This Power Apps tutorial will assist you in learning, “notify in PowerApps” and the Power Apps Notify function syntax.
Also, I will explain the various types of Power Apps Notification types and how to use the Power Apps Notify function with different examples.
Additionally, we will look at how to easily change the notification text size to make it larger or smaller.
notify function in PowerApps
The Power Apps Notify function helps alert the user by displaying a message on the Power Apps screen. It will remain visible until you disclose the Power Apps notification message or the timer ends.
The Power Apps notify function has a default duration of 10 seconds. Additionally, you can use the Notify function to extend the notification time out.
Power Apps Notify function always returns as true. The Notify function used to be called ShowError and was limited to displaying error messages.
NOTE:
The character limit for the Notify function is 500.
Power Apps Notify Function Syntax
Below is the Power Apps Notify function syntax:
Notify( Message [, NotificationType [ , Timeout ] ] )Where,
- Message: Required. The user is to see the text or message at the top of the screen.
- NotificationType: Optional. You must specify a message that will be displayed to the user.
- Timeout: Optional. It indicates how long you must wait before the alert is automatically removed. The milliseconds are used to express the time.
The default time is 10 seconds or 10,000 milliseconds. After 10 seconds, the message will disappear from the Powerapps screen. The notification message will display indefinitely with the Timeout of “0”.
The specific color and icon vary based on the type of notification message. This implies that the Powerapps panel will display an error icon in red if an error message is displayed.
Notification Types in Power Apps
There are four different types of Power Apps notifications. Such as:
| NotificationType Argument | Description |
|---|---|
| NotificationType.Error | Displays the message as an error. |
| NotificationType.Information (Default) | Displays the message as informational. |
| NotificationType.Success | Displays the message as success. |
| NotificationType.Warning | Displays the message as a warning. |
Power Apps Notify Examples
Let’s see how to work with all four different types of notifications in Power Apps with examples.
1. NotificationType.Error
We can use this to notify an error in PowerApps. This notification argument specifies that an error message is being displayed. The notification will have a cross symbol and be shown in red.
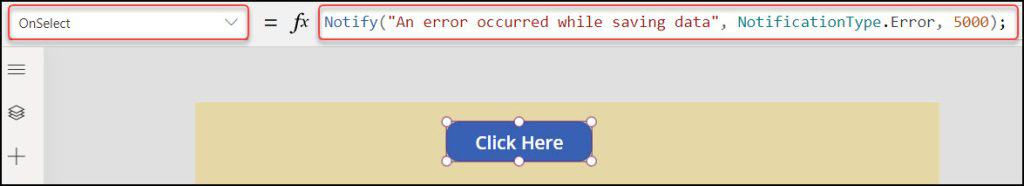
- To show an error message, insert a Power Apps Button control [Click Here] and set its OnSelect property as:
OnSelect = Notify(
"An error occurred while saving data",
NotificationType.Error,
5000
);

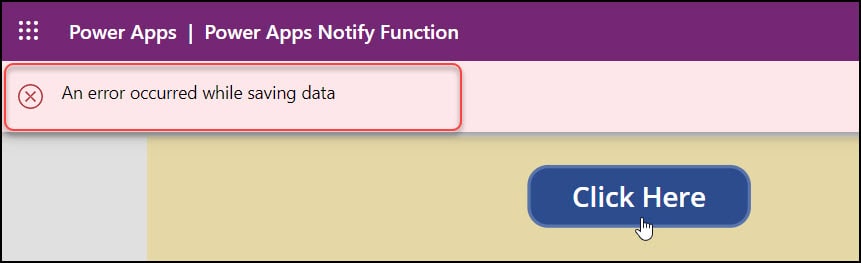
- Save, publish, and preview the app. Tap the button, and an error message will appear for 5000 milliseconds (5 seconds).

2. NotificationType.Information
The informational notice type of the displayed message is indicated by this default option. An informative message will be displayed by default if the user does not indicate the second input.
The alert will appear as a light grey notification with an information symbol.
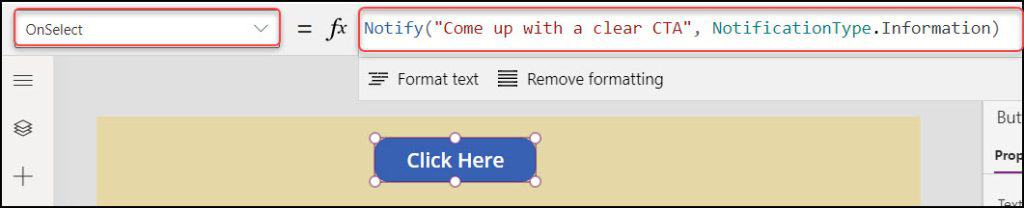
- To display an information message, add a Power Apps Button [Click Here] and set its OnSelect property as:
OnSelect = Notify(
"Come up with a clear CTA",
NotificationType.Information
)
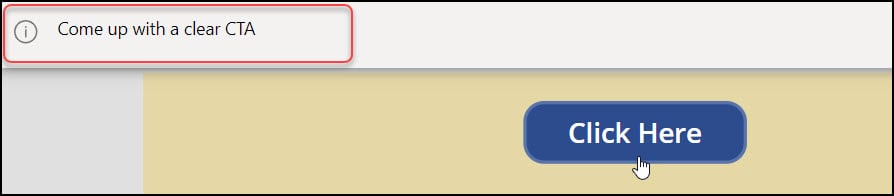
- Save, publish, and preview the app. Click the button to see a message about information at the top of the screen.

3. NotificationType.Success
This will help to notify success messages in PowerApps. This notification argument signifies that the notification of the message has been successful. The notification will show up as a tick symbol on a light green background.
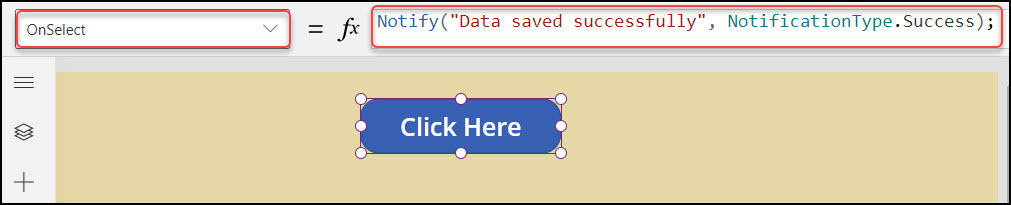
- To show a success message on the Power Apps screen, add a Button [Click Here] and set its OnSelect property as:
OnSelect = Notify(
"Data saved successfully",
NotificationType.Success
);
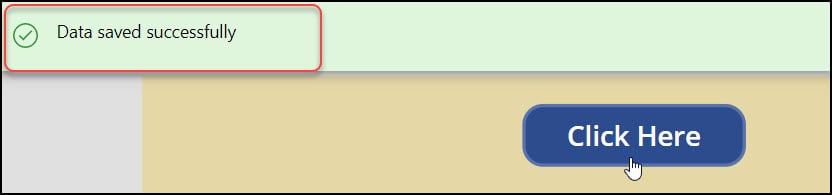
- Save, publish, and preview the app. Once you click the button, it will display a success notification with the message “Data saved successfully.”

4. NotificationType.Warning
This notification argument indicates that there is a warning in the displayed message. The alert will have a warning icon and be light orange.
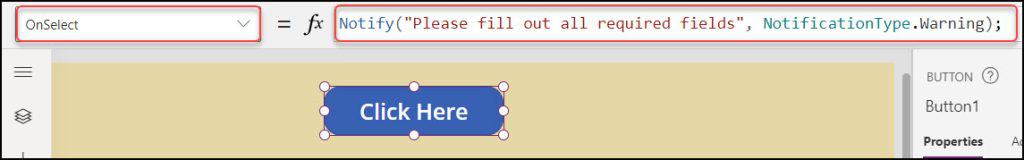
- To display a warning message, add a Power Apps Button [Click Here] and set its OnSelect property as:
OnSelect = Notify(
"Please fill out all required fields",
NotificationType.Warning
);
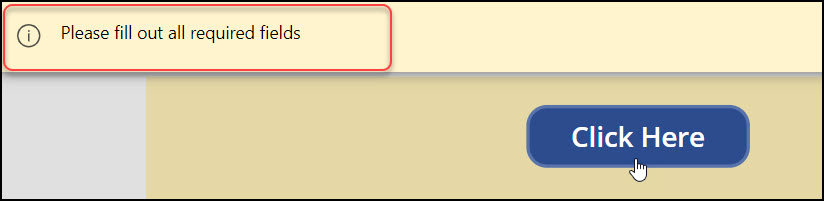
- Save, publish, and preview the app. Once you click the button, a warning notification will prompt the user to fill out all required fields.

This is how to work with various types of notifications in Power Apps.
Power Apps Notify Font Size
When using the Notify function, Power Apps users might want to increase the size of the Notify text. People want to make the PowerApps Notify function more readable because it is currently set at a slightly smaller default size.
Unfortunately, PowerApps does not allow you to accomplish this notification font size. You can do this task in the end using your mobile device or the current web browser.
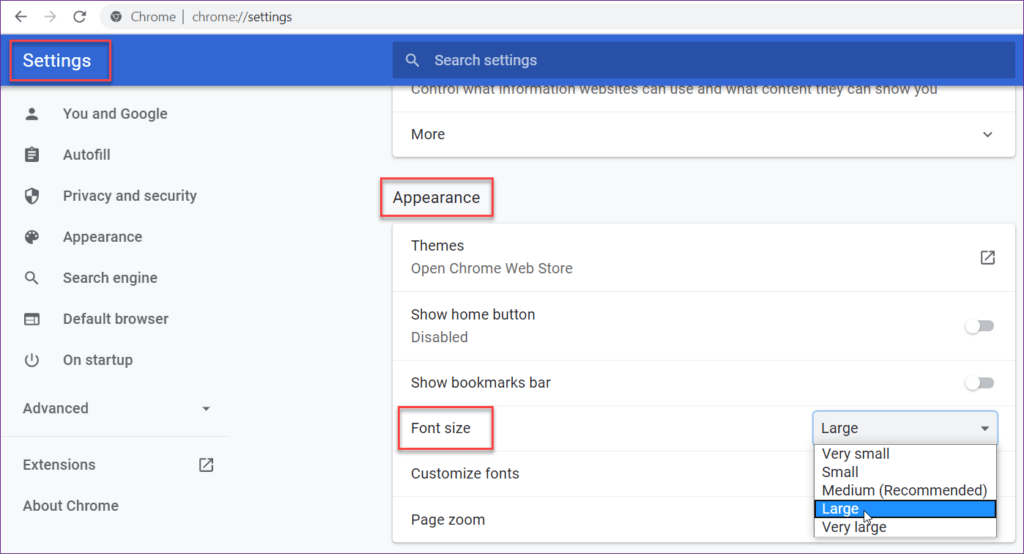
As the screenshot below shows, you must adjust the Font Size settings in your Web Browser or Mobile Device if you want the notification function text to be larger.

You can adjust the font size using the Power Apps notification feature.
Conclusion
I hope now you know the Power Apps Notify function, its syntax, and various notification types in the Power Apps Canvas app.
We also discussed how to use the Notify function with different arguments and scenarios in Power Apps.
Additionally, we saw how to increase or adjust the font size of a Power Apps notification with a simple approach.
Moreover, you may like some more Power Apps tutorials:
- Power Apps Button OnSelect
- Power Apps Modern Information Button Control
- Power Apps Data Table Conditional Formatting
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com