Do you want to know about Typescript sort by date? This Typescript tutorial explains how to sort by date in Typescript. We will mainly focus on “sort array by date Typescript.”
To sort an array by date in TypeScript, first convert the date strings to Date objects, then use the sort() method with a custom comparator that compares dates using the getTime() method. Finally, if needed, convert the sorted Date objects back to strings. This approach ensures accurate sorting of dates, even when they are initially represented as strings.
Typescript sort by date
Let us see how to sort dates in TypeScript with practical examples.
TypeScript, like JavaScript, has a built-in Date object that represents a single moment in time. Date objects can be compared, which is fundamental for sorting operations.
In TypeScript, you create a Date object by:
let date = new Date();
You can also create a Date object with a specific date in Typescript.
let specificDate = new Date('2025-01-01');
Here is an example of a Typescript sort by date. We can sort arrays by date using the sort method in typescript.
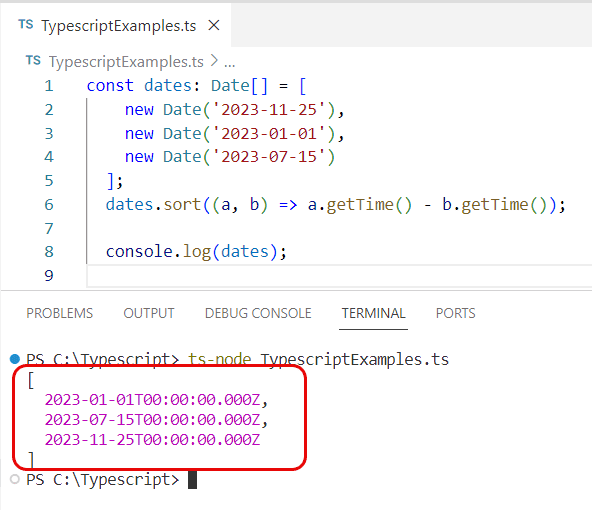
const dates: Date[] = [
new Date('2023-11-25'),
new Date('2023-01-01'),
new Date('2023-07-15')
];
dates.sort((a, b) => a.getTime() - b.getTime());
console.log(dates);Output:
[
2023-01-01T00:00:00.000Z,
2023-07-15T00:00:00.000Z,
2023-11-25T00:00:00.000Z
]
This is an example of “typescript sort dates“.
sort array by date Typescript
Now, let us see how to sort an array by date in Typescript. Here is an example of a Typescript sort array by date.
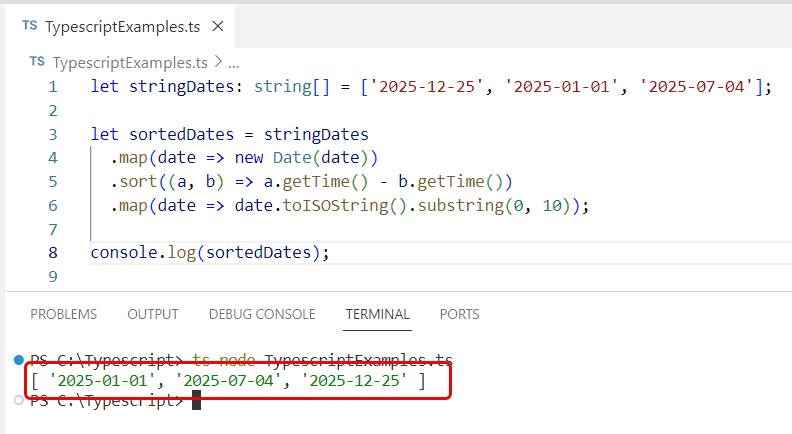
let stringDates: string[] = ['2025-12-25', '2025-01-01', '2025-07-04'];
let sortedDates = stringDates
.map(date => new Date(date))
.sort((a, b) => a.getTime() - b.getTime())
.map(date => date.toISOString().substring(0, 10));
console.log(sortedDates);In this example, we:
- Map the array of string dates to an array of Date objects.
- Sort the array using the
getTime()method. - Convert the sorted Date objects back into strings for easier readability.
Output:
[ '2025-01-01', '2025-07-04', '2025-12-25' ]Here, you can see the output in the screenshot below.

Sort an Array of Objects by Date Property in Typescript
Often, you’ll need to sort an array of objects based on a date property. Here is a complete code for the Typescript sort array by date property.
interface Event {
name: string;
date: Date;
}
let events: Event[] = [
{ name: 'New Year', date: new Date('2025-01-01') },
{ name: 'Independence Day', date: new Date('2025-07-04') },
{ name: 'Christmas', date: new Date('2025-12-25') }
];
events.sort((a, b) => a.date.getTime() - b.date.getTime());Here, we sort the events array based on the date property of each object.
Sorting and Formatting Dates for Display in Typescript
In many applications, you’ll need to sort dates and then format them for display. TypeScript can be used alongside libraries like date-fns or `moment.js’ for more complex date manipulations and formatting.
import { format } from 'date-fns';
let dates: Date[] = [
new Date('2021-12-25'),
new Date('2021-01-01'),
new Date('2021-07-04')
];
dates.sort((a, b) => a.getTime() - b.getTime());
let formattedDates = dates.map(date => format(date, 'MMMM d, yyyy'));
In this example, we first sort the dates and then format them using date-fns.
Typescript sort array by date – Another Example
Here, we will see how to sort arrays by date using the sort method in typescript.
For example, we have an array of objects, and based on the date we will sort the objects in ascending order in typescript. In the app.ts file write the below code:
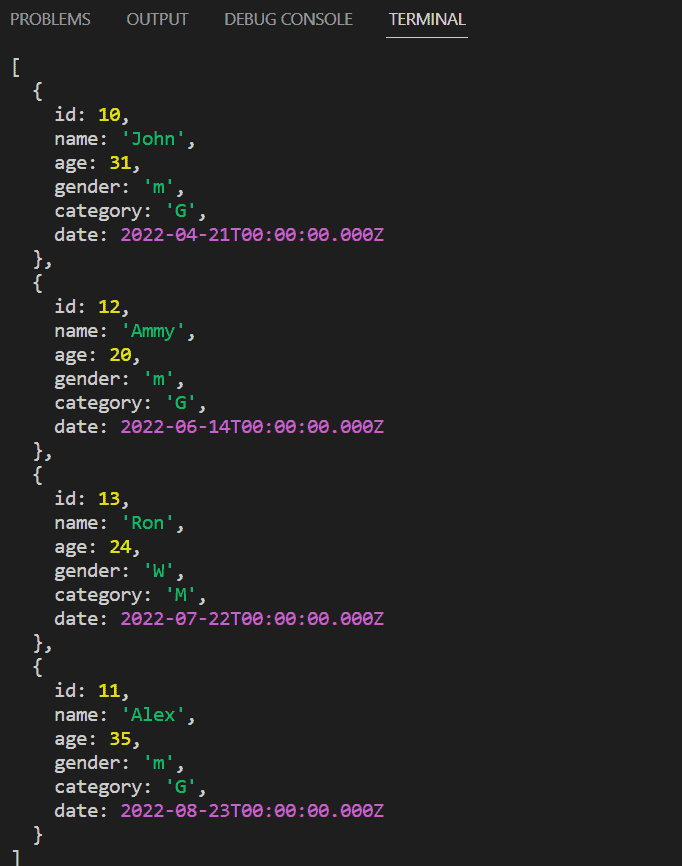
const emp = [
{"id":10, "name":"John", "age":31, "gender":"m", "category":"G",date: new Date('2022-04-21')},
{"id":11, "name":"Alex", "age":35, "gender":"m", "category":"G",date: new Date('2022-08-23')},
{"id":12, "name":"Ammy", "age":20, "gender":"m", "category":"G",date: new Date('2022-06-14')},
{"id":13, "name":"Ron", "age":24, "gender":"W", "category":"M",date: new Date('2022-07-22')}
];
const sortedAsc = emp.sort(
(objA, objB) => objA.date.getTime() - objB.date.getTime(),
);
console.log(sortedAsc);To compile the code, run the below command and see the result in the console.
ts-node app.ts
This is an example of a Typescript sort array by date.
Typescript sort array of objects by date descending
Here, we will see how to sort of objects by date descending using sort() method in typescript.
For example, we have an array of objects, and based on the date, we will sort the objects in descending order in typescript. In the app.ts file, write the below code:
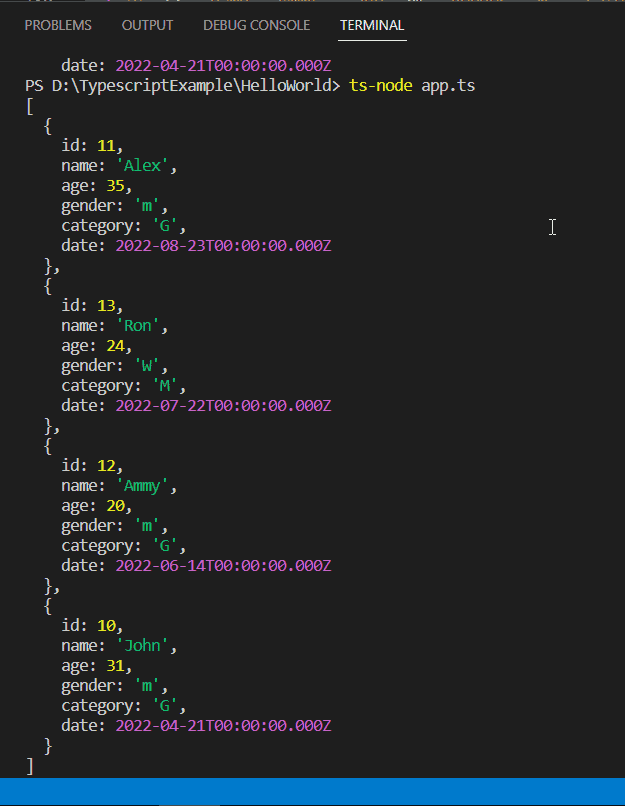
const emp = [
{"id":10, "name":"John", "age":31, "gender":"m", "category":"G",date: new Date('2022-04-21')},
{"id":11, "name":"Alex", "age":35, "gender":"m", "category":"G",date: new Date('2022-08-23')},
{"id":12, "name":"Ammy", "age":20, "gender":"m", "category":"G",date: new Date('2022-06-14')},
{"id":13, "name":"Ron", "age":24, "gender":"W", "category":"M",date: new Date('2022-07-22')}
];
//--descending order----
const sortedDesc = emp.sort(
(objA, objB) => objB.date.getTime() - objA.date.getTime(),
);
console.log(sortedDesc);
To compile the code, run the below command, you can see the result in the console.
ts-node app.ts
This is an example of a Typescript sort array of objects by date descending.
Conclusion
In this Typescript tutorial, I have explained everything about Typescript sort by date. Especially, I have explained how to sort array by date in Typescript. We saw various examples of Typescript array sort by date.
You may also like:
- Typescript reverse array
- Typescript filter array of objects
- Typescript sort array of objects by date descending
- How to convert an array to a dictionary in Typescript?
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com