In this Spfx tutorial, we will look at how to configure icons for SharePoint framework client web elements and the various icon mediums available. So here we will cover the below ways to configure spfx web part icon:
- How to configure the web part icon in Spfx
- How to add an external web part icon in spfx
- How to define web part image by using base64-encoded image
How to configure the web part icon in Spfx
Here we will see how to define a web part icon in SPFx preconfigured web part by using the HelloWorld project.
If we are creating a web part, the component’s icon should be self-explanatory. When SharePoint Framework Client Web Parts are added to a page, the icon and title are shown. The icon assists end users in forming an opinion on the web part.
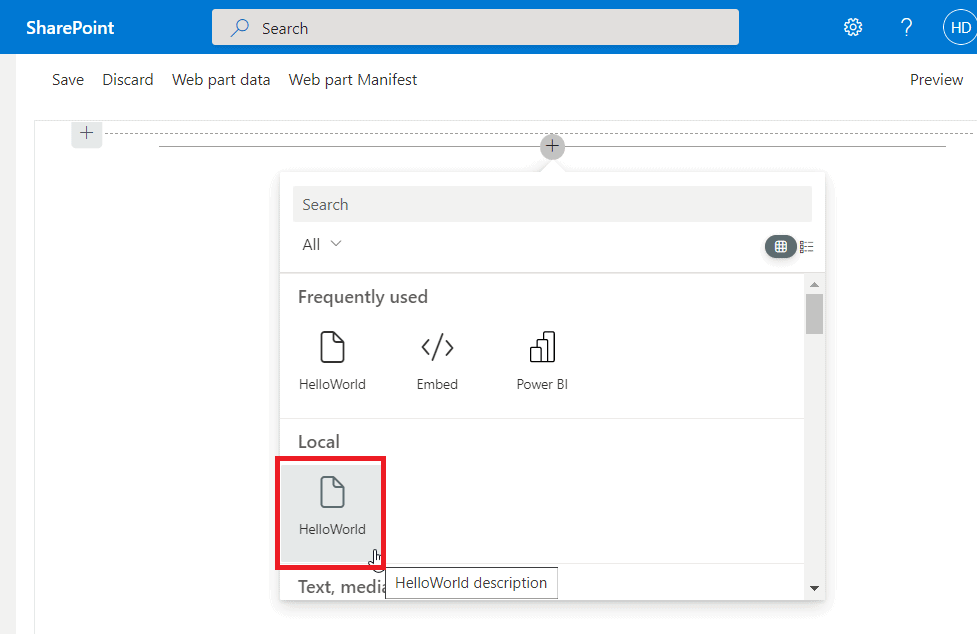
In the below screenshot, you can see the below HelloWorld web part, which is defined as the default page icon.

The default icon displayed in the list for our web component. The icon is a pre-defined entry in the web part manifest.
In the below-preconfigured Entries, you can see the ‘officeFabricIconFontName’ property set as Page, which allows you choose to an icon from the Fluent UI. You can refer to the list of icons.
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70",
"group": { "default": "Advanced" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld"
}
}]
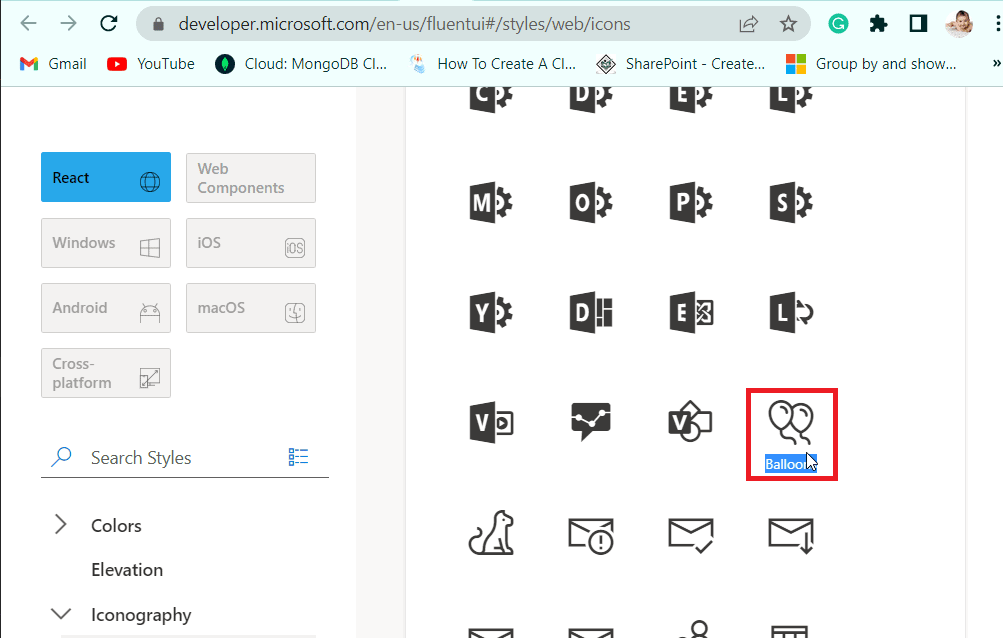
}Now to change the web part icon, we can choose an icon from the Fluent UI icons overview page, copy its name and paste it, as the value of ‘officeFabricIconFontName’ property in the manifest HellowWorld web part.
Let’s say I choose balloons from the list of Fluent UI icons.

Now open the src\webparts\helloWorld\HelloWorldWebPart.manifest.json file and change the value of ‘officeFabricIconFontName‘ property, to ‘Balloons’. Here is the code you can refer to:
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": { "default": "Advanced" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Balloons",
"properties": {
"description": "HelloWorld"
}
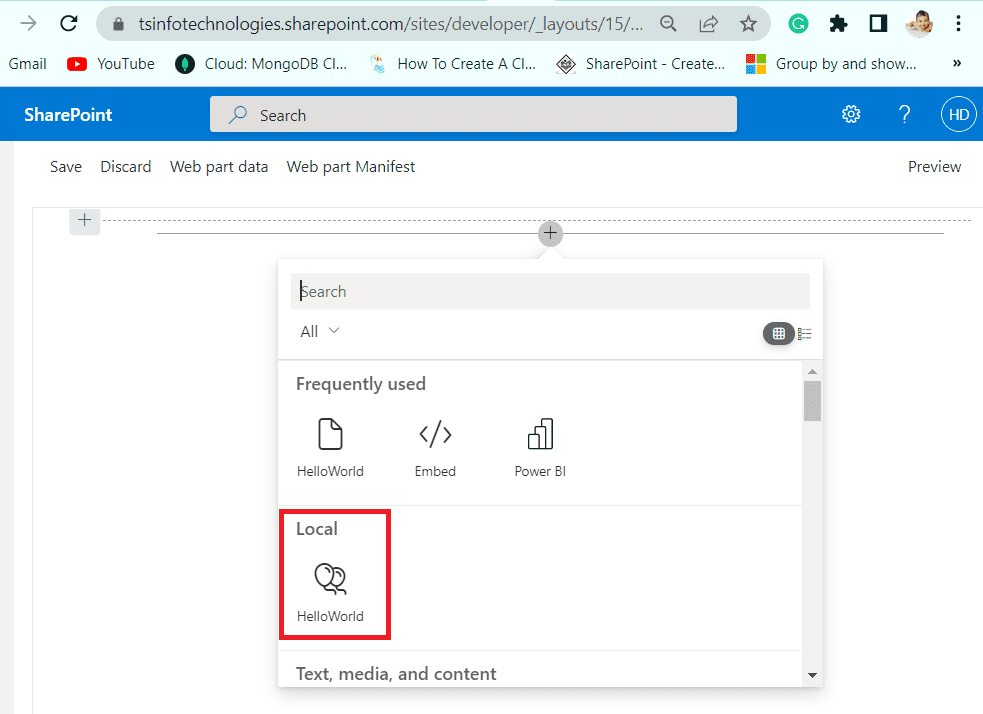
}]Now run the project by using the below command and you can see the web part icon is changed from ‘Page’ to ‘Balloons’.
gulp serve
This is how to configure spfx web part icon.
Read How to use SPFx preconfiguredentries with examples
How to add an external web part icon in spfx
Here we will see how to add an external web part icon in the spfx preconfigured Entries web part.
If no matching picture is found in the Office UI Fabric options, we may utilize our custom image to be presented as an icon. Any external icon can be supplied as an absolute URL in the iconImageUrl field.
Before we manifest the code in the preconfiguredEntries web part, first we need to download the image from the web based on your project requirement. And then upload the image to the SharePoint image library (e.g. “https://tsinfotechnologies.sharepoint.com/sites/developer/Site%20Image/people.png”), and the absolute path is supplied in the iconImageUrl field of the web component manifest. Please remove the officeFabricIconFontName attribute from the web component manifest.
Once you copy the path, open the src\webparts\helloWorld\HelloWorldWebPart.manifest.json file. and change the value of ‘iconImageUrl‘ in preconfigured entries code:
"preconfiguredEntries": [
{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70",
"group": {
"default": "Other"
},
"title": {
"default": "Hello World"
},
"description": {
"default": "Shows current weather in the given location"
},
"iconImageUrl": "https://tsinfotechnologies.sharepoint.com/sites/developer/Site%20Image/people.png",
"properties": {
"location": "India"
}
}
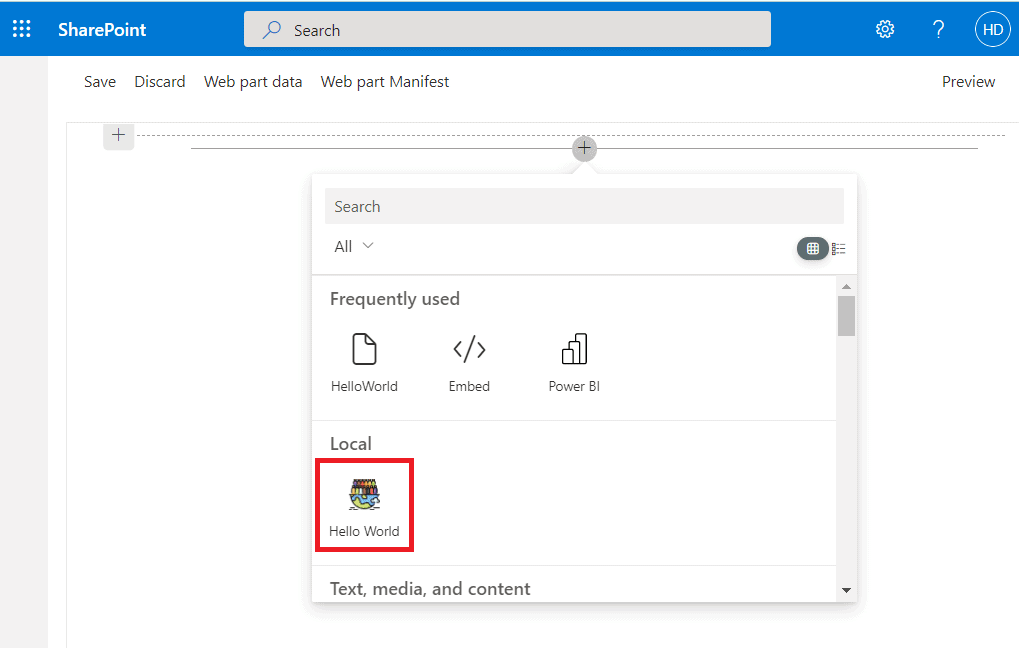
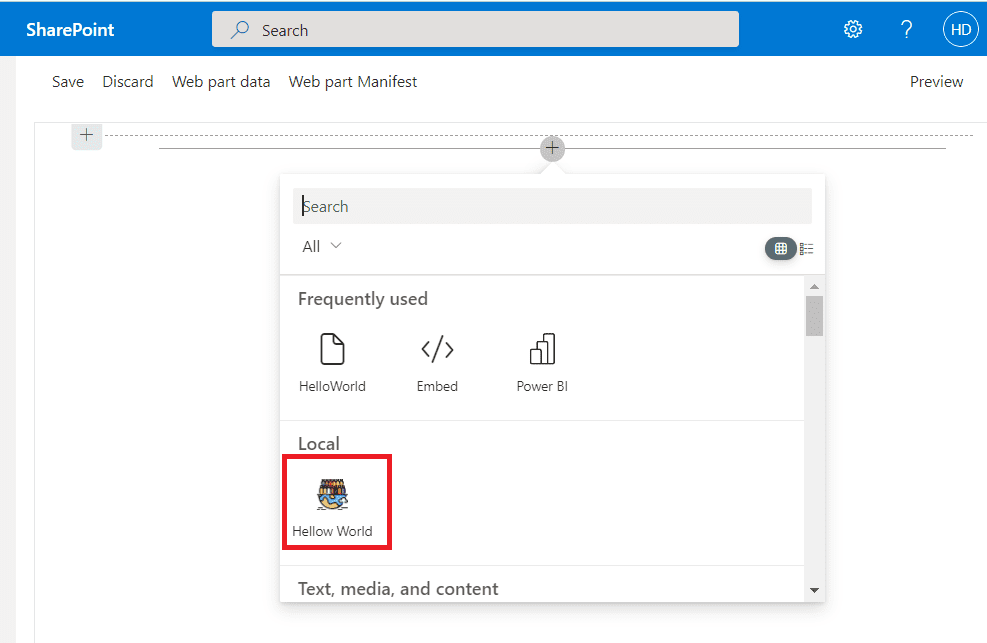
]Now run the project by using the below command and you can see the web part icon is an image.
gulp serve
This is how to add an external web part icon in the SharePoint framework (spfx).
Read Create SPFx Web Part with jQuery Accordion
How to define spfx client side web part image by using base64-encoded image
Here we will see how to define a web part image by using the base64-encoded image.
Why do we need to use the base64-encoded image?
Instead of supplying an absolute URL to the image file stored with other web part assets when utilizing a custom image, you may have your picture base64-encoded and use the base64 string instead of the URL.
How to use a base64-encoded image in the pre-configured image?
As there is a number of services available online to use the value of the base64-encoded image, and you can see the tools I have used.
So firstly encode the image, and then copy the base64 string and paste it into the web component manifest’s iconImageUrl attribute.
The below base64 string value of iconImageUrl properties is too large, so I have added ‘…’. So you can see the base 64 string value file of the image I have used.
"preconfiguredEntries": [
{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70",
"group": {
"default": "Other"
},
"title": {
"default": "Hellow World"
},
"description": {
"default": "Welcome to SPFx"
},
"iconImageUrl":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAIACAYAAAD0eNT6AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAOxAAADsQBlSsOGwAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAACAASURBVHic7J13dFzF2f8/26vKqnfJkiXZcpN77xVTDKFDIJQ0IIGQYEra701CSIITkgBJyEs6hFBCCL0YjLHBxr1iS3KX1Xuvq93fH0J5g2zZe9vuXWk...",
"properties": {
"description": "The world of spfx"
}
}
]
This is how we can configure the spfx web part image by using a base64 encoded image.
Note:
An symbol is required for each web part. If you use both the officeFabricIconFontName and the iconImageUrl attributes to provide the web part icon, the icon supplied in the officeFabricIconFontName is utilised.
Conclusion
In this tutorial, we saw how to configure the web part icon in spfx in three different ways. Here are the ways we covered:
- How to configure the web part icon in Spfx
- How to add an external web part icon in spfx
- How to define web part image by using base64-encoded image
You may like the following spfx tutorials:
- How to add custom controls in SPFx property pane
- SharePoint client-side web part configurable properties in Property Pane using spfx
- How to Create Site Columns, Content Type and Custom List using SharePoint Framework
- cannot find module ‘@microsoft/sp-build-web’ SharePoint Framework (spfx)
- Property welcome does not exist on type ‘JSX.IntrinsicElements’ in SPFx React
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com