Are you ready to work with Power Apps Collection Distinct Filter? This Power Apps tutorial will show us how to work with the Power Apps Collection Distinct Filter, including various scenarios.
Also, we will explore some more examples related to distinct filters in the Power Apps Collection like:
- Power Apps Collection Distinct Filter With Choice Value
- Power Apps Collection Distinct Filter With Number
- Power Apps Collection Distinct Filter With Date
Check out Power Apps Gallery Control Examples Download [20 Various Real Scenarios]
Power Apps Collection Distinct Filter
Let’s discuss how to use distinct filters in the Power Apps Collection.
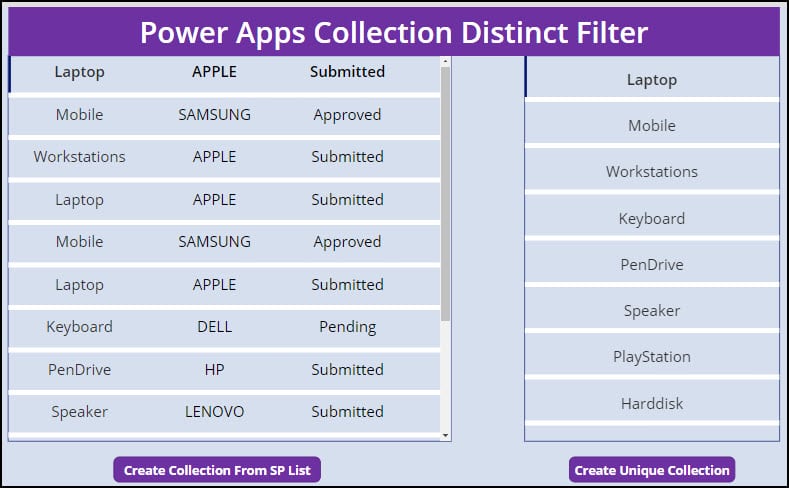
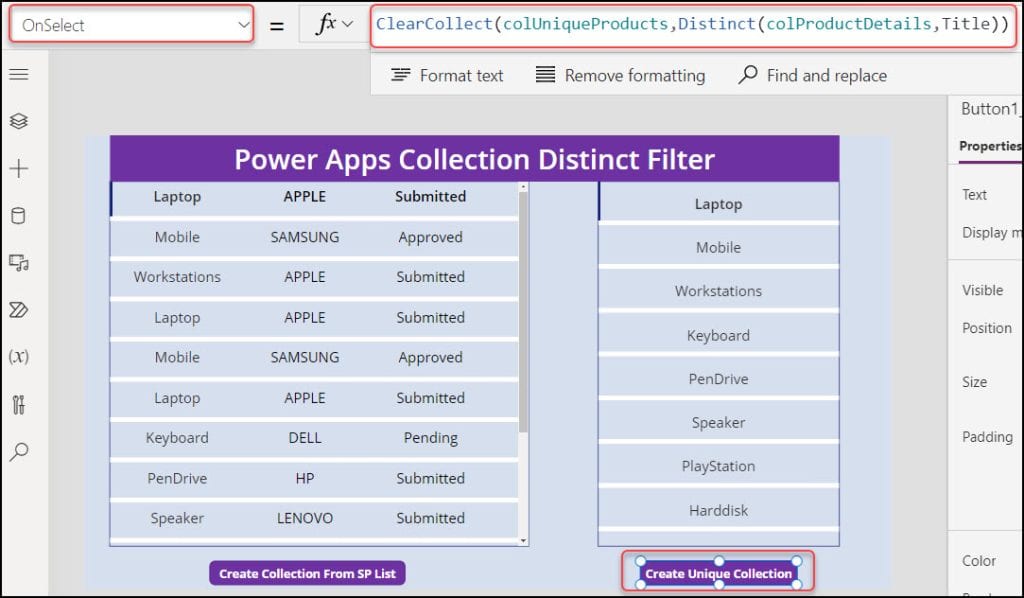
- The screenshot below represents two Power Apps Gallery Controls and two Button controls (Create Collection From SP List & Create Unique Collection).
- When a user clicks the first button (Create Collection From SP List), the collection will be created from a SharePoint list and displayed in the first gallery control.
- Similarly, when a user clicks the second button (Create Unique Collection), the distinct or unique records will be generated from the first collection and displayed in the second gallery control, as shown below.

Setup a SharePoint List
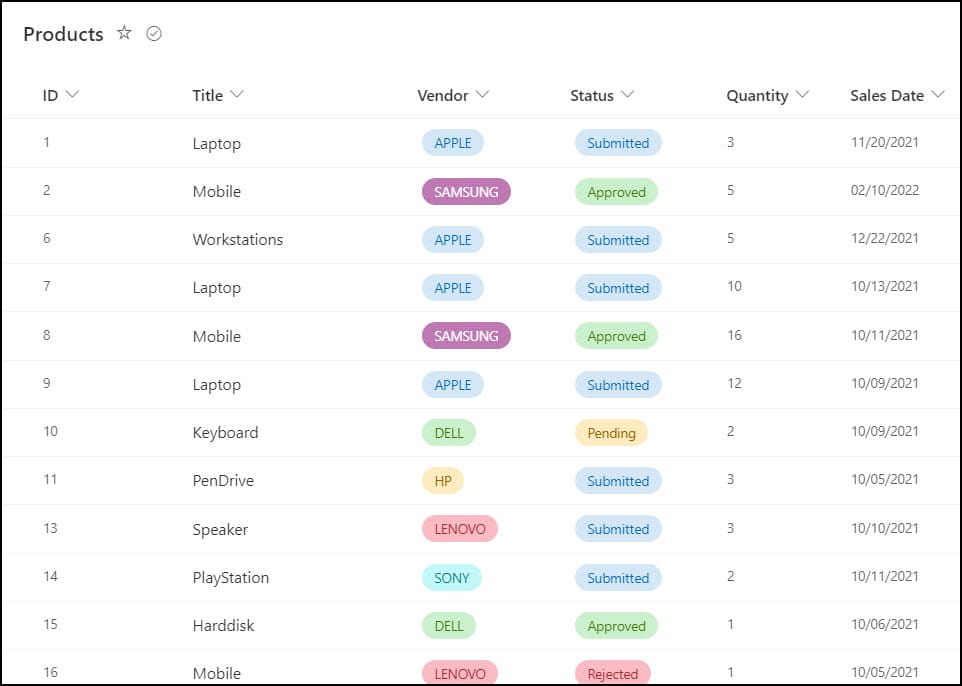
The below represents a SharePoint List of Products having these many columns:
| Columns | Datatypes |
|---|---|
| ID | Number |
| Title | Single line of text |
| Vendor | Choice |
| Status | Choice |
| Quantity | Number |
| Sales Date | Date and time |
Also, this SharePoint list has these many below records.

Now, let’s create a collection from this SharePoint list and filter the distinct values from the collection.
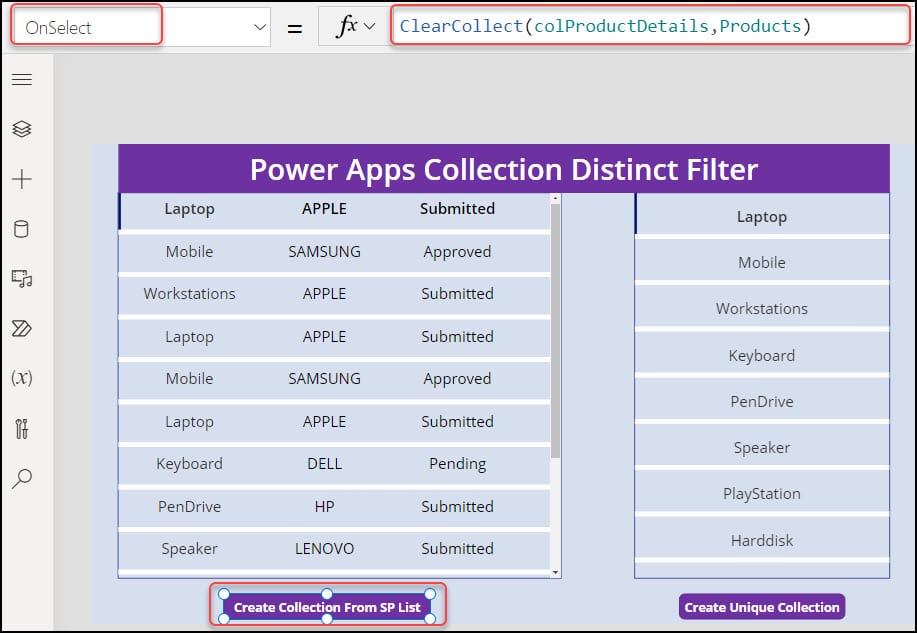
- Insert a Power Apps Button Control and set its OnSelect property to the code below: [Not only button’s OnSelect but also, you can write the code below on Screen’s OnVisible or App’s OnStart property as per your need]
OnSelect = ClearCollect(
colProductDetails,
Products
)Where,
- colProductDetails = Collection Name
- Products = SharePoint List Name

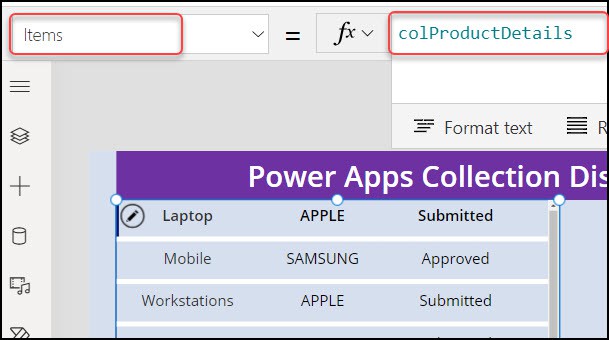
- Then, add a gallery and set its Items property as:
Items = colProductDetails
- Now, to get all the distinct values from the Power Apps Collection, add another button and write the below formula on its OnSelect property:
OnSelect = ClearCollect(
colUniqueProducts,
Distinct(
colProductDetails,
Title
)
)Where,
- colUniqueProducts = Provide a new collection name
- colProductDetails = Specify the created collection name
- Title = Provide the column name from the collection [that you want to display unique values]

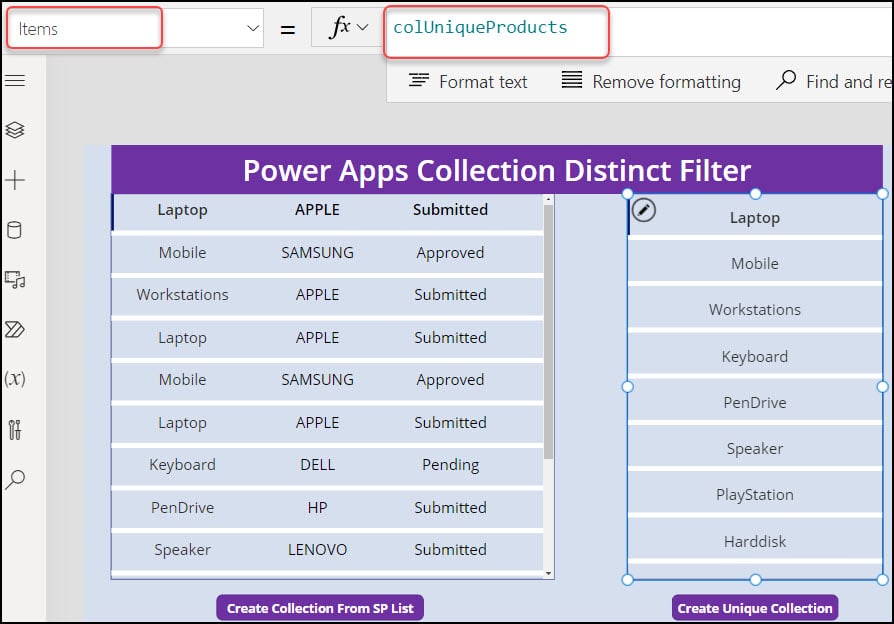
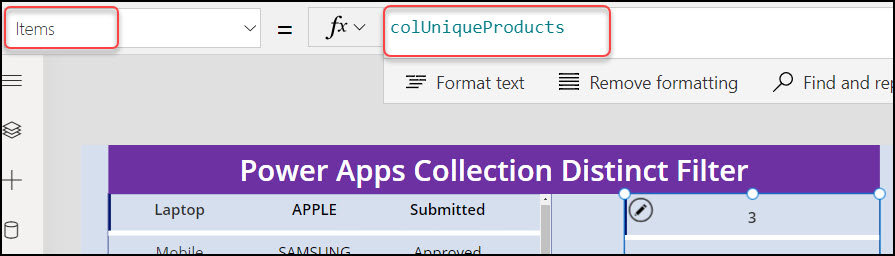
- Add another Gallery control and set its Items property as:
Items = colUniqueProductsRefer to the image below.

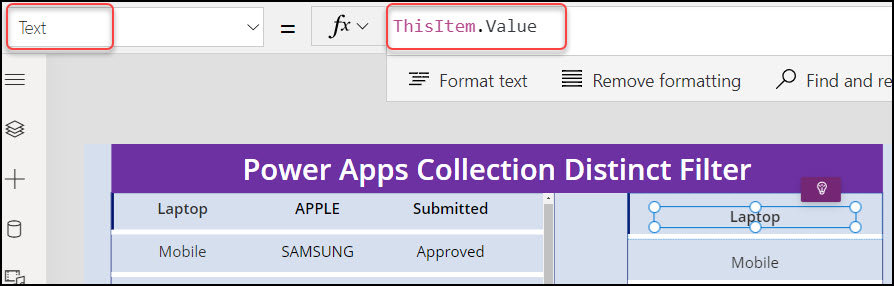
- To display the unique collection results in the gallery, set the Label’s Text property as:
Text = ThisItem.Value
- Finally, save, publish, and preview the app. Click on the first button (Create Collection From SP List). The collection will be created and displayed in the first gallery control.
- Next, click on the second button (Create Unique Collection), and all the unique values will be displayed in the second gallery control.
This is how to work with the Power Apps Collection Distinct Filter.
Power Apps Collection Distinct Filter With Choice Value
Here, we will discuss how to work with Power Apps Collection Distinct Filter With Choice Value.
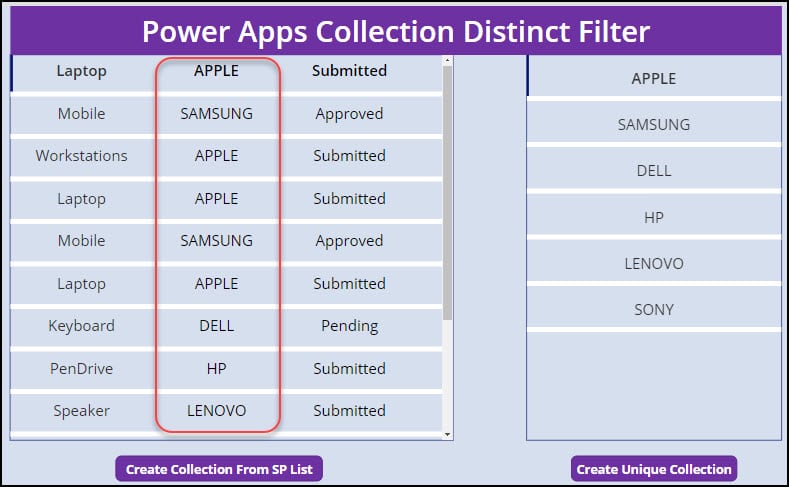
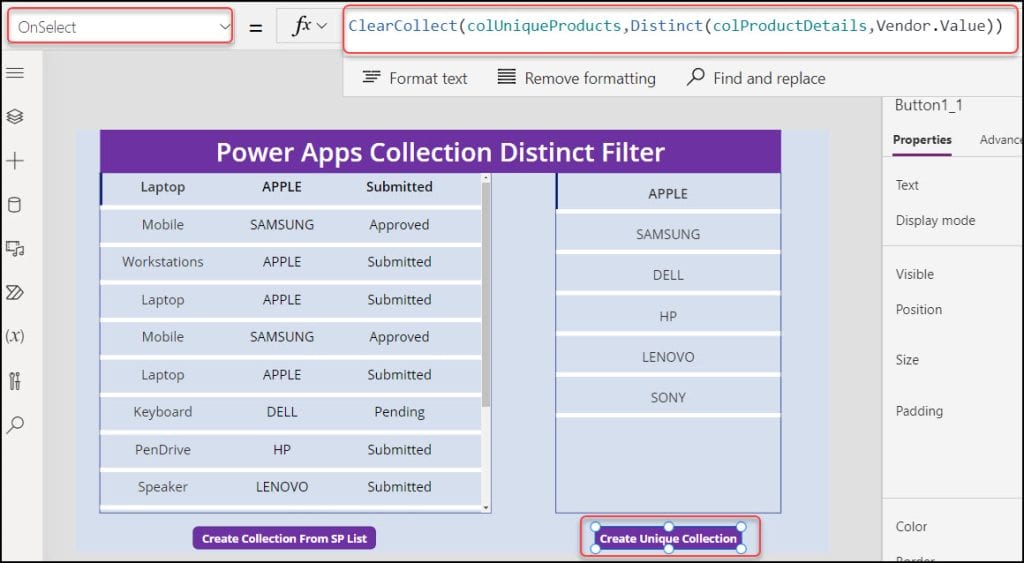
- As you can see in the below image, a Vendor column (Choice column) is present in the collection. I want to filter the collection and display its distinct choice values.

- To achieve this, select the Button control (Create Unique Collection) and apply the code below on its OnSelect property as:
OnSelect = ClearCollect(
colUniqueProducts,
Distinct(
colProductDetails,
Vendor.Value
)
)Where,
- colUniqueProducts = Provide a new Collection name
- colProductDetails = Specify the created collection name [refer to the above example]
- Vendor = Specify the Choice column from the collection

- Save, Publish, and Preview the app. Tap the second button (Create Unique Collection), and all the unique choice values will be displayed in the second gallery control.
This is how to work with Power Apps Collection Distinct Filter With Choice Value.
Power Apps Collection Distinct Filter With Number
Now, we will see how to work with the Power Apps Collection Distinct Filter With the Number field.
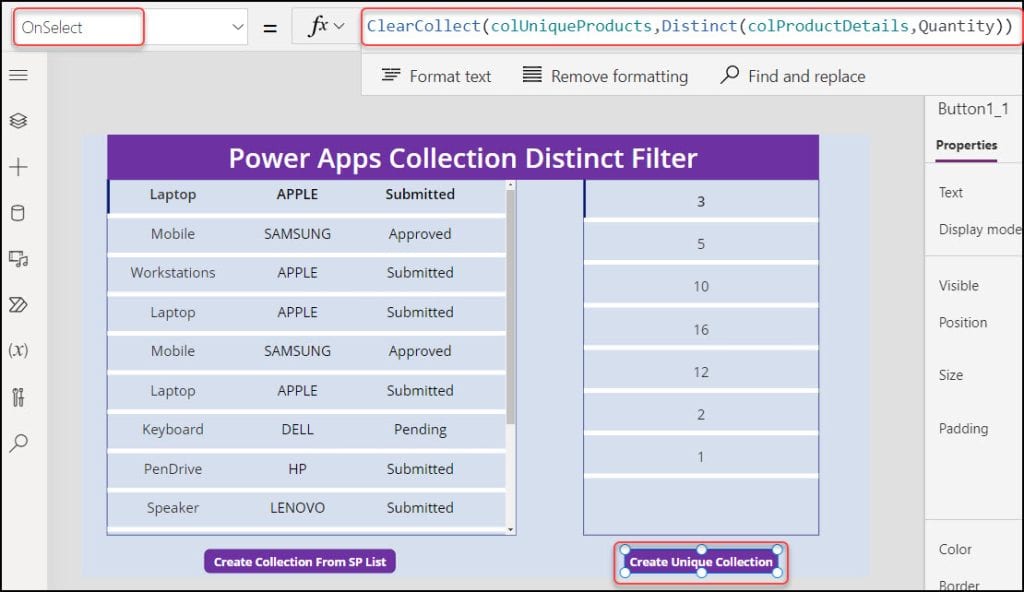
- Like the above examples, select the second button control (Create Unique Collection) and apply the formula below on its OnSelect property as:
OnSelect = ClearCollect(
colUniqueProducts,
Distinct(
colProductDetails,
Quantity
)
)Where,
- colUniqueProducts = Provide a new Collection name
- colProductDetails = Specify the created collection name [refer to the first example]
- Quantity = Specify the Number column from the collection
Refer to the image below.

- Select the gallery and set its Items property as:
Items = colUniqueProductsWhere,
colUniqueProducts = Created Collection name

- Save, Publish, and Preview the app. Tap the second button (Create Unique Collection), and all the unique number values will be displayed in the second gallery control.
This is how to work with the Power Apps Collection Distinct Filter With Number Field.
Power Apps Collection Distinct Filter With Date
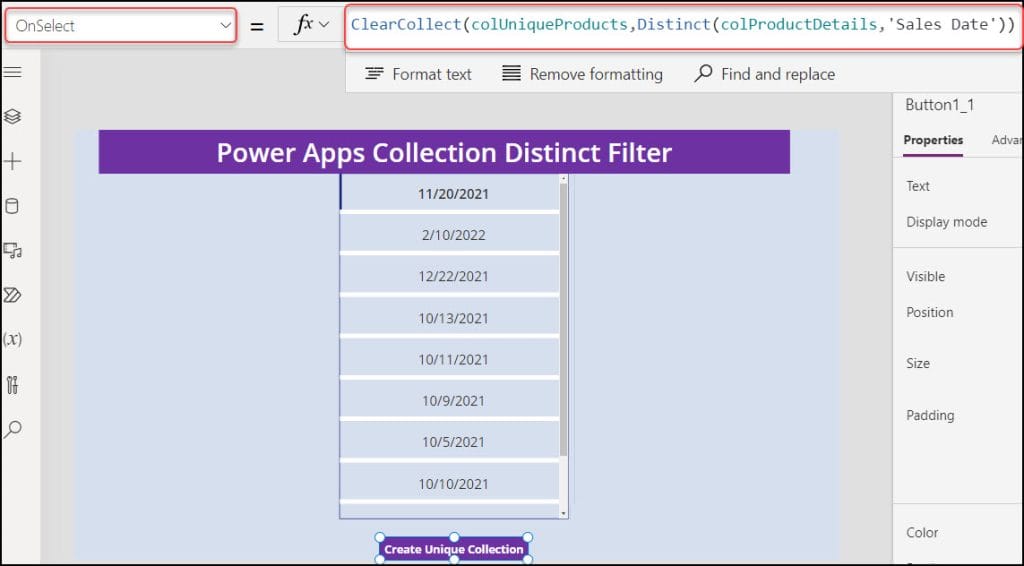
In the same way, suppose we want to filter the distinct dates from the Power Apps Collection; then the code below will help you around.
- Select the Button control (Create Unique Collection) and apply the formula below on its OnSelect property as:
OnSelect = ClearCollect(
colUniqueProducts,
Distinct(
colProductDetails,
'Sales Date'
)
)Where,
- colUniqueProducts = Provide a new Collection name
- colProductDetails = Specify the created collection name [refer to the first example]
- ‘Sales Date’= Specify the Date column from the collection

- Select the gallery and set its Items property as:
Items = colUniqueProducts
- Save, Publish, and Preview the app. Tap the second button (Create Unique Collection), and all the unique date values will be displayed in the second gallery control.
This is how to work with Power Apps Collection Distinct Filter With Date Field.
Additionally, you may like some more Power Apps tutorials:
- How to Create Empty Collection in Power Apps
- Power Apps Sequence Function [With Various Examples]
- How to Add Image in a Power Apps Collection
- How to Add Gallery Data to a Collection in Power Apps
- How to get Collection Column Names in Power Apps [From 3 Different Datasources]
- Create Collection from SharePoint List in PowerApps
This Power Apps tutorial discussed working with the Power Apps Collection Distinct Filter, including various scenarios.
Also, we explored some more examples related to distinct filters in the Power Apps Collection like:
- Working with Power Apps Collection Distinct Filter With Choice Value
- How to work with Power Apps Collection Distinct Filter With Number
- Power Apps Collection Distinct Filter With Date
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com