In this Power Automate article, we will see how to fix the error: The property ‘columns’ must be specified unless the ‘from’ property value is an array of objects.
Also, we will see how to pick a value from the attribute from an array or array of objects to fix it.
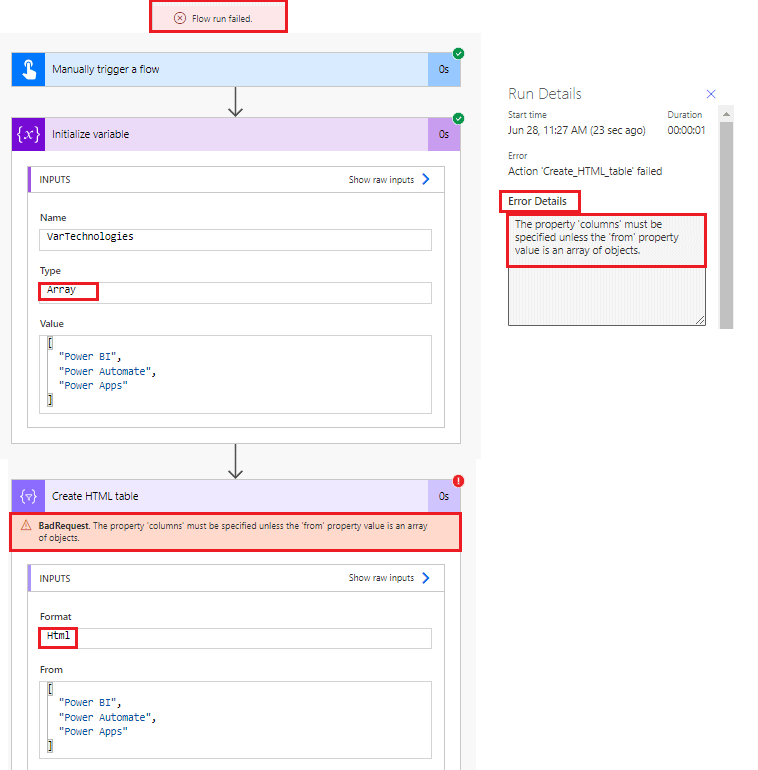
I faced an error while getting values from an array to create an HTML table: You can see the Error details in the below screenshot. (Highlighted in red).

So now we will see how we can solve the property ‘columns’ must be specified unless the ‘from’ property value is an array of objects.
The property ‘columns’ must be specified unless the ‘from’ property value is an array of objects
- Login into Power Automate and create an instant cloud flow to trigger manually.
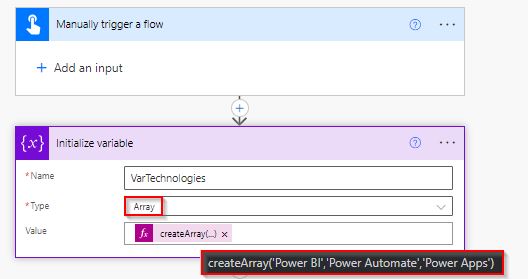
- Select Initialize variable action, then enter the variable name, choose the variable type as Array, and pass the value like below.
createArray('Power BI','Power Automate','Power Apps')
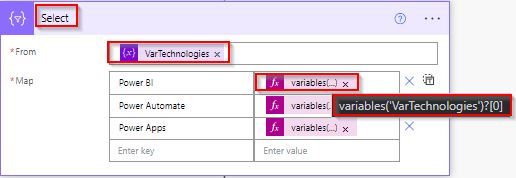
- Now click on the next step, to map the key-value pair using the ‘Select‘ data operation. Then in the ‘From box’ add the value from dynamic content.
- Next, we will dynamically map values by adding the key-value pair in the Map box.
- Enter the key name in the key text box and then add the dynamic content value in the value box, like below: To get value from the array, use the below expression, based on the array index value.
To get the first value from the array based on the array index,
variables('VarTechnologies')?[0]To get the second value from the array based on the array index,
variables('VarTechnologies')?[1]To get the third value from the array based on the array index,
variables('VarTechnologies')?[2]
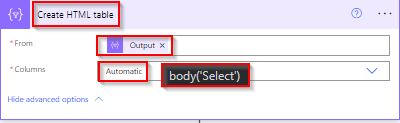
- Now in this next step, we will create an HTML table by selecting the ‘Create HTML table‘ action from the action triggers.
- Next in the From box, select the ‘output’ from the dynamic content for the select data operation action, and in the Columns box choose Automatic.

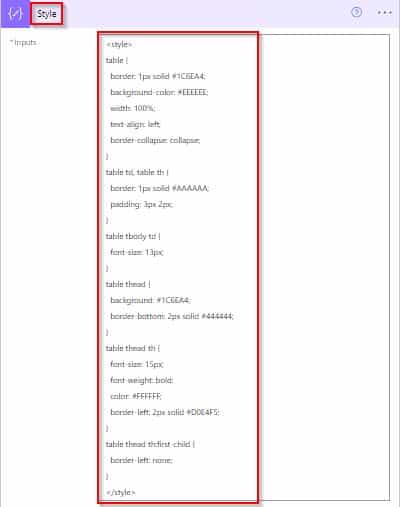
Now we will add a compose action to apply the style for the generated HTML table, for that add the below CSS code.
<style>
table {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table td, table th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table tbody td {
font-size: 13px;
}
table thead {
background: #1C6EA4;
border-bottom: 2px solid #444444;
}
table thead th {
font-size: 15px;
font-weight: bold;
color: #FFFFFF;
border-left: 2px solid #D0E4F5;
}
table thead th:first-child {
border-left: none;
}
</style>
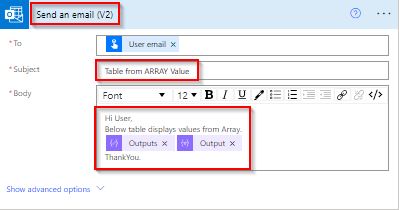
- To send an email, select Send an Email (V2) (outlook) action. In The To address pass the dynamic content user email address.
- Then in the body add outputs of the style-composed action and HTML action from dynamic content.

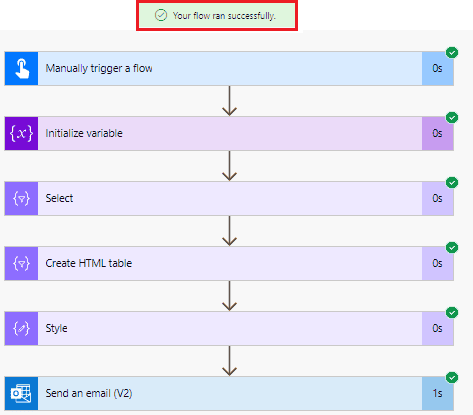
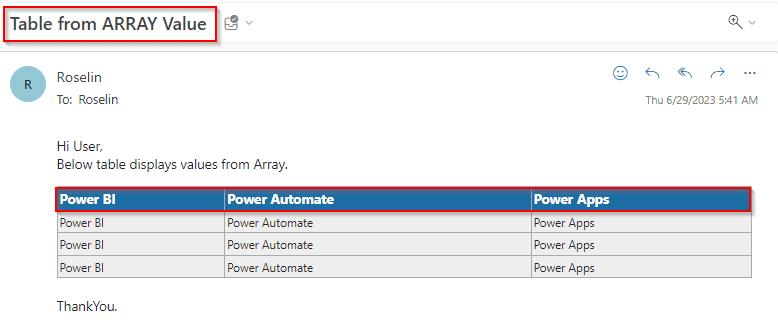
Once your Flow runs successfully, we can see it generates the HTML table and displays the value.

In the below screenshot, we can see, it displays the value based on the array index value from the array of objects.

This is how to solve the property ‘columns’ must be specified unless the ‘from’ property value is an array of objects.
In this Power Automate article, we saw how to fix the error: The property ‘columns’ must be specified unless the ‘from’ property value is an array of objects in Power Automate.
You may also like:
- ‘The user does not exist or is not unique’ error in Power Automate
- Remove unwanted properties from an object using Power Automate
- Power Automate which exceeds the maximum nesting limit of ‘8’
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com