Recently, I have worked on the Power Apps Choices() function to get all the choices from my SharePoint Online list. Additionally, I displayed the choice field values on the Power Apps Dropdown control.
In this Power Apps tutorial, I will explore all the information about the Power Apps Choices function like, what the Power Apps Choices() function is, and its syntax.
Then, I will explain how to work with the Power Apps choices dropdown, Power Apps choices from the SharePoint list, and the Power Apps choices combo box.
Apart from that, we will cover the topics below:
- Power Apps Choices Function with Filter
- Power Apps Display Choice Field in Gallery
- Power Apps Choices from the Collection
- Power Apps Add to Choices | Power Apps Choice Field Blank
- Power Apps Choices Default Value
- Power Apps Choices Patch
- Power Apps Convert Choice to Text
- Power Apps Choices LookUp
- Power Apps Reset Choices
Power Apps Choices Function
The Choices() function in Power Apps can help to return a table of the possible values for a lookup column. Choices don’t require column names to be strings and enclosed in double quotes (” “).
PowerApps Choices is used to define a set of options that can be displayed and selected in various controls within your app, such as dropdown menus, combo boxes, or radio buttons.
You can use Filter, Sort, AddColumns, and all other functions to the Choice function because it returns a table. Also, you can use lookup columns only with SharePoint and Microsoft Dataverse.
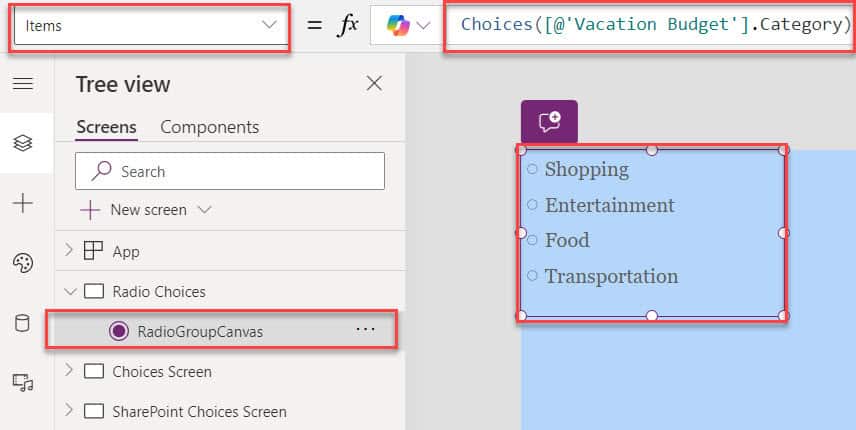
Refer to the screenshot below that displays Choices on the Radio button.
Follow this code -> Choices([@'Vacation Budget'].Category)
Power Apps Choices() Syntax
Choices( column-reference [, text-filter])Where,
- column-reference = This is required—a lookup column of a data source. Don’t enclose the column name in double quotes. The reference must be directed to the column of the data source and not pass through a function or control
- text-filter = It is optional. Filters the list of choices by only returning choices that start with the text specified in text-filter. If an empty string is specified, all choices will be returned
Power Apps Choices Dropdown
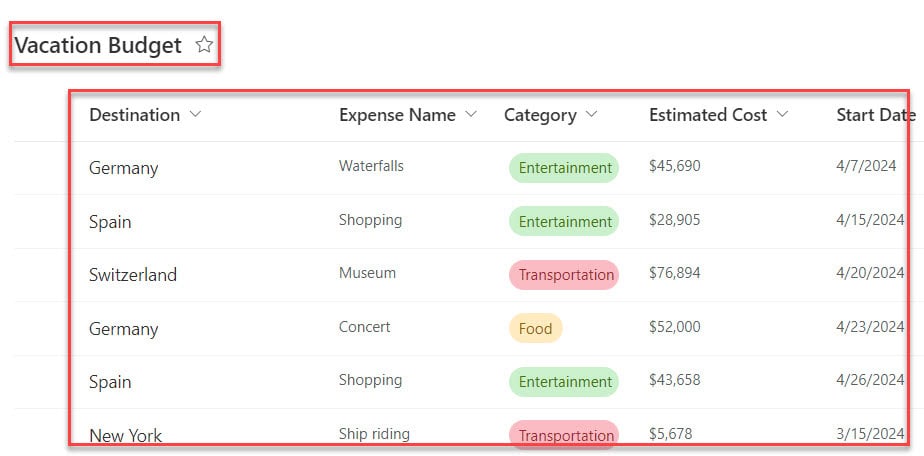
I have a SharePoint Online list named “Vacation Budget” and this list contains the below fields.
| Column Name | Data Type |
| Destination | It is a default single line of text |
| Expense Name | A Single line of text |
| Category | Choice |
| Estimated Cost | Currency |
| Start Date | Date and time |

Now, I would like to bind the SharePoint list choice field [Category] on the Power Apps Dropdown control using the Choices function. To work around this, Follow the below steps.
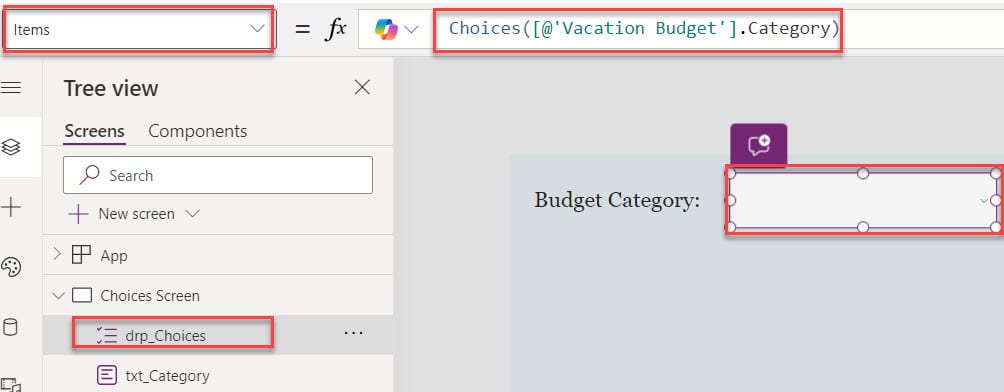
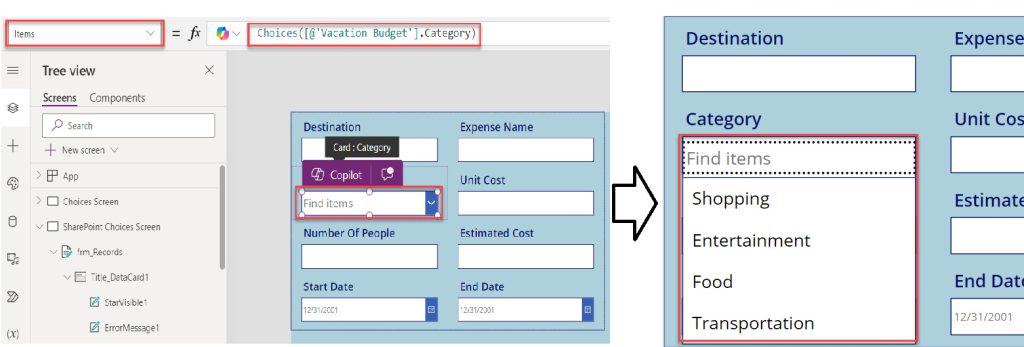
1. On the Power Apps Screen, insert a Dropdown control and set its Items property to the code below.
Items = Choices([@'Vacation Budget'].Category)Where,
- ‘Vacation Budget’ = SharePoint Online list
- Category = SharePoint list choice field

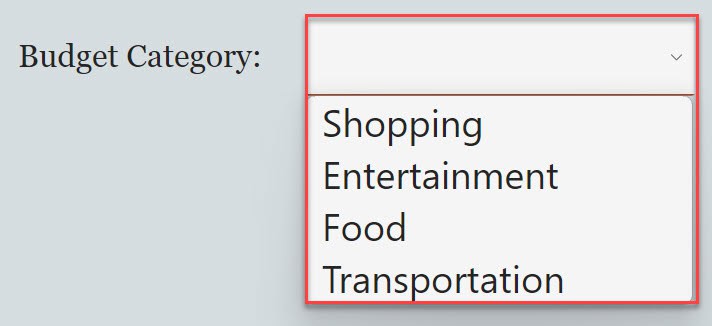
2. Once it is done, Save, Publish, and Preview the app. The dropdown control retrieves all the SharePoint choice field values, as shown below.
Output:

Power Apps Choices from SharePoint List
Suppose you want to get the Power Apps choices from the SharePoint list, you can follow the below simple steps. Such as:
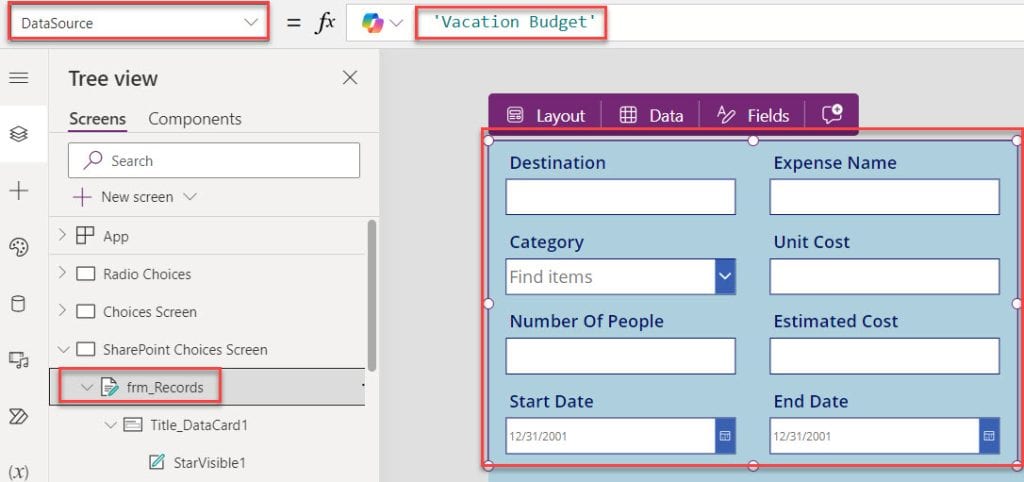
1. On the Power Apps Screen, insert an Edit form control and set its DataSource as:
DataSource = 'Vacation Budget'
2. Now, select the SharePoint list choice filed data card, where you will get, by default, choice field values on the Combo box control, as shown below.

This way, you will get the Power Apps choices from the SharePoint list.
Power Apps Choices ComboBox
Similarly, if you want to get the choice field values on the Combo box control, you can follow the same steps that I have mentioned in the Power Apps Choices Dropdown.
For more information about the Power Apps Combo box control. Check out the post below.
Power Apps Combo Box ControlPower Apps Choices Function with Filter
In this section, I will show you how to filter the Power Apps choices using a simple scenario.
Scenario:
In Power Apps, there is a Dropdown control and a Gallery control. Now, I would like to filter the SharePoint list records based on the dropdown choice field.
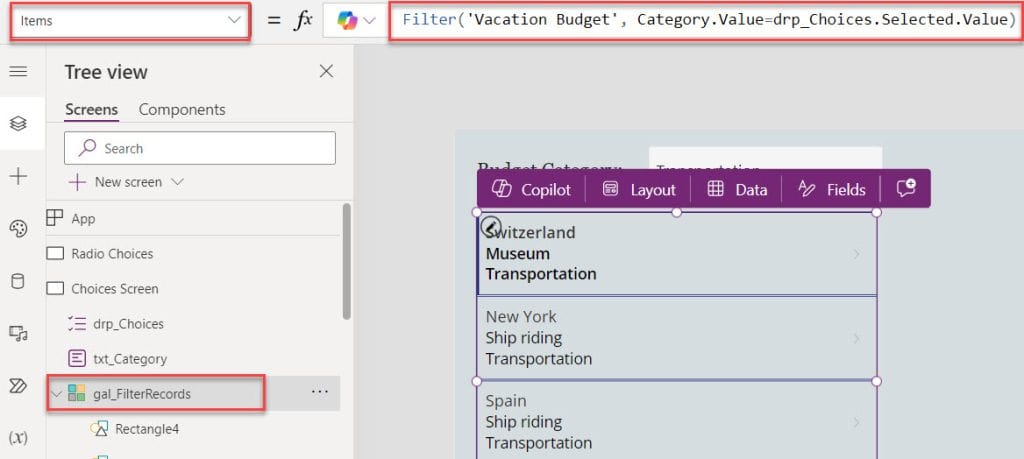
To do so, insert the Gallery control and set its Items property as:
Items = Filter(
'Vacation Budget',
Category.Value = drp_Choices.Selected.Value
)Where,
- Category.Value = SharePoint choice field value
- drp_Choices = Power Apps dropdown control

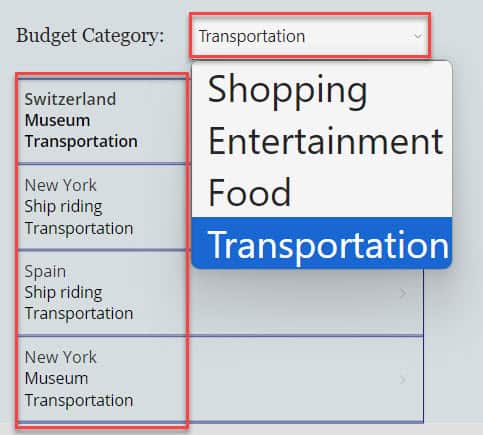
Now, Preview the app. Once the user selects the SharePoint choice field value from the dropdown control, the gallery displays filter records based on the dropdown selected value.
Output:

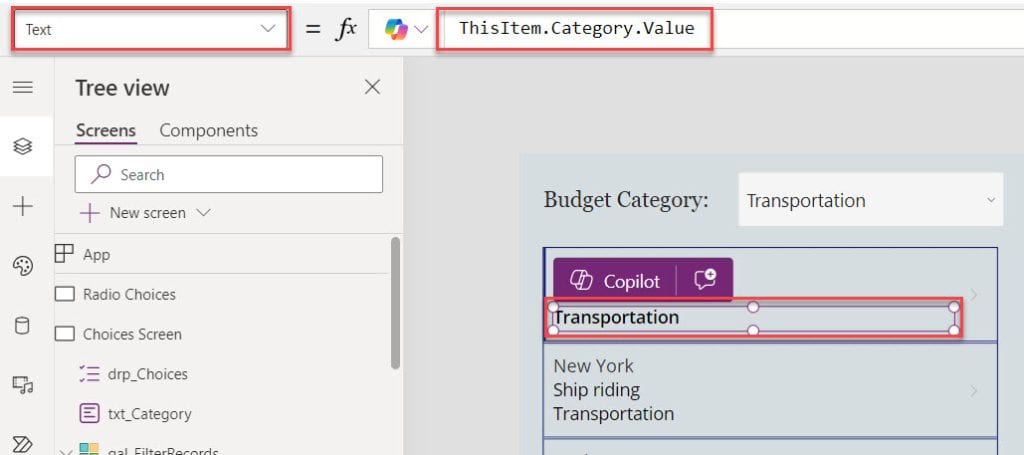
Power Apps Display Choice Field in Gallery
In the same way, to display the choice field in the Power Apps gallery, follow the steps below.
1. By default, whenever users connect the SharePoint list to the gallery control, the choice field value is displayed on the Text label control.
2. Also, you will get the Text label’s Text property, as shown below.
ThisItem.Category.ValueWhere,
- Category.Value = SharePoint list choice filed value

This way, you will get the SharePoint choice field value in the Power Apps gallery.
Power Apps Choices from Collection
Now, I will discuss how to work with the Power Apps choices from the collection using a simple scenario.
Scenario:
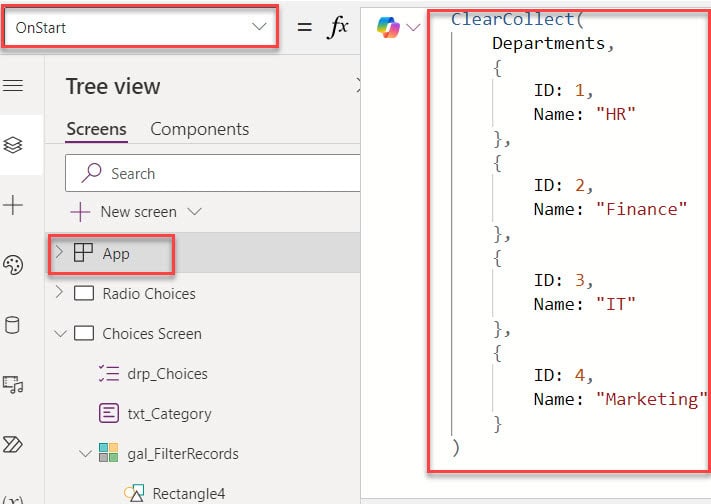
I have created a Power Apps collection named “Departments” having 2 fields [ID and Name]. Follow the code below.
OnStart = ClearCollect(
Departments,
{
ID: 1,
Name: "HR"
},
{
ID: 2,
Name: "Finance"
},
{
ID: 3,
Name: "IT"
},
{
ID: 4,
Name: "Marketing"
}
)Where,
- Departments = Power Apps Collection name

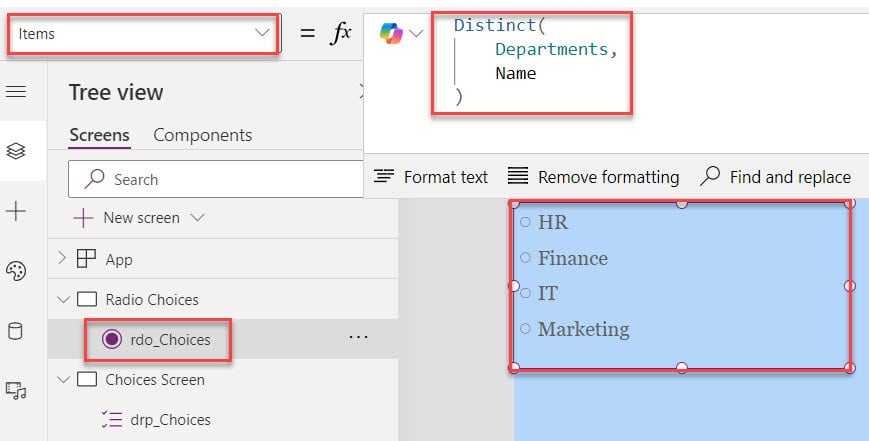
Now, insert a Radio button control and set its Items property to the code below.
Items = Distinct(
Departments,
Name
)Where,
- Departments = Collection name
- Name = Collection choice field

Power Apps Add to Choices | Power Apps Choice Field Blank
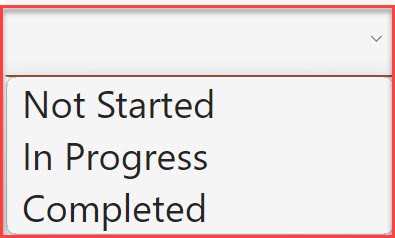
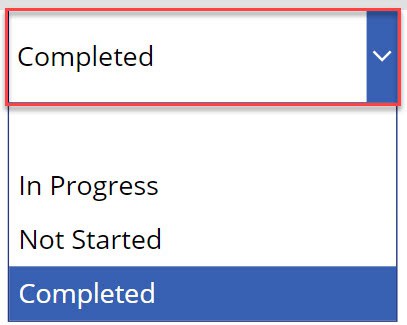
In Power Apps, there is a Dropdown control having the Project Status values [“Not Started”, “In Progress”, “Completed”], as shown below.

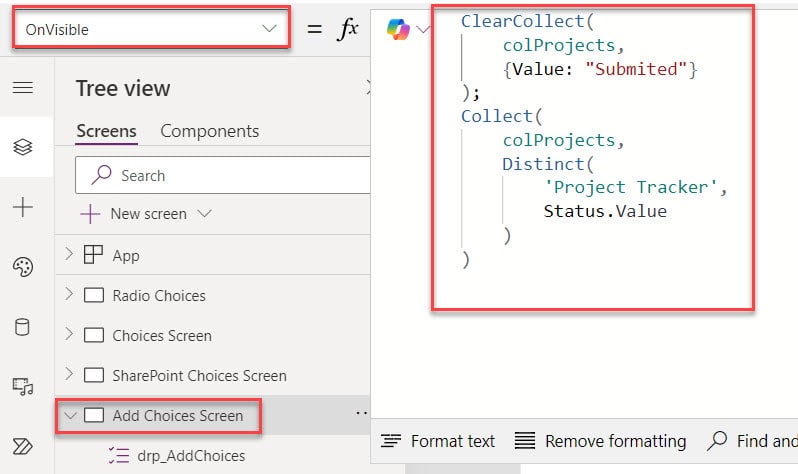
Now, I would like to add a new choice value [Approved] to the Dropdown control. For that, select the Power Apps Screen and set its OnVisible property as:
OnVisible = ClearCollect(
colProjects,
{Value: "Submited"}
);
Collect(
colProjects,
Distinct(
'Project Tracker',
Status.Value
)
)
OR
OnVisible = ClearCollect(
colProjects,
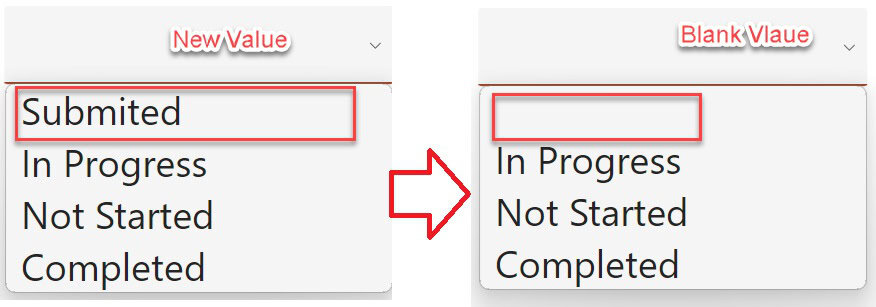
{Value: ""} //For Blank Value
);
Collect(
colProjects,
Distinct(
'Project Tracker',
Status.Value
)
)Where,
- colProjects = Power Apps collection name
- “Submited” = New choice field value
- ‘Project Tracker’ = SharePoint Online list

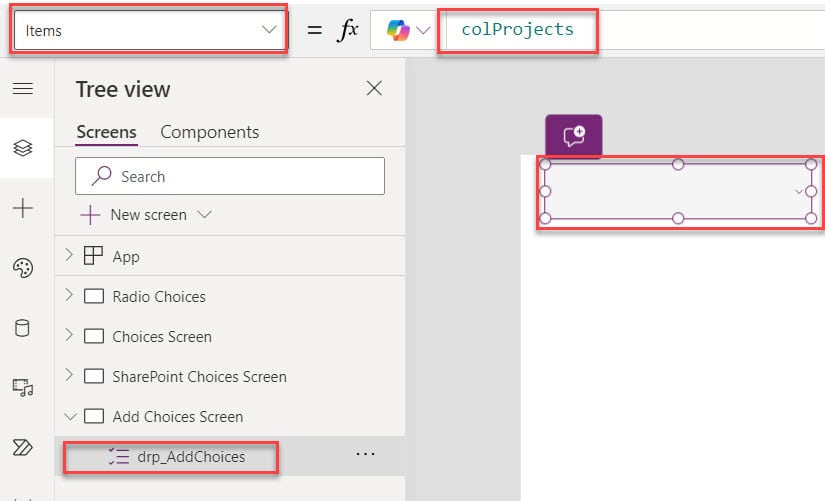
Next, Select the Dropdown control and set its Items property to the code below.
Items = colProjects
Finally, Preview the app. Once you expand the dropdown control, it will display all the choices, including a new choice value, as shown below.
Output:

This is how we can add a new choice value to the Power Apps dropdown control.
Power Apps Choices Default Value
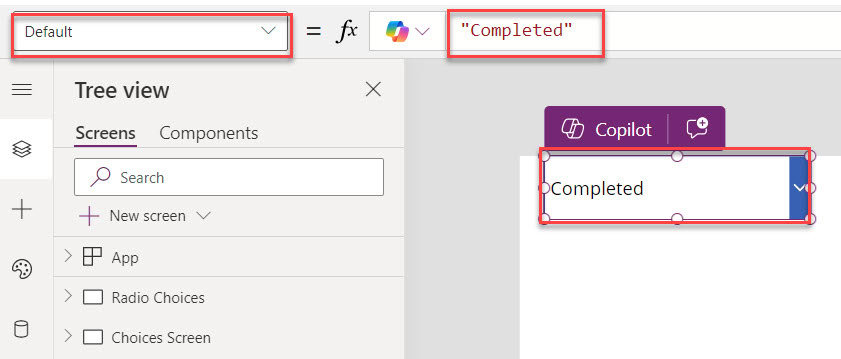
In this section, I will show you how to work with the Power Apps choices default value. To do so, select the Dropdown control and set its Default value as:
Default = "Completed"
When you open or run the app. The dropdown control always displays the default choice value as “Completed,” as shown below.

Power Apps Choices Patch
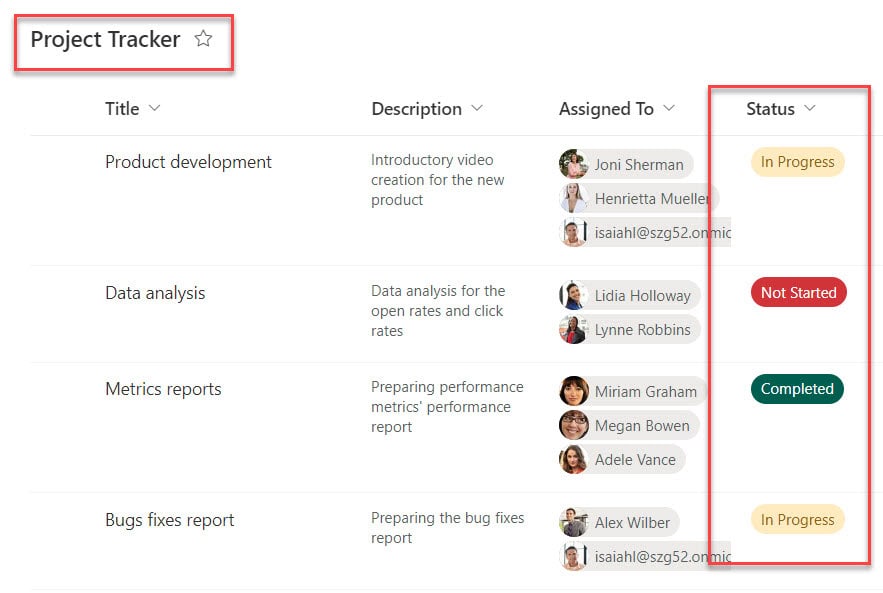
I have created a SharePoint Online list named “Project Tracker,” which contains the choice field [Status], as shown below.

Now, I would like to use a patch function to change the choice field value from “Completed” to “Approved” in a SharePoint list.
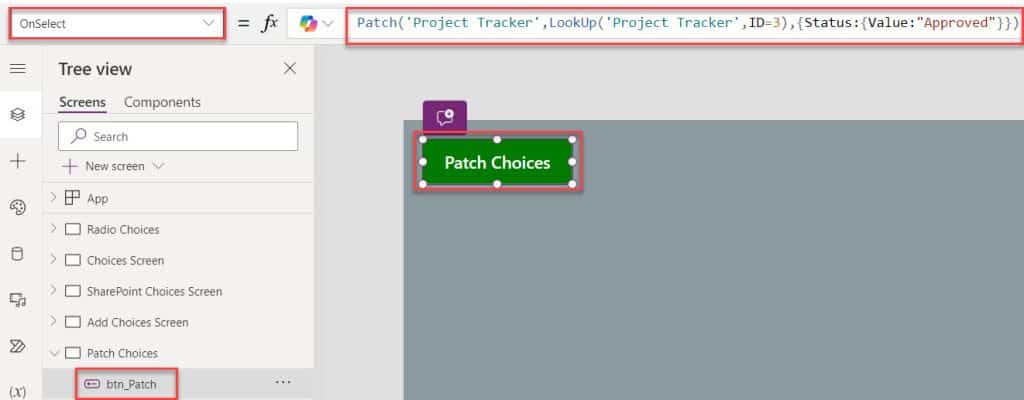
To achieve it, insert a Button control on the Power Apps Screen and set its OnSelect property to the code below.
OnSelect = Patch(
'Project Tracker',
LookUp(
'Project Tracker',
ID = 3
),
{Status: {Value: "Approved"}}
)Where,
- ‘Project Tracker‘ = SharePoint list
- {Status: {Value: “Approved”}} = SharePoint list choice field new value

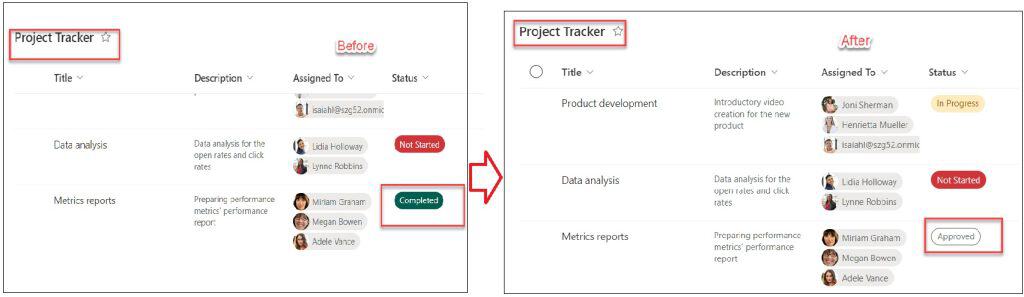
Once your updates are done, Save, Publish, and Preview the app. Once the user clicks on the button control, the SharePoint list choice field values are updated, as shown below.
Output:

Power Apps Convert Choice to Text
Suppose you want to convert the SharePoint choice field into the text field and display the result on the Data table control; follow the below steps.
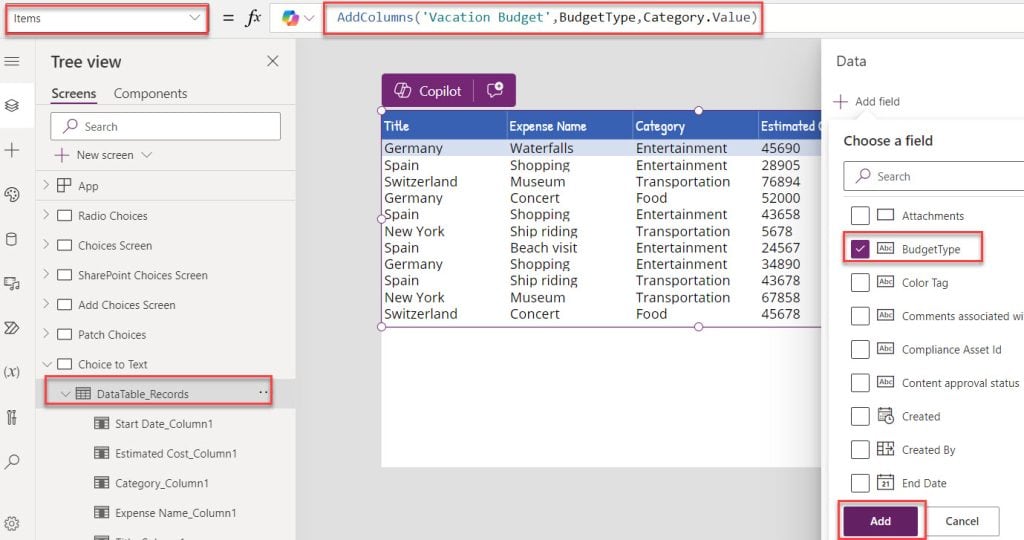
1. On the Power Apps Screen, insert a Data table control and set its Items property to the code below.
Items = AddColumns(
'Vacation Budget',
BudgetType,
Category.Value
)Where,
- ‘Vacation Budget’ = SharePoint Online list
- BudgetType = New text column name
- Category = SharePoint list choice field
2. To get the new text column, click on the Edit fields option, choose a respective text field [BudgetType], and click on the Add button.

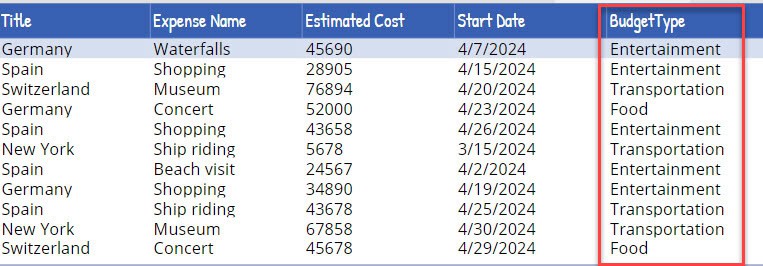
3. Finally, remove the SharePoint choice field [Category]. The output is shown in the screenshot below.

Power Apps Choices Search text
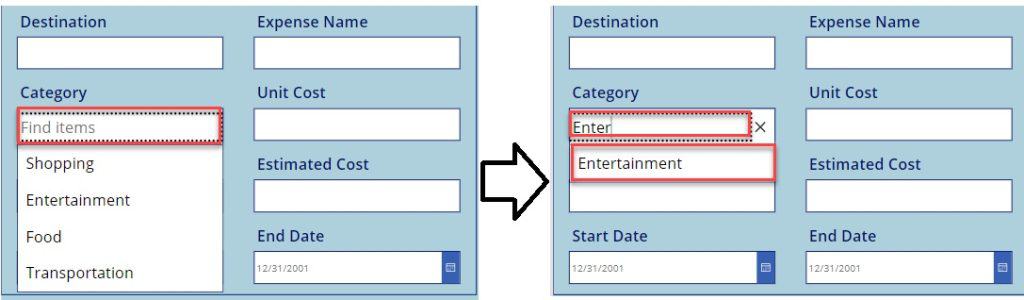
Suppose you want to search the SharePoint list choice field values from the Combo box control in the Edit form; you do not need to apply any code to the Combo box control.
Once you expand the Combo box control and search the text [Choice field value], you will get the search results, as shown below.
Output:

Power Apps Choices LookUp
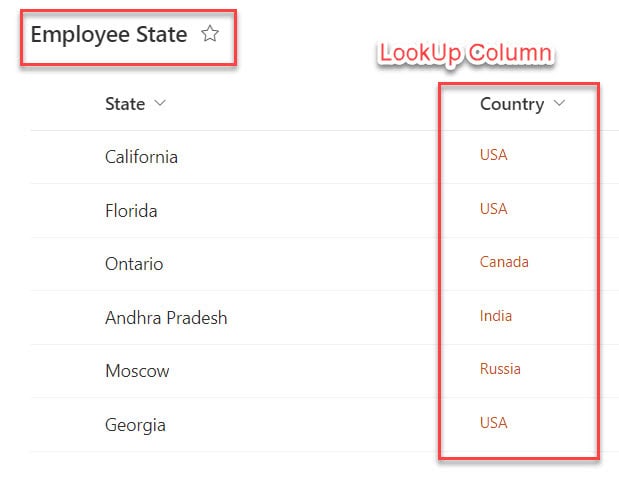
I have a SharePoint Online list named “Employee State,” and inside this, I have added a lookup column [Country] from the source list [Employee Country].
Input:

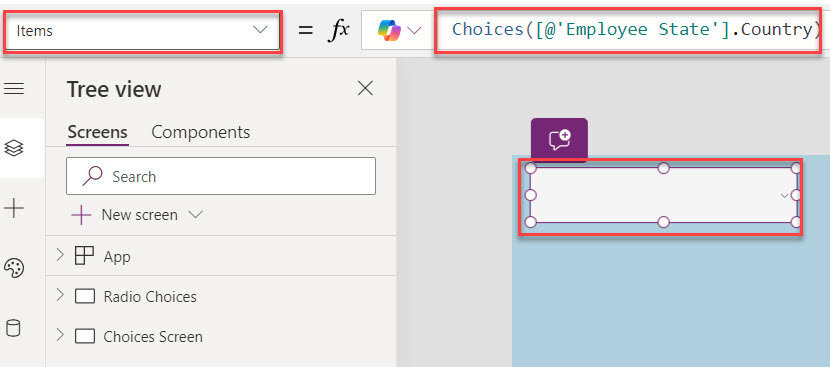
Now, I will show you how to get the SharePoint list lookup filed values using the Choices() function. For that, insert a Dropdown control and set its Items property as:
Items = Choices([@'Employee State'].Country)Where,
- ‘Employee State’ = SharePoint destination list
- Country = LookUp column

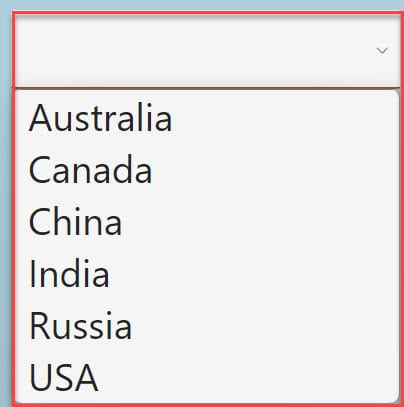
Finally, Preview the app. Once you expand the dropdown, it will display all the SharePoint list lookup field values, as shown below.
Output:

This way, you can work with the Power Apps Choices lookup.
Power Apps Reset Choices
Lastly, I will show you how to work with the Power Apps reset choices using a simple example.
Example:
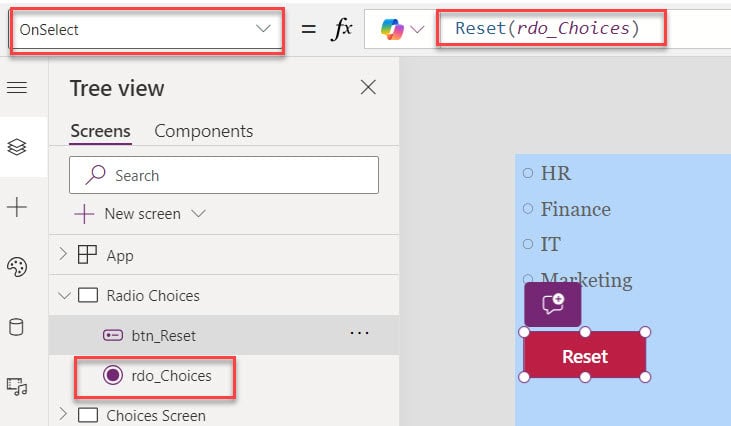
In Power Apps, there is a Radio button control having the Department’s choices and a Button control to reset the Radio button control. To work around this, insert a Button control and set its OnSelect property as:
OnSelect = Reset(rdo_Choices)Where,
- rdo_Choices = Power Apps radio button

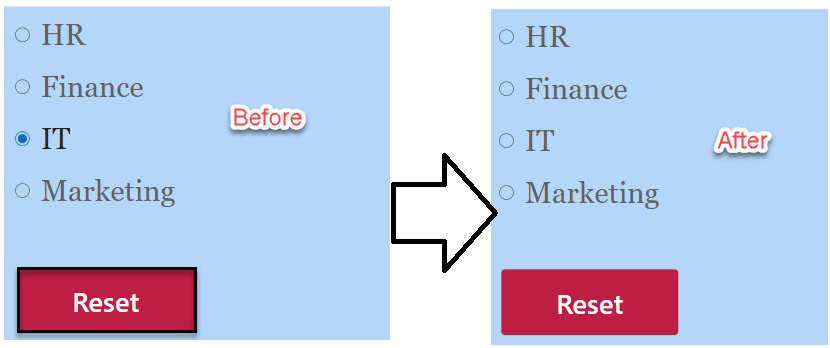
Now, when the user selects any choice value from the radio button control and clicks on the button control to reset the choices, as shown below.

This is how we can reset the Power Apps choices.
Moreover, you may like some more articles:
- Power Apps Download File From SharePoint Document Library
- Power Apps Toggle Control
- Power Apps Sum Column Examples
- Power Apps Remove First Character from String
- Display SharePoint List in Power Apps
- Power Apps Start Timer On Button Click
This Power Apps tutorial taught the Power Apps Choices Function, Power Apps Dropdown Choices, and Power Apps Choices Function with Filter.
Also, we covered the Power Apps Choices from Collection, Power Apps Choices Patch, and Power Apps Choices LookUp.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com
Amazing article however it missing one important thing:
How to filter choices in one dropdown based on the value of the second dropdown.
I.e. There 2 columns “Building” and “Floor”. Each building has different floors but Sharepoint list column “Floor” declared as Choices contains all type of floors.
So the Buiding dropdown has an obvious code: Items = Choices(Table.Building) so how to code the Floor dropdown?