When working with Power Apps applications, we can usually build an app using different fields and set a field value based on another field.
In this Power Apps tutorial, I will show you working with Power Apps set text input value based on another field and how to use the Power Apps onchange update another field.
Additionally, we will also cover the below topics. Such as:
- Power Apps auto populate field based on another field
- Power Apps set default value for dropdown based on another field
- Power Apps set the variable to the field value
1. Power Apps set text input value based on another field
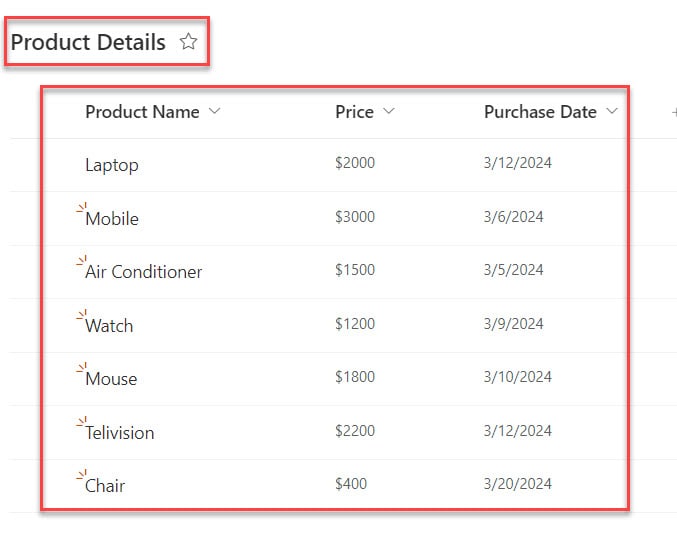
I have a SharePoint Online list [Product Details] and this list contains the below fields.
| Column Name | Data Type |
| Product Name | It is a default single line of text |
| Price | Currency |
| Purchase Date | Date and time |

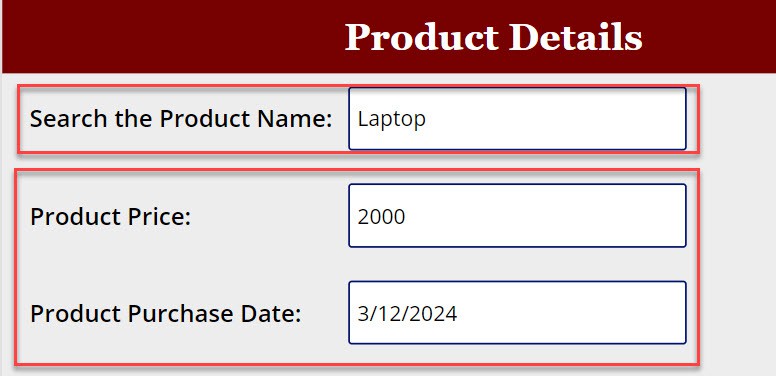
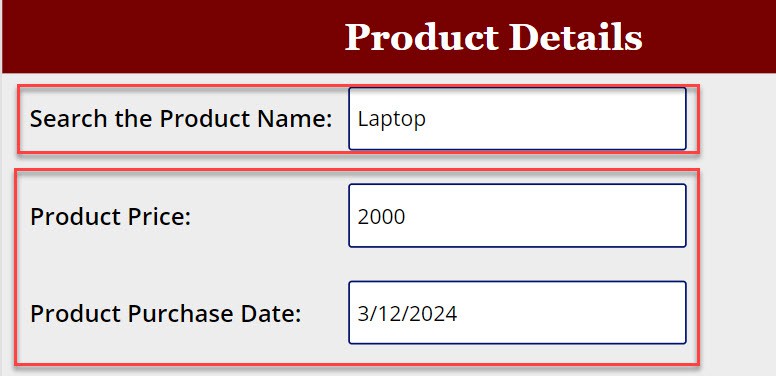
In Power Apps, there are three Text input controls [Product Name, Product Price, and Product Purchase Date]. Whenever the user searches for a specific product name in the first text input control, the remaining text input controls [Price and Purchase Date] display the values automatically for the specific product name.

To work around this, follow the below steps.
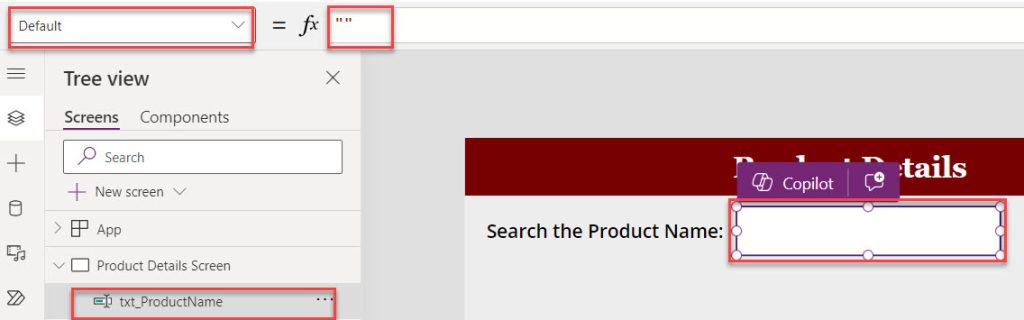
1. On the Power Apps screen, insert a Text input control and set its Default property as blank.

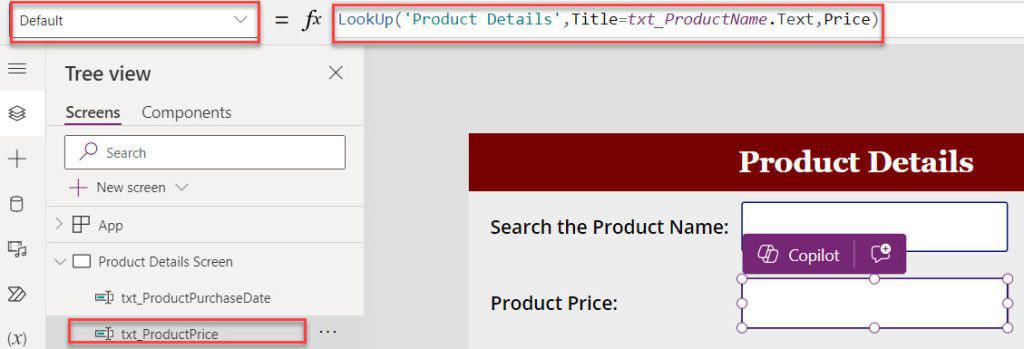
2. Then, insert another Text input control and set its Default property to the code below:
Default = LookUp(
'Product Details',
Title = txt_ProductName.Text,
Price
)Where,
- ‘Product Details’ = SharePoint Online list
- txt_ProductName = Text input control name for Product name
- Price = SharePoint list currency column

3. Similarly, insert another Text input control and set its Default property as:
Default = LookUp(
'Product Details',
Title = txt_ProductName.Text, //For purchase Date
'Purchase Date'
)4. Once your app is ready, Save, Publish, and Preview the app. Once you search for any product name in the first text input control, the remaining text input controls display specific product details [Price and Purchase Date], as shown below.

2. Power Apps onchange update another field
To work with Power Apps onchange update another field, refer to the example below:
In Power Apps, there is an Edit form that is connected to the SharePoint list [Product Details].
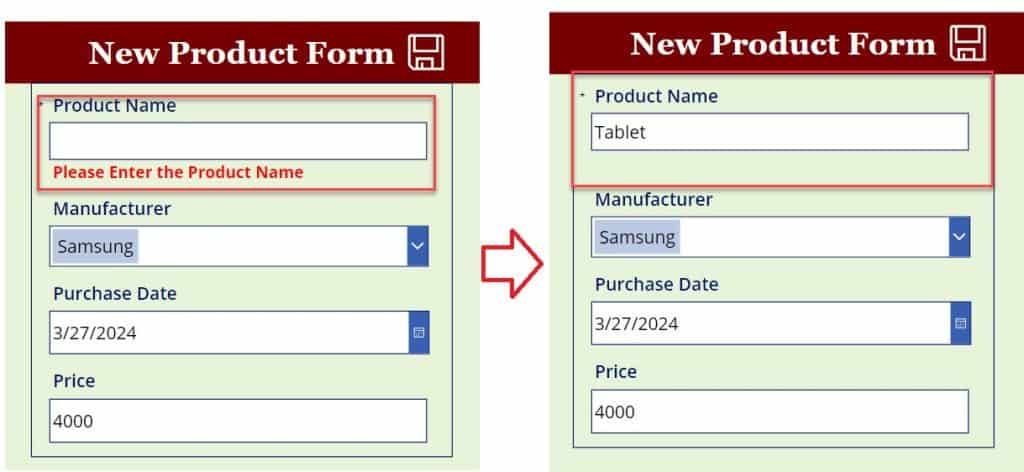
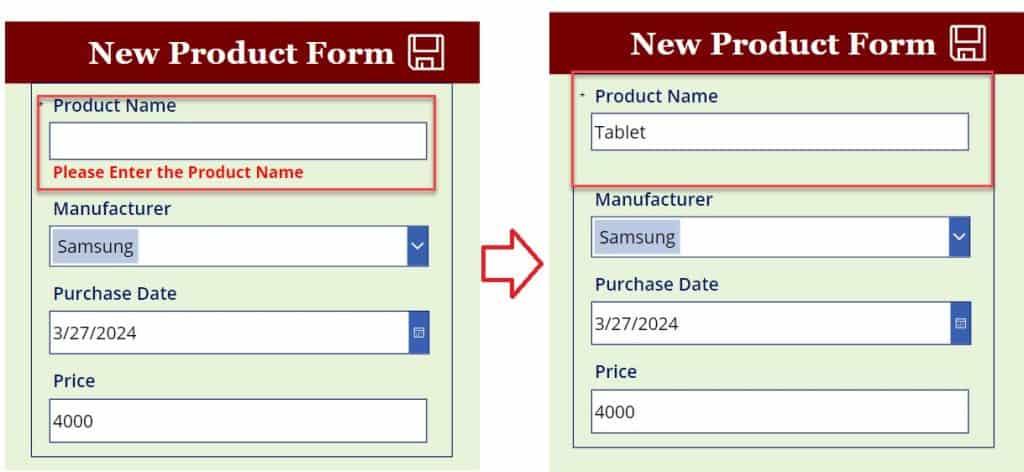
Now, I would like to notify the warning message when the user forgets to enter the product name. If the user enters any product name, the warning message will disappear using the OnChange property.
Output:

To achieve it, follow the below steps. Such as:
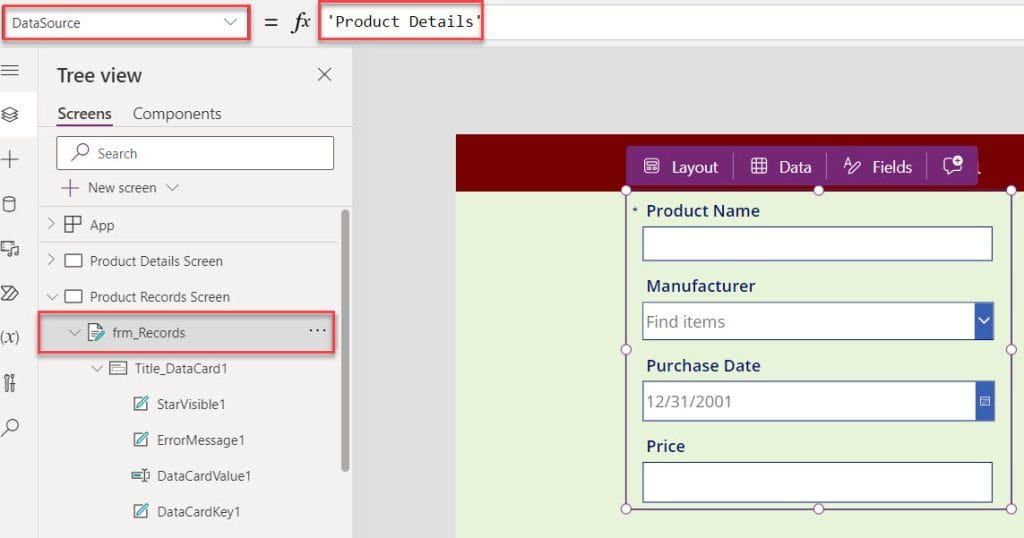
1. On the Power Apps Screen, insert an Edit form control and set its DataSource as:
DataSource = 'Product Details'
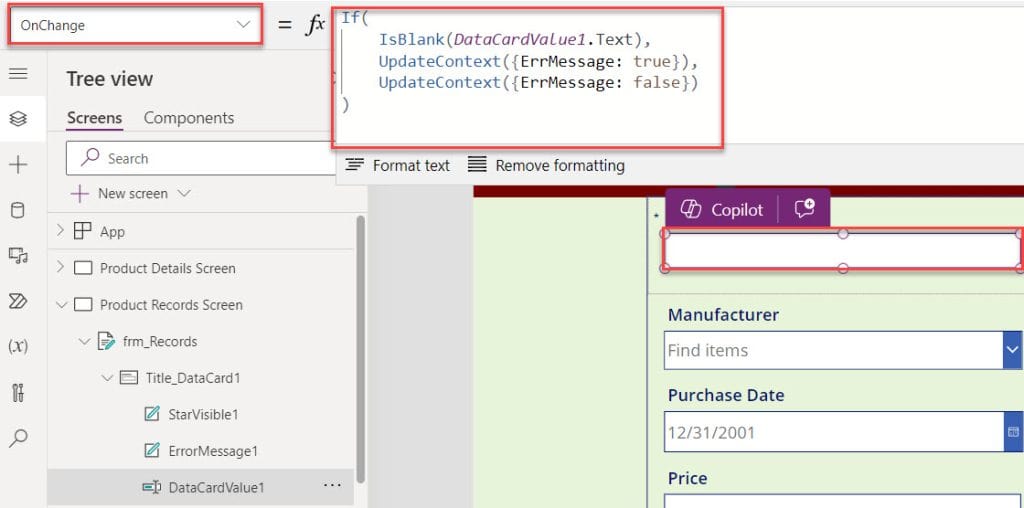
2. Now, select the ProductName DataCard and set its OnChange property to the code below:
OnChange = If(
IsBlank(DataCardValue1.Text),
UpdateContext({ErrMessage: true}),
UpdateContext({ErrMessage: false})
)Where,
- DataCardValue1 = It is the name of the ProductName data card
- ErrMessage = Power Apps variable name

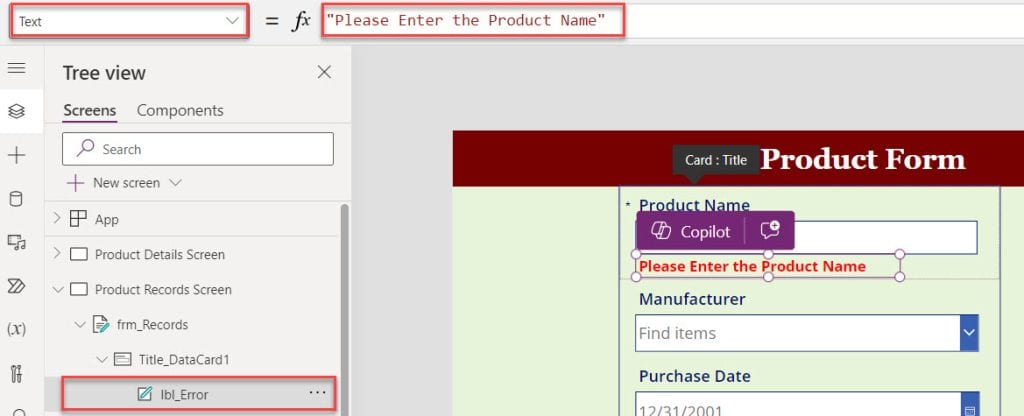
3. Next, insert the Text label inside the Product Name DataCard and set its Text property as:
Text = "Please Enter the Product Name"
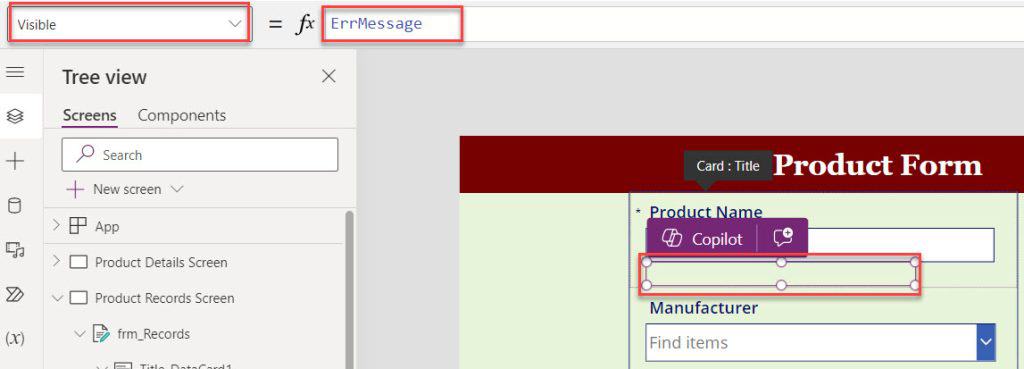
4. Also, select the text label and set its Visible property as:
Visible = ErrMessage
5. Save, Publish, and Preview the app. Once the user forgets to enter the product name, he/she will get the warning message, and if the user enters any product name, the warning message will disappear, as shown below.

3. Power Apps auto populate field based on another field
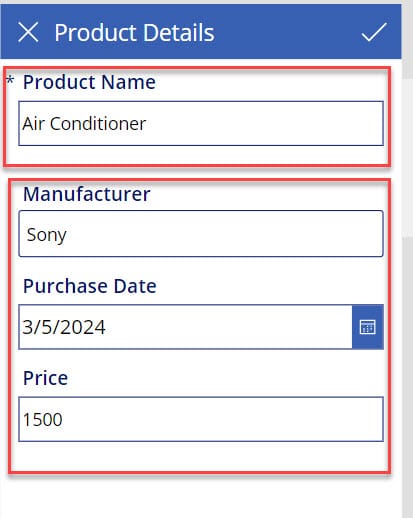
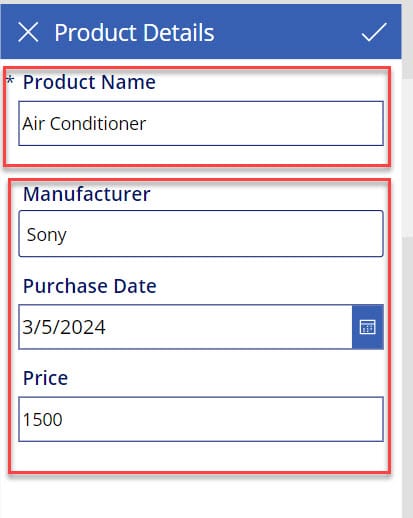
I have created a Power Apps app from the SharePoint list [Product Details]. Now, I would like to display the auto-populated fields based on the other field, as shown below.

To do so, follow the below steps. Such as:
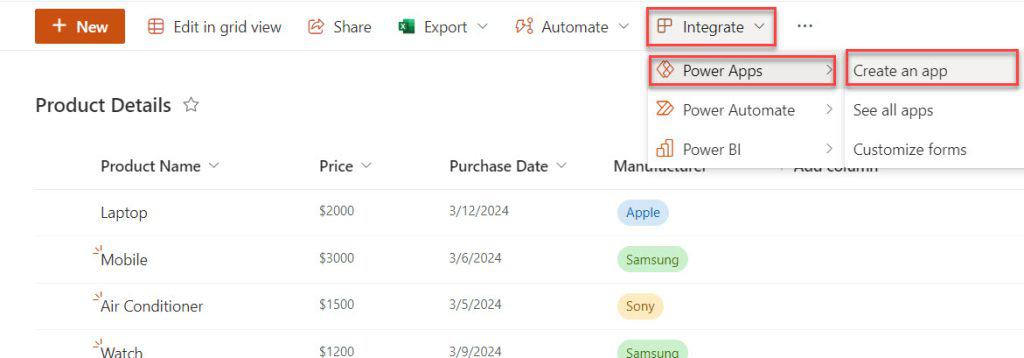
1. Open your SharePoint Online list -> Expand the Integrate dropdown -> Select Power Apps -> Click on the Create an app button, like below.

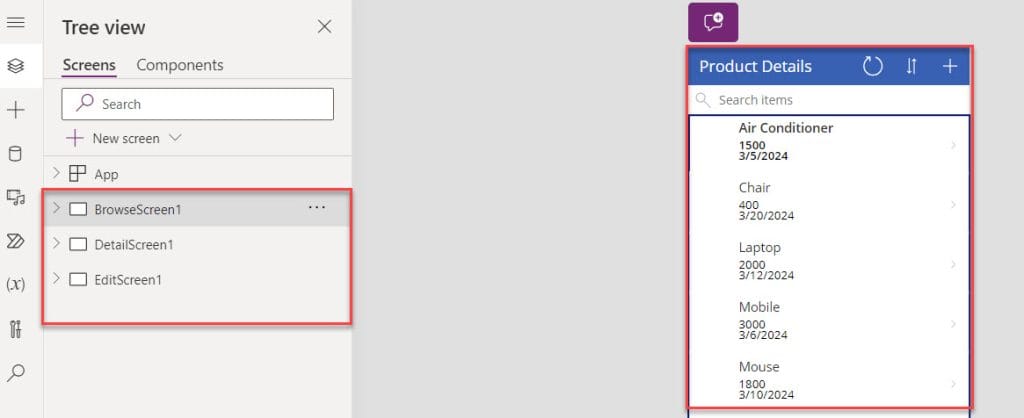
2. Once your app is created by default, you will get three different screens [BrowseScreen1, DetailsScreen1, and EditScreen1].

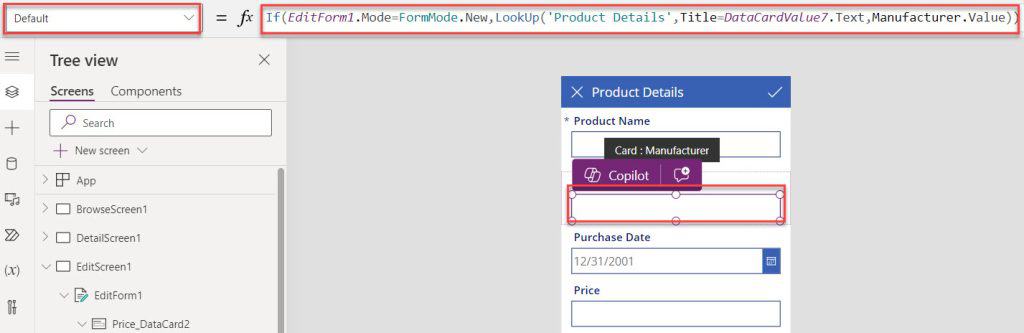
3. Now, click on the + icon to create a new record in the Power Apps form. Select the Manufacturer DataCard and set its Default property to the code below.
Default = If(
EditForm1.Mode = FormMode.New,
LookUp(
'Product Details',
Title = DataCardValue7.Text,
Manufacturer.Value
)
)Where,
- DataCardValue7 = it is the name of Power Apps form Product Name Data card
- Manufacturer = SharePoint choice field name

4. Likewise, select the remaining data cards and set their Default properties using the codes below.
Default = If(
EditForm1.Mode = FormMode.New,
LookUp(
'Product Details',
Title = DataCardValue7.Text, //For Purchase Date
'Purchase Date'
)
)
Default = If(
EditForm1.Mode = FormMode.New,
LookUp(
'Product Details',
Title = DataCardValue7.Text, //For Price
Price
)
)5. Once it is done, Preview the app. The form control fields auto-populate the respective records based on the Product Name DataCard value, as in the screenshot below.

4. Power Apps set default value for dropdown based on another field
Here, I will show you how to set a default value for dropdown based on another field with a simple scenario.
Scenario:
I have created a Power Apps collection named colTravel having some records based on the respective headers or columns.
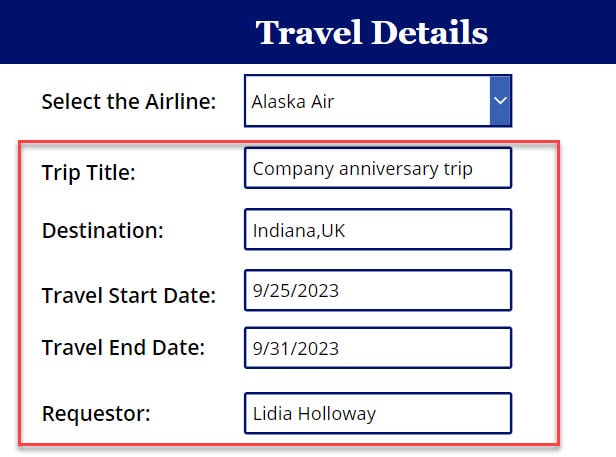
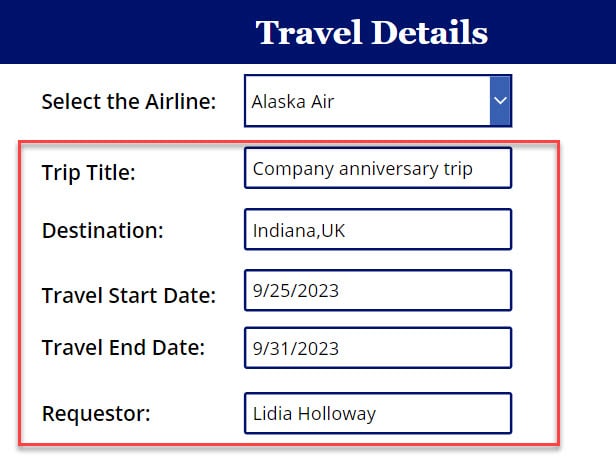
Now, I would like to bind the collection choice field [Airline] in the dropdown control and display the selected dropdown value records on the other control.
Output:

To work around this, follow the below steps. Such as:
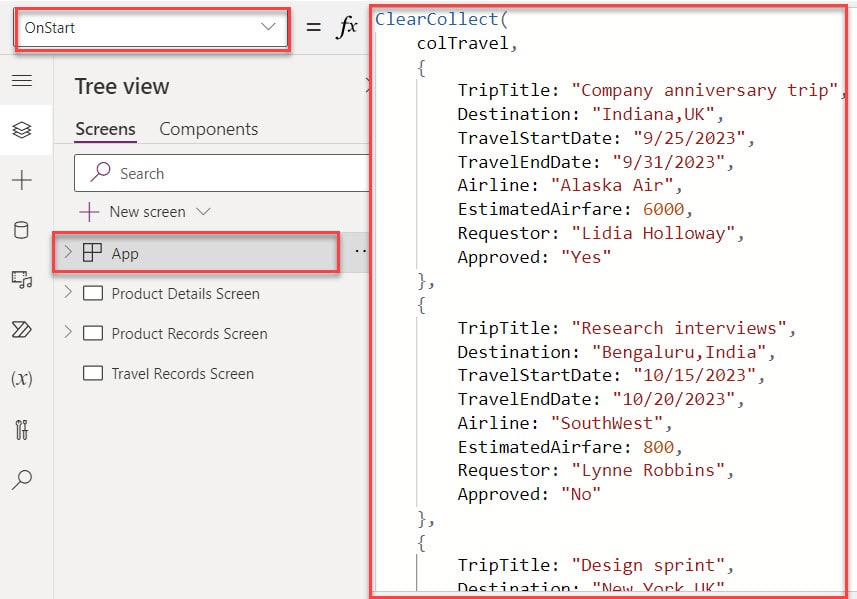
1. To create a Power Apps collection, select the App object and set its OnSelect property as:
OnStart = ClearCollect(
colTravel,
{
TripTitle: "Company anniversary trip",
Destination: "Indiana,UK",
TravelStartDate: "9/25/2023",
TravelEndDate: "9/31/2023",
Airline: "Alaska Air",
EstimatedAirfare: 6000,
Requestor: "Lidia Holloway",
Approved: "Yes"
},
{
TripTitle: "Research interviews",
Destination: "Bengaluru,India",
TravelStartDate: "10/15/2023",
TravelEndDate: "10/20/2023",
Airline: "SouthWest",
EstimatedAirfare: 800,
Requestor: "Lynne Robbins",
Approved: "No"
},
{
TripTitle: "Design sprint",
Destination: "New York,UK",
TravelStartDate: "11/22/2023",
TravelEndDate: "11/28/2023",
Airline: "SouthWest",
EstimatedAirfare: 5500,
Requestor: "Joni Sherman",
Approved: "Yes"
},
{
TripTitle: "Sales team conference",
Destination: "Georgia,UK",
TravelStartDate: "12/20/2023",
TravelEndDate: "12/25/2023",
Airline: "Emirates",
EstimatedAirfare: 6500,
Requestor: "Johanna Lorenz",
Approved: "No"
},
{
TripTitle: "Event and conference travel",
Destination: "Indiana,UK",
TravelStartDate: "12/15/2023",
TravelEndDate: "12/18/2023",
Airline: "SouthWest",
EstimatedAirfare: 6000,
Requestor: "Lidia Holloway",
Approved: "Yes"
},
{
TripTitle: "Internal meetings and visiting offices",
Destination: "Georgia,UK",
TravelStartDate: "12/27/2023",
TravelEndDate: "12/30/2023",
Airline: "Emirates",
EstimatedAirfare: 6500,
Requestor: "Johanna Lorenz",
Approved: "No"
},
{
TripTitle: "Company retreats",
Destination: "Bengaluru,India",
TravelStartDate: "1/5/2024",
TravelEndDate: "1/11/2024",
Airline: "SouthWest",
EstimatedAirfare: 800,
Requestor: "Lynne Robbins",
Approved: "No"
}
)Where,
- colTravel = power Apps collection name
- TripTitle, Destination, TravelStartDate, etc. = Collection headers or columns
- “Company anniversary trip”, “Indiana,UK”, etc. = Collection records or rows

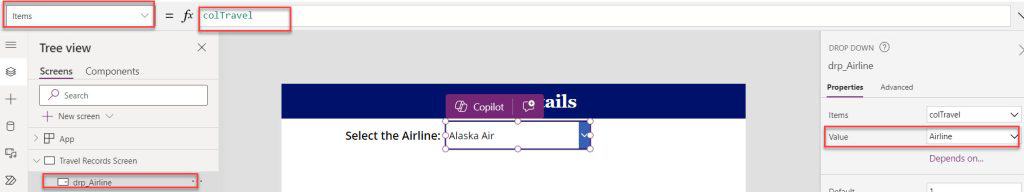
2. On the Power Apps Screen, add a Dropdown control and set its Items property: [Also, make the Value property as “Airline.”]
Items = colTravel
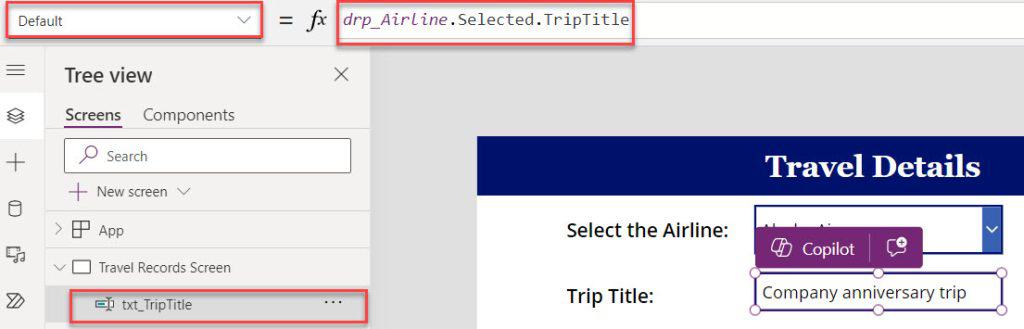
3. Now, insert a Text input control and set its Default property to the code below.
Default = drp_Airline.Selected.TripTitleWhere,
- drp_Airline = Power Apps dropdown name
- TripTitle = Collection field name

4. Similarly, insert some required text inputs and set their Default properties to the code below.
Default = drp_Airline.Selected.Destination //For Destination
Default = drp_Airline.Selected.TravelStartDate //For TravelStartDate
Default = drp_Airline.Selected.TravelEndDate //For TravelEndDate
Default = drp_Airline.Selected.Requestor //For Requestor5. Whenever the user selects any value from the dropdown control, the other text input controls display respective records based on the dropdown choice field value.

5. Power Apps set variable to field value
In the last section, we will discuss how to work with the Power Apps set variable to field value. To do so, follow the below steps. Such as:
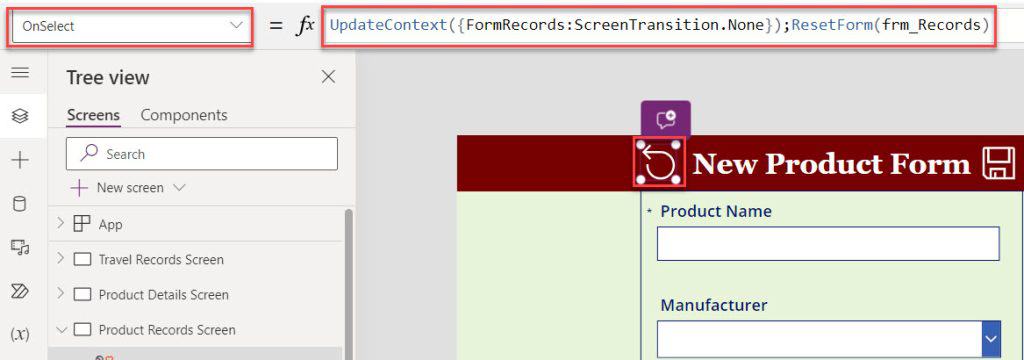
1. On the Power Apps Form control, insert the Reset icon and set its OnSelect property to the code below.
OnSelect = UpdateContext({FormRecords: ScreenTransition.None});
ResetForm(frm_Records)Where,
- FormRecords = Power Apps variable name
- frm_Records = Power Apps form control name

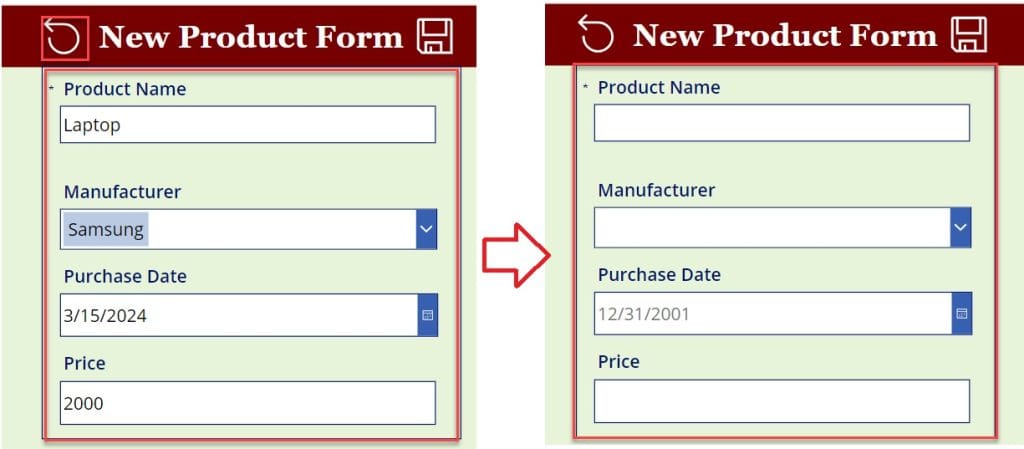
2. Save, Publish, and Preview the app. When the user selects the reset icon, it will reset all the Power Apps form fields, as shown below.

This is how we can work with the Power Apps set field value based on another field.
Also, you may like:
- Power Apps Attachment Control
- Build Multilingual Apps in Power Apps
- Power Apps Barcode Scanner
- Capture a Power Apps Digital Signature
- Create Power Apps Popup Message
Finally, if you have any requirements related to the Power Apps set field value based on another field, you can follow this tutorial to get all the information about the Power Apps set text input value based on another field.
Also, we discussed how to use the Power Apps onchange update another field and set Power Apps default value for dropdown based on another field.
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com
Hi Bijay,
Thanks for the post. It is helpful.
I however have an issue with another scenario. I have three fields.
“Dropdown A”, “Dropdown B” and a “Multi select field C”.
Dropdown A has values: Green Yellow, Red.
My requirement is that, when “Red” is selected in dropdown A, the data in “Dropdown B” and “Multi select field C” should be cleared out.
I have written the following formula to the Reset property of the Data Card Value of B and C: If(DataCardValue11.Selected.Value=”RED”,true, false)
However, this works fine on a new form but on the edit of an existing entry, it is not working when I change from Green or Yellow to Red. Can you please help me on this issue?