If you are using the classic SharePoint sites, then you should know how to use the SharePoint script editor web part.
The script editor web part is available in SharePoint Online as well as in SharePoint On-Premises versions. But not in the modern SharePoint sites.
SharePoint script editor web part
As the name suggests, a Script editor web part is used to add scripts to a page in SharePoint. In addition to scripts, we can also add HTML content inside a script editor web part.
Add script editor web part in SharePoint Online
Before using a script editor web part in a SharePoint Online site, we need to add a script editor web part to a SharePoint web part page.
- Open the SharePoint site and then go to the web part page and then edit the web part page, then click on Add a Web Part to the page.

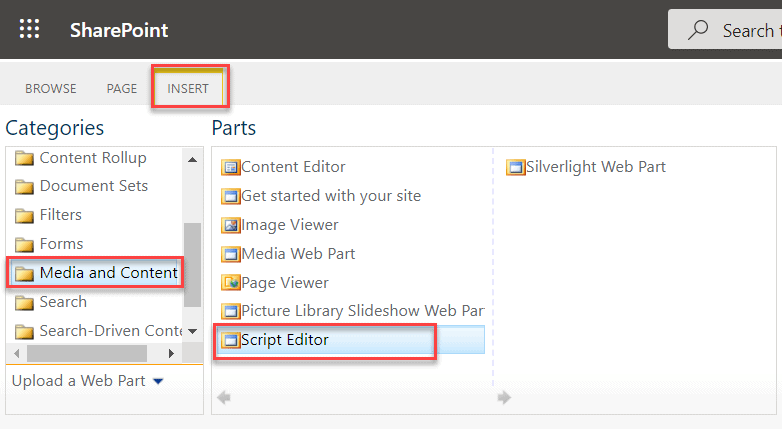
- You can see a list of categories, click Media and Content, and then on Script Editor. Click on Add to create the Web Part.

- After Clicking on Add, the Script Editor Web part is created which looks like below. It contains “EDIT SNIPPET,” which is a window where JavaScript and jQuery scripts are written and then inserted to a page in SharePoint.

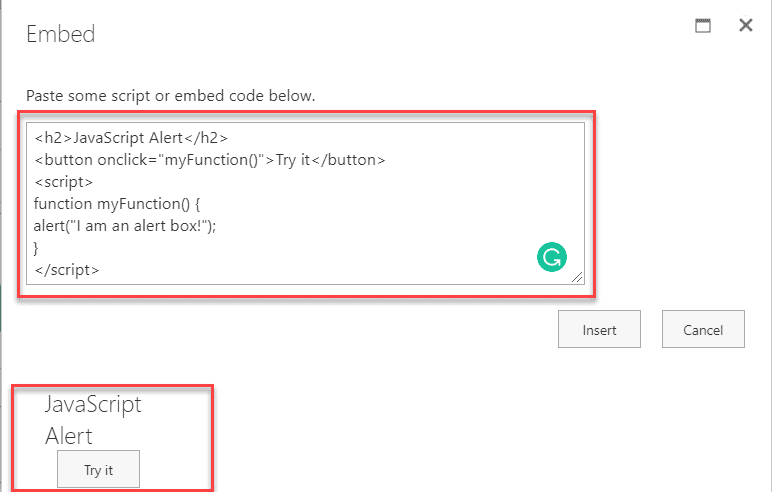
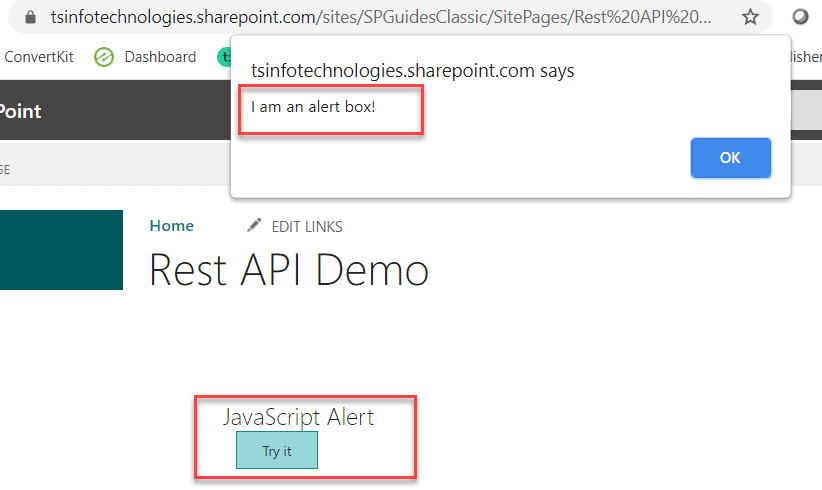
- Here, I have taken a small example, like adding an alert box to the web part using HTML and JavaScript in SharePoint.
<h2>JavaScript Alert</h2>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
alert("I am an alert box!");
}
</script>- The sharepoint online script editor web part with the script looks like below. You can also see it is rendering the HTML directly without saving.

- Click on Stop Editing from the ribbon to save the page. You can see a button is created with Try it. Click on Try It and you can see an alert message appears on the window.

This is how to use the script editor web part in sharepoint online, and exactly the same process we can follow to use the script editor web part in the SharePoint on-premise versions.
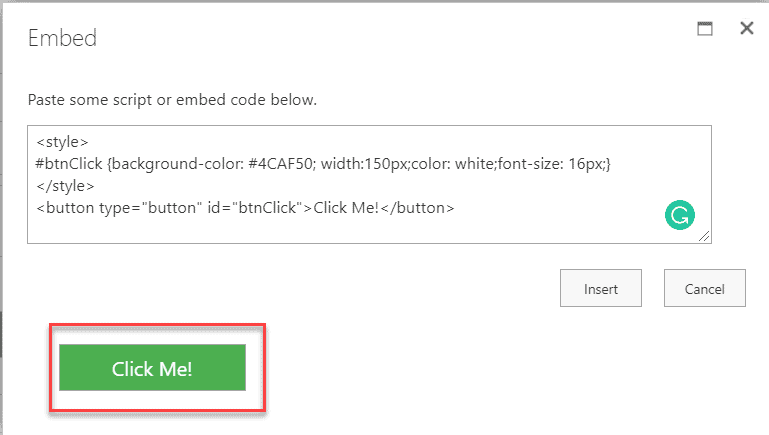
Here is another example of how to use CSS in a script editor web part in SharePoint Online.
We need to add the CSS code inside the <style> </style> tag, like below:
<style>
#btnClick {background-color: #4CAF50; width:150px;color: white;font-size: 16px;}
</style>
<button type="button" id="btnClick">Click Me!</button>Now, you can see the output below:

This is how to add CSS using script editor in sharepoint online.
Enable the script editor web part in SharePoint Online in Microsoft 365
In a modern SharePoint site, you will not see the content or script editor web part in SharePoint Online. But you can use PowerShell to enable the script editor web part in SharePoint Online.
Below is the PowerShell script you can use to enable content editor or script editor web part in SharePoint Online.
$username="bijay@<tenant-name>.onmicrosoft.com"
$userCredential = Get-Credential -UserName $username -Message "Your password"
Connect-SPOService -Url https://<tenant-name>-admin.sharepoint.com -Credential $userCredential
Set-SPOsite https://<tenant-name>.sharepoint.com -DenyAddAndCustomizePages 0Once you run the PowerShell script, then immediately, the script editor web part and the content editor web part will be available in the SharePoint site.
Conclusion
I hope you now understand how to use the script editor web part in SharePoint Online.
You may also like:
- Quick Links Web Part in SharePoint Online
- Highlighted Content Web Part in SharePoint
- SharePoint Page Viewer Web Part
- How to Use SharePoint Group Calendar Web Part?
- SharePoint Online Hero Web Part
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com
Modern SharePoint Online does not support script editor webpart and this tutorial will never work
Hello,
Can you add TypeScript to the script editor web part? If so, how should I add it to the script editor … in the tags?
Thanks!
Patti
Hello I followed all these steps but when I run gulp –ship files were not in temp/deploy
As far as SharePoint online goes this is just junk. There is no “web part page” and there is no “add a web part” link that I can find. Perhaps there are missing instructions or it is just wrong.
Or maybe you’re just a hopeless feckless idiot who doesn’t have a clue!
What does mean by SharePoint Online does not have a web part page? Look at all the examples, I have done all in a SharePoint Online site. of course not in modern sites.
Is there a way to search all the embedded code in the script editors for all the pages on a site? I’d like to see where an API or specific code was used so it can be changed. I used MS Explorer to search the directories on the web front end (WFE) IIS server, but the code must not be stored there. I am using SharePoint 2016 on premise.