Suppose you want to display or represent the list of items in Power Apps. In that case, you can easily do it using two different controls, i.e., Power Apps Data Table control and Gallery Control.
But, most of the time we will get confusion about which one is better to represent the list of records or data.
To avoid this confusion, follow this Power Apps article to know all the differences between a Power Apps Data table and Gallery control with simple examples.
Power Apps Data Table vs Gallery
Power Apps provides two primary controls for displaying data such as:
- Data Table: This control helps to display a set of records in a tabular format
- Gallery: This control helps display a set of records and can also contain other controls.
However, each control has its own strengths, and we can use these controls as best use cases depending on the requirements of your application.
First of all, let me explain individually one by one:
Power Apps Data Table Control
Power Apps Data Table is primarily used for displaying data in a tabular format, similar to a spreadsheet or database table. It is very useful when you have structured data with limited or fixed columns. Let me take one example.
Example:
I have a SharePoint Online list named “Product Details,” and this list has some records.
Input:

I want to display these SharePoint list records on the Power Apps data table control.
Output:

To work around this, follow the below steps.
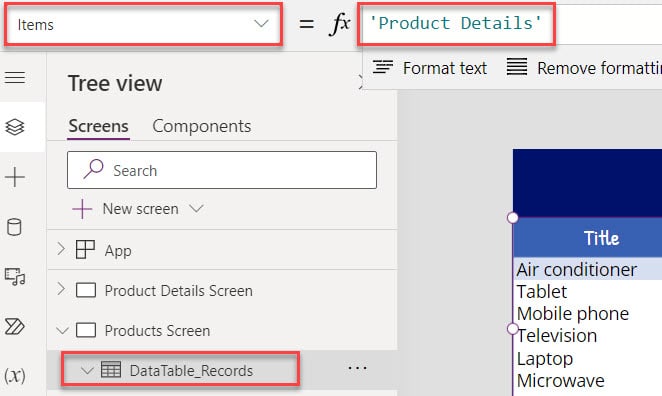
1. Open your Power Apps app -> Insert a Data table control and set its Items property to the code below.
Items = 'Product Details'Where,
- ‘Product Details’ = SharePoint Online List

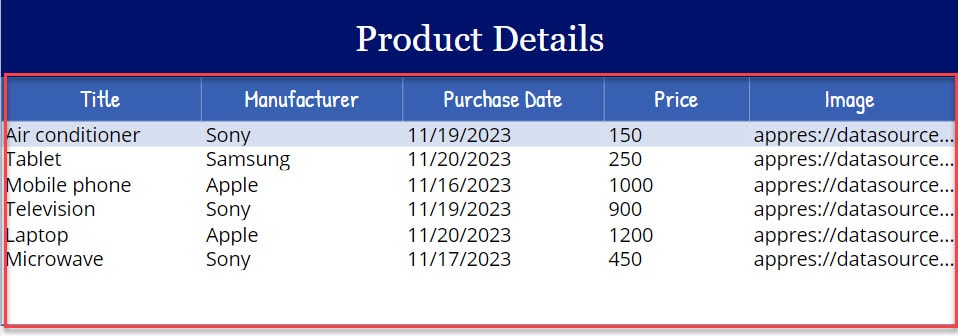
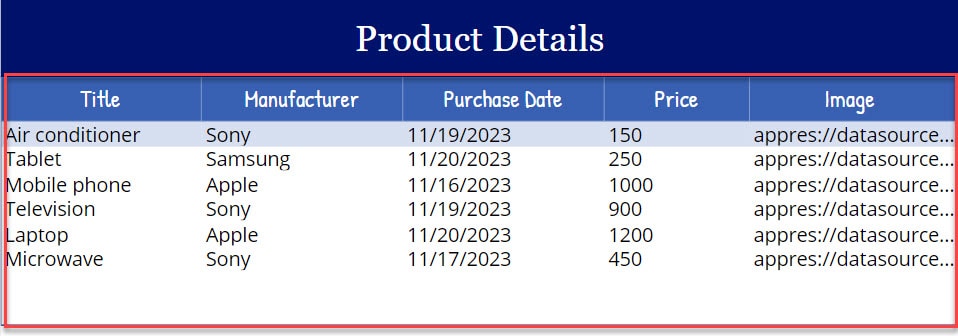
2. Whenever the user adds SharePoint list records to the data table, it will display all the records with respective columns like below.
This way we can display the list of records on the Power Apps data table control.

Advantages and Disadvantages of Power Apps Data table
The table below represents all the Power Apps data table advantages and disadvantages.
Advantages:
| Advantages |
|---|
| Each data table has headers to display or represent the data. For this, you do not need to add other controls like Labels, Buttons, etc… |
| When there is no data in the data table, then the “NoData” Text property defines what data to display. |
| The data table comes with sorting and filtering capabilities to manipulate and analyze the data. |
| There is a property called AutoWidth that helps to allow column widths to adjust based on the data. |
| Also, if the data can not fit within the width of the screen, then it provides a horizontal scroll bar. |
Disadvantages:
| Disadvantages |
|---|
| In the Power Apps data table control, a user can not add control. |
| To specify the default selected record, there is no such Default property available. |
| Here, there is no horizontal data table. |
| A data table can not create or edit a new record. |
Power Apps Gallery Control
Power Apps Gallery control offers more flexibility to represent the data using different layouts. It allows you to design custom layouts by arranging items horizontally, vertically, or in a grid format. Unlike Data tables, Gallery can handle complex data structures and display nested data.
Let me take a scenario.
Example:
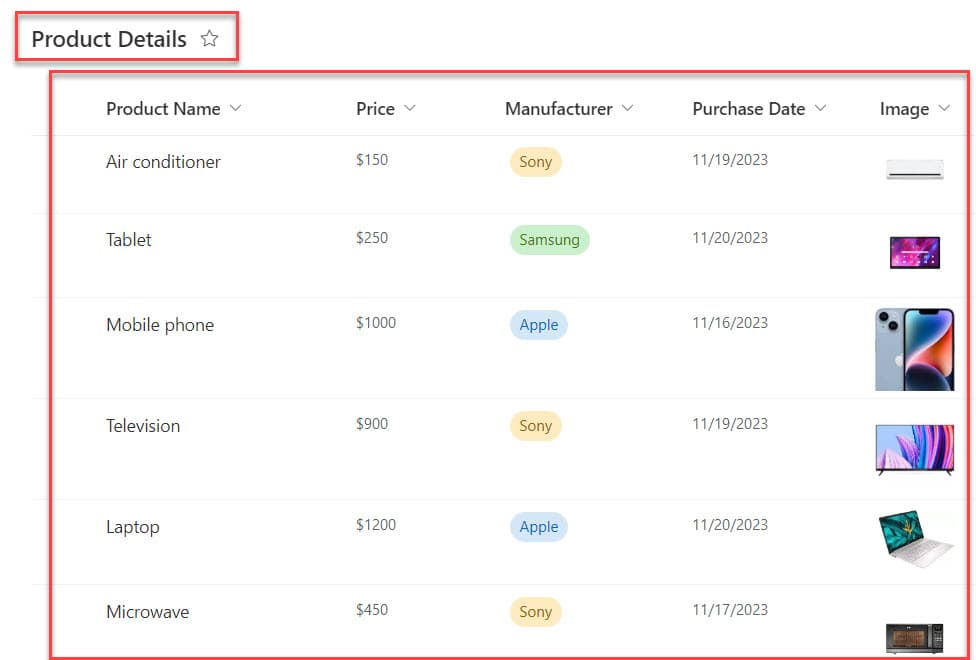
Here, I will take the same SharePoint list [Product Details]. Now, I would like to display those records on the gallery control.
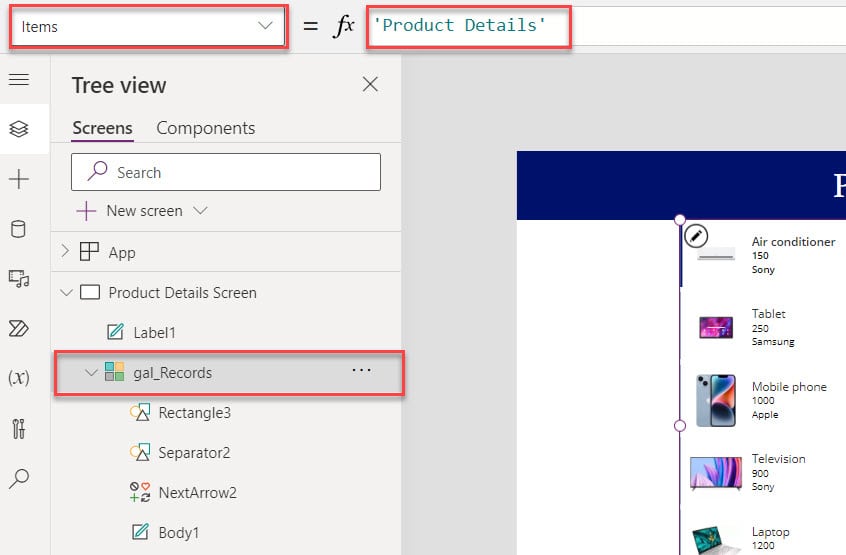
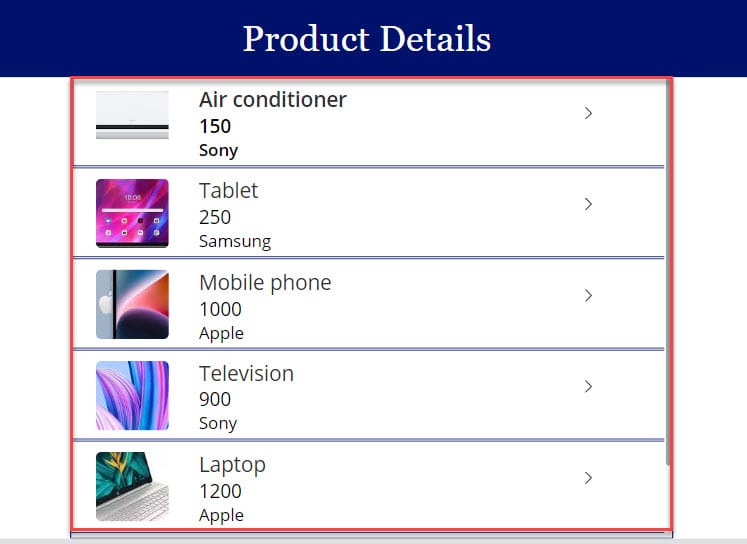
1. For that, insert a Gallery control and set its Items property as:
Items = 'Product Details'
2. Once your app is ready, Save, Publish, and Preview the app. The gallery controls display each record from the SharePoint list with limited columns.
Have a look at the below screenshot for the output.

Advantages and Disadvantages of Power Apps Gallery
The table below represents all the Power Apps gallery advantages and disadvantages.
Advantages:
| Advantages |
|---|
| Can add other controls inside a gallery, such as Label, Dropdown, Checkbox, etc. |
| Use gallery control to create a new record, edit, and remove records. |
| There are 2 options available, i.e., horizontal (with a horizontal scroll bar) and vertical (with a vertical scroll bar) galleries. |
| In the vertical gallery, you can get more than 1 column; in a horizontal gallery, you can get more than 1 row. By using its WrapCount property, you can achieve this. |
| There is also a Flexible height gallery control that can allow for row heights to adjust based on the row data. |
| Users can auto-scroll as per his/her choice. |
| Using the Gallery Default property, the default record can be specified. |
| Can add a PowerApps Loading Spinner to the gallery control |
Disadvantages:
| Disadvantages |
|---|
| There are no headers present in the gallery control. To make a gallery header, insert a Label control or a Button control outside the gallery. |
| When the gallery control is empty or if there are no records in the gallery, then there will be no default text will be displayed. |
| no horizontal scroll bar for a vertical gallery control. |
Also, you may like some more related Power Apps articles:
- Power Apps Display SharePoint List Items – 5 Ways
- Filter Power Apps Data Table using Checkbox
- Display Power Apps Gallery Distinct Values
- Alternate Row Color in Power Apps Data Table
I hope you find this Power Apps article useful. The Power Apps data table is best for displaying structured data in a tabular format, while Gallery offers more flexibility and customization options to look better visually. The choice between a data table and a gallery depends on your requirements.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com