Can gallery items be sorted by the Calculated field in Power Apps? Yes, we can sort the records by the Calculated field. This tutorial is all about the Power Apps sort gallery by calculated field.
This Power Apps tutorial will explain the Power Apps sort gallery by calculated field. Like:
- How to sort Power Apps gallery by SharePoint calculated field
- Sort Power Apps gallery by calculated field from a collection
Power Apps Sort Gallery by Calculated Field From SharePoint
Here, we will discuss how to sort the Power Apps gallery by SharePoint calculated field with a simple scenario:
Scenario:
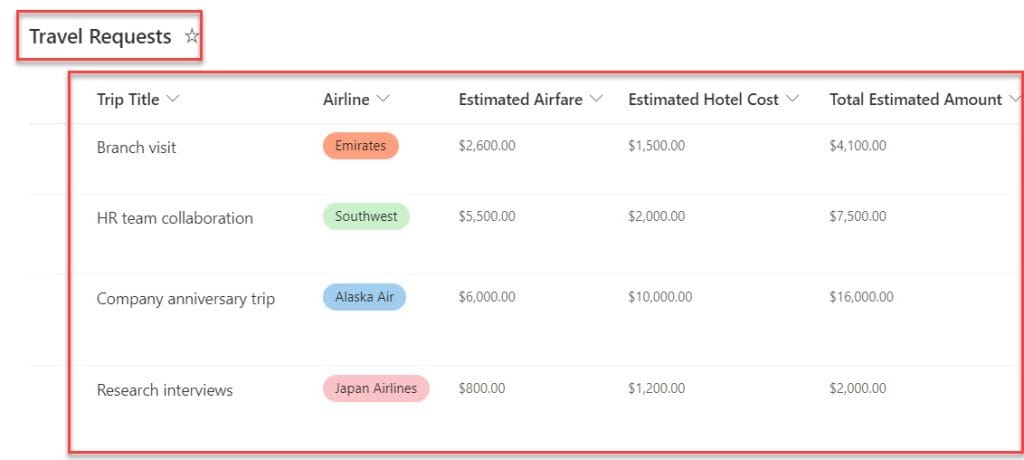
I have a SharePoint Online list named “Travel Requests” that contains the below columns:
- Trip Title = It is a default single line of text; I just renamed it as “Trip Title”
- Airline = This is a location field
- Estimated Airline = It is a Number field that contains the total number of recovered cases
- Estimated Hotel Cost = This is a “Calculated field” that calculates the total number of unrecovered cases based on the confirmed and recovered fields
- Total Estimated Amount = This is a “Calculated field” that calculates the sum of Estimated Airfare and Estimated Hotel Cost.
Refer to the below screenshot:

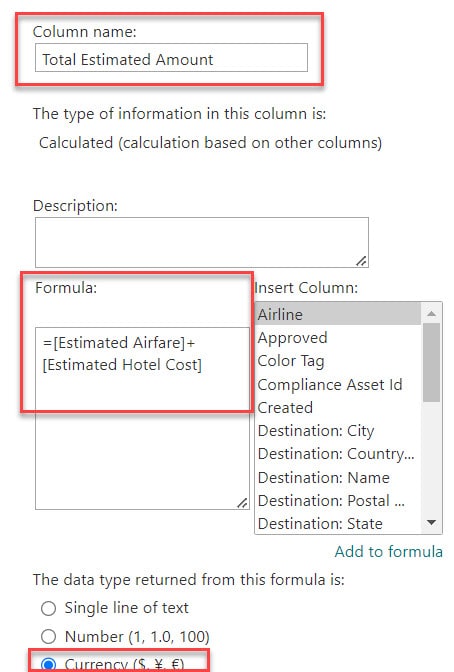
- To add a Calculated field [Total Estimated Amount] in the SharePoint list, follow the code below, which calculates the value based on two other fields as shown below.
Formula: =[Estimated Airfare]+[Estimated Hotel Cost]
- Now, I want to sort all these calculated values in descending order and display all the records on the Power Apps gallery control, as in the screenshot below.

To achieve it, follow the steps below. Such as:
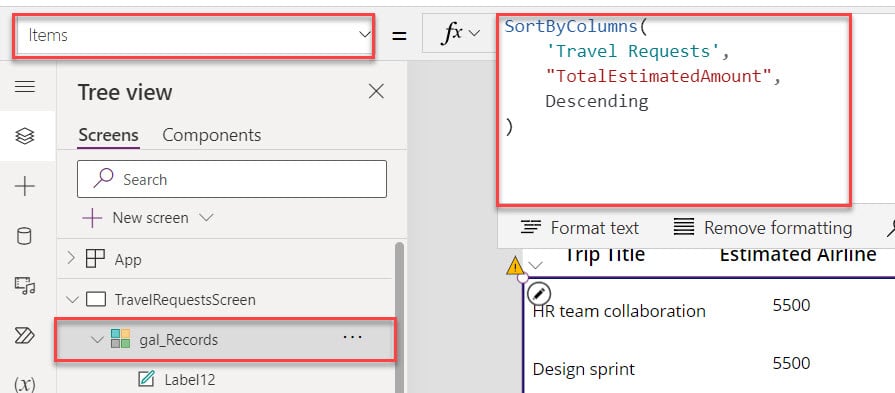
1. Create Power Apps Canvas app using the respective SharePoint list -> Select the Power Apps Screen -> Insert a Gallery control and set its Items property to the code below.
Items = SortByColumns(
'Travel Requests',
"TotalEstimatedAmount",
SortOrder.Descending
)Where,
- ‘Travel Requests’ = SharePoint Online List
- “TotalEstimatedAmount” = SharePoint Calculated Field

2. Save, Publish, and Preview the app. The Power Apps gallery will sort and display each record from the SharePoint list based on the calculated field descending order, as shown below.

This is how to work with Power Apps sort gallery by SharePoint calculated field.
Power Apps Sort Gallery by Calculated Field [From Collection]
Next, we will see how to sort a Power Apps gallery by calculated column using a collection.
Example:
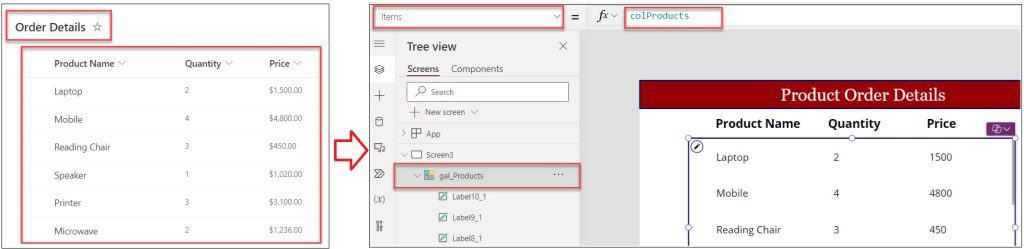
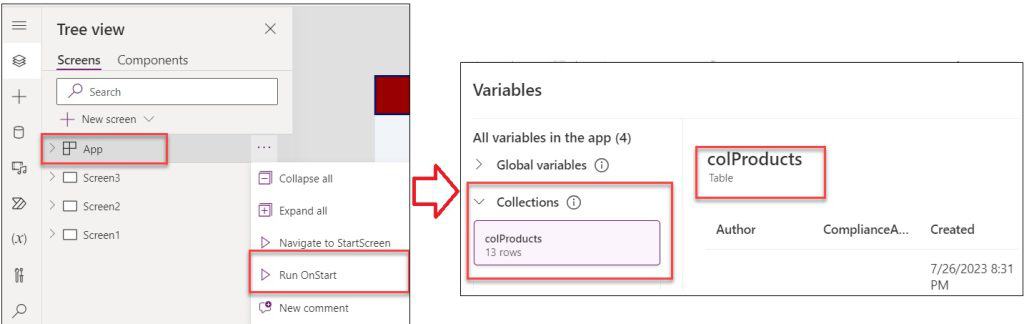
I have created a Power Apps collection named “colProducts” using my SharePoint list, i.e., [Order Details], as in the screenshot below.

Now, I want to add a Calculated column [“Total Amount“] to the Power Apps collection. Also, sort [Either ascending or Descending], and display the collection records on a gallery control based on the calculated field.
Refer to the below screenshot:

To work around this example, follow the below steps.
1. Go to Power Apps app -> Select the App object and set its OnStart property as:
OnStart = ClearCollect(
colProducts,
'Order Details'
)Where,
- colProducts = Power Apps Collection Name
- ‘Order Details’ = SharePoint Online List
2. Then, click on the App’s Run OnStart button to get the Power Apps collection as shown below.

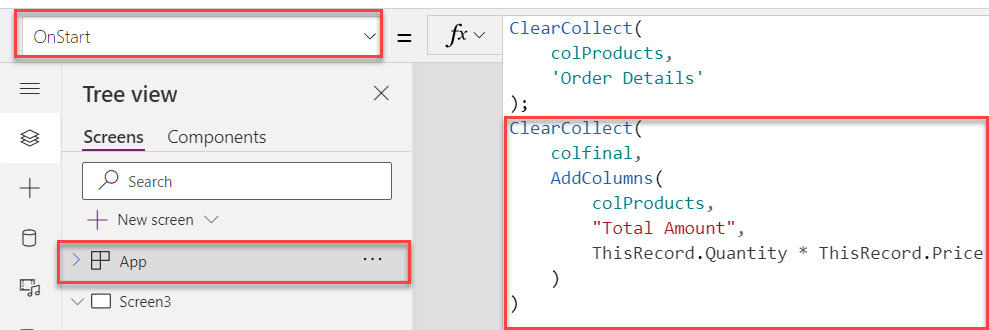
3. I want to add a calculated field [Total Amount] to the Power Apps collection using the code below.
OnStart = ClearCollect(
colfinal,
AddColumns(
colProducts,
"Total Amount",
ThisRecord.Quantity * ThisRecord.Price
)
)Where,
- colfinal = Power Apps 2nd collection name
- AddColumns() =This function can help to add a column to a table, and the formula specifies the value in that column
- colProducts = Power Apps 1st collection name
- “Total Amount” = Calculated column name
- ThisRecord.Quantity * ThisRecord.Price = This is a logical test to get the values from other respective fields

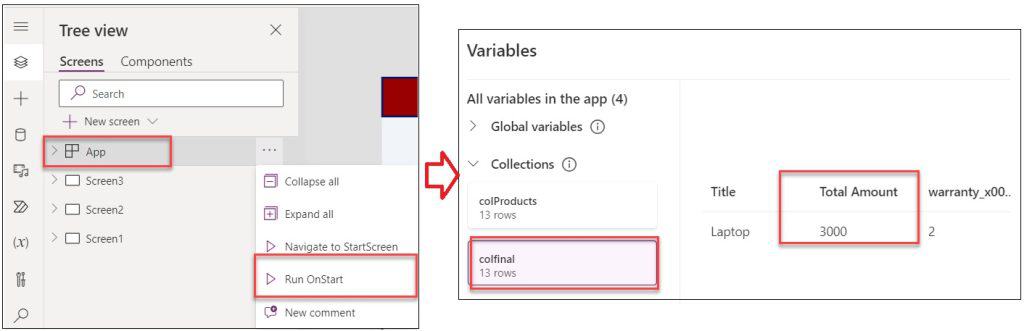
4. Again, click on the App’s Run OnStart button to get the Power Apps collection, as shown below.

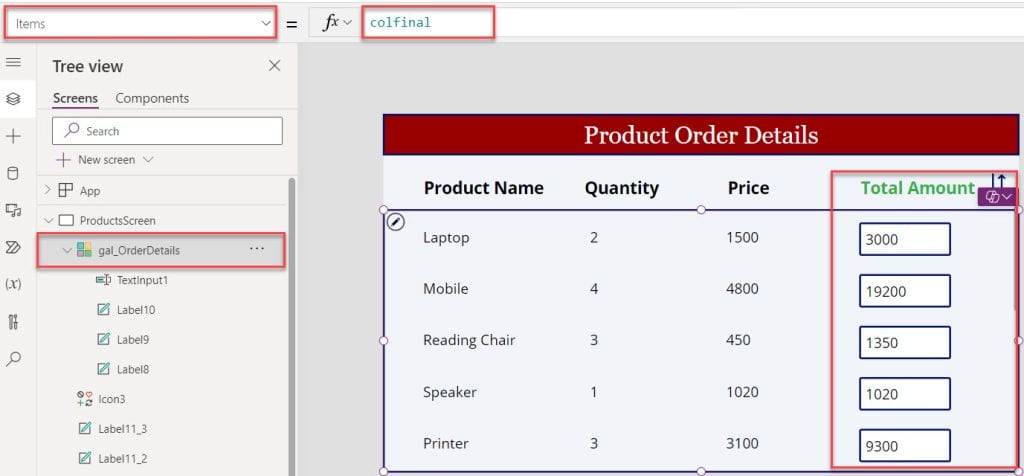
5. Now, go to the Power Apps Screen -> Insert a Gallery control and set its Items property to get the calculated field below.
Items = colFinal
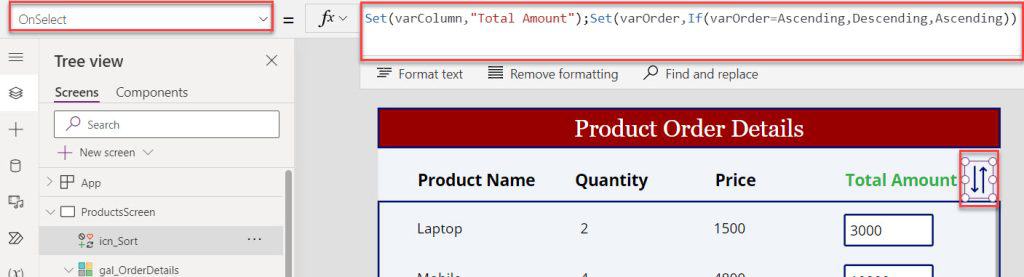
6. But, our requirement is sorting a gallery control by calculated column. For that, insert a Sort icon and set its OnSelect property as:
OnSelect = Set(
varColumn,
"Total Amount"
);
Set(
varOrder,
If(
varOrder = SortOrder.Ascending,
SortOrder.Descending,
SortOrder.Ascending
)
)Where,
- varColumn, varOrder = Power Apps Variable Names

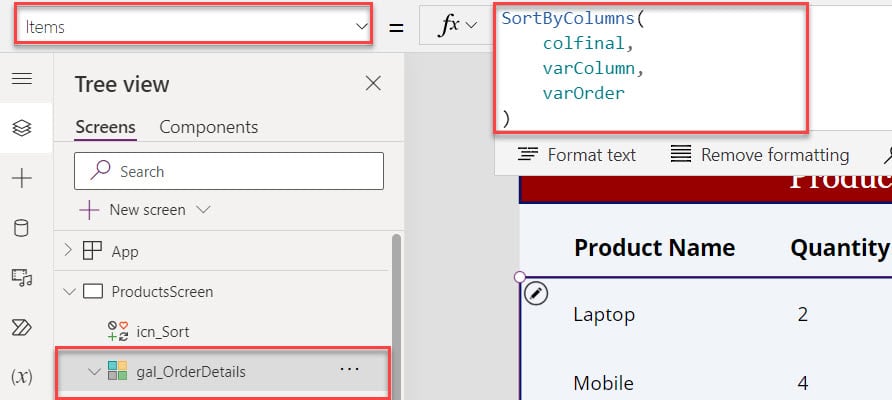
7. select Gallery control and change its Items property to the code below.
Items = SortByColumns(
colfinal,
varColumn,
varOrder
)
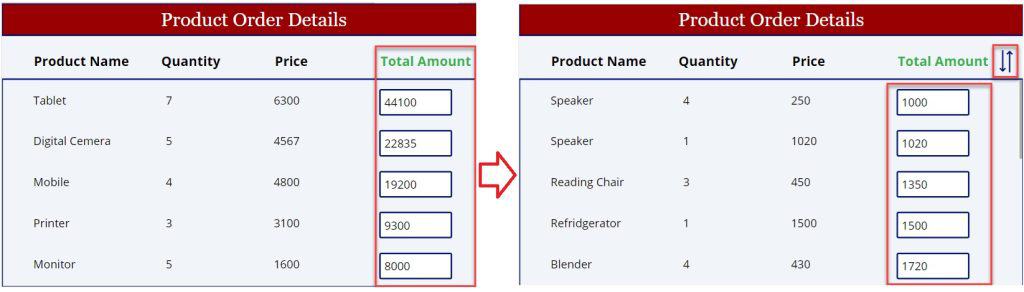
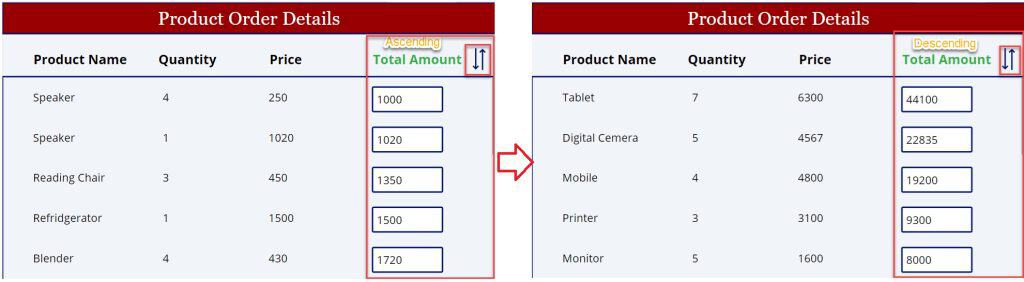
8. Save, Publish, and Preview the app. The gallery control will sort and display each record from the Power Apps collection by clicking a sort icon [Either ascending or descending], as in the screenshot below.

This is all about how to sort a Power Apps gallery by calculated field.
Conclusion
From this Power Apps tutorial, we learned all the information about the Power Apps sort gallery by calculated field, like:
- How to sort Power Apps gallery by SharePoint calculated field
- Sort Power Apps gallery by calculated field [From Collection]
You may also like:
- How to Sort Power Apps Gallery By Month
- Select Multiple Items in Power Apps Gallery Control
- Power Apps Filter Gallery By Date
- Power Apps Gallery Conditional Formatting
- Add Gallery Data to a Collection in Power Apps
- How to Sort Power Apps Gallery by Choice Column?
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com