Do you know how to set a Power Apps gallery control row color? If not, no need to worry!
Follow this Power Apps tutorial to get all the information about the Power Apps gallery control alternative color, including:
- Set Power Apps gallery control alternative row color
- Selected row color in Power Apps gallery control
- Power Apps Gallery Change Color on Select
Set Power Apps Gallery Control Row Color [Alternative Row]
Here, we will discuss how to set the Power Apps gallery control alternative row color. To do such kind of things in the PowerApps Gallery, there is a property called TemplateFill.
This property helps to set the background of each row in the gallery control. If you are using the Vertical gallery control, the rows will become columns.
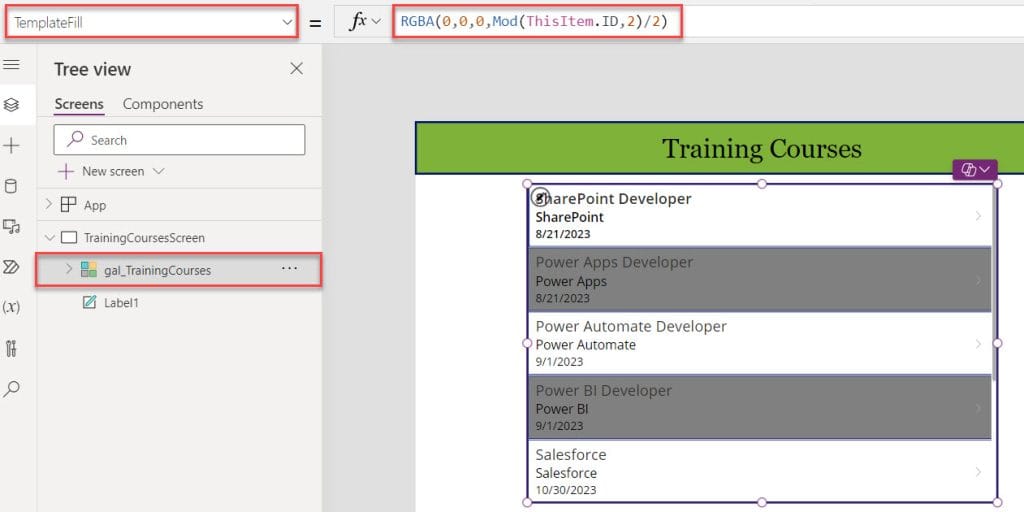
You can see here that I have a Power Apps gallery named “Training Courses“, inside this gallery, I have added records from the SharePoint list as shown below.

- Next, I would like to view the gallery rows with alternative colors. Actually, there are many ways to achieve this. Here, I will discuss some of them that you may follow.
Example -1:
- This is one of the ways to achieve how we can set the row color to the PowerApps Gallery control. Select the gallery and apply the formula below on its TemplateFill property.
TemplateFill = RGBA(
0,
0,
0,
Mod(
ThisItem.ID,
2
) / 2
)- The above formula specifies that when the remainder of the ID/2, then set the opacity to 0%, so the background will appear with a White color.
- This will happen for all rows, where the ItemID is an even number. Or, If the ItemID is an odd number, then the remainder will be 1 with an opacity of 50%.

Example – 2:
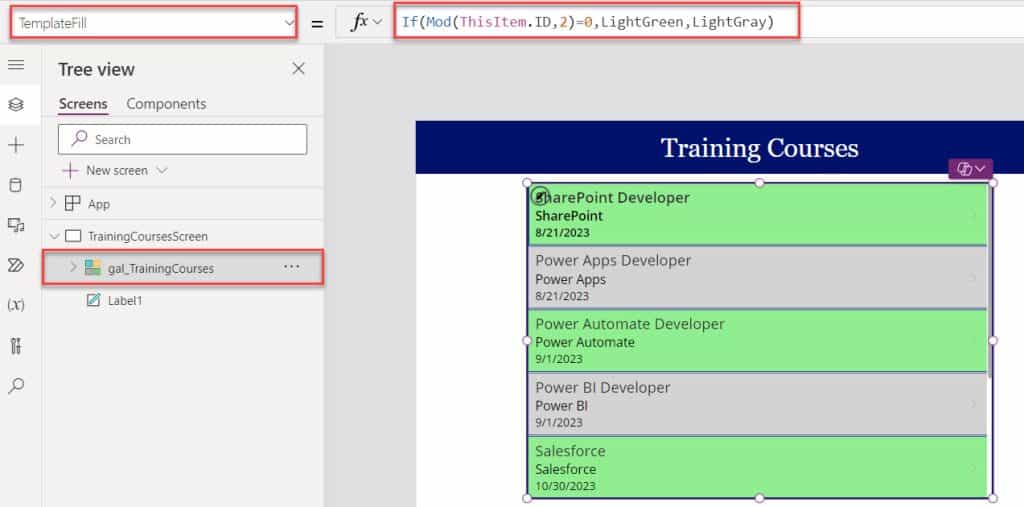
- Similarly, there is another way where we can use the Power Apps If statement. Select the Gallery control and set this below code on its TemplateFill property as:
TemplateFill = If(
Mod(
ThisItem.ID,
2
) = 0,
Color.LightGreen,
Color.LightGray
)- The above code defines all the even number of rows will display with the light green color and all the odd number of rows will appear with the light grey color as shown in the below screenshot.

Example – 3:
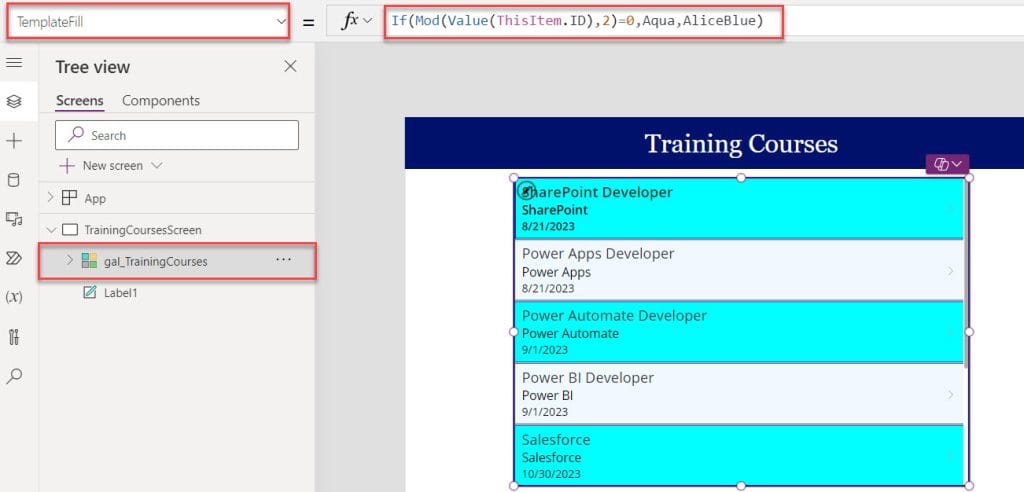
Also, you can apply the below formula to Gallery’s TemplateFill property to
TemplateFill = If(
Mod(
Value(ThisItem.ID),
2
) = 0,
Color!Aqua,
Color!AliceBlue
)Refer to the below screenshot.

This is all about the Power Apps gallery control alternative color.
Power Apps Gallery Control Selected Row Color
Next, we will discuss how to set the selected row color in the Power Apps gallery control with a simple example.
Example:
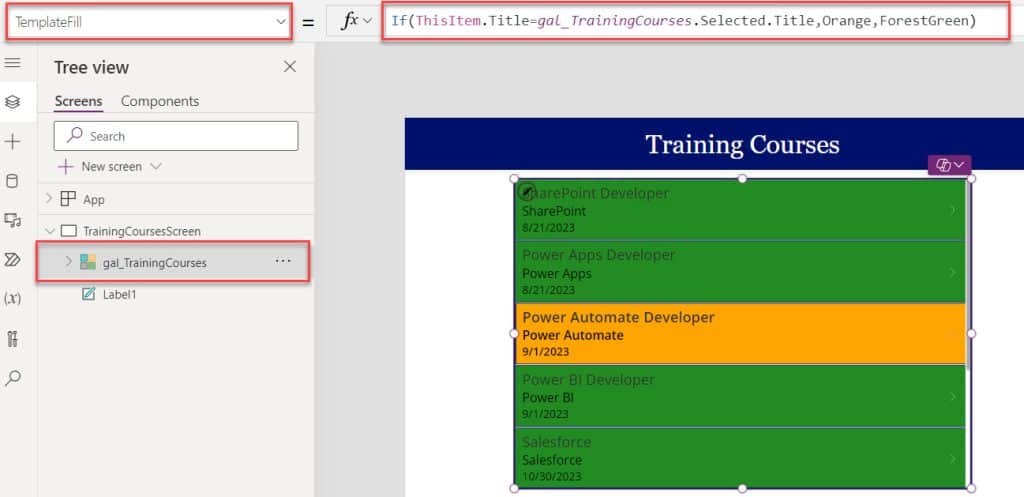
I will also take the same gallery control for this example. Now, I want to set the selected row color in the gallery control. To achieve it, follow the below-mentioned code in the Gallery’s TemPlateFill property as shown below.
TemplateFill = If(
ThisItem.Title = gal_TrainingCourses.Selected.Title,
Color.Orange,
Color.ForestGreen
)Where,
- If() = This function is used to evaluate unrelated conditions
- ThisItem.Title = SharePoint title field
- gal_TrainingCourses = Power Apps gallery control

This is how to set a selected row color in the Power Apps gallery control.
Power Apps Gallery Change Row Color on Select
- Here, both PowerApps gallery change row color on select and PowerApps gallery selected row color are the same things. In both cases, you can use the TemplateFill or Fill property.
- Select the Gallery control and apply the below code on its TemplateFill property as:
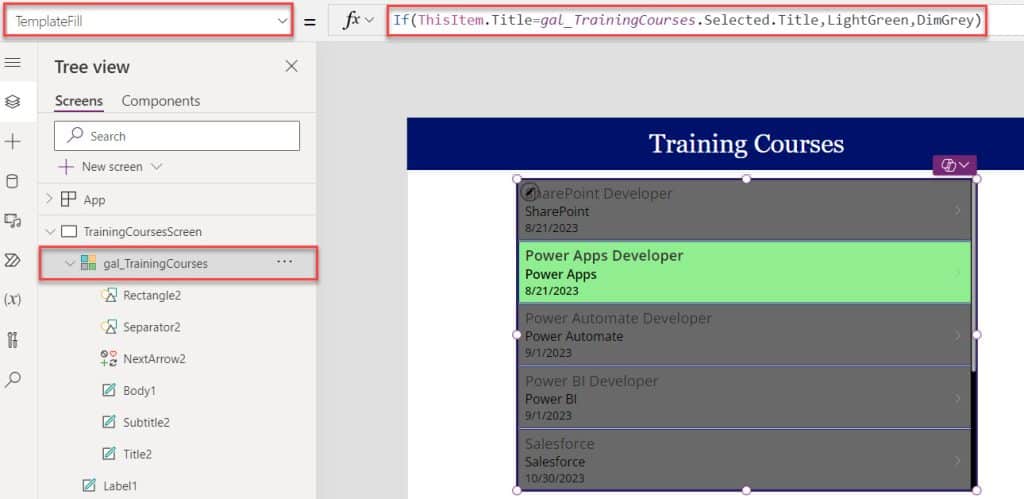
TempateFill = If(
ThisItem.Title = gal_TrainingCourses.Selected.Title,
Color.LightGreen,
Color.DimGrey
)
This is how to change row color in the Power Apps gallery on select.
Conclusion
From this Power Apps tutorial, we learned all the information about how to set a Power Apps gallery control row color, including:
- Set Power Apps gallery control alternative row color
- Selected row color in Power Apps gallery control
- Power Apps Gallery Change Color on Select
You may like:
- Count Rows in Power Apps Gallery Control
- Power Apps Sort Gallery By Calculated Field
- How to Sort Power Apps Gallery By Month
- How to Sort Power Apps Gallery Alphabetically?
- Sort Power Apps Collection Alphabetically
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com