We usually use the Power Apps LastSubmit function to get the last submitted data from the SharePoint list to Power Apps.
However, in most cases, we might need the last record of the currently logged-in user rather than any other user. Here, the Power Apps LastSubmit() function won’t work anymore because this function always gives the last record from the specific datasource.
In this article, I will explain how to retrieve the last submitted data from the SharePoint list to Power Apps based on logged-in users. Additionally, we will discuss how to show or hide a Power Apps button based on the current user’s last submitted item with a choice value.
Power Apps Display Last Submitted Record For Current User in Display Form
Let’s discuss how to get the last submitted item for the current logged-in user in a Power Apps Display form.
Setup a SharePoint List
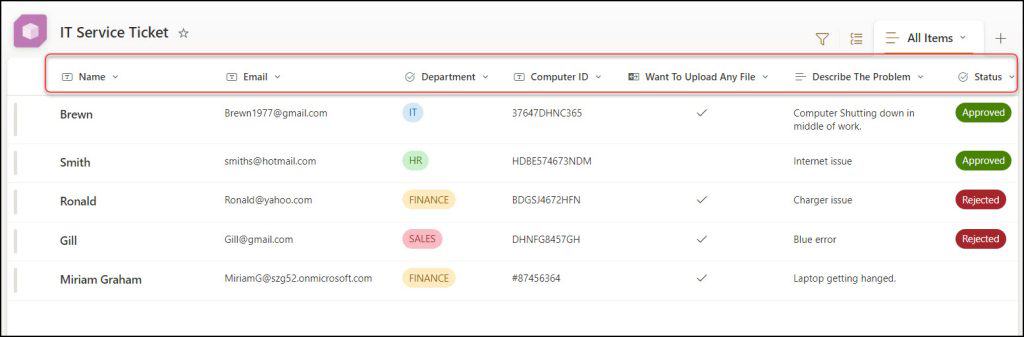
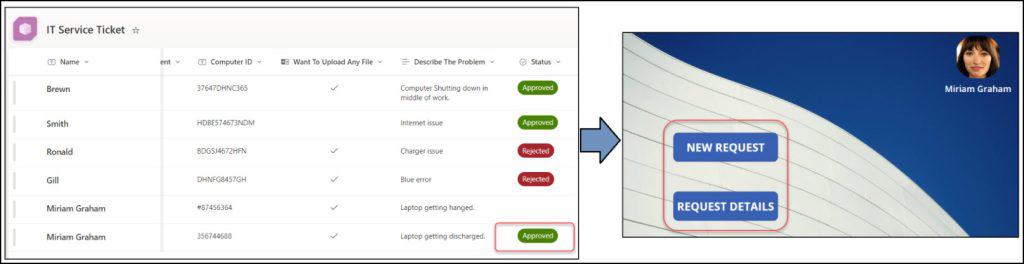
Below is a SharePoint list named IT Service Ticket with the columns below:
| Column | Data type |
|---|---|
| Name | Title – Single line of text |
| Single line of text | |
| Department | Choice [IT, HR, FINANCE, SALES, MARKETING] |
| Computer ID | Single line of text |
| Want to Upload Any File | Yes/no |
| Describe the Problem | Multiline |
| Status | Choice [Approved, Rejected] |

Build Power Apps With Forms
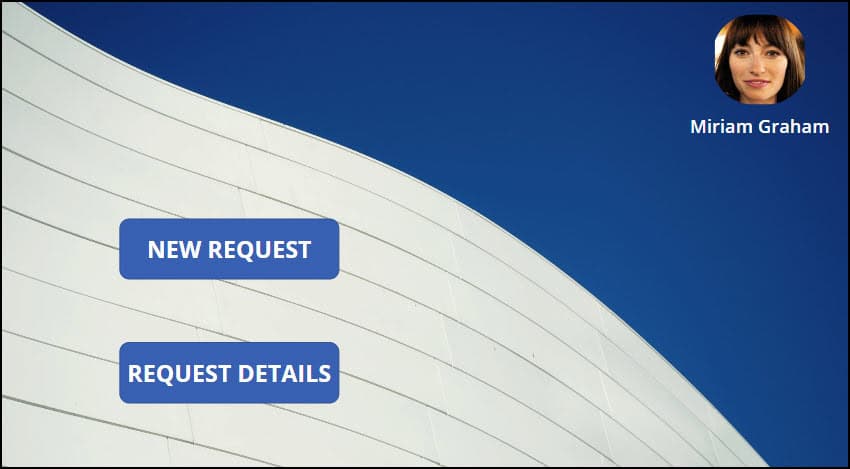
In Power Apps, there are two Buttons:
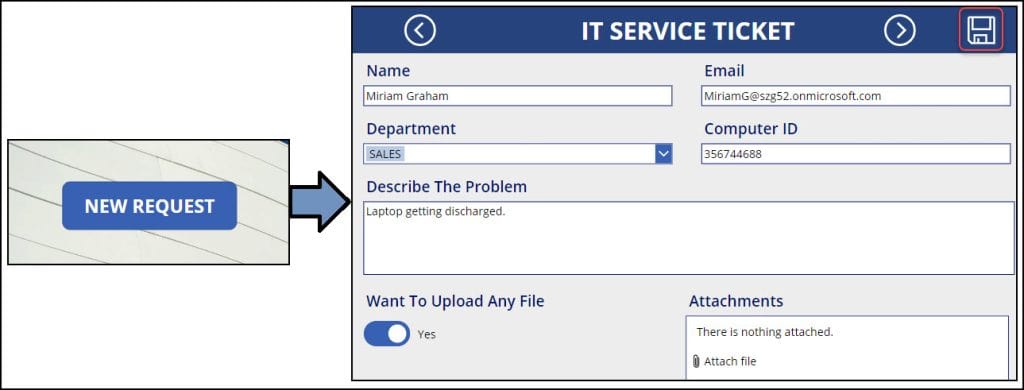
- NEW REQUEST: A user will raise a new request with an edit form. The data will be submitted to the above SharePoint list.
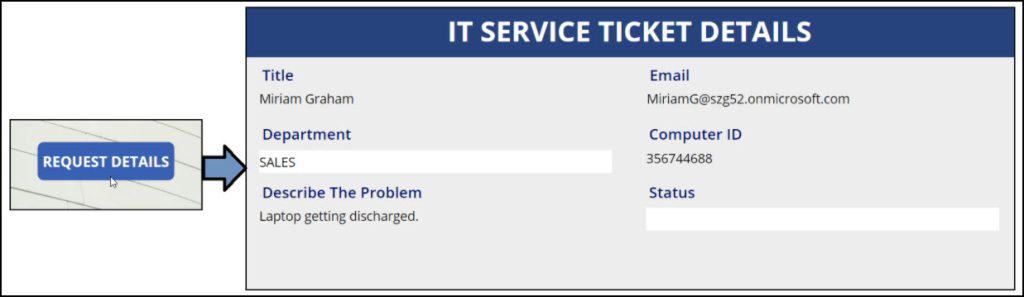
- REQUEST DETAILS: When the user visits the app a second time, he/she [current user] can see only his/her last submitted record in a Display form.

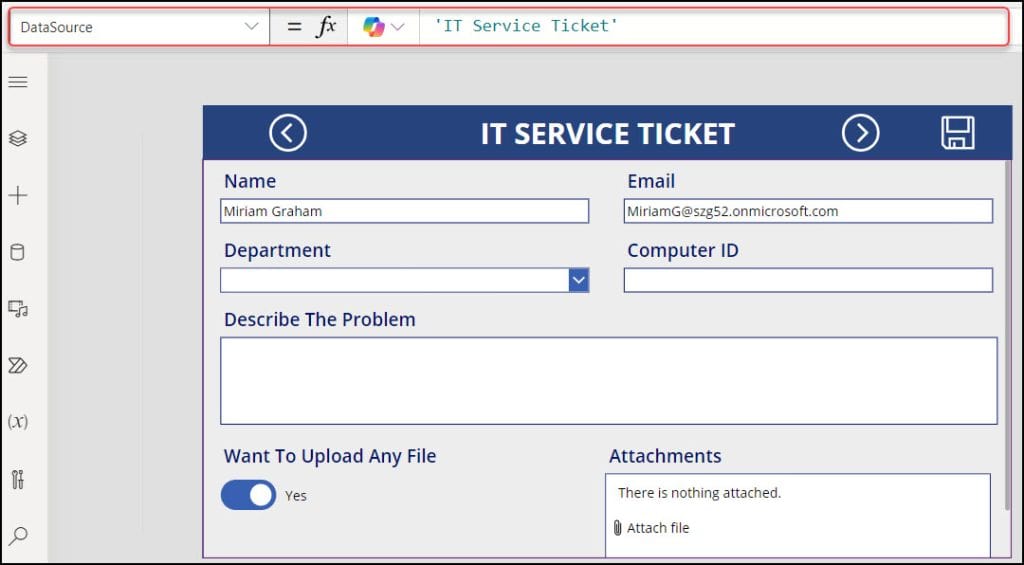
Power Apps New Request Form:
1. Insert a new screen -> add a Power Apps Edit form, and set its DataSource property to the SharePoint list.
DataSource = 'IT Service Ticket'
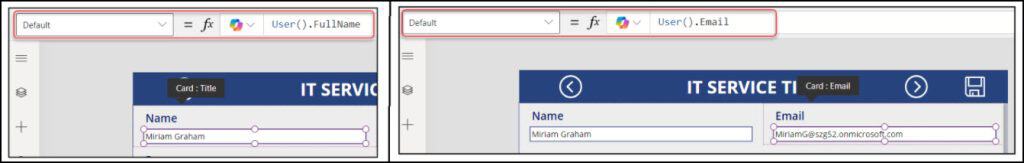
2. The Name and Email will take the current logged-in user name and email by default. These are the code below to get the Power Apps current logged-in user name and email ID:
Name Datacard: Default = User().FullName
Email Datacard: Default = User().Email
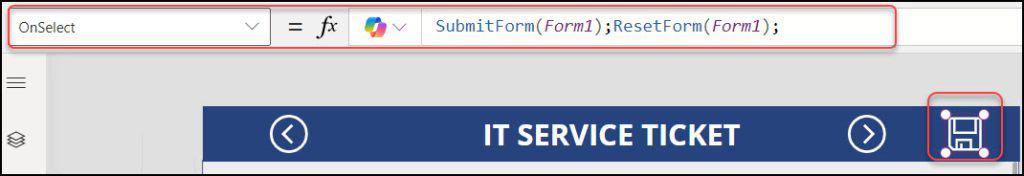
3. Add a Save icon and set its OnSelect property as:
OnSelect = SubmitForm(Form1);ResetForm(Form1);Form1 = Edit form name

Power Apps Request Details Form:
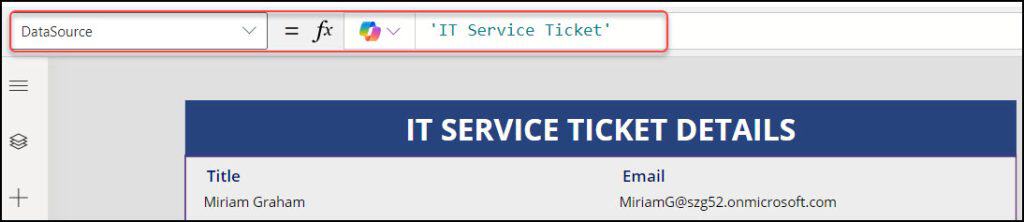
1. Add another new screen -> insert a Display form and set its DataSource property to the SharePoint list.
Datasource = 'IT Service Ticket'
2. We need to get the current user’s last submitted record and display it in this Power Apps Display form.
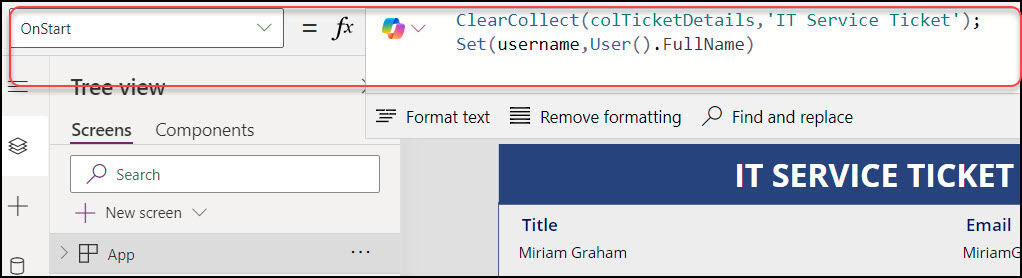
Go to the App’s OnStart property and create a collection to avoid the delegation warning issues. Also, create a variable to set the current user name.
OnStart = ClearCollect(colTicketDetails,'IT Service Ticket');
Set(username,User().FullName)- colTicketDetails = Collection name
- ‘IT Service Ticket‘ = SharePoint list name
- username = Variable name

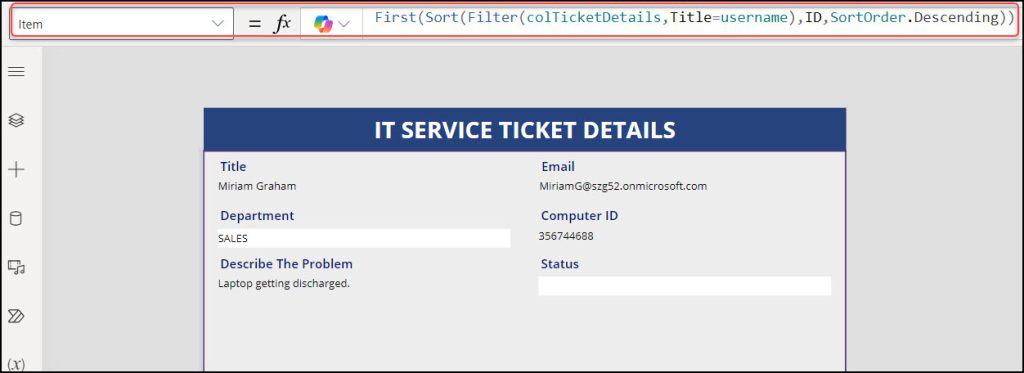
3. Select the Display form and write the code below on its Item property:
Item = First(
Sort(
Filter(
colTicketDetails,
Title = username
),
ID,
SortOrder.Descending
)
)Here, we compare the collection title value with the current user name and then get the last item based on the item ID.

That’s it. Save, publish, and close the app.
Test the App
1. Play the app. Click on the NEW REQUEST button and raise a request using the edit form. Click on Save.
The data will be stored in the SharePoint list once the user fills in the form and clicks on SAVE.

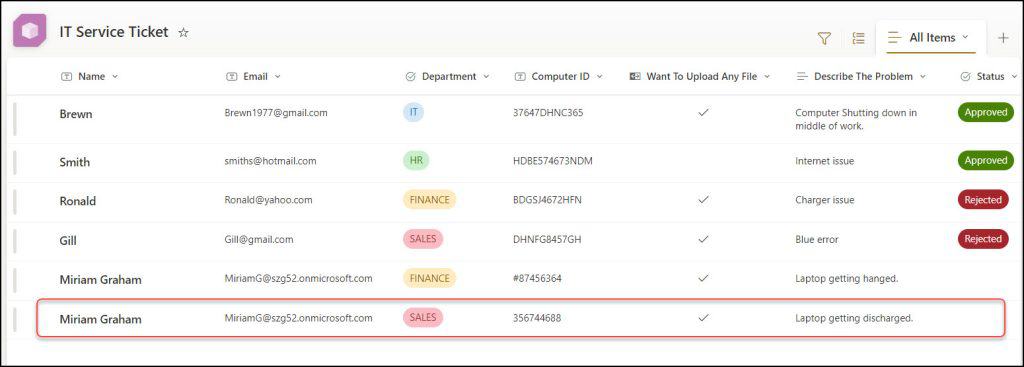
2. Go to the specific SharePoint list and refresh it. The new ticket has been added as shown below.

3. The user will reopen the app for the second time and click the REQUEST DETAILS button. It will display the current logged-in user’s last submitted record details [in the display form].

This method lets us get the current user’s last submitted record in a Power Apps display form.
Power Apps Show Hide Button Based On The Current User’s Last Submitted Item With SharePoint Choice Value
Once the current user’s new request has been submitted to the SharePoint list, an approval flow will trigger, and the SharePoint Status field will update whether the request has been Approved or Rejected.
I want to disable the REQUEST DETAILS button until and unless the SharePoint Status field is Approved [for the last submitted item by the current user]. The button will be visible if the status has been updated to Approved, else it will be in hide mode.
If SharePoint Status = Blank/Rejected

If SharePoint Status = Approved

To achieve it, refer to the instructions below:
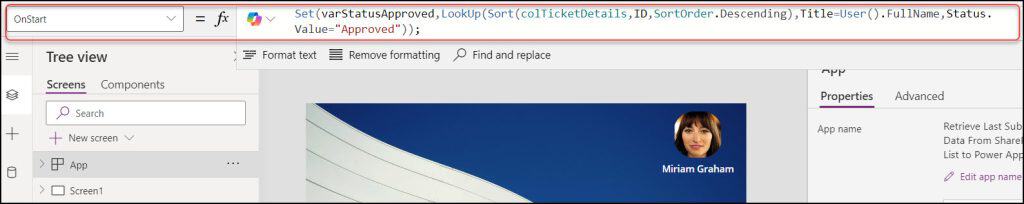
1. Go to the App’s OnStart property and create a variable by using the code below:
OnStart = Set(
varStatusApproved,
LookUp(
Sort(
colTicketDetails,
ID,
SortOrder.Descending
),
Title = User().FullName,
Status.Value = "Approved"
)
);- Status = SharePoint Choice Column
- “Approved” = Choice value

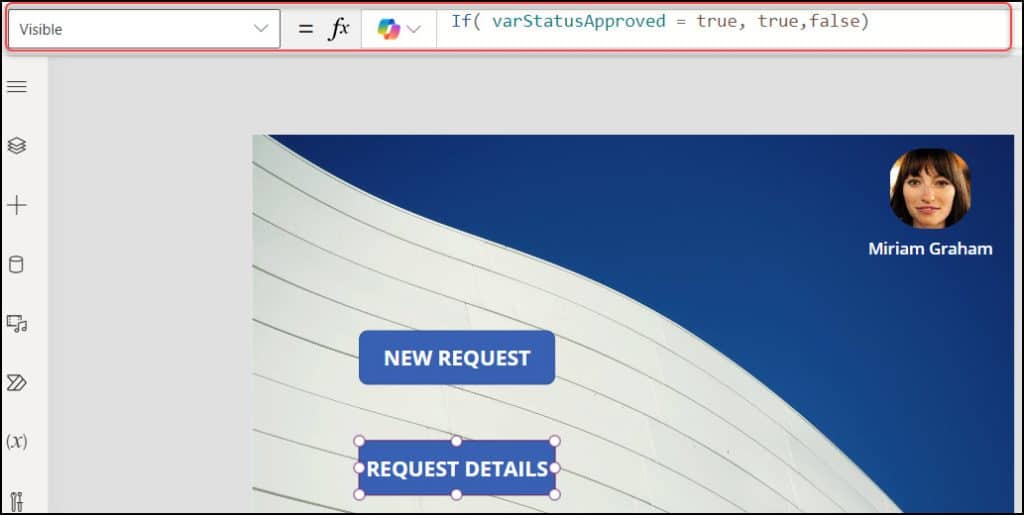
2. Select the REQUEST DETAILS button and set its Visible property as:
Visible = If( varStatusApproved = true, true,false)
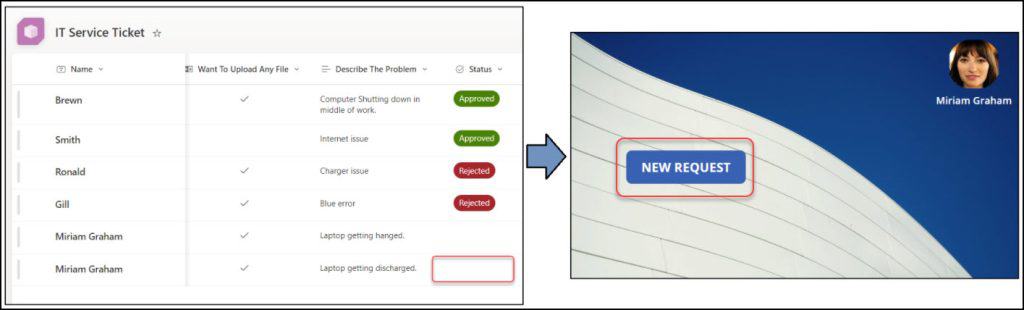
3. Save, publish, and close the app. Play the app, and this time, you can’t see the second button until and unless the current user’s last record status value is Approved.
Go to the SharePoint list and update the current user’s last record status as Approved (to test the app). Again, play the app; you can see the second button.
This way, we can show/hide the Power Apps button based on the current user’s last submitted item with SharePoint choice value.
Also, you may like some more Power Apps tutorials:
- Power Apps Search Function Examples
- How to Use Power Apps Find Function
- 12 Useful Power Apps Sort Gallery Examples
- Power Apps Combo Box Control
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com