In this Microsoft Power Apps tutorial, we will learn how to display distinct values in Power Apps gallery.
Additionally, we will discuss the Distinct() function to remove duplicate collection records in a Power Apps gallery using a single line of code.
Display Power Apps Gallery Distinct Values
- The Power Apps Gallery control can display multiple records from a data source, and each record can contain multiple types of data.
- In Power Apps, I have a Gallery control named [gal_Diseases], and this gallery contains SharePoint list records, including the duplicate records that I don’t want to display on the gallery control.
Refer to the below screenshot:

- We can use the Distinct() function to remove duplicate rows or records in the Power Apps gallery control not in the SharePoint list.
- The image below shows two duplicate records [Malaria, Lyme disease]. When a user uses the distinct function in the gallery items property, these two duplicates will be removed from the gallery control, and it will display only the unique values.

To work around this example, follow the below steps. Such as:
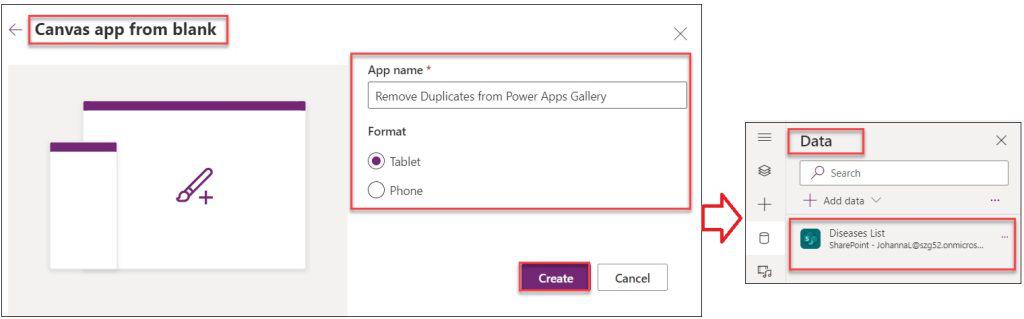
1. Create a Blank canvas app and connect it to the respective SharePoint list [Diseases List] like below.

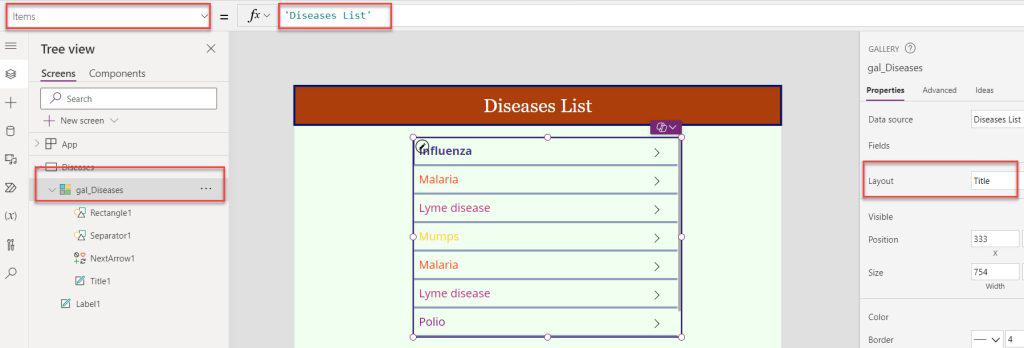
2. On the Power Apps Screen -> Insert a Gallery control [gal_Diseases] and set its Items property as:
Items = 'Diseases List'3. To display the Disease field records, change the gallery layout to “Title” as shown below.

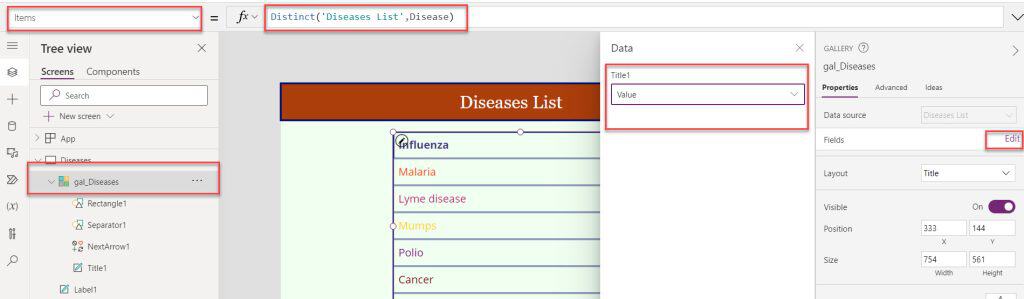
4. Now, I want to remove these two duplicate records from the gallery. For that, select a gallery control and set its Items property to the code below.
Items = Distinct(
'Diseases List',
Disease
)Where,
- Distinct() = This Distinct function assesses a formula for every record in a table and returns a single-column table of outcomes, eliminating any duplicates
- ‘Diseases List’ = SharePoint Online list
- Disease = SharePoint list title field
5. Also, you should change the title field value from “ThisItem.Disease to “Value” to display the distinct values as shown below.

6. Once the app is ready, Save, Publish, and Preview the app. When a user opens the gallery control, it will display distinct unique records as in the screenshot below.

Display Power Apps Gallery Distinct Values from Collection
Next, we will see how to display Power Apps gallery distinct values from a collection with a simple scenario.
Scenario:
I have a Power Apps Collection named “Expenses Collection.” In this collection, I have added data with different columns and rows. Also, this collection has some duplicate rows that I don’t want.
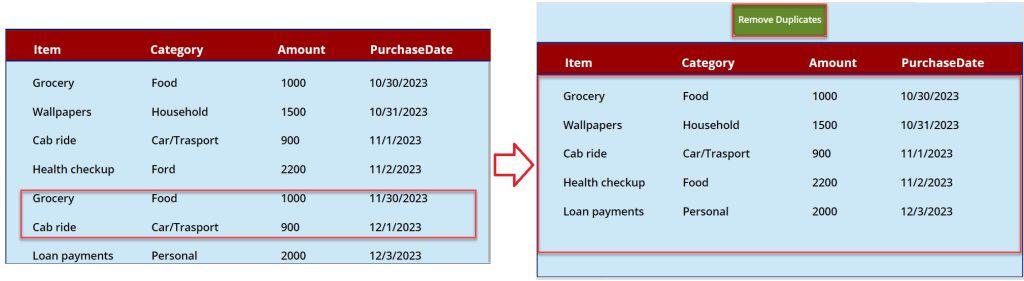
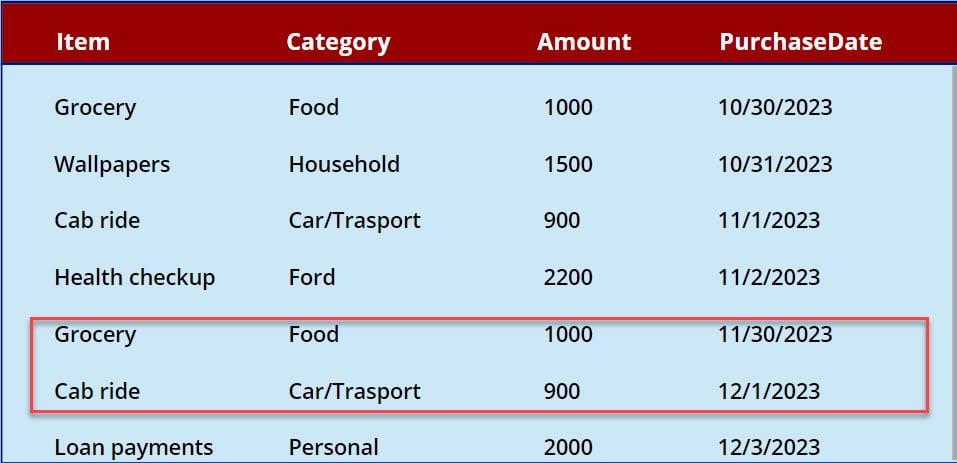
The image below shows two duplicate records [Grocery, Cab ride]. When a user clicks on the Remove rows button, these two duplicates will be removed from the collection, and the result will be displayed in the Power Apps gallery control.

To achieve it, follow the below steps. Such as:
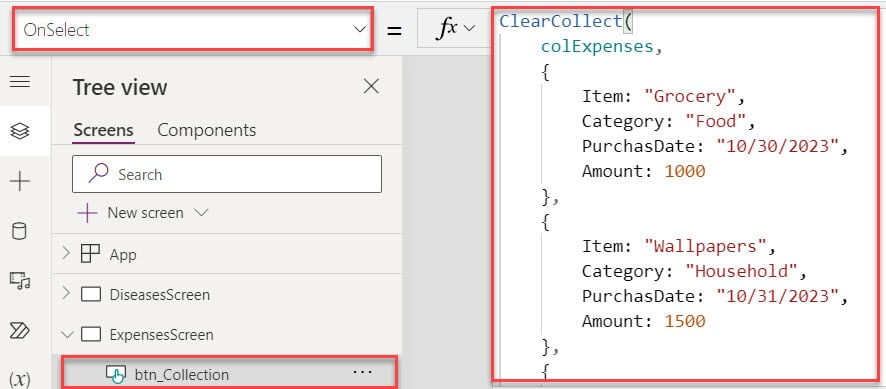
1. On the Power Apps Screen -> Insert a Power Apps Button control (Expenses Collection) -> Set its OnSelect property code like below.
OnSelect = ClearCollect(
colExpenses,
{
Item: "Grocery",
Category: "Food",
PurchasDate: "10/30/2023",
Amount: 1000
},
{
Item: "Wallpapers",
Category: "Household",
PurchasDate: "10/31/2023",
Amount: 1500
},
{
Item: "Cab ride",
Category: "Car/Trasport",
PurchasDate: "11/1/2023",
Amount: 900
},
{
Item: "Health checkup",
Category: "Food",
PurchasDate: "11/2/2023",
Amount: 2200
},
{
Item: "Grocery",
Category: "Food",
PurchasDate: "11/30/2023",
Amount: 1000
},
{
Item: "Cab ride",
Category: "Car/Trasport",
PurchasDate: "12/1/2023",
Amount: 900
},
{
Item: "Loan payments",
Category: "Personal",
PurchasDate: "12/3/2023",
Amount: 2000
}
)Where,
- colExpenses = Power Apps Collection Name
- Item, Category, PurchasDate, Amount = Collection Headers
- “Grocery“, “Food“, “10/30/2023“, 1000 = Collection Values/Records

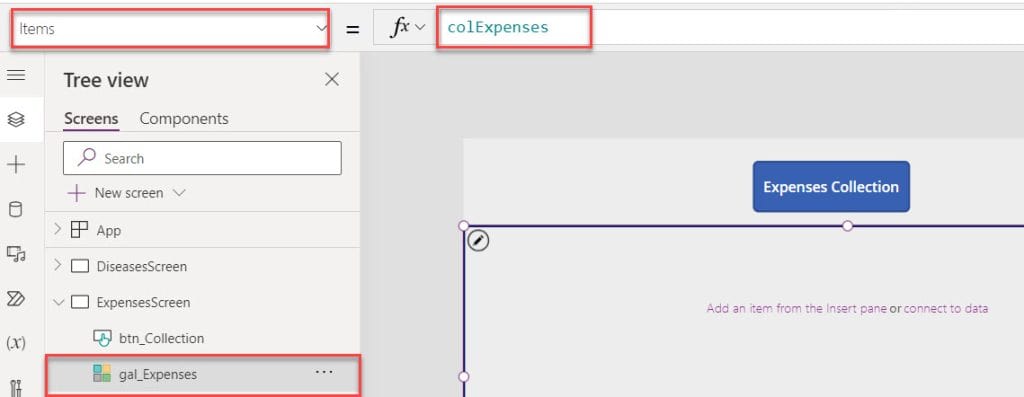
2. Then, insert a Gallery control and set its Items Property as:
Items = colExpenses
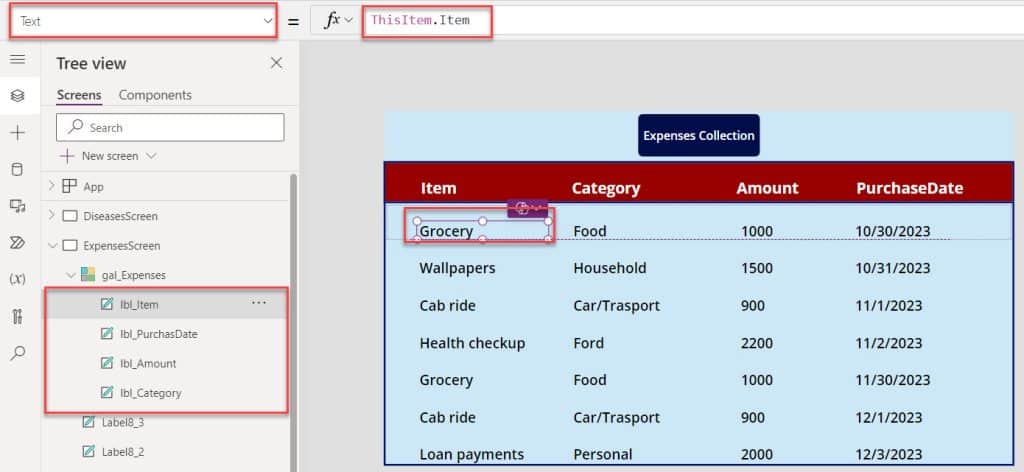
3. To display the collection fields in the gallery control, insert Text labels inside the gallery with respective Text properties like below.
Text = ThisItem.Item
Text = ThisItem.Category
Text = ThisItem.Amount
Text = ThisItem.PurchasDate
4. Now, click the button control [Expenses Collection] to display the Power Apps collection like below.

5. Here, you can see that, in the Power Apps collection, you can find duplicate rows shown below.

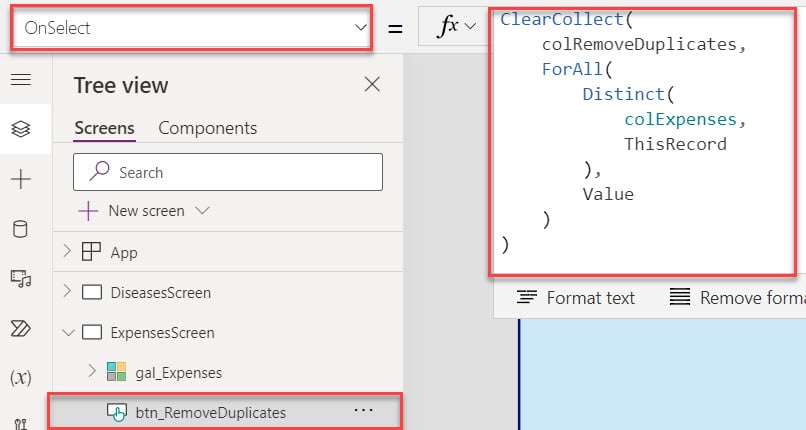
6. To remove these duplicate rows from the Power Apps collection, insert another Power Apps Button control (Remove Duplicates) and set its OnSelect property code like below.
OnSelect = ClearCollect(
colRemoveDuplicates,
ForAll(
Distinct(
colExpenses,
ThisRecord
),
Value
)
)Where,
- colRemoveDuplicates = Power Apps collection name
- ForAll = This function evaluates the formula for a single record
- Distinct = You can use this function to remove duplicate values from a Power Apps collection
- colExpenses = Power Apps source collection name
- ThisRecord = This function to remove all duplicate rows from a collection

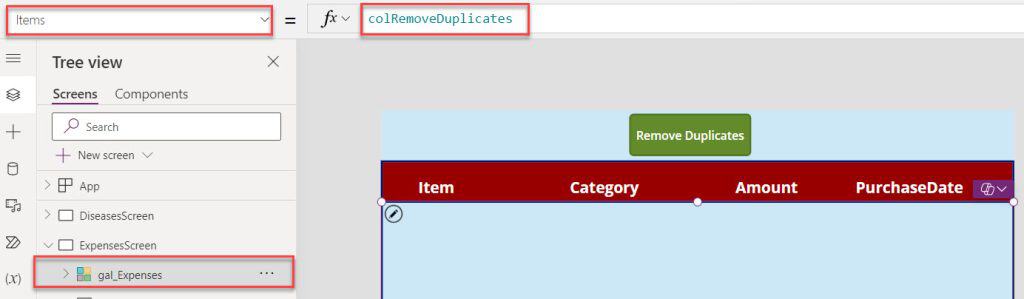
7. Then, select Gallery control and change its Items property to the code below.
Items = colRemoveDuplicates
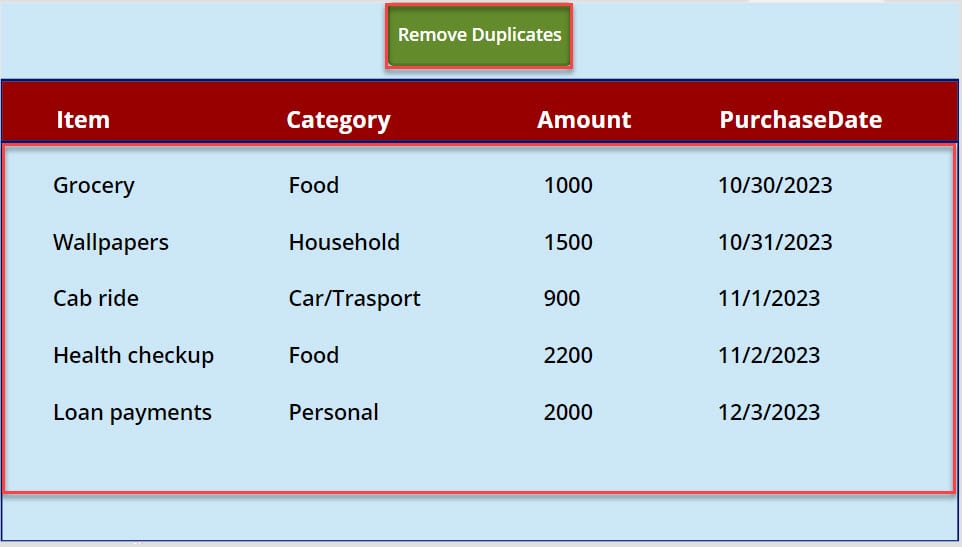
8. Now, click on the button control [Remove Duplicates] to display the Power Apps collection without any duplicate rows, as shown below.

This is all about the display of the Power Apps gallery’s distinct values from a collection.
Conclusion
You can use a distinct function to delete all duplicate records whenever you want to remove duplicate values from a Power Apps gallery control.
This Microsoft Power Apps tutorial taught us how to display distinct values in the Power Apps gallery.
Also, we discussed the display of Power Apps gallery distinct values from a collection and how to use the “Distinct Function” and “ThisRecord Property” to remove all duplicate values.
You may also like:
- How to Add New Row in Power Apps Gallery Control?
- How to Sort Gallery by Person Column in Power Apps?
- Power Apps Filter Gallery By Quarter
- How to Sort Power Apps Gallery By ID?
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com