will redirect to the specific webpage as shown below.

This is how to add a hyperlink in the Power Apps gallery using HTML text.
Conclusion
I trust this Power Apps tutorial explained in detail information about how to add a hyperlink in the Power Apps gallery, including:
- Add Hyperlink in Power Apps Gallery using Launch() Function
- How to Add Hyperlink in Power Apps gallery using HTML text
You may also like:
- Power Apps Filter Gallery By Year
- Power Apps Filter Gallery By Last Week
- Power Apps Filter Gallery By Last Month
- Power Apps Filter Gallery By Date
- Power Apps Gallery Conditional Formatting
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com