Power Apps provides various modern controls with different functionalities. Among them, Modern Slider is an important and useful control that allows the user to drag a handle to specify a value.
In this article, I will tell you about Power Apps Modern Slider Control and its key properties. Also, we will see how to use a modern slider in Power Apps with various examples like:
- Get Power Apps modern slider value
- Filter Power Apps Gallery using a modern slider
Additionally, we will learn how to enable the Power Apps Modern Controls in the Canvas app.
Power Apps Modern Slider Control
By dragging the handle of a slider in either the left or right direction, the user can indicate a value between a minimum and a maximum value that you choose.
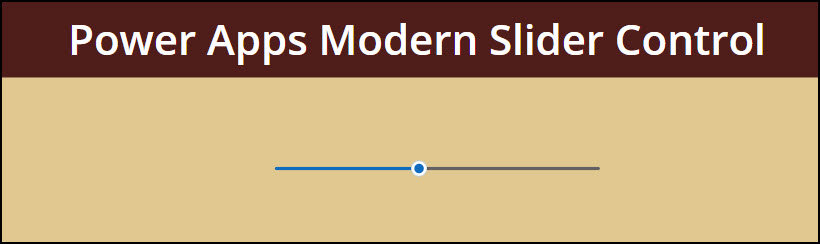
Refer to the image below that how a Modern slider looks like:

This is the overview of a Modern Slider control in Power Apps.
Power Apps Modern Slider Properties
The table below represents some of the key properties of a Power Apps modern Slider control:
| Property | Description |
|---|---|
| OnChange | Specifies the actions to perform when the user changes the value of a control. |
| Value | It defines the default and current value of slider control. |
| Min | It specifies the minimum value to which the user can set a slider. |
| Max | It specifies the maximum value to which the user can set a slider or a rating. |
| Visible | Specifies whether to display or hide the Modern Slider control. |
| Display mode | It defines whether the control allows user input (Edit), Displays data (View), or is disabled (Disabled). |
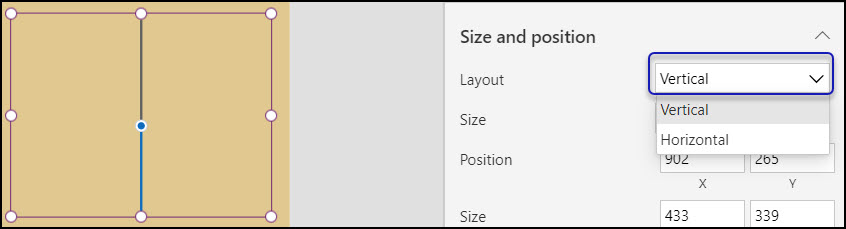
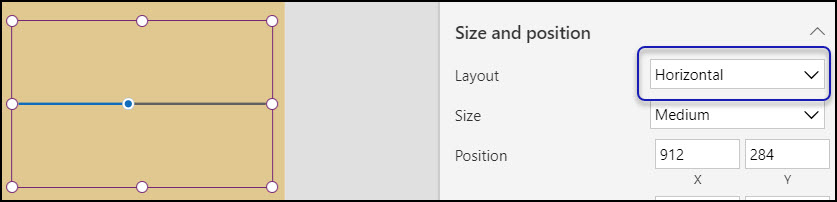
| Layout | It defines whether the user scrolls through a gallery or adjusts a slider from top to bottom (Vertical) or left to right (Horizontal). Vertical:  Horizontal:  |
| Size | Width – The distance between the control’s left and right sides. Height – Distance between the control’s top and bottom. |
| Position | X – Distance between the control’s left side and the screen’s left edge. Y – Distance between the top of the control and the top edge of the screen. |
These are the properties of a Modern Slider in Power Apps.
Add Power Apps Modern Slider Control
Here, we’ll see how to add a Modern Slider Control in the Power Apps Canvas app.
Initially, on the Power Apps Canvas app Settings page, you need to enable the “Modern controls and themes” option.
- Sign in to Power Apps with your valid Microsoft credentials.
- Create a New Blank Canvas app (Apps -> + New App -> Canvas).
- Provide a unique name for the app (Power Apps Modern Slider), choose the Format as Tablet, and Click on Create.
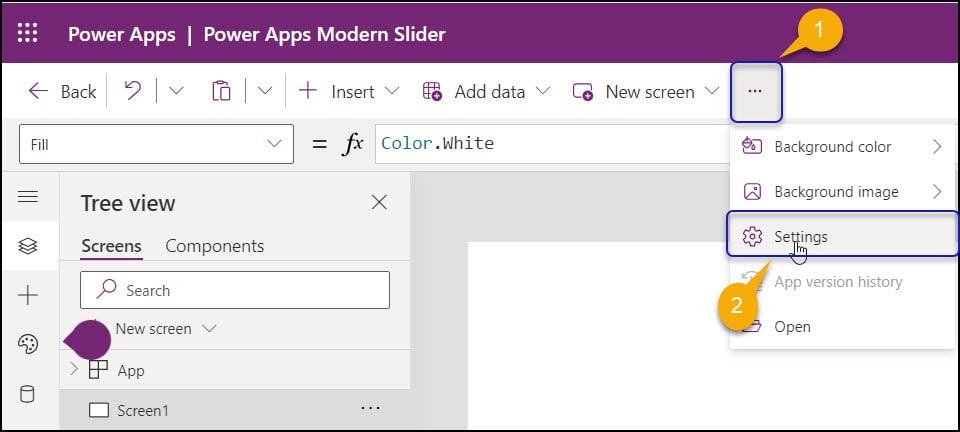
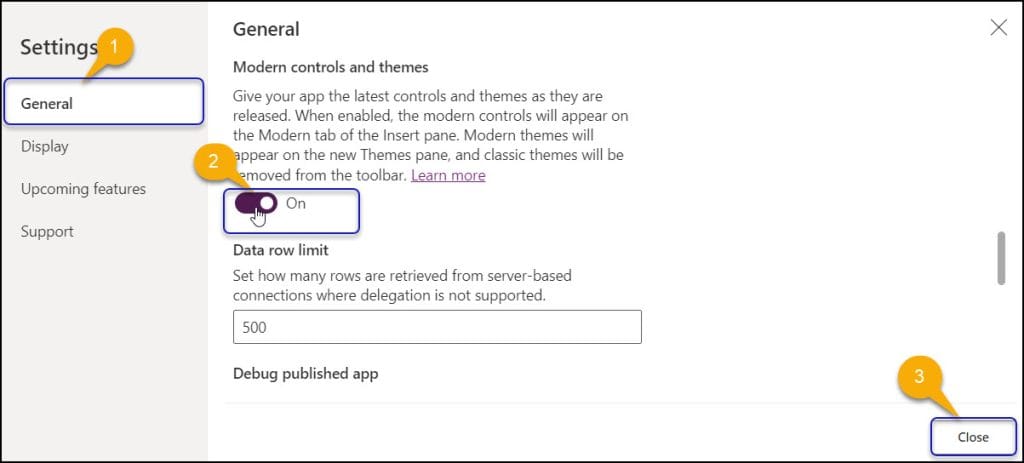
- On the Power Apps Screen, Click on ellipses (…) from the top -> Settings.

5. From the Settings pane, Go to General -> Scroll down and Enable the Modern controls and themes as shown below. Click on Close.

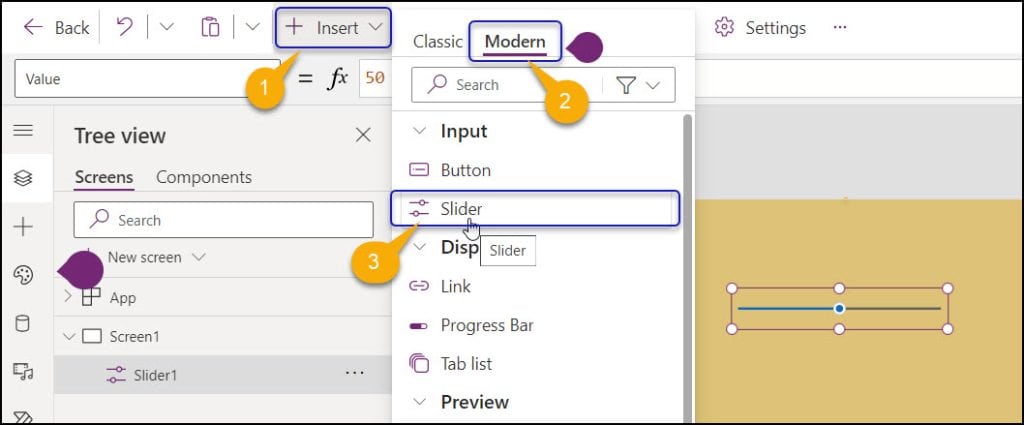
6. Expand the + Insert tab (from the top) -> Modern -> Select Slider under Input section.

The Modern Slider will appear on the screen with the default name Slider1. Later, you can change the name as needed.
This is how to add Modern Slider control in the Power Apps Canvas app.
How to Use Power Apps Modern Slider Control
Now, we will discuss how to use a modern slider in Power Apps with examples below:
Get a Modern Slider Value in Power Apps
Usually, the Power Apps modern slicer does not show any value or number. A user can only drag the slicer handle to the left and right. In this case, the user could also want to see the specific value at any given moment when moving or stopping the handle.
Follow the example below to do so.
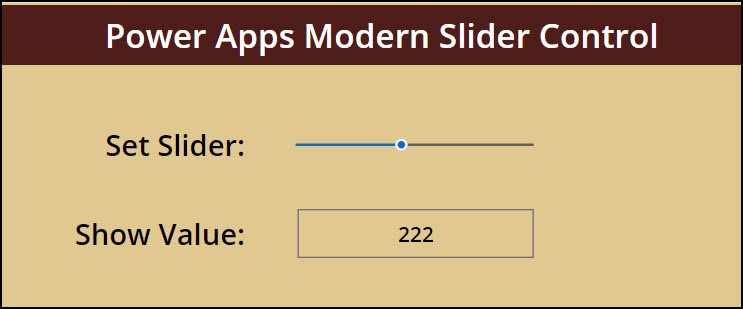
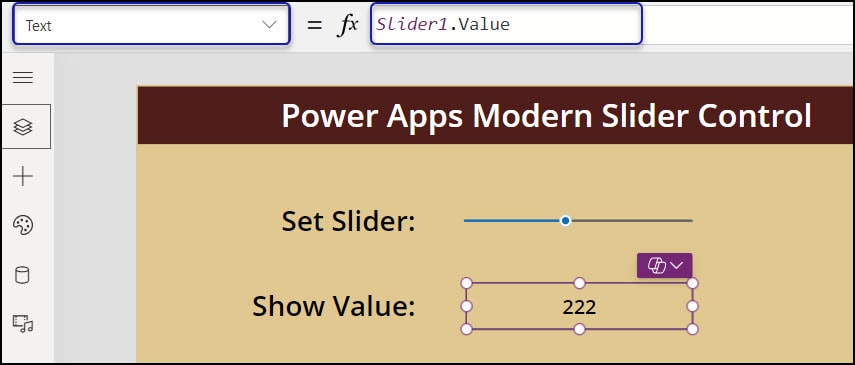
Let’s say there is a Modern slicer and a Text label control. When a user drags the slider handle, the slicer value displays in the label, as shown below.

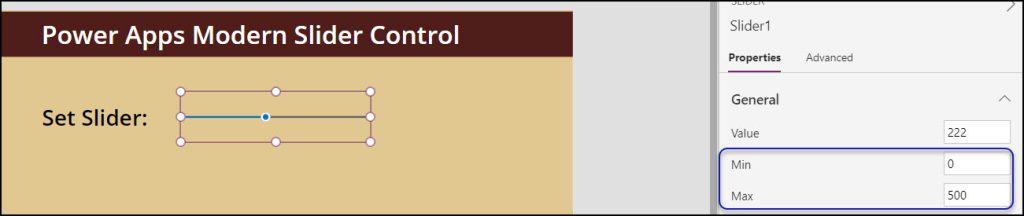
- To achieve this, select the modern slicer and set its Min and Max properties as:
Min = 0
Max = 500You can set any number in the Min and Max property.

- Add a Text label and set its Text property as:
Text = Slider1.ValueWhere,
Slider1 = Modern Slider Name

- Preview the app and drag the handle from left to right or vice versa. The label value will also change automatically according to your move.
This way, we can get the modern slicer value in Power Apps.
How to Filter Power Apps Gallery By Modern Slider
Next, we will see how to filter a gallery control using the Modern Power Apps Slider.
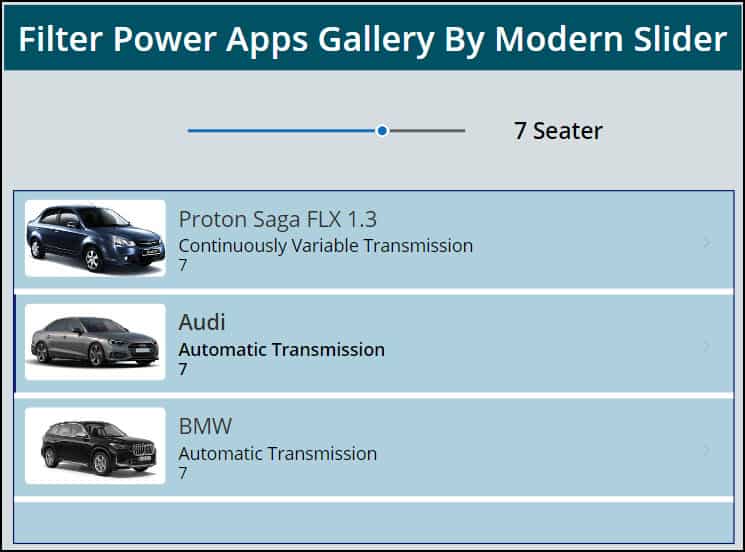
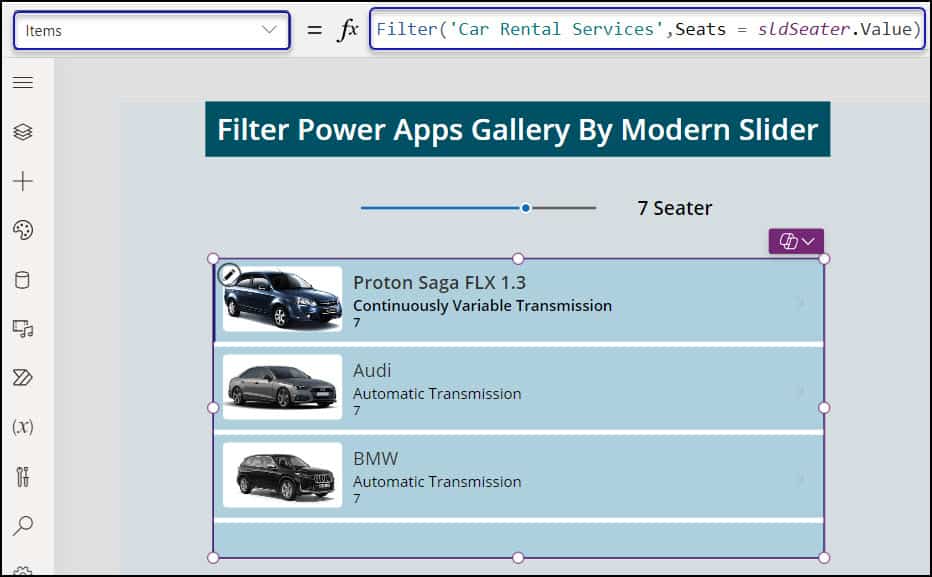
In Power Apps, there is a Modern Slicer and a Gallery control. When a user sets the slicer to a specific number [suppose 7 Seater], the gallery will filter and display all the records according to the modern slicer value.
Refer to the image below.

To work around this, follow the instructions below:
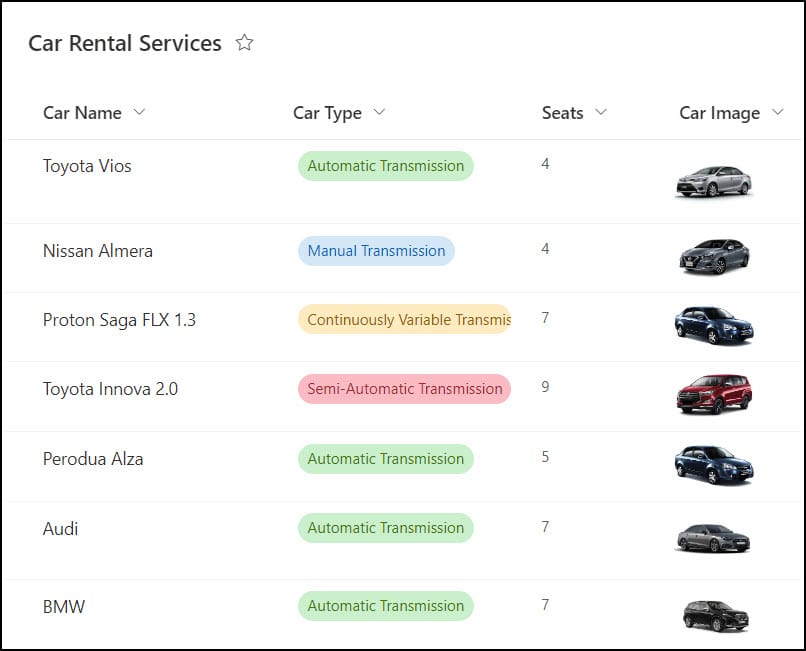
1. I have a SharePoint list named Car Rental Services with four various columns:
| Column | Data type |
|---|---|
| Car Name | Single line of text |
| Car Type | Choice [Automatic Transmission, Manual Transmission, Continuously Variable Transmission, Semi-automatic Transmission] |
| Seats | Number |
| Car Image | Image |

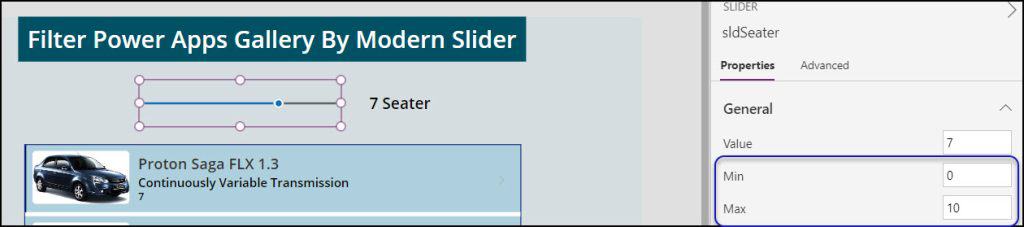
2. In Power Apps, add a Modern slider and set its Min and Max properties as:
Min = 0
Max = 10
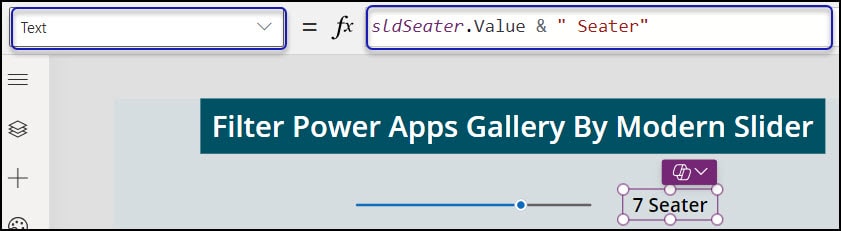
3. Inside a Text label and set its Text property as:
Text = sldSeater.Value & " Seater"Where,
sldSeater = Modern Slider Name

4. Next, insert a Gallery control and apply the code below on its Items property as:
Items = Filter(
'Car Rental Services',
Seats = sldSeater.Value
)Where,
- Seats = SharePoint Number Field
- sldSeater = Modern Slider Control Name

5. Save, Publish, and Preview the app. Set the modern slicer to whatever type of seater you want. According to the slider selection, the gallery will filter and display all the records.
This way, we can filter the gallery by modern slider in Power Apps.
Conclusion
I hope this article helped you to understand all about the Modern Slider control, its properties, and how to use it with various examples like:
- How to get modern slider value in Power Apps
- Filter Gallery by a Power Apps modern slider
Some more Power Apps modern controls also you may like:
- How to Use Power Apps Modern Combobox Control
- Power Apps Modern Table Control
- Power Apps Modern Tab List Control
- Power Apps Modern Toggle Control
- Power Apps Modern Spinner Control
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com