Recently, while working on a project for a client, I got a requirement to save repeating table data to a SharePoint list. We can achieve this with Power Apps. It’s a little bit tricky, but we can do it. So, I tried how to create a repeating table in Power Apps.
Repeating table in Power Apps create tables where each row can contain multiple controls (like text boxes, dropdowns, etc.), and users can dynamically add or remove rows.
This feature is helpful for scenarios where you must collect a variable amount of repeating data from users, such as entering line items on an invoice or filling out survey responses.
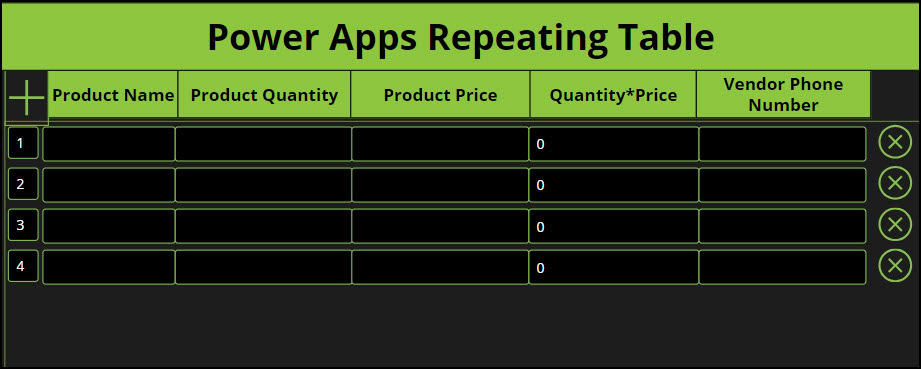
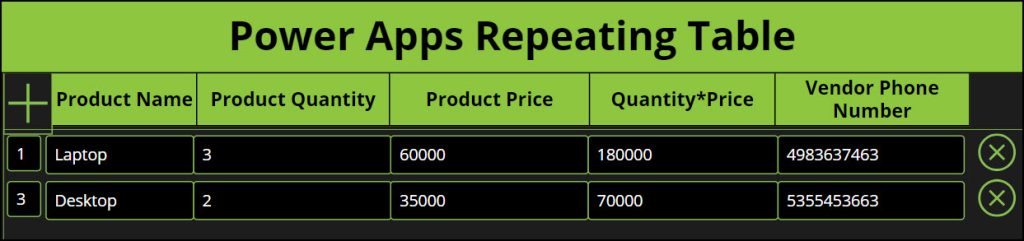
Refer to the image below for how Power Apps repeating rows look like:

How to Create Repeating Table in Power Apps
Let’s discuss how to create repeating sections in Power Apps step by step and see how to calculate field values within the repeating table.
Build Power Apps with Headers and Collection
In Power Apps, add some Text labels for heading purposes: [You can change all the Labels’ Text properties to their respective field names, such as Product Name, Product Quantity, Product Price, etc.]

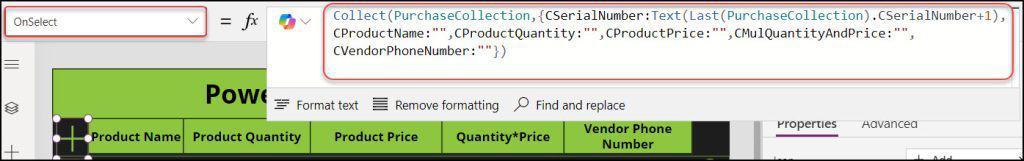
Next, insert an Add icon(+)/button (place it in the top left corner) and apply the code below on its OnSelect property to create a Power Apps collection.
OnSelect = Collect(
PurchaseCollection,
{
CSerialNumber: Text(Last(PurchaseCollection).CSerialNumber + 1),
CProductName: "",
CProductQuantity: "",
CProductPrice: "",
CMulQuantityAndPrice: "",
CVendorPhoneNumber: ""
}
)- PurchaseCollection = Collection name
- CSerialNumber, CProductName, etc. = Collection headers

Add a Blank Vertical gallery and insert input controls
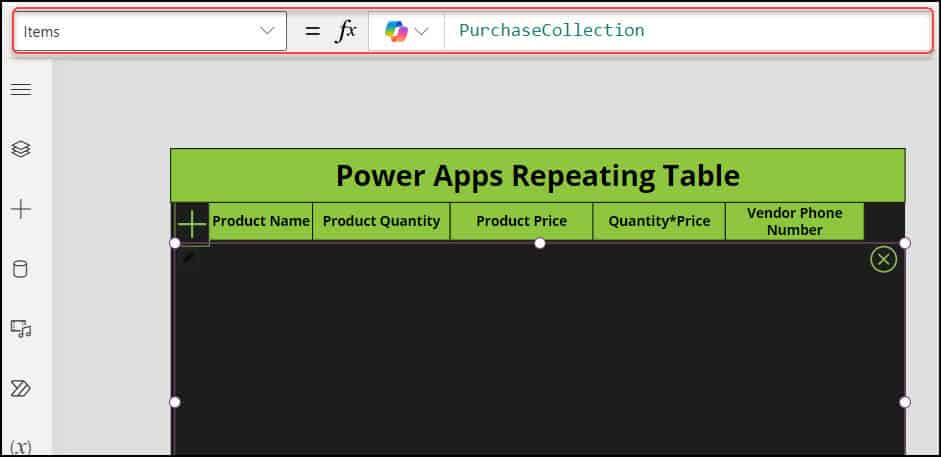
Insert a Blank vertical gallery control and set its Items property to the collection:
Items = PurchaseCollection
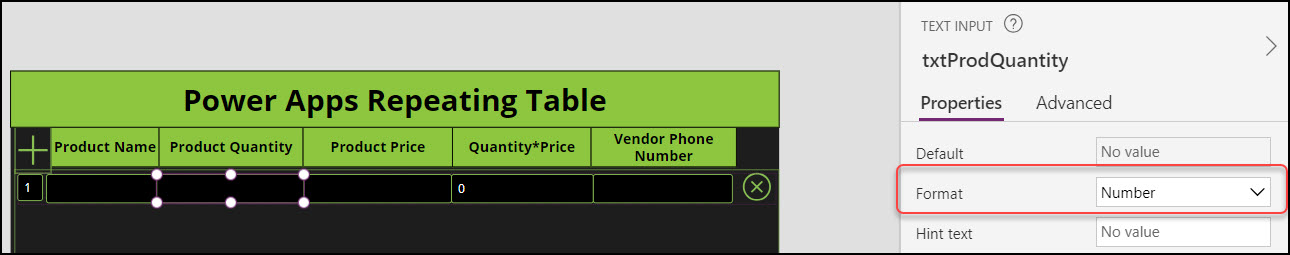
Edit the gallery -> add all six fields (Text input controls). Set five fields (except Product Name) Format property to Number. [As the user is going to enter only the number values. If the user puts any text or unique character, it won’t allow to enter].

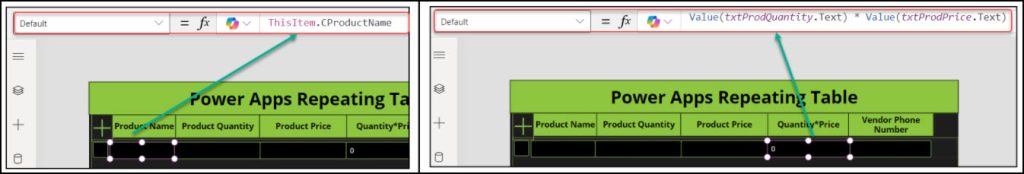
Next, set all the Text input’s Default property to the codes below:
SerialNumber:Default = ThisItem.CSerialNumber
ProductName:Default = ThisItem.CProductName
ProductQuantity:Default = ThisItem.CProductQuantity
ProductPrice:Default = ThisItem.CProductPrice
ProductQuantity*ProductPrice:Default = Value(txtProdQuantity.Text) * Value(txtProdPrice.Text)
VendorPhoneNumber:Default = ThisItem.CVendorPhoneNumber ProductQuantity*ProductPrice = It will multiply the Product Quantity and Price value
Refer to the image below:

Remove Specific Row from Repeating Table
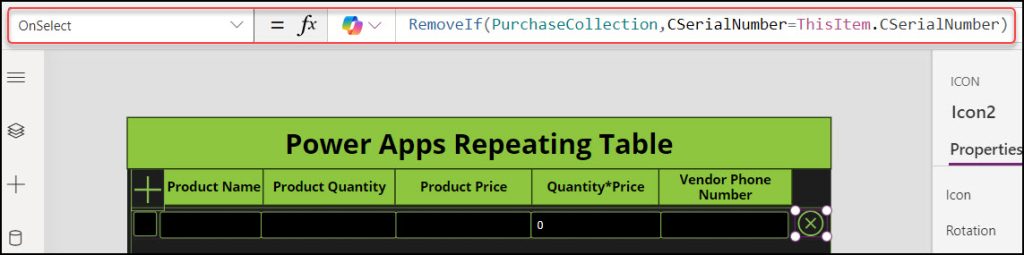
Suppose you want to remove any specific unwanted rows, then the best option is to add a Cancel icon (inside the gallery) and write the code below on its OnSelect property:
OnSelect = RemoveIf(
PurchaseCollection,
CSerialNumber = ThisItem.CSerialNumber
)
Save, Publish, and Test the App
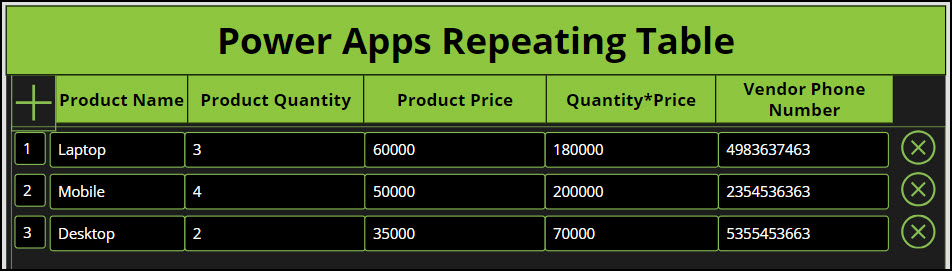
Finally, save, publish, and close the app. Play the app and click on the + icon to add new lines. Also, enter values into the fields.
Also, it will calculate the price and quantity value correctly under the Quantity*Price field.

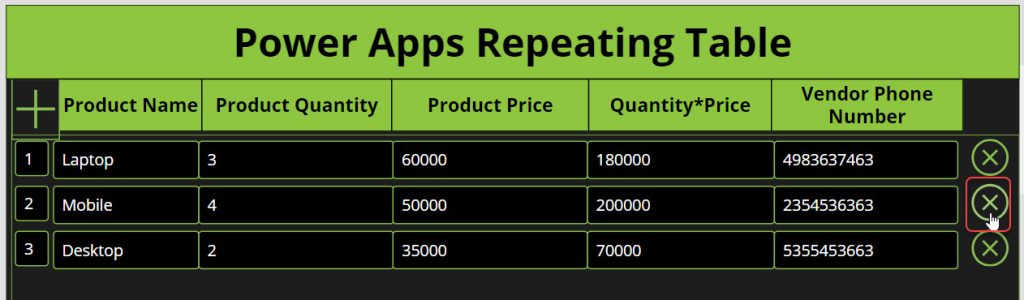
If you want to remove any particular row, click the Cancel button.

It will remove the specific row.

This way, we can create repeating rows in Power Apps.
How to Overcome With Default Calculated Value in Power Apps Repeating Table
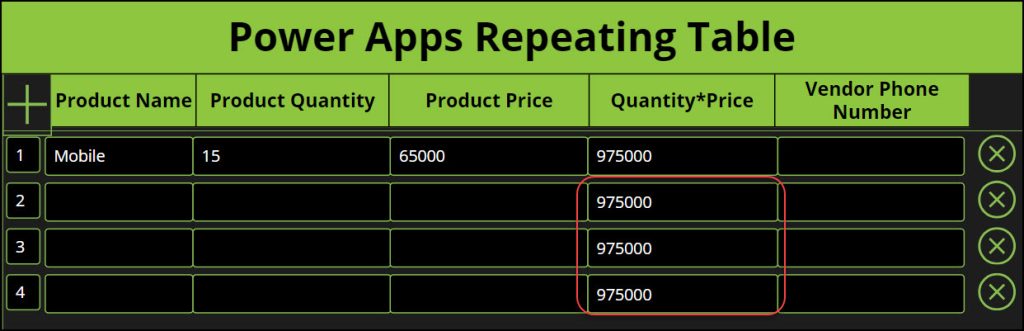
However, you will realize that whenever you add a new line (after filling the first row), every time, it takes the first calculated value (Quantity*Price) in every row instead of a blank one. Apart from this, all the fields appear with blank values.

Also, resolving the problem in the Power Apps repeating table is challenging. I referred to many articles and didn’t find a solution, so I tried my own, and somehow, I achieved it.
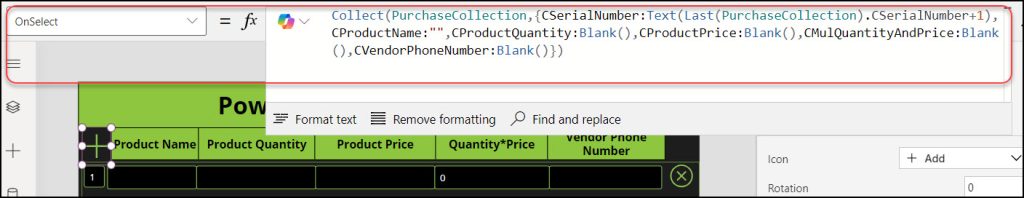
To overcome it, go to the created collection on the Add(+) icon’s OnSelect property and replace the Blank() function in each field instead of an inverted comma (” “).
Collect(
PurchaseCollection,
{
CSerialNumber: Text(Last(PurchaseCollection).CSerialNumber + 1),
CProductName: "",
CProductQuantity: Blank(),
CProductPrice: Blank(),
CMulQuantityAndPrice: Blank(),
CVendorPhoneNumber: Blank()
}
)Also, ensure that, except for the Product Name field, all the remaining text input controls’ Format property is Number.

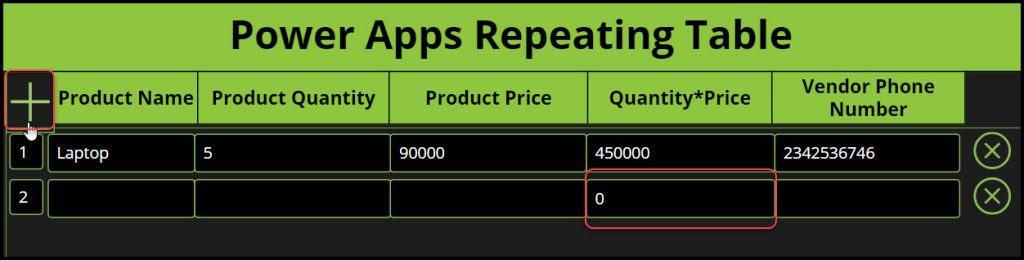
Save, Publish, and Play the app. Now, whenever you add a new row, the calculated field value will appear with a Blank or zero value, as shown below.

Save Power Apps Repeating Rows in SharePoint List
We will store all these repeating row values in a SharePoint list.
Set up a SharePoint List
Below is the SharePoint list [Purchase Order Details]. Create all six columns based on the Repeating table:
| Column | Data type |
|---|---|
| Serial Number | Number |
| Product Name | Title – Single line of text |
| Product Quantity | Number |
| Product Price | Number |
| Quantity*Price | Number |
| Vendor Phone Number | Number |

Save Repeating Table Data in SharePoint List
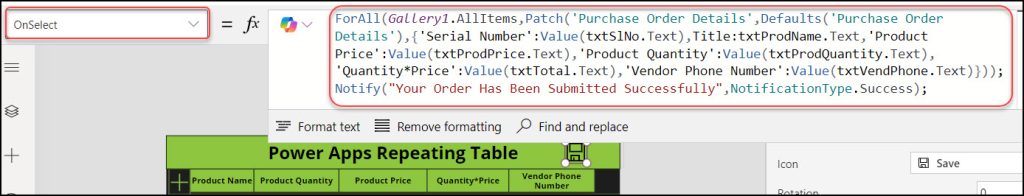
Insert a Save or Submit icon outside of the gallery (mainly on the header) and set its OnSelect property to the code below:
OnSelect = ForAll(
Gallery1.AllItems,
Patch(
'Purchase Order Details',
Defaults('Purchase Order Details'),
{
'Serial Number': Value(txtSlNo.Text),
Title: txtProdName.Text,
'Product Price': Value(txtProdPrice.Text),
'Product Quantity': Value(txtProdQuantity.Text),
'Quantity*Price': Value(txtTotal.Text),
'Vendor Phone Number': Value(txtVendPhone.Text)
}
)
);
Notify(
"Your Order Has Been Submitted Successfully",
NotificationType.Success
);- Gallery1 = Gallery control name
- ‘Serial Number‘, Title, ‘Product Price‘, etc. = SharePoint Columns
- txtSlNo, txtProdName, txtProdPrice, etc. = Text input controls
As all the fields are numbers (except Product Name), we need to convert this text field to a number using the Power Apps Value() function.

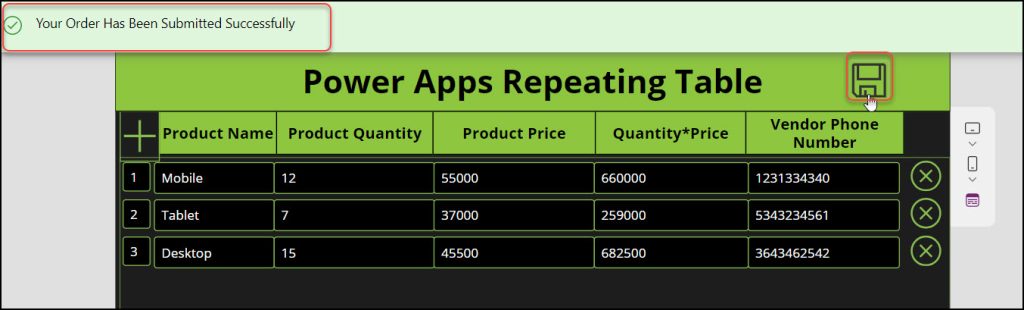
Save, Publish, and Preview the app. Enter the values in the table and save the app. You will see a success notification in the top left corner.

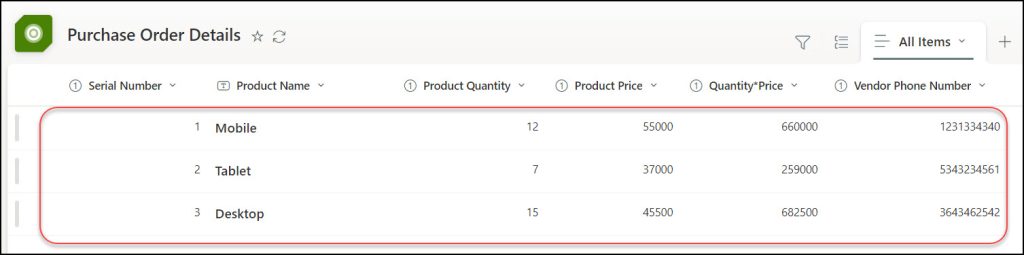
Also, the items have been submitted in the SharePoint list as below.

We can create a Power Apps repeating section and save the records into a SharePoint list in this way.
Also, you may like some articles below:
- Save Power Apps Current User and Manager Name in SharePoint Person Column
- Create a Header Component in Power Apps
- Get Last Item ID in SharePoint List Based on Current User in Power Apps
- Power Apps Search Function
- Power Apps Set Text input Value Based On Another Field
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com
How to set repeating table in a edit view and update the modification to the primary record?
Very well written and extremely . Many many thanks
Glad you liked it!
This is exactly what I need for where customers submit late requisitions. Thank you for the thorough write up. Hope I can get some direction on a problem I have. I have created all the way to Step 2.3. When I savepublish, I can’t get app to add new row when selecting A(+) icon. No reported errors on my end. Any help would be very much appreciated.
Collect(PCSLateReqsCollection,{
CSerialNumber: Text(Last(PCSLateReqsCollection).CSerialNumber + 1),
CAgency: “”,
CDivision: “”,
CProgram: “”,
CFiscalYear: “”,
CRequisitionNumber: “”,
CRequestor: “”,
CDescription: “”,
CVendor: “”,
CContractPONumber: “”,
CAmount: “”,
CJustification: “”
}
)
It would be great if you could provide more detail. I have SharePoint Sky and still have trouble following what type you assigned to the columns. And like the user below I can’t get the row to repeat by selecting the + after 2.3.
Can the repeating table also be updated and prior data still be kept in the repeating section if updated at a later date?
with my repeating section I would like for it to be able to be updated multiple times, However this doesn’t happen all at once it can happen over the course of days or even weeks between entries. Is this possible to keep amending the text to the SharePoint Repeating table items over a several day time period? I need to keep all entered prior items entered.
for example:
25-1 then 25-2 (happens 3 days later) and 25-1 information is still there after I enter 25-2.
25-2 then is updated to 25-3 the next day and 25-1, 25-2 that data is still in the SharePoint list .
so on so forth.. it will keep going ..
Is this possible?
How to retrieve the save data in while edit the item
Thank you sir for this.Could you please share how to retrieve data in edit forms?
On the Save button, do I need to list all fields (my form has a lot of fields) or can I Submit SharePointForm1?
Default = txtProductQuantity*txtProductPrice
this is incorrect, you should populate the property of the control which is .text