This Power Apps tutorial will help you to learn Power Apps Filter Gallery By Last Month with various scenarios.
Additionally, I will show you how to filter Power Apps gallery by Last N months and how to filter Power Apps gallery by Current month with simple code.
Also, we will learn how to work with Power Apps Filter Gallery by Month Using Dropdown Control.
Check out: Power Apps Gallery Control Examples Download [20 Various Real Scenarios]
Set up a SharePoint List
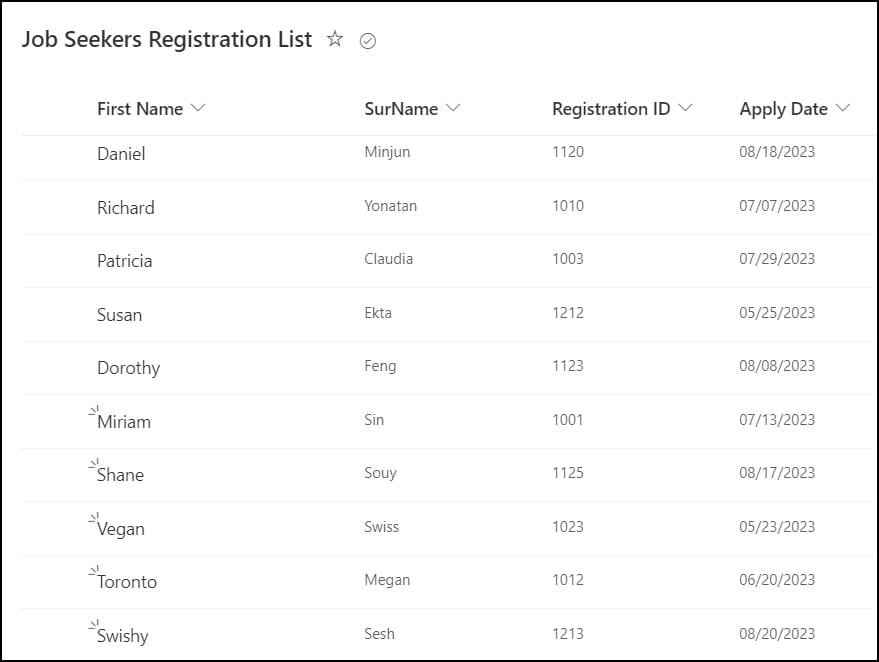
I have used a SharePoint list Job Seekers Registration List for all the above examples. This list has these many columns (with different data types):
| Columns | Data types |
|---|---|
| First Name | Single line of text (This is a Title column, I just renamed it to First Name) |
| Surname | Single line of text |
| Registration ID | Number |
| Apply Date | Date and time |
Additionally, as seen in the screenshot below, this list contains some records.

Power Apps Filter Gallery By Last Month
Here, we will see how to filter Power Apps Gallery By Last month.
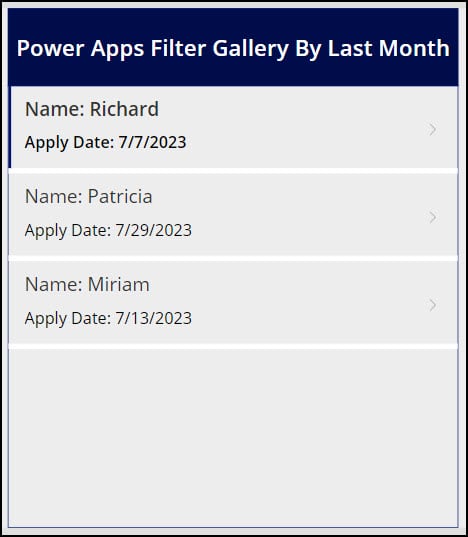
- The gallery in the image below shows all of the records from the previous month. Since my current date is “8/18/2023,” it displays all the records for July.

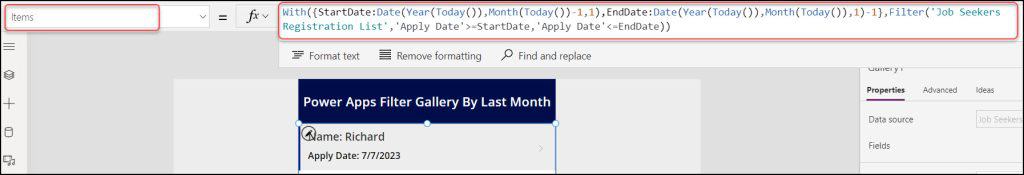
- To achieve this, apply the code below on the Gallery’s Items property:
Items = With(
{
StartDate: Date(
Year(Today()),
Month(Today()) - 1,
1
),
EndDate: Date(
Year(Today()),
Month(Today()),
1
) - 1
},
Filter(
'Job Seekers Registration List',
'Apply Date' >= StartDate,
'Apply Date' <= EndDate
)
)Where,
- StartDate, EndDate = Scope variable names
- ‘Job Seekers Registration List‘ = SharePoint List Name
- ‘Apply Date‘ = SharePoint Date Column Name

This is all about Power Apps Filter Gallery By Last Month.
Power Apps Filter Gallery By Last N Month
Next, we will see how to filter Power Apps Gallery By Last N Month. (till current date)
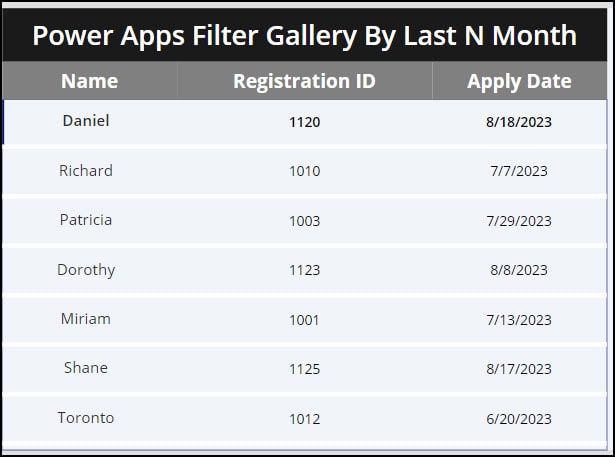
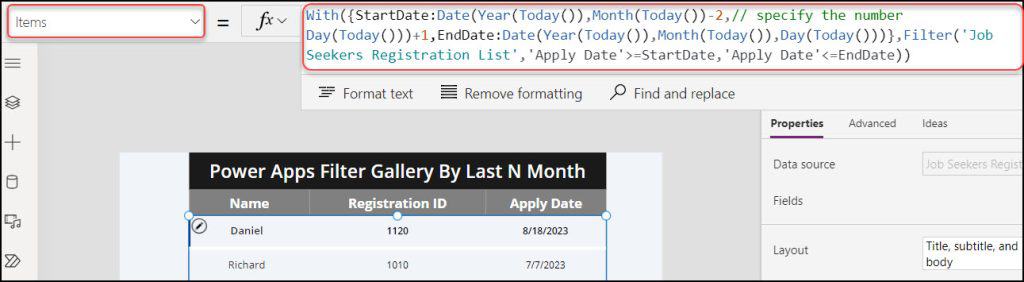
- In this example, I would like to filter the Power Apps gallery by the last two months. The gallery will filter and show the data from the most recent two months, i.e., June and July, up until today’s date, since today’s date is “8/18/2023“.
Refer to the image below.

- To do so, select the Gallery control and set its Items property to the formula below:
Items = With(
{
StartDate: Date(
Year(Today()),
Month(Today()) - 2, // specify the number
Day(Today())
) + 1,
EndDate: Date(
Year(Today()),
Month(Today()),
Day(Today())
)
},
Filter(
'Job Seekers Registration List',
'Apply Date' >= StartDate,
'Apply Date' <= EndDate
)
)Where,
- StartDate, EndDate = Scope variable names
- 2 = Specify the last month number that you want to filter
- ‘Job Seekers Registration List‘ = SharePoint List Name
- ‘Apply Date‘ = SharePoint Date Column Name

This is how to work with Power Apps Filter Gallery By Last N Month (till today’s date).
Power Apps Filter Gallery By Current Month
Additionally, suppose you want to filter the Power Apps gallery by current month. Then, in this case, follow the below approaches.
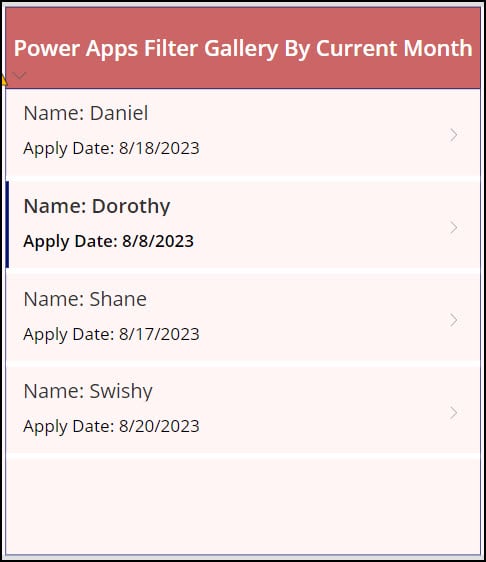
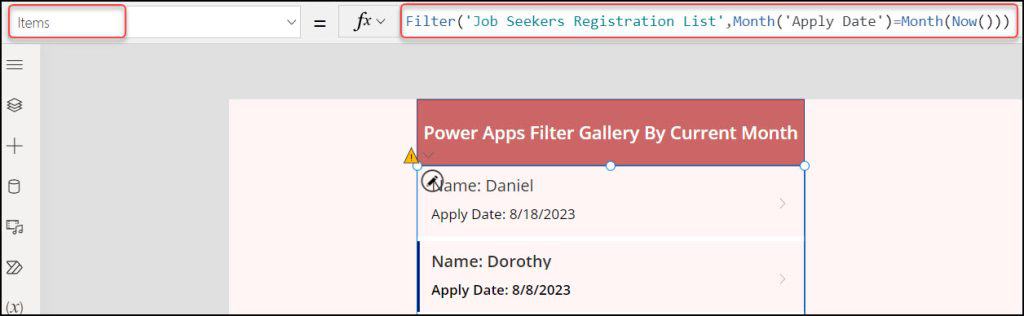
- As my current month is August (8), the below gallery filtered and displayed all the records based on the current month.

- To work with this, apply the code below on the gallery’s Items property as:
Items = Filter(
'Job Seekers Registration List',
Month('Apply Date') = Month(Now())
)Where,
- ‘Job Seekers Registration List‘ = SharePoint List Name
- ‘Apply Date‘ = SharePoint Date Column

This is all about Power Apps Filter Gallery By Current Month.
Power Apps Filter Gallery by Month Using Dropdown Control
Do you want to filter the Power Apps gallery by month using a Dropdown control? No worries! It’s so simple.
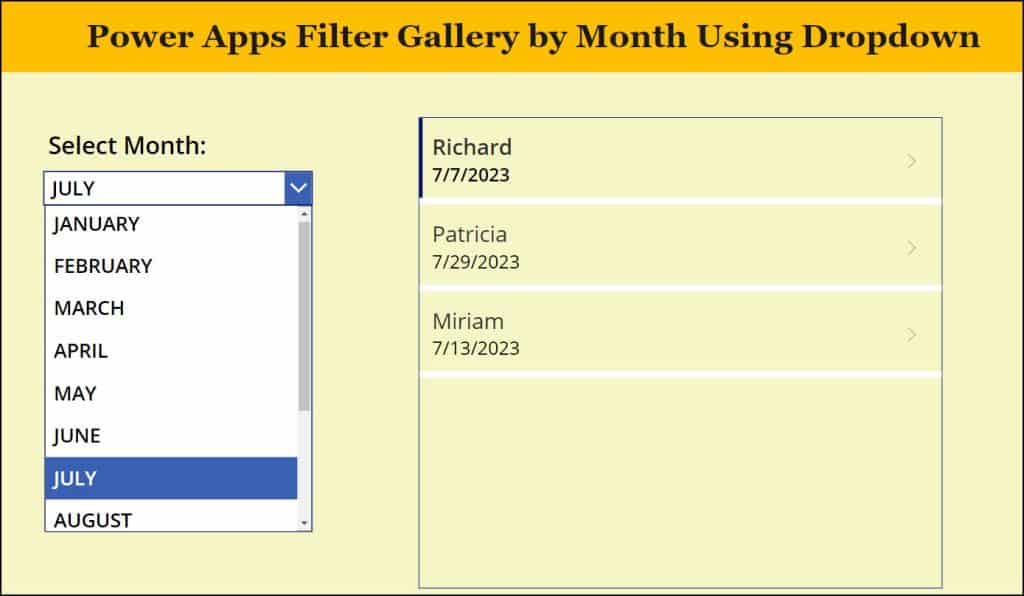
- Here, I want to create a Power Apps Dropdown with the months (whether they are represented by the digits 1, 2, and 3, which stand for January, February, March, and so on) and then use that to filter my gallery.
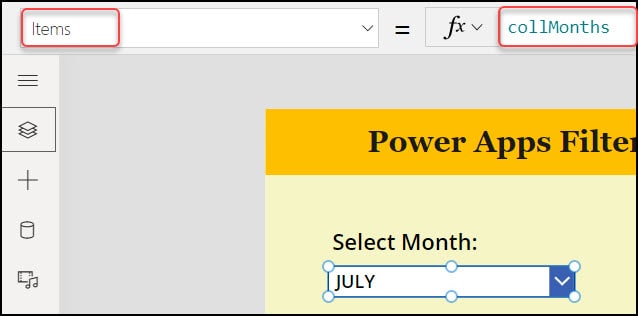
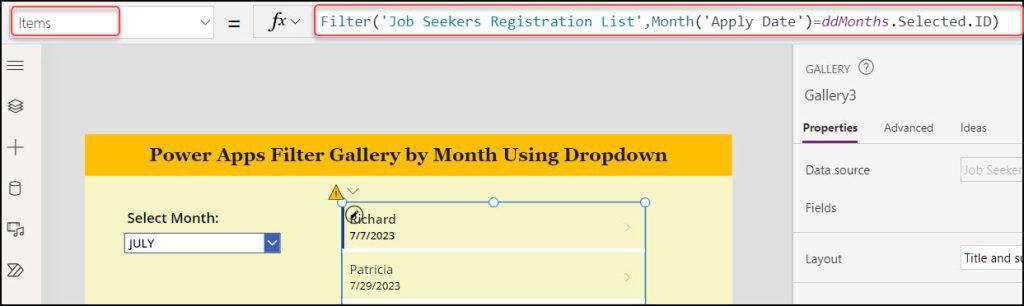
- For example, the gallery filtered and presented all the July records when I choose the month of JULY from the drop-down control, as seen below.

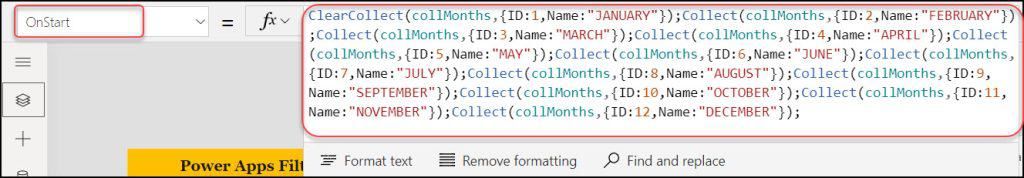
- To work with this, Create a Power Apps Collection on the OnStart property of the app as below:
OnStart = ClearCollect(
collMonths,
{
ID: 1,
Name: "JANUARY"
}
);
Collect(
collMonths,
{
ID: 2,
Name: "FEBRUARY"
}
);
Collect(
collMonths,
{
ID: 3,
Name: "MARCH"
}
);
Collect(
collMonths,
{
ID: 4,
Name: "APRIL"
}
);
Collect(
collMonths,
{
ID: 5,
Name: "MAY"
}
);
Collect(
collMonths,
{
ID: 6,
Name: "JUNE"
}
);
Collect(
collMonths,
{
ID: 7,
Name: "JULY"
}
);
Collect(
collMonths,
{
ID: 8,
Name: "AUGUST"
}
);
Collect(
collMonths,
{
ID: 9,
Name: "SEPTEMBER"
}
);
Collect(
collMonths,
{
ID: 10,
Name: "OCTOBER"
}
);
Collect(
collMonths,
{
ID: 11,
Name: "NOVEMBER"
}
);
Collect(
collMonths,
{
ID: 12,
Name: "DECEMBER"
}
);Where,
- collMonths = Provide a collection name
- ID, Name = Specify the Collection headers
- 1, “JANUARY“, and so on = Provide values to the ID and Name

- Insert a Dropdown control and set its Items property as:
Items = collMonthscollMonths = Collection name that you have created on the App’s OnStart property

- Next, select the gallery control and set its Items property as:
Items = Filter(
'Job Seekers Registration List',
Month('Apply Date') = ddMonths.Selected.ID
)Where,
ddMonths = Dropdown control name

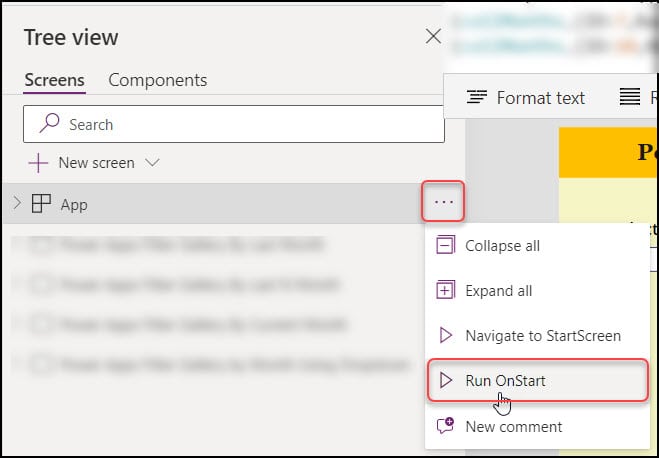
- Now, click on the App’s ellipses (…) under the Tree view -> Click on the Run OnStart option.

- Save, Publish, and Preview the app. When the user will select any month from the dropdown menu, according to that month’s selection, the gallery will filter and show the result.
This is how to work with Power Apps Filter Gallery by Month Using Dropdown Control.
Furthermore, you may like some more Power Apps tutorials:
- Power Apps Filter Gallery By Date [With Examples]
- Power Apps Filter Gallery By Last Week [With Various Scenarios]
- Power Apps Filter Gallery By Year [With Real Examples]
- How to Filter Gallery by Current User in Power Apps
- Power Apps Gallery Conditional Formatting [With 11 Examples]
- Filter Dataverse Choice Column [With Various Examples]
In this Power Apps tutorial, we discussed all about Power Apps Filter Gallery By Last Month with various scenarios.
Additionally, we saw how to filter Power Apps gallery by Last N months and how to filter Power Apps gallery by Current month with simple code.
Also, we learned how to work with Power Apps Filter Gallery by Month Using Dropdown Control.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com