Are you facing any difficulties in sorting the Power Apps collection alphabetically? No need to worry!
Follow this Microsoft Power Apps tutorial to get detailed information about how to sort Power Apps collection alphabetically. Then, we will discuss how to sort a Power Apps collection by ascending [A-Z] and sort a Power Apps collection by descending [Z-A].
Moreover, we will also cover the below topics. Such as:
- How to Sort Power Apps Collection by Ascending and Descending
- Working with the Power Apps sort collection by multiple columns
How to Sort Power Apps Collection Alphabetically
Here, we will discuss how to sort the Power Apps collection alphabetically [Ascending] with a simple example.
Example:
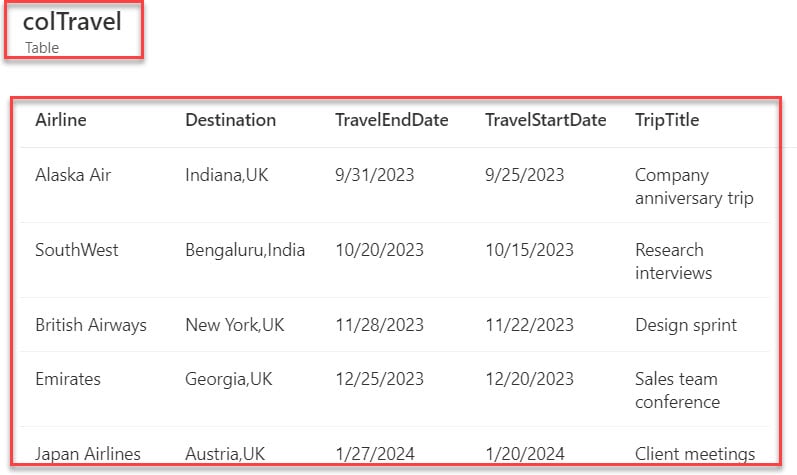
I have created a manual Power Apps collection named “colTravel,” and this collection contains the below Headers/Columns with respective records.
| Column | Data type |
|---|---|
| Airline | Choice |
| Destination | Location |
| TravelEndDate | Date and time |
| TravelStartDate | Date and time |
| TripTitle | Text |
Refer to the below screenshot:

In Power Apps, there is a Data table control. This data table will sort and display each record from the Power Apps collection based on the “Airline” column in ascending order, as in the screenshot below.

To work around the above example, follow the below-mentioned steps. Such as:
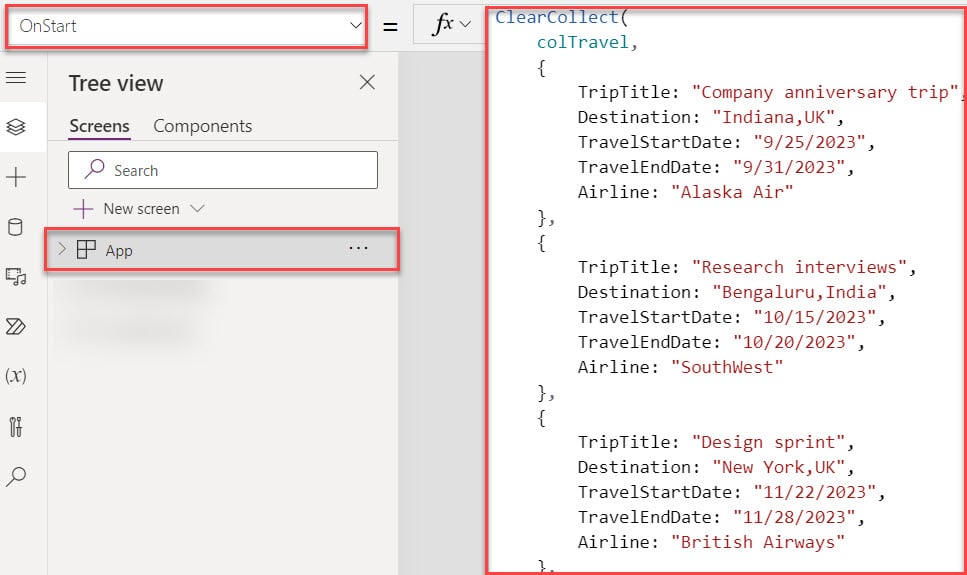
1. To create a Power Apps collection, go to the App’s OnStart property and write the code below:
OnStart = ClearCollect(
colTravel,
{
TripTitle: "Company anniversary trip",
Destination: "Indiana,UK",
TravelStartDate: "9/25/2023",
TravelEndDate: "9/31/2023",
Airline: "Alaska Air"
},
{
TripTitle: "Research interviews",
Destination: "Bengaluru,India",
TravelStartDate: "10/15/2023",
TravelEndDate: "10/20/2023",
Airline: "SouthWest"
},
{
TripTitle: "Design sprint",
Destination: "New York,UK",
TravelStartDate: "11/22/2023",
TravelEndDate: "11/28/2023",
Airline: "British Airways"
},
{
TripTitle: "Sales team conference",
Destination: "Georgia,UK",
TravelStartDate: "12/20/2023",
TravelEndDate: "12/25/2023",
Airline: "Emirates"
},
{
TripTitle: "Client meetings",
Destination: "Austria,UK",
TravelStartDate: "1/20/2024",
TravelEndDate: "1/27/2024",
Airline: "Japan Airlines"
}
)Where,
- colTravel = Power Apps Collection Name
- TripTitle, Destination, etc… = Collection Headers/Columns
- “Company anniversary trip”, “Indiana,UK”, etc… = Collection Records/Rows

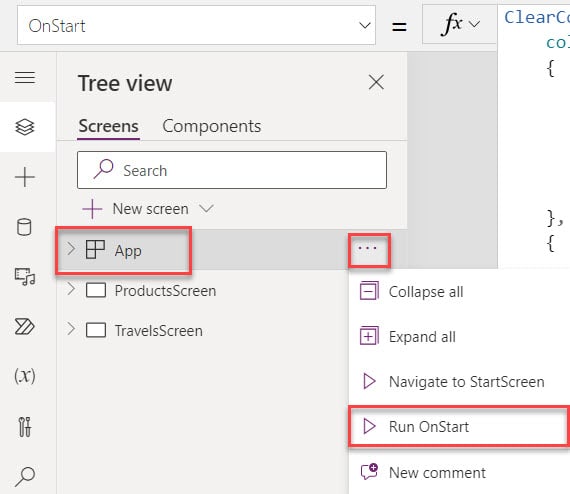
2. To get the created Power Apps collection -> Click on the Run OnStart under the App object like below.

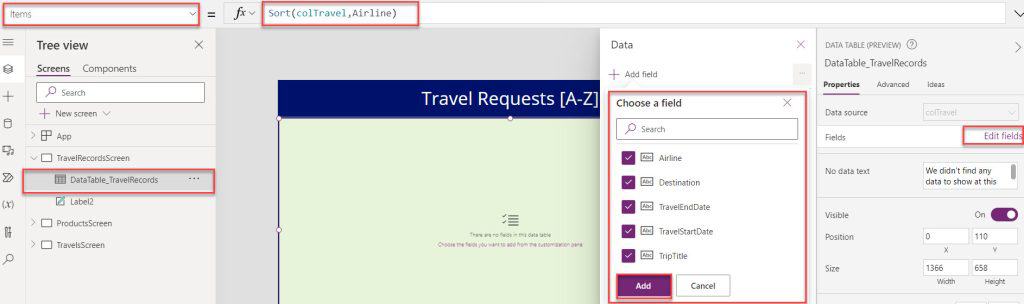
3. Then, on the Power Apps screen -> Insert a Data table control and set its Items property to the code below.
Items = Sort(
colTravel,
Airline
)Where,
- Sort() = This function is also used to sort the table depending on the formula
- colTravel = Power Apps collection name
- Airline = Collection column field
4. To display the collection fields on a data table, click the Edit fields option and choose the respective fields per the needs.

5. Once the app is ready, Save, Publish, and Preview the app. The data table displays the sorted records based on the “Airline” column below.

This is how to sort a Power Apps collection by ascending order.
Power Apps Sort Collection By Descending [Z-A]
Next, I will show you how to sort a Power Apps collection in descending order.
Example:
I will also take the same Power Apps collection [colTravel] for this example. In Power Apps, there is a Data table control. This data table will sort and display each record from the Power Apps collection based on the “Airline” column.
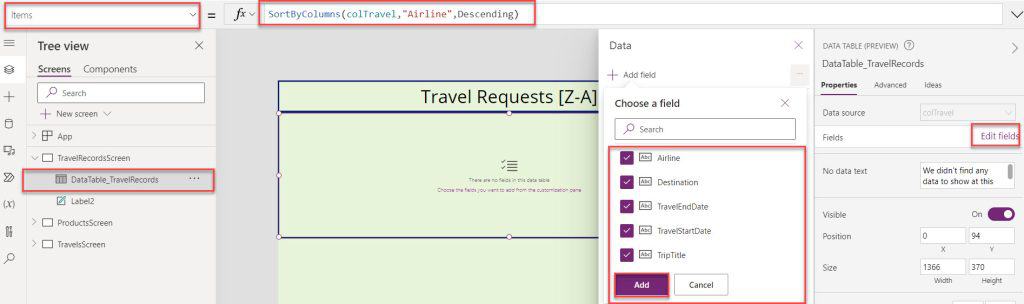
Refer to the below image:

To achieve it, follow the below steps.
1. On the Power Apps Screen -> Insert a Data table and set its Items property as:
Items = SortByColumns(
colTravel,
"Airline",
SortOrder.Descending
)Where,
- SortByColumns() = This function is also used to sort the table depending on the formula
- “Airline” = Power Apps Collection Column Field
- SortOrder.Descending = Descending order of the Power Apps collection based on the “Airline” column
2. To display the Power Apps collection on a data table, click on the Edit fields option and choose respective fields as per the needs, as shown below.

3. Save, Publish, and Preview the app. The data table displays the sorted records based on the “Airline” column like below.

This is how we can sort a Power Apps collection by descending order.
Power Apps Sort Collection By Ascending And Descending
Let’s discuss sorting a Power Apps collection by ascending and descending order with a simple scenario.
Scenario:
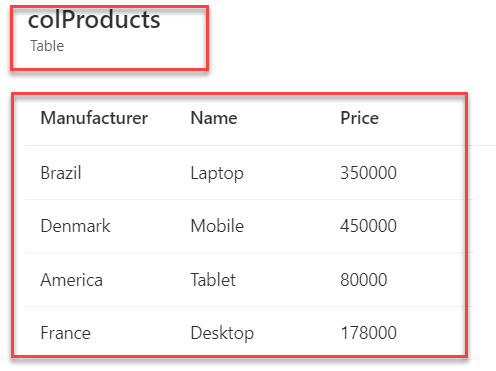
The below screenshot represents a Power Apps collection named “coproducts”. This collection contains the below columns.
- Manufacturer
- Name
- Price

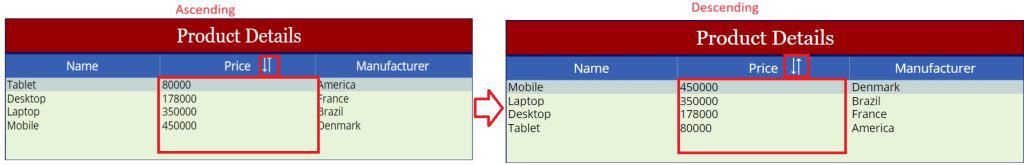
In Power Apps, there is a Sort icon and a Data table. Whenever a user can sort the records in ascending or descending order based on the only “Price” column, the data table will display the sorted records.
Refer to the below screenshot:

To do so, follow the below steps. Such as:
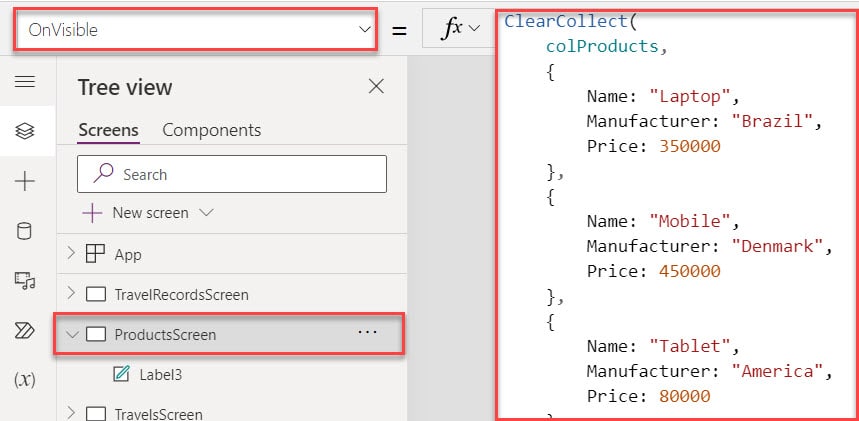
1. Insert another Power Apps Screen and set its OnVisible property to the code below.
OnVisible = ClearCollect(
colProducts,
{
Name: "Laptop",
Manufacturer: "Brazil",
Price: 350000
},
{
Name: "Mobile",
Manufacturer: "Denmark",
Price: 450000
},
{
Name: "Tablet",
Manufacturer: "America",
Price: 80000
},
{
Name: "Desktop",
Manufacturer: "France",
Price: 178000
}
)Where,
- colProducts = Power Apps collection name
- Name, Manufacturer, Price = These are the headers of the collection
- “Laptop“, “Brazil“, 350000 = These are the collection records

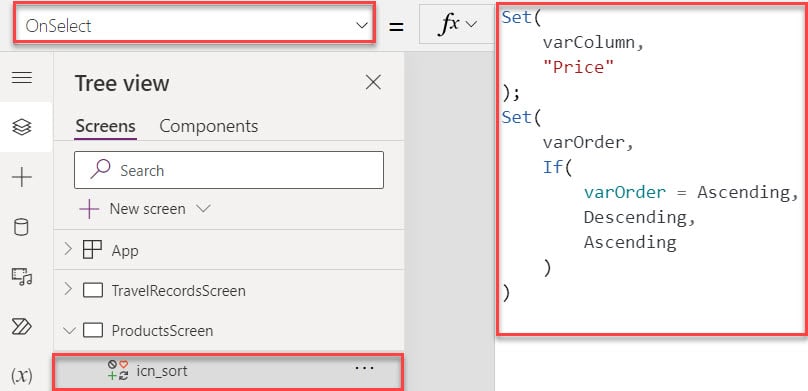
2. Insert a Sort icon and set its OnSelect property as:
OnSelect = Set(
varColumn,
"Price"
);
Set(
varOrder,
If(
varOrder = SortOrder.Ascending,
SortOrder.Descending,
SortOrder.Ascending
)
)Where,
- Set() = This Power Apps Set() function helps us to set a global variable
- varColumn = 1st Global Variable Name
- “Price” = Power Apps collection column
- varOrder = 2nd Global Variable Name
- SortOrder.Descending, SortOrder.Ascending = Sort order can be either ascending or descending

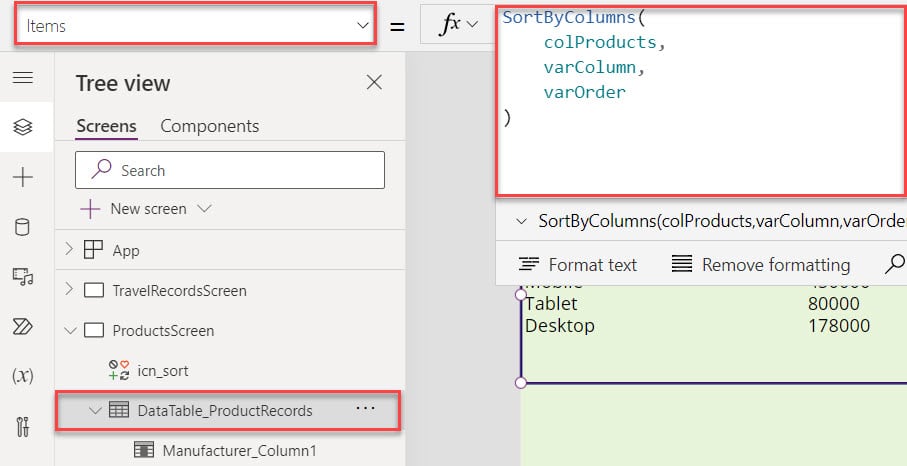
3. Then, insert a Data table control and set its Items property to the code below.
Items = SortByColumns(
colProducts,
varColumn,
varOrder
) Where,
- colProducts = Power Apps Collection
- varColumn, varOrder = Power Apps Global Variables

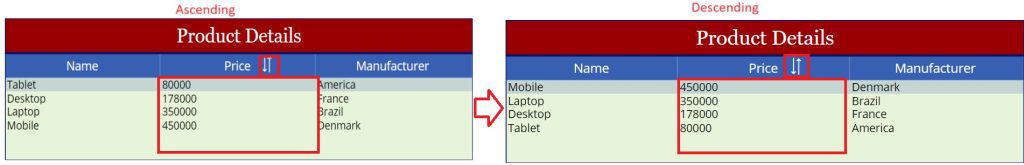
4. Save, Publish, Reload, and Preview the app. The Data table displays sorted records based on the selecting sort icon [Either ascending or descending] as shown below.

This is all about the Power Apps sort collection by ascending and descending.
Power Apps Sort Collection By Multiple Columns
Last, we will learn how to sort a Power Apps collection by multiple columns.
Example:
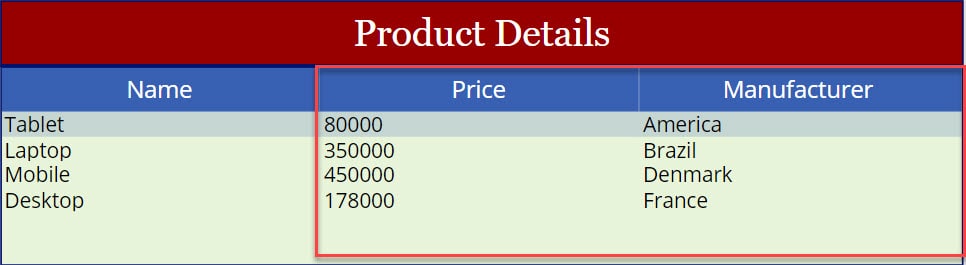
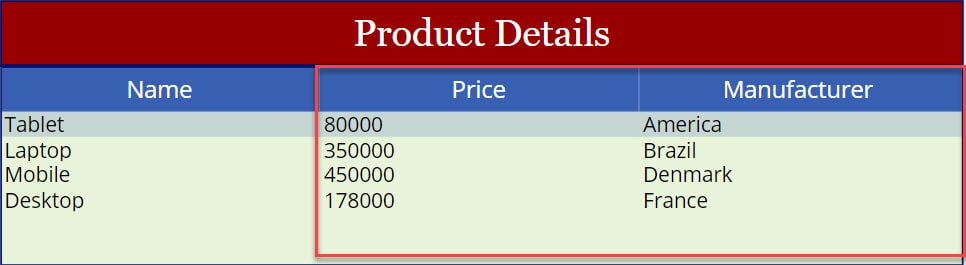
I will also take the above Power Apps collection [colProducts] for this example. I want to sort the collection based on the Manufacturer and Price fields and display collection records on the data table control, as in the screenshot below.

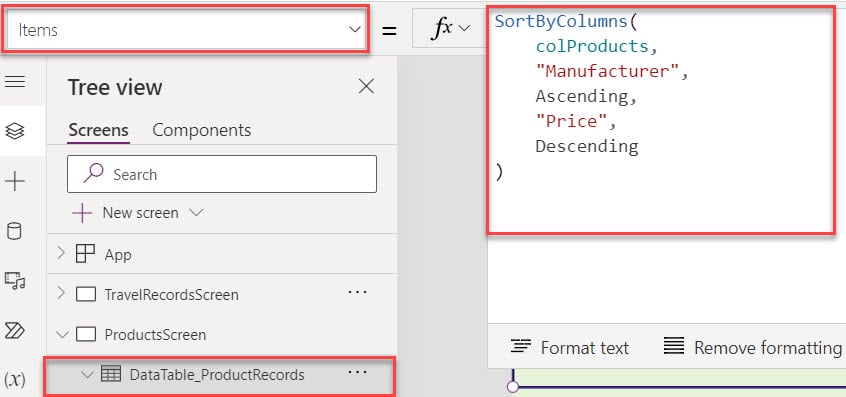
To workaround with this, Insert a Data table and set its Items property as:
Items = SortByColumns(
colProducts,
"Manufacturer",
Ascending,
"Price",
Descending
)
)
Finally, save, Publish, and preview the app. The data table displays sorted records based on the two collection fields below.

This is how to sort a Power Apps collection by multiple columns.
Conclusion
I hope you have a complete idea of how to sort the Power Apps collection alphabetically. Here, I explained how to sort a Power Apps collection by ascending and how to sort a Power Apps collection by descending.
Also, we discussed the Power Apps sort collection by ascending and descending and how to sort a Power Apps collection by multiple columns.
Moreover, you may like some more Power Apps tutorials:
- Power Apps Sort Gallery By Day
- Power Apps Sort Gallery By Calculated Field
- Power Apps Sort Distinct Filter
- Increment Number in Power Apps Gallery
- How to Count Rows in Power Apps Collection?
- How to Group Items in a Power Apps Gallery?
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com