Are you facing difficulties grouping the items in a Power Apps gallery control? You can follow this Power Apps tutorial to get all the information about how to group items in a Power Apps gallery.
Here, we will discuss how to group the SharePoint list items based on the choice column and display those group items on the Power Apps gallery.
We will also cover how to display group records based on the button click on the gallery control.
How to Group the Items in a Power Apps Gallery
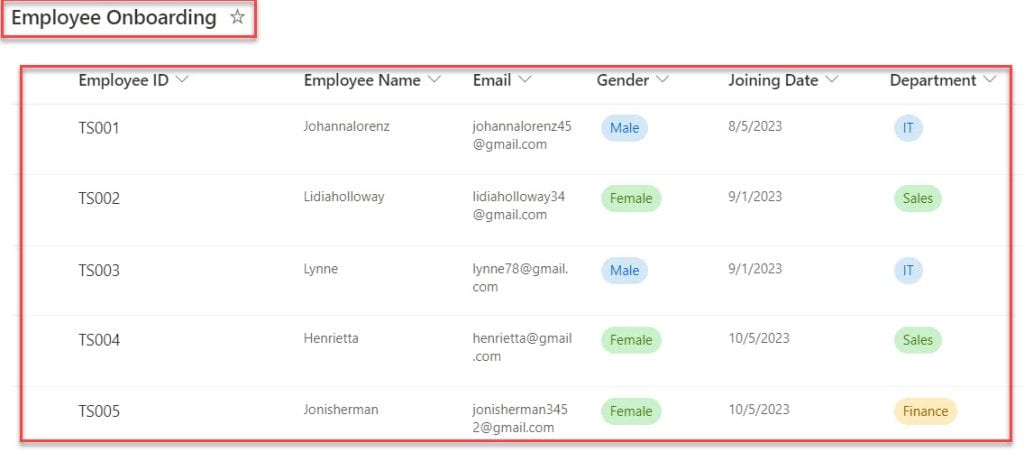
Let’s take a simple scenario. I have a SharePoint Online list named “Employee Onboarding” and this list contains the below fields.
| Column Name | Data Type |
| Employee ID | It is a default single line of text |
| Employee Name | A single line of text |
| Emial | A single line of text |
| Gender | Choice |
| Joining Date | Date and time |
| Department | Choice |

In Power Apps, there is a gallery control and a button control. The gallery control will display the group items based on the SharePoint list choice field [Department] using the button below.
Refer to the gif below:
To work around this, follow the below-mentioned steps. Such as:
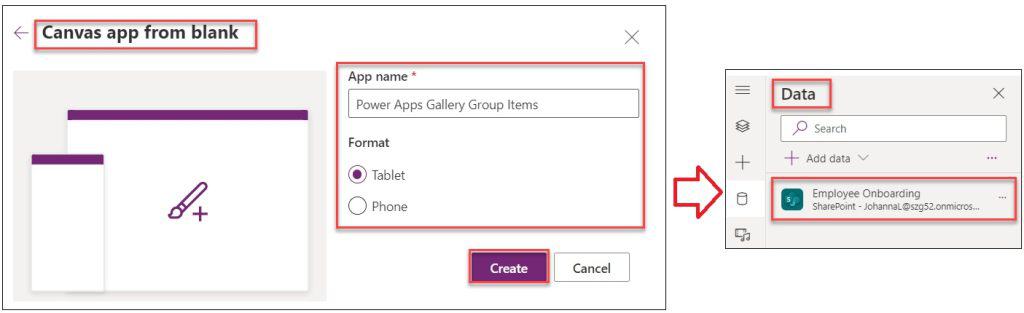
1. Create a Blank Canvas app and connect it to the respective SharePoint Online list [Employee Onboarding] like below.

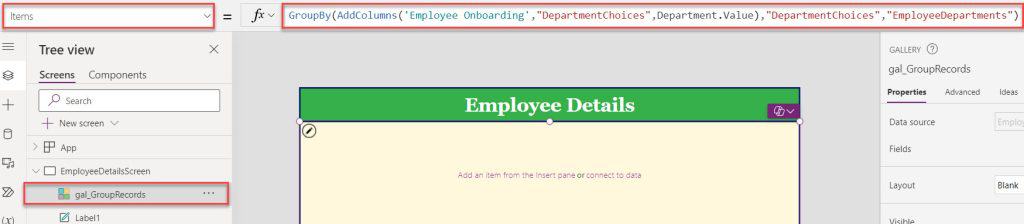
2. Insert a Blank flexible height gallery control and set its Items property to the code below:
Items = GroupBy(
AddColumns(
'Employee Onboarding',
"DepartmentChoices",
Department.Value
),
"DepartmentChoices",
"EmployeeDepartments"
)Where,
- GroupBy() = This Power Apps GroupBy() function helps to return a table with items grouped based on the values in one or multiple columns
- AddColumns() = This formula helps to add a column to a tale based on the specified formula
- ‘Employee Onboarding’ = SharePoint Online list
- “DepartmentChoices” = New column name
- Department = SharePoint choice field
- “EmployeeDepartments” = Power Apps group name

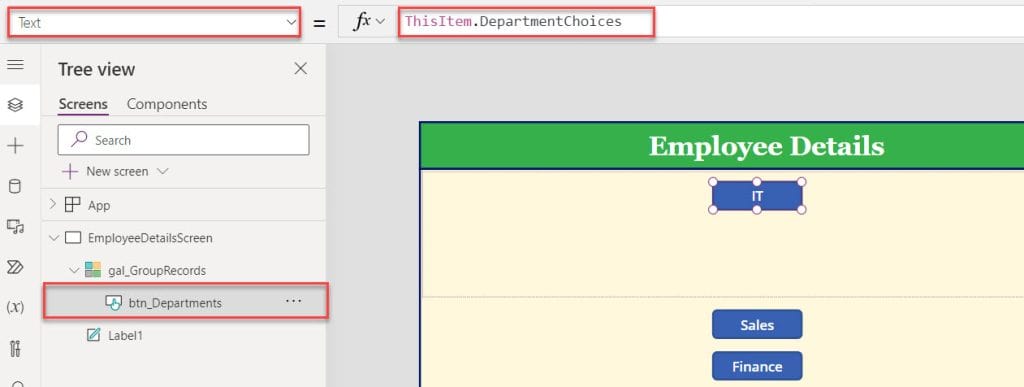
3. Then, insert a Button control inside the gallery and set its Text property to the code below.
Text = ThisItem.DepartmentChoicesWhere,
- DepartmentChoices = Power Apps new column name

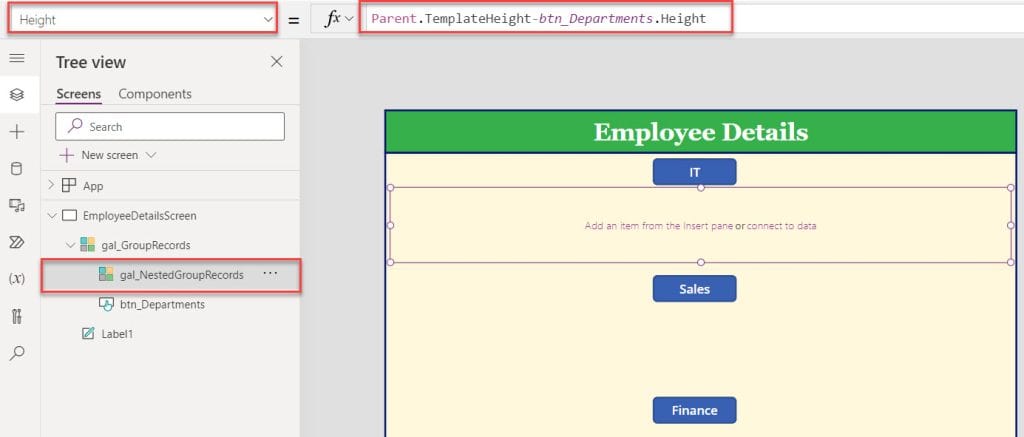
4. Insert another gallery control [gal_NestedGroupRecords] inside the gallery and set its Height property to the code below.
Height = Parent.TemplateHeight-btn_Departments.HeightWhere,
- btn_Departments = Power Apps Button Control Name

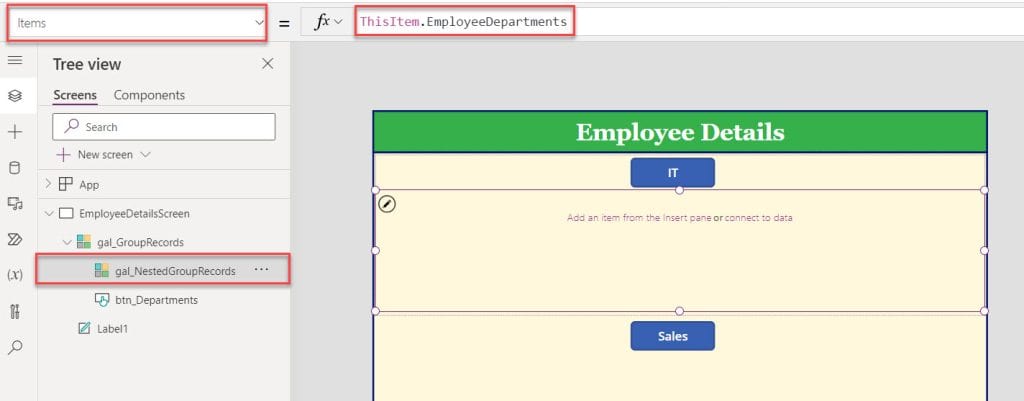
5. Then, click on the nested gallery control and set its Items property as:
Items = ThisItem.EmployeeDepartmentsWhere,
- EmployeeDepartments = Power Apps Group Name

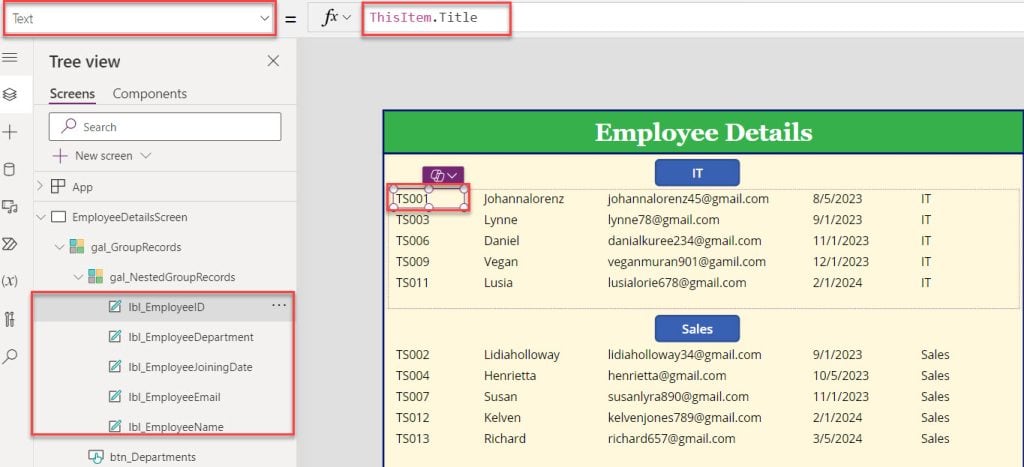
6. Next, select the nested gallery -> Insert respective Text label controls and set its Text properties as:
Text = ThisItem.Title
Text = ThisItem.EmployeeName
Text = ThisItem.Email
Text = ThisItem.JoiningDate
Text = ThisItem.Department.Value
7. Once your app is ready, Save, Publish, and Preview the app. The gallery control displays grouped records based on the SharePoint list choice fields [Departement] as in the screenshot below.

This is how to group the items in the Power Apps gallery control.
Group the Items in Power Apps Gallery Using Button Click
Next, we will see how to group the items in the Power Apps gallery using a button click with a simple example.
Example:
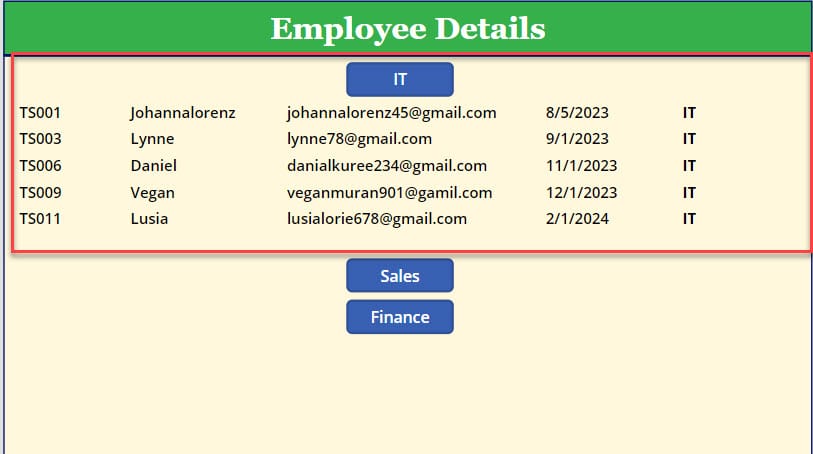
I will also take the above Power Apps gallery control [gal_GroupRecords] for this example. Now, I would like to display the group records based on the button click, i.e., [btn_Departments] as shown below.
To achieve it, follow the below steps. Such as:
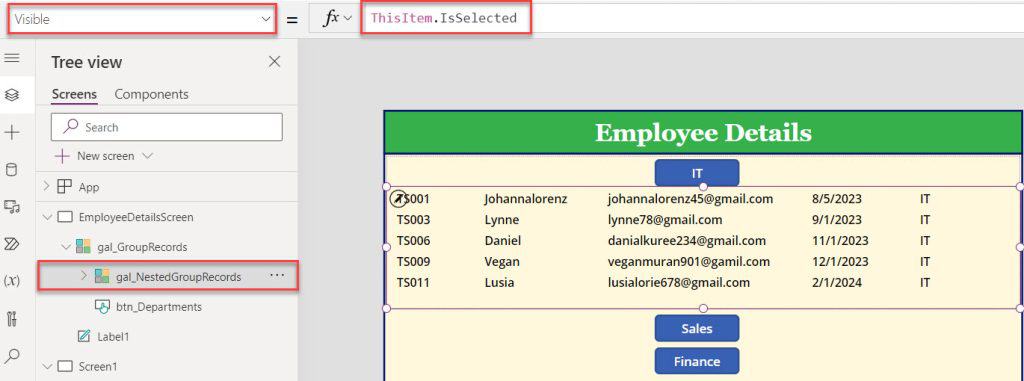
1. On the Power Apps Screen -> Select a nested gallery [gal_NestedGroupRecords] inside the gallery control -> Set its Visible property to the code below.
Visible = ThisItem.IsSelected
2. Save, Publish, and Preview the app. The Power Apps gallery control displays grouped items based on the respective button click, as in the screenshot below.

This is how to group the items in the Power Apps gallery using a button click.
Conclusion
This Power Apps tutorial explains how to group the items in a Power Apps gallery.
Here, we discussed how to group the SharePoint list items based on the choice column and display those group items on the Power Apps gallery.
Last, we covered how to display group records based on the button click on the gallery control.
Moreover, you may like some more Power Apps tutorials:
- Set Power Apps Gallery Control Row Color
- How to Increment Number in Power Apps Gallery
- Sort Power Apps Gallery by Choice Column
- How to Filter Multiple Person Column in Power Apps?
- Remove a Column from Power Apps Collection
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com