Are you aware that we can add images to a Power Apps Collection? We can add single or multiple images to a Power Apps Collection.
This Power Apps tutorial will guide you on how to add images to a Power Apps collection. Also, by taking a simple example, we will display the collection values (including images) in a Power Apps Gallery Control.
Recently, I got a requirement to create a Power Apps Collection with images. Then, the collection items (with images) will be displayed in a Power Apps Gallery Control.
Also, Read: Power Apps Gallery Conditional Formatting [With 11 Examples]
Image in a Power Apps Collection
- A Power Apps Collection is an array or a group of things. An array used in storing data in Power Apps memory is referred to as a Power Apps Collection.
- Though a collection is very easy to create in Power Apps Canvas App, additionally, it is quite simple to add an image or images to a Power Apps collection.
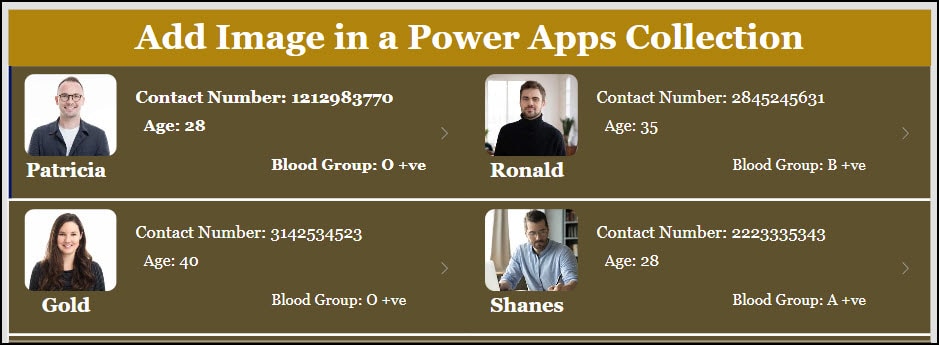
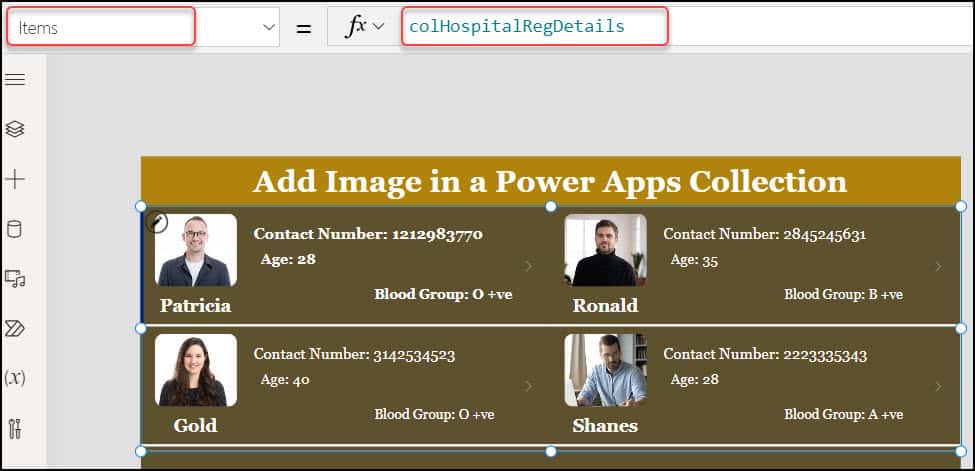
- The screenshot below represents a Power Apps Gallery that displays all the items from a collection (including images).

How to Add Image in a Power Apps Collection
Let’s discuss how to add images in a Power Apps Collection step by step.
- Sign in to Power Apps with valid Microsoft credentials.
- Go to Apps -> Expand + New app -> Select Canvas.
- Provide the App name (Add Image in a Power Apps Collection) and choose the Table Format -> Click on Create.
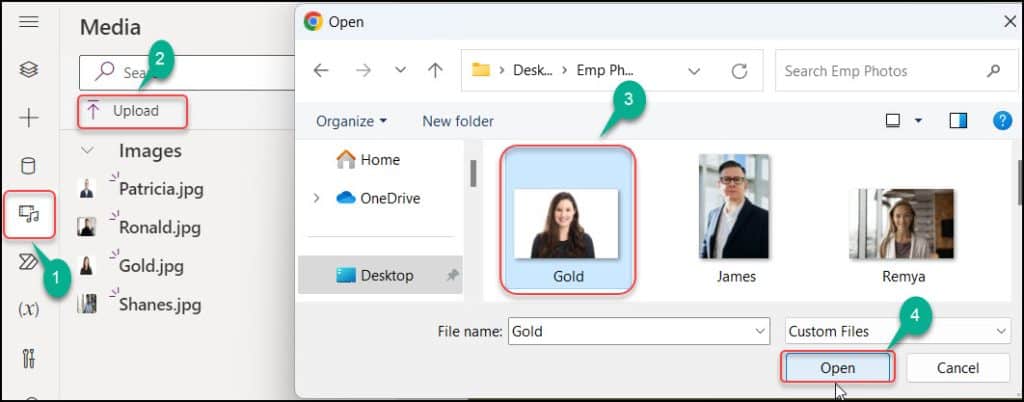
- Once the app is created, go to Media (from the left navigation) -> Click on Upload -> Select images from your local system or OneDrive from wherever you want -> Click on Open. Then the image(s) will store inside the Images section as shown below.

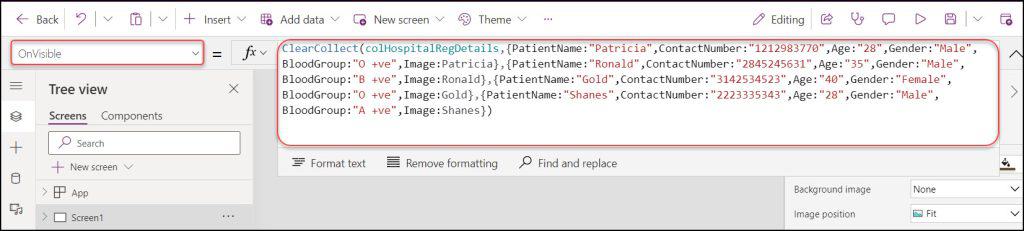
- Next, we will create a Power Apps Collection (including images) on Screen’s OnVisible property. (Also, we can apply the code below on the App’s OnStart property)
OnVisible = ClearCollect(
colHospitalRegDetails,
{
PatientName: "Patricia",
ContactNumber: "1212983770",
Age: "28",
Gender: "Male",
BloodGroup: "O +ve",
Image: Patricia
},
{
PatientName: "Ronald",
ContactNumber: "2845245631",
Age: "35",
Gender: "Male",
BloodGroup: "B +ve",
Image: Ronald
},
{
PatientName: "Gold",
ContactNumber: "3142534523",
Age: "40",
Gender: "Female",
BloodGroup: "O +ve",
Image: Gold
},
{
PatientName: "Shanes",
ContactNumber: "2223335343",
Age: "28",
Gender: "Male",
BloodGroup: "A +ve",
Image: Shanes
}
)Where,
- colHospitalRegDetails = Provide a Collection name
- PatientName, ContactNumber, Age, Gender, BloodGroup, Image = These are the headers of the collection
- “Patricia“, “1212983770“, “28“, and so on = Provide the values to the collection
- Patricia, Ronald, Gold, Shanes = These are the image names that are stored under the Media section

- Now to display all these collection values, we will add a gallery control and set the collection items into it.
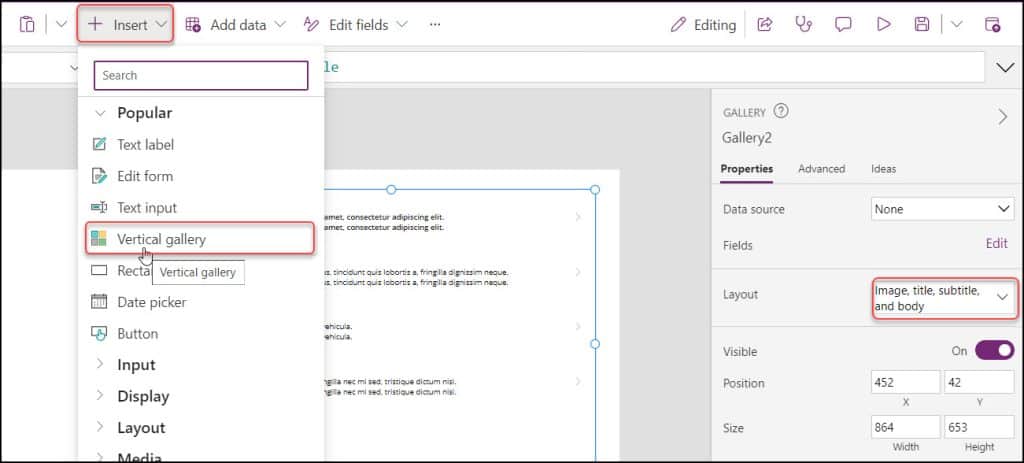
- Insert a Vertical gallery control (+ Insert -> Vertical gallery) and set its Layout property to Image, title, subtitle, and body.

- Select the Gallery control and set its Items property to the collection below:
Items = colHospitalRegDetailsWhere,
colHospitalRegDetails = Collection name that you have created before

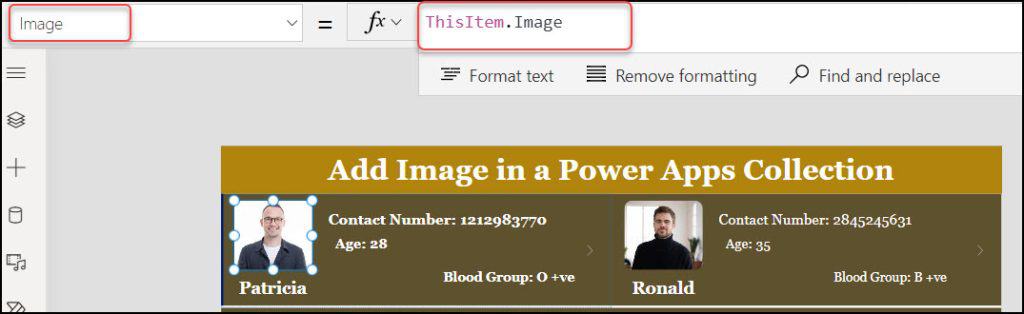
- Also, set the below code to all the Gallery Label’s Image and Text properties:
Image = ThisItem.Image //For Image
Text = ThisItem.PatientName //For Patient Name
Text = "Contact Number: " & ThisItem.ContactNumber //For Contact Number
Text = "Age: "&ThisItem.Age //For Age
Text = "Blood Group: " & ThisItem.BloodGroup //For Blood GroupRefer to the screenshot below:

- Finally, Save and Close the app. Play the app again. You can see all the Collection images are displayed in the Power Apps Gallery Control.
This is how to add an image to a Power Apps Collection.
Moreover, you may like some more Power Apps tutorials:
- How to Add Gallery Data to a Collection in Power Apps
- How to get Collection Column Names in Power Apps [From 3 Different Datasources]
- How to Set Gallery First Item in Power Apps Display Form
- Add Comments in Power Apps Canvas App
- Power Apps Gallery Control Examples Download [20 Various Real Scenarios]
In this Power Apps tutorial, We learned How to Add Images to a Power Apps Collection. Also, we saw how to display the collection values (including images) in a Power Apps Gallery Control.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com