Recently, I got a requirement to work on the SharePoint Calendar code. SharePoint Online provides two ways to add color code to the SharePoint calendar. Follow this article to get all the information about the SharePoint calendar color code.
Also, we will see:
- How to change SharePoint calendar overlay colors
- SharePoint calendar color code without overlay
- SharePoint calendar overlay duplicate events
SharePoint Calendar Color Code
By using color codes in the SharePoint calendar, you can easily separate the events with different colors, and it helps you to manage multiple events efficiently. Also, you can give priority to the events by using color codes.
In SharePoint Online, there are two ways to add color codes to the calendar. Such as:
- SharePoint calendar color code with an overlay [Old way]
- SharePoint calendar color code using view formatting [New way]
SharePoint calendar color code with an overlay
This is an old way to add color codes for the classic SharePoint calendars. But fortunately, it is also available in SharePoint Online as well. To achieve it, follow the below-mentioned steps.
1. Open your SharePoint site -> Select your Events list under the Site contents page.

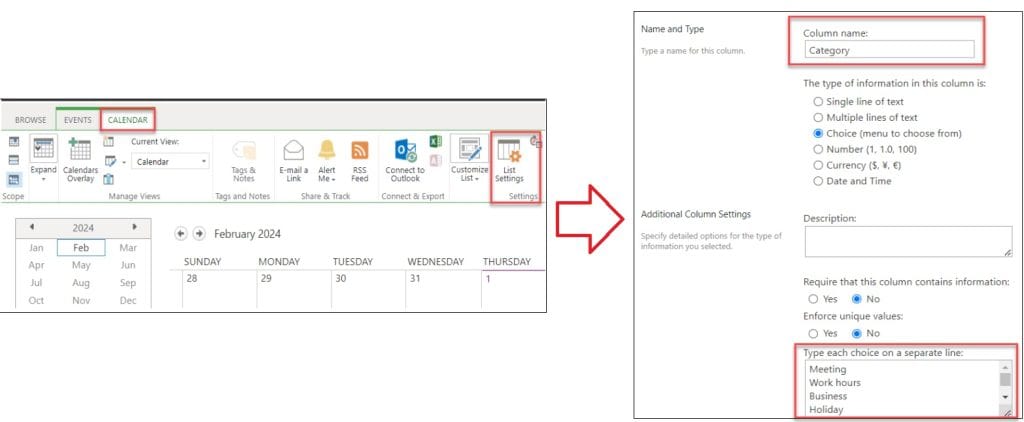
2. Then, go to the CALENDAR tab -> Select List Settings -> Click on the Category column where you can get the default choices [You can also add custom choices] as in the screenshot below.

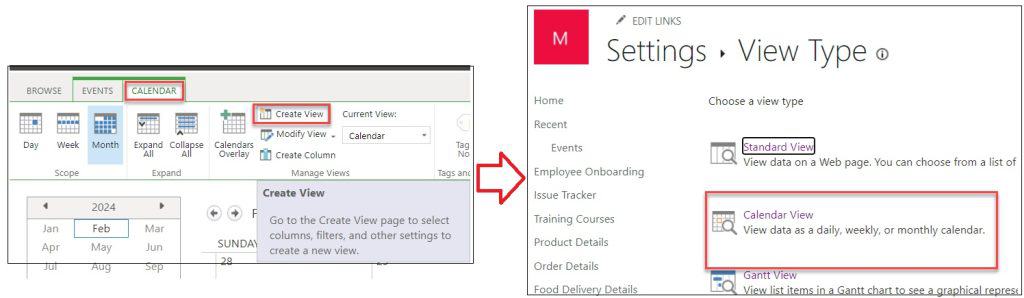
3. Now, you need to create a calendar view for each event category. For that, click on the Create View option and select View type as Calendar View.

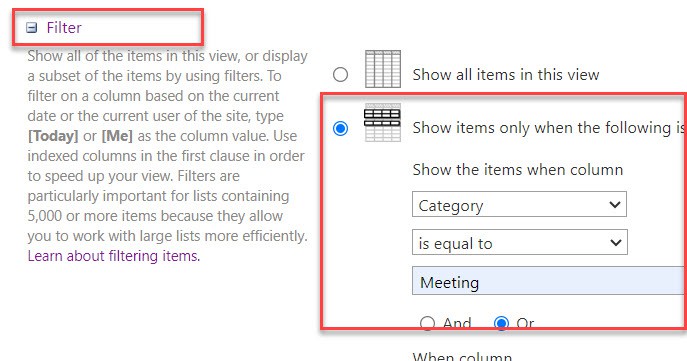
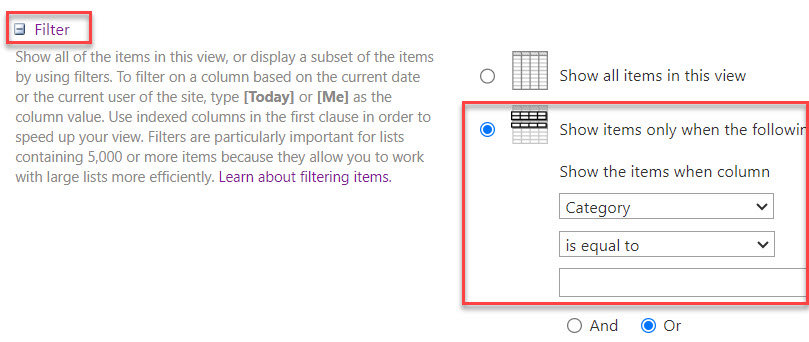
4. Then, specify the name of the view and a filter to show items of the selected category [Category is equal to Meeting] -> Save the view, and you can do the same for each category.

5. Also, you should create another view for the default calendar that overlays all your category views. Here, apply the filter like the Category is equal to Blank [] like below.

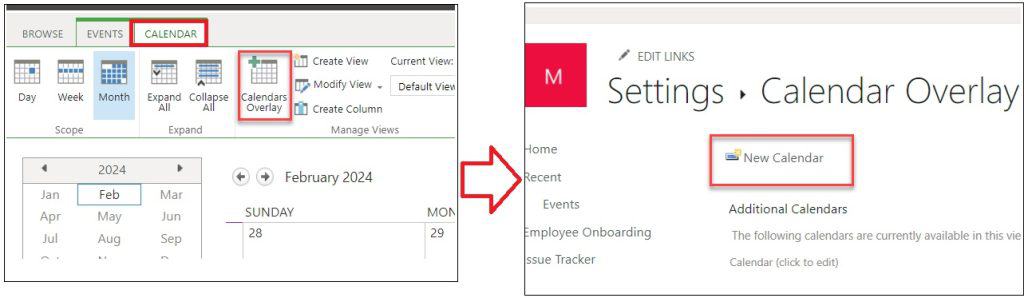
6. Now, you can overlay multiple calendar views, to do so, click on the Calendars Overlay under the CALENDAR tab. Then, select the New Calendar button.

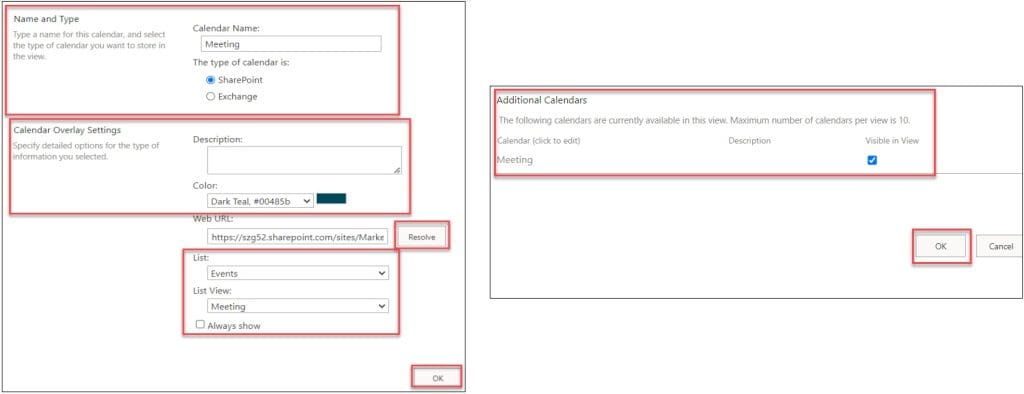
7. On the New Calendar page, provide the below information.
- Name and Type: Provide the respective View name and the type of calendar by default as SharePoint
- Calendar Overlay Settings: Description is optional -> Select the Color code as per your needs -> Click on Resolve to get the available calendar views -> Choose the respective calendar view -> Click on the OK button
- Additional Calendars: The limitation of additional calendars are up to 10

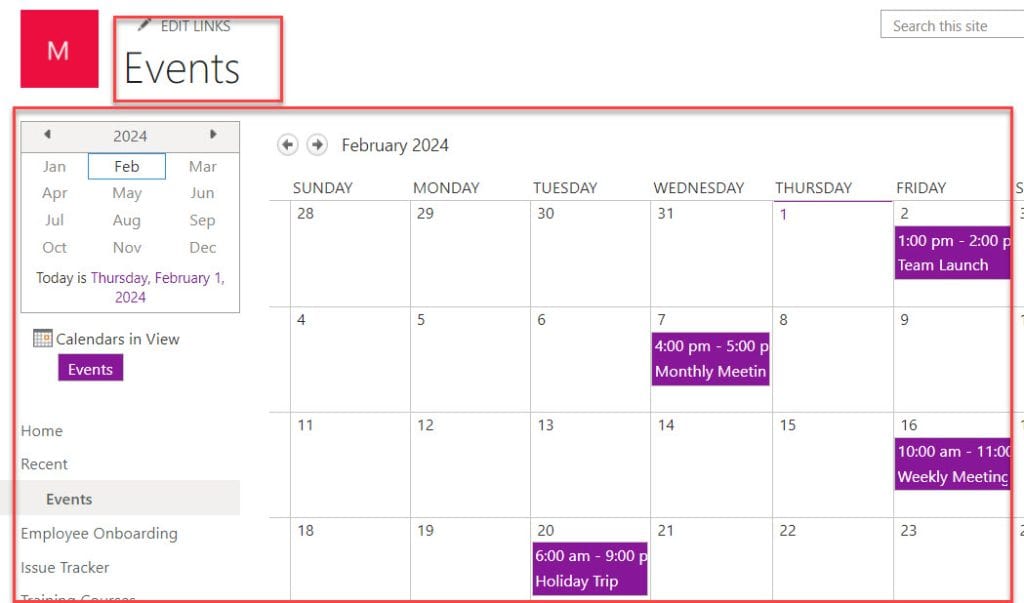
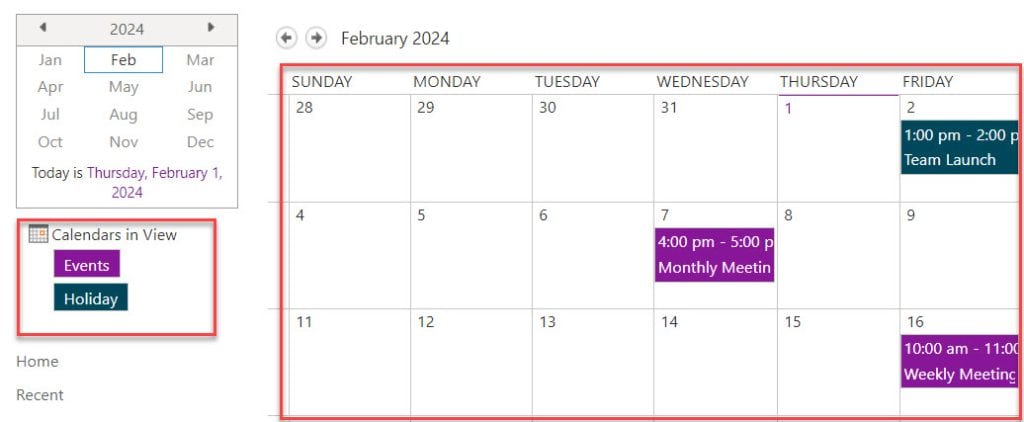
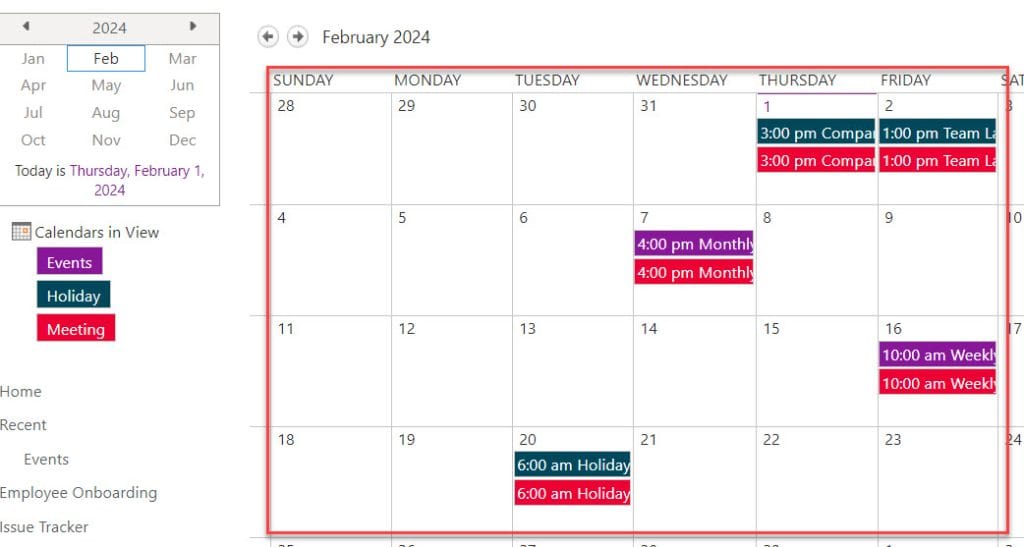
8. Once you are finished with all the overlays, you will see the color codes in the SharePoint calendar.
9. This way, you can add color codes to the SharePoint calendar with overlays, and whenever the user creates a new event, the color code will automatically apply to the event based on the category view.

This is how to create a color-coded calendar in SharePoint online.
SharePoint Calendar Color Code using View Formatting
In SharePoint Online, we can also color codes to the calendar using view formatting. This is a completely different way to add calendar color codes. Let’s take a simple scenario.
Scenario:
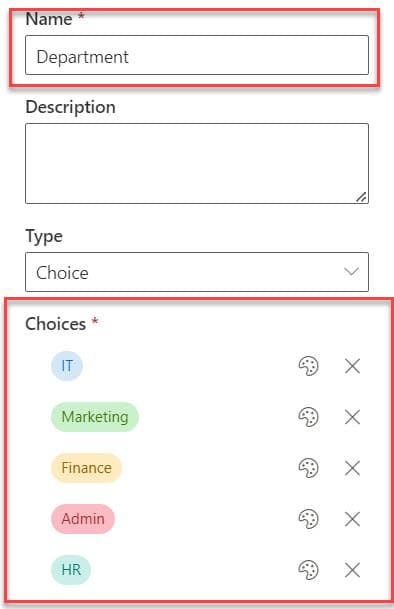
I have a SharePoint Online list named [Event Tracker], which contains columns with various data types. Now, I would like to add a color code to the calendar based on the Choice column [Departments].

Note:
You should have two date columns that is required while creating the SharePoint calendar view.
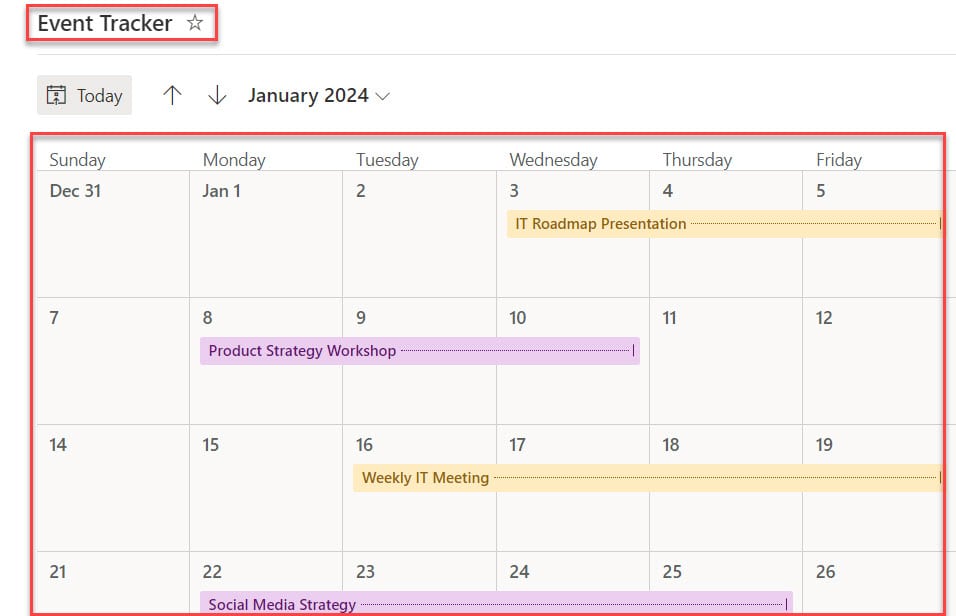
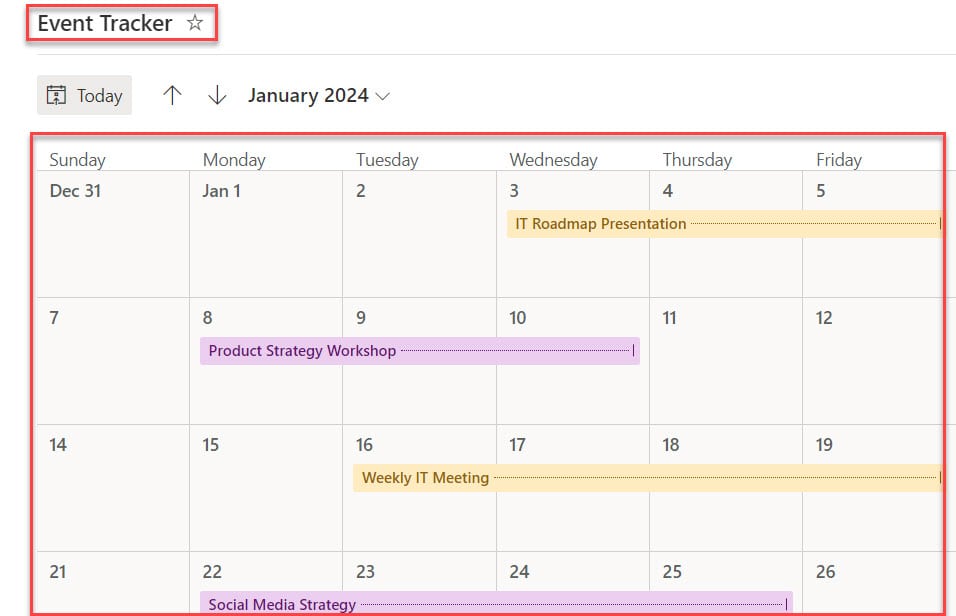
Have a look at the below screenshot for the output:

To work around this, follow the below steps. Such as:
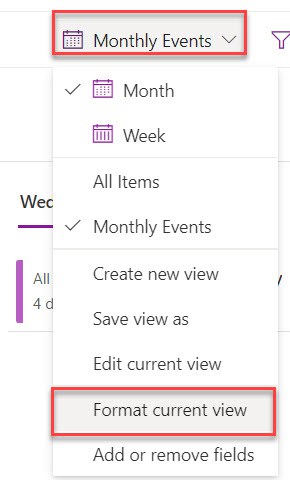
1. Select your SharePoint list -> Expand the Monthly Events tab -> Select the Format current view option.

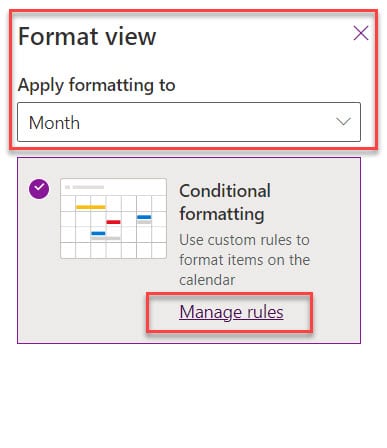
2. In the Format view window -> Select Appy formatting to Month and click on the Manage rules link as shown below.

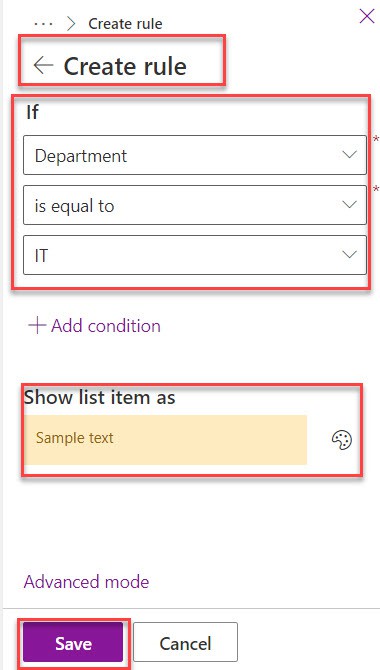
3. Once you click on the “Manage rules” link, it will redirect to the Create rule window where we can add the rule, i.e., [If Department is equal to IT], and set the color code using the Show list item as an option. You can do the same for each department. Next, click on the Save button like the one below.

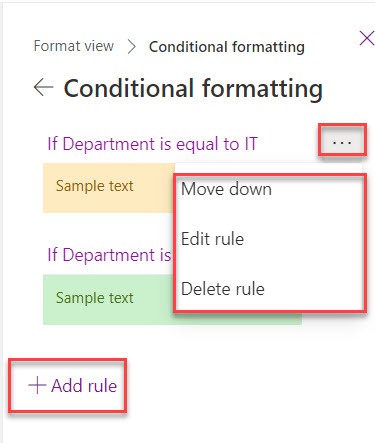
4. You can also add another rule using the + Add rule option and click on the More commands […] to get other options, i.e., [Move down, Edit rule, and Delete rule].

5. This way, you can add color codes to the SharePoint list calendar view. Follow the screenshot below.

SharePoint Calendar Color Code Without Overlay
In SharePoint Classic, there is a “Content edit web part” available where we can add CSS style within the HTML text and add color codes to the SharePoint calendar. But, unfortunately, this web part is not available in SharePoint Online.
For more details, follow this Post “SharePoint calendar color code without overlay“
SharePoint Calendar Overlay Duplicate Events
While working with the SharePoint calendar, it is possible to create different views and overlays to add color codes, i.e., combine these views into a single view [Default view]; there is a chance to get duplicate events in the calendar.
Look at the screenshot below of how the SharePoint calendar overlays duplicate events.

To fix this problem, follow the below steps.
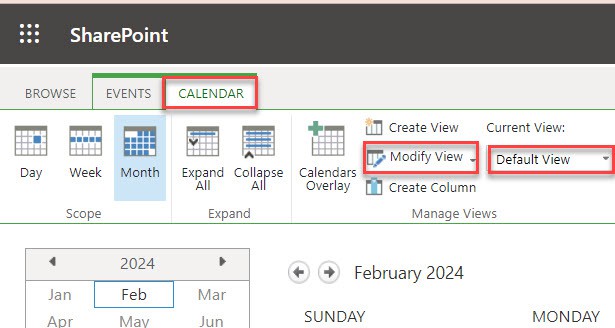
1. Open Events list -> Select the CALENDAR tab -> Select the Default View option -> Click on the Modify View option like below.

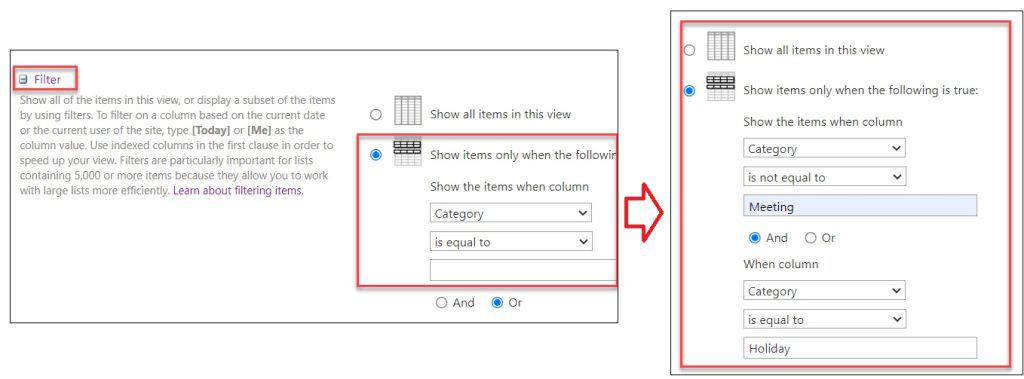
2. Next, go to the Filter selection and change the filter statement from null to category views [Meeting, Holiday, etc…].

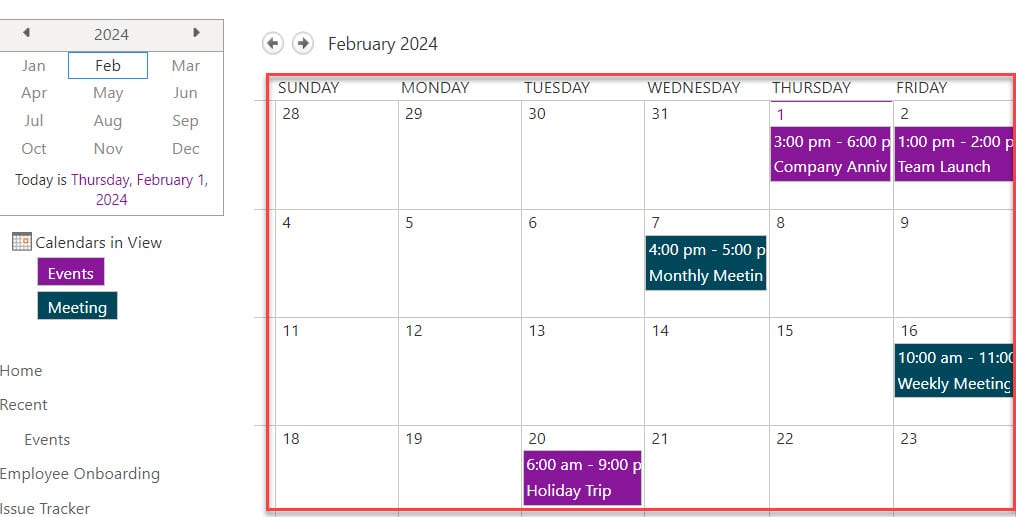
3. Now, you will get the calendar overlay events without duplicates. Refer to the screenshot below.

Conclusion
I trust this SharePoint article taught in detail information about the SharePoint calendar color code. Here, we learned SharePoint change calendar overlay colors and SharePoint calendar color code using list view formatting.
Also, we saw the SharePoint calendar color code without overlay and SharePoint calendar overlay duplicate events.
You may also like:
- Difference Between Team Site And Communication Site In SharePoint
- Display SharePoint List Items in PowerApps Gallery
- How to Create a Gantt Chart View in SharePoint?
- How to Create a Board View in a SharePoint Online List?
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com