The Power Apps Modern Toggle is a control type that can be on or off by moving its handle.
In this article, I will explain the Power Apps Modern Toggle Control, its key properties, and how to add it to the Power Apps Canvas app.
Also, we will see how to use a Modern Toggle Control in Power Apps with various scenarios like:
- How to get the modern toggle selected value in Power Apps
- Set value based on Power Apps modern toggle
- Filter Power Apps Data table by modern toggle
Moreover, we will learn how to enable the Power Apps Modern Controls in the Canvas app.
Power Apps Modern Toggle Control
Modern Toggle control in Power Apps normally behaves as a switch. It allows the user to turn on or turn off the toggle switch by using its handle.
Refer to the image below that how a modern toggle looks like:

This is the overview of a Modern toggle in Power Apps.
Power Apps Modern Toggle Properties
Refer to the table below to know all the key properties of a Modern Power Apps Toggle control:
| Property | Description |
|---|---|
| Label | Displays the text of the modern toggle. |
| Checked | It specifies setting the toggle checked state as either On or Off. By default, it will be On. If you will disable it, then the modern toggle will be false. On:  Off:  |
| Display mode | It defines whether the control allows user input (Edit), Displays data (View), or is disabled (Disabled). |
| Visible | Specifies whether to display or hide the Modern Toggle control. |
| OnCheck | When the modern toggle value changes to true, it specifies how the app responds. |
| OnUncheck | It specifies how the app responds when the user changes the control value to false. |
| OnSelect | It specifies how the app responds when the user selects the control. |
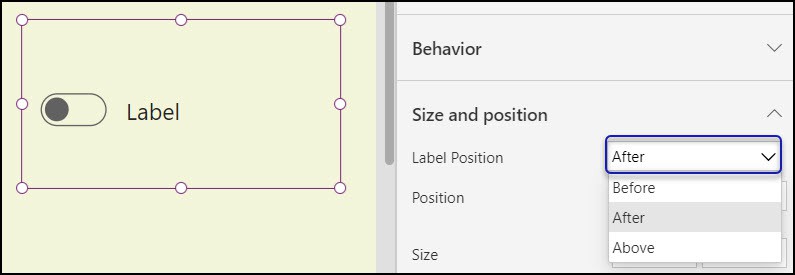
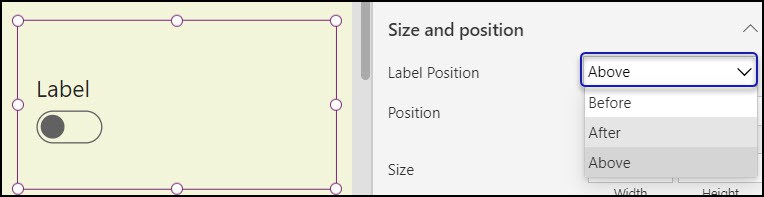
| Label Position | Defines the position of the label around the modern toggle. There are 3 types of label positions: Before:  After:  Above:  |
| Position | X – Distance between the control’s left side and the screen’s left edge. Y – Distance between the top of the control and the top edge of the screen. |
| Size | Width – The distance between the control’s left and right sides. Height – Distance between the control’s top and bottom. |
These are the properties of a Modern Toggle in Power Apps.
Add Power Apps Modern Toggle Control
Here, we’ll see how to add a Modern Toggle Control in the Power Apps Canvas app.
First, we need to enable the “Modern controls and themes” option on the Power Apps Canvas app Settings page. Refer to the instructions below:
- Sign in to Power Apps with your valid Microsoft credentials.
- Create a New Blank Canvas app (Apps -> + New App -> Canvas).
- Provide a unique name for the app (Power Apps Modern Toggle), choose the Format as Tablet, and Click on Create.
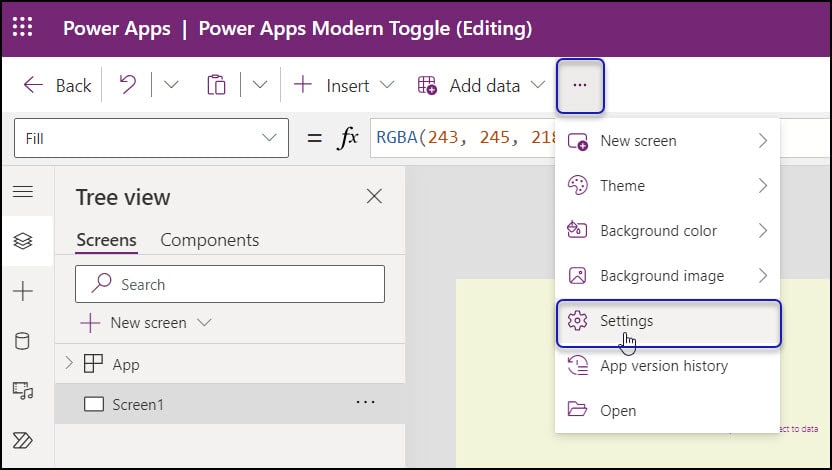
- On the Power Apps Screen, Click on ellipses (…) from the top -> Settings.

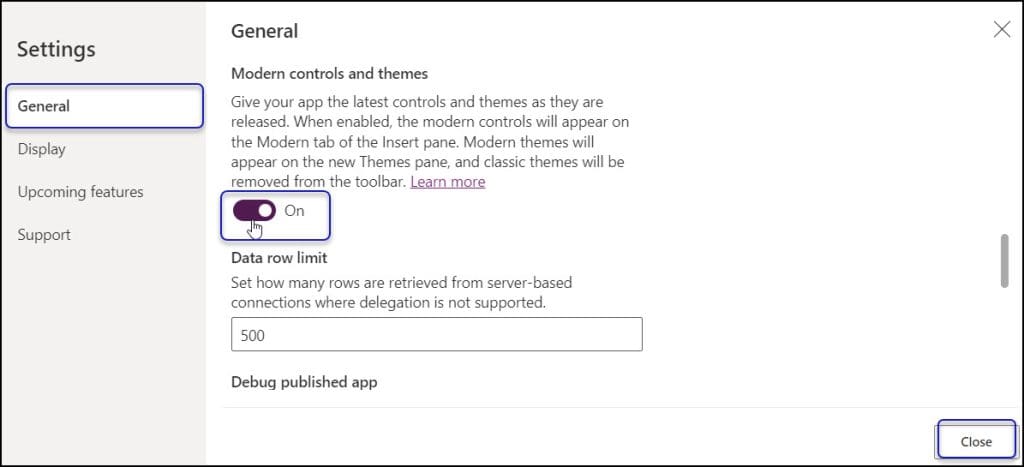
5. From the Settings pane, Go to General -> Scroll down and Enable the Modern controls and themes as shown below. Click on Close.

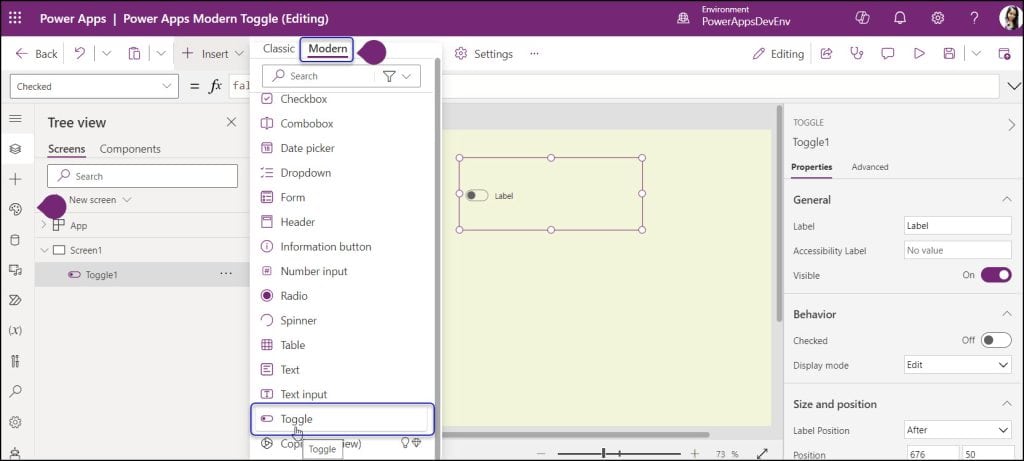
6. Expand the + Insert tab (from the top) -> Modern -> Select Toggle under Preview section.

Once the modern toggle has been added to the app, it will display as shown above. The default name of the toggle will be Toggle1. You can change the modern toggle name as per your need.
This is how to add a Modern Toggle control in the Power Apps Canvas app.
How to Use Power Apps Modern Toggle Control
Now we will see how to use a modern toggle control in Power Apps with various examples.
Get Modern Toggle Value in Power Apps
Let’s get the modern toggle value using a Power Apps text label control.
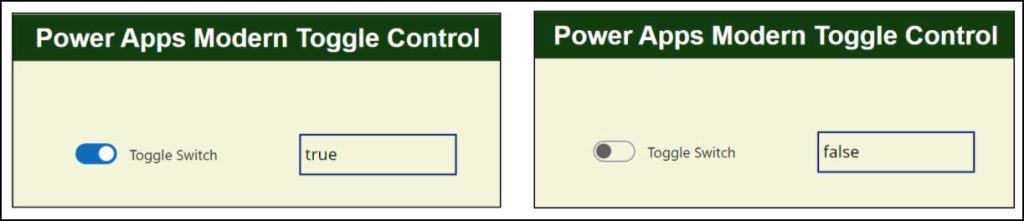
There is a Modern Power Apps toggle and a Label control. When the user switches on the toggle, the selected toggle value (true) will display in the label. If the user switches off the toggle, the label will display as false.

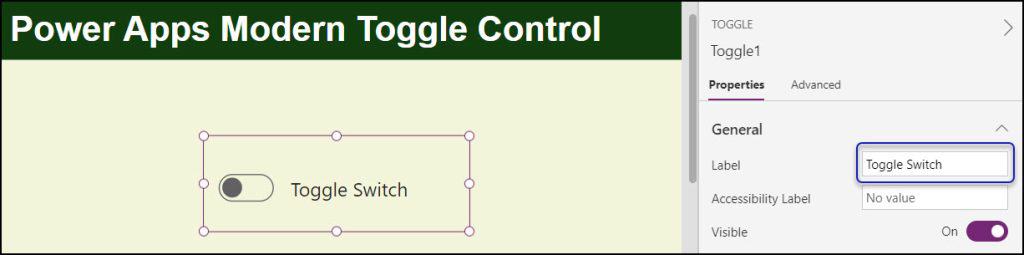
1. To do so, add the modern toggle and set its Label property as:
Label = "Toggle Switch"Provide the toggle label name as you want.

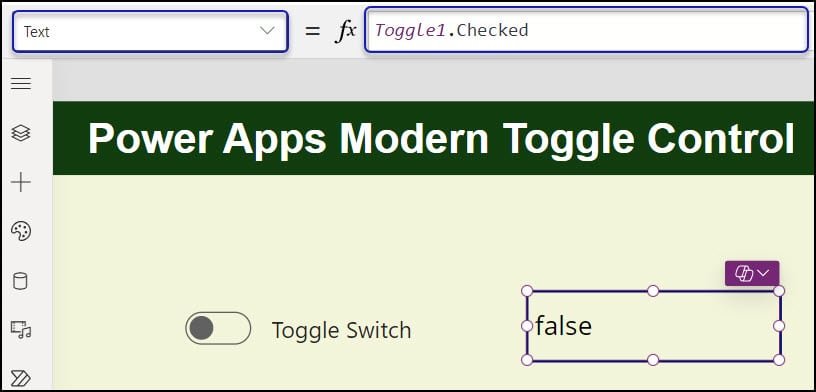
2. Insert a Label and set its Text property as:
Text = Toggle1.CheckedWhere,
Toggle1 = Modern toggle name

3. Save, Publish, and Preview the app. Make the toggle switch to On; the true value will display on the label.
This way, we can get the selected modern value in Power Apps.
Set Value Based on Power Apps Modern Toggle
Next, we will set a value based on the modern toggle control in Power Apps.
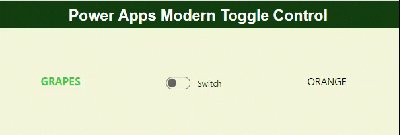
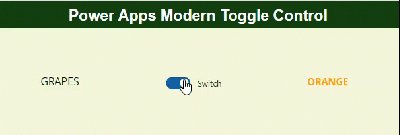
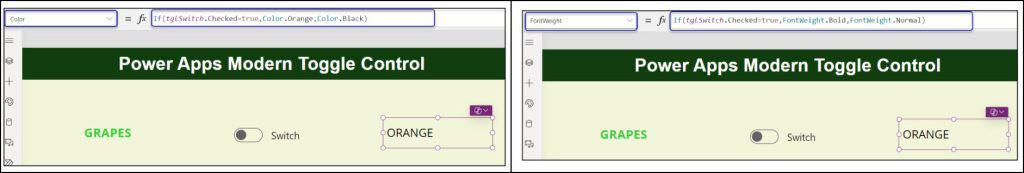
In Power Apps, there is a Modern toggle [Switch] and two labels [GRAPES & ORANGE]. When a user makes the switch on, the Orange label will appear boldly in orange.
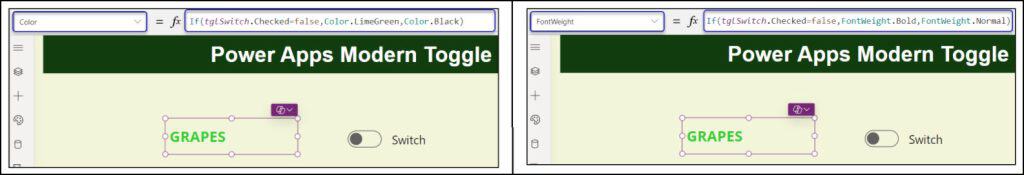
When the user turns the toggle switch off, the Grapes label will appear bold and lime green, as shown in the gif below.

To work around this, follow the steps below:
1. Insert a Modern toggle and set its Label property as:
Label = "Switch"
2. Add a Label and set its Text property to “GRAPES.” Also, write the code below on its Color and FontWeight property:
Color = If(tglSwitch.Checked=false,Color.LimeGreen,Color.Black)
FontWeight = If(tglSwitch.Checked=false,FontWeight.Bold,FontWeight.Normal)Where,
tglSwitch = Modern toggle control name

3. Add another Label and set its Text property to “ORANGE“. Also, write the code below on its Color and FontWeight property:
Color = If(tglSwitch.Checked=true,Color.Orange,Color.Black)
FontWeight = If(tglSwitch.Checked=true,FontWeight.Bold,FontWeight.Normal)
4. Save, Publish, and Preview the app. Once you toggle on and toggle off, the label color and font will be set accordingly.
This way, we can set the label value based on the modern toggle in Power Apps.
How to Filter Power Apps Data Table by Modern Toggle
Suppose you want to filter the Power Apps Data table records based on a Modern toggle, then follow the steps below:
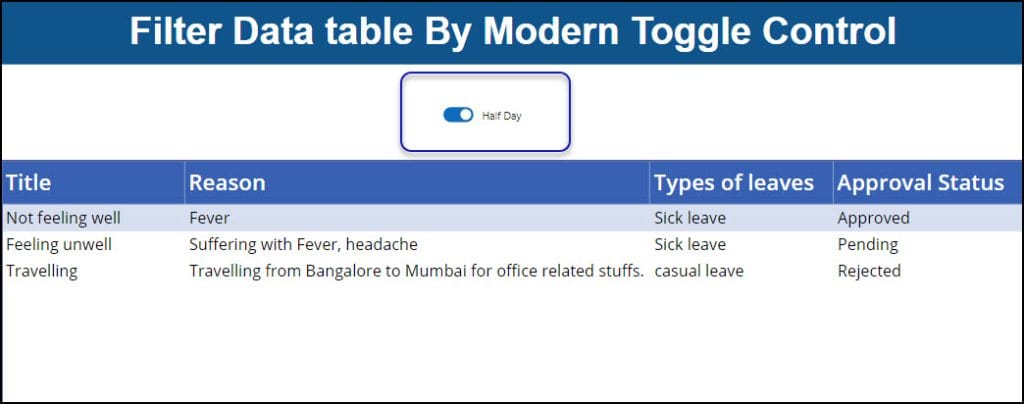
There is a Modern toggle and a Data table control. When a user toggles on the switch [Half Day], the data table will filter and display all the half-day leave records.

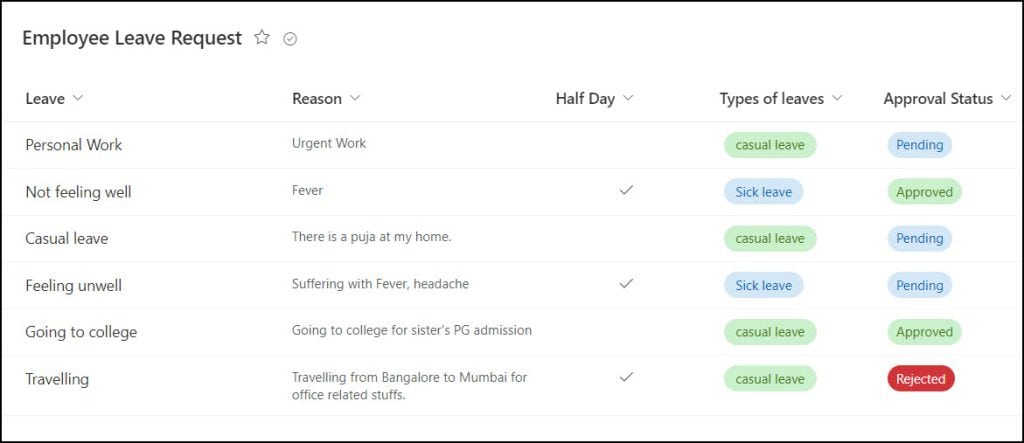
1. I have a SharePoint list named Employee Leave Request with all columns below:
| Column | Data type |
|---|---|
| Leave | Single line of text |
| Reason | Single line of text |
| Half Day | Yes no |
| Types of leaves | Choice [Casual Leave, Sick leave] |
| Approval Status | Choice [Approved, Rejected, Pending] |

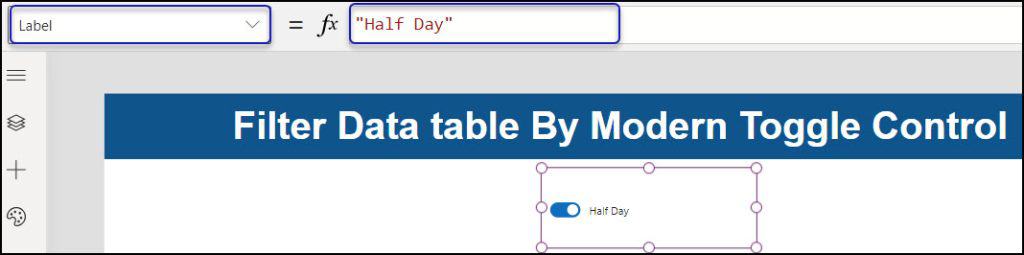
2. In Power Apps, add a Modern toggle and set its Label as:
Label = "Half Day"
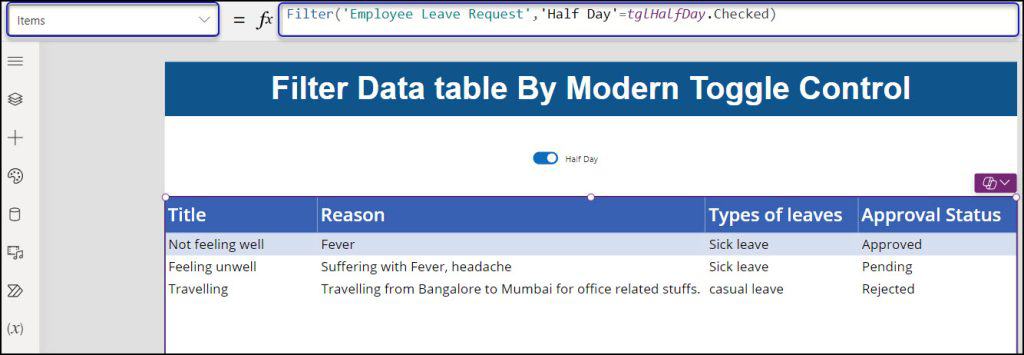
3. Insert a Data table below the toggle, and apply the code below on its Items property as:
Items = Filter(
'Employee Leave Request',
'Half Day' = tglHalfDay.Checked
)
OR
Items = If( //This code will give all the SP list items when you toggle off
tglHalfDay.Checked,
Filter(
'Employee Leave Request',
'Half Day' = tglHalfDay.Checked
),
'Employee Leave Request'
) Where,
- tglHalfDay = Modern toggle name
- ‘Half Day’ = SharePoint Yes no column
- ‘Employee Leave Request’ = SharePoint List Name

4. Save, Publish, and Preview the app. Once you toggle on the switch, the data table will filter and display all the half-day leave records.
This way, we can filter the Data table by Power Apps Modern Toggle.
Some more Power Apps Modern Controls you may also like:
- Power Apps Modern Table Control
- Power Apps Modern Slider Control
- How to Use Power Apps Modern Combobox Control
- Power Apps Modern Spinner Control
Conclusion
I hope that this post has given you a thorough understanding of the Modern Toggle control, including its properties and various examples like:
- Get the modern toggle selected value in Power Apps
- How to set value based on Power Apps modern toggle
- Power Apps Filter Data table by modern toggle
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com