A few days ago, I developed a dashboard for leave management applications in Power Apps. It includes three levels of approvals, and the leave request will be sent from the initial requester to the final requester.
Here, I was required to create a Power Apps status indicator to visualize the status of leave requests so that users could easily track their request’s stage.
In this article, we discuss how to create status indicator using Power Apps.
Create Status Indicator Using Power Apps
In the leave management Power Apps application, the leave request needs to be approved by three approvers,
- Team Lead
- Line Manager
- HR manager
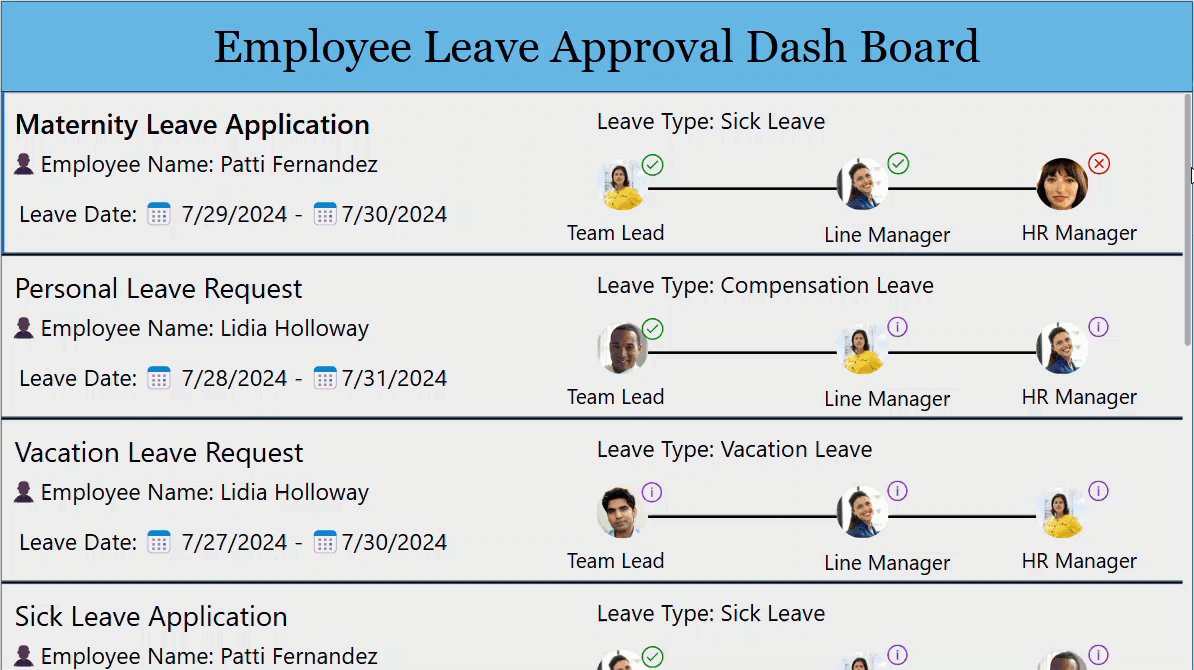
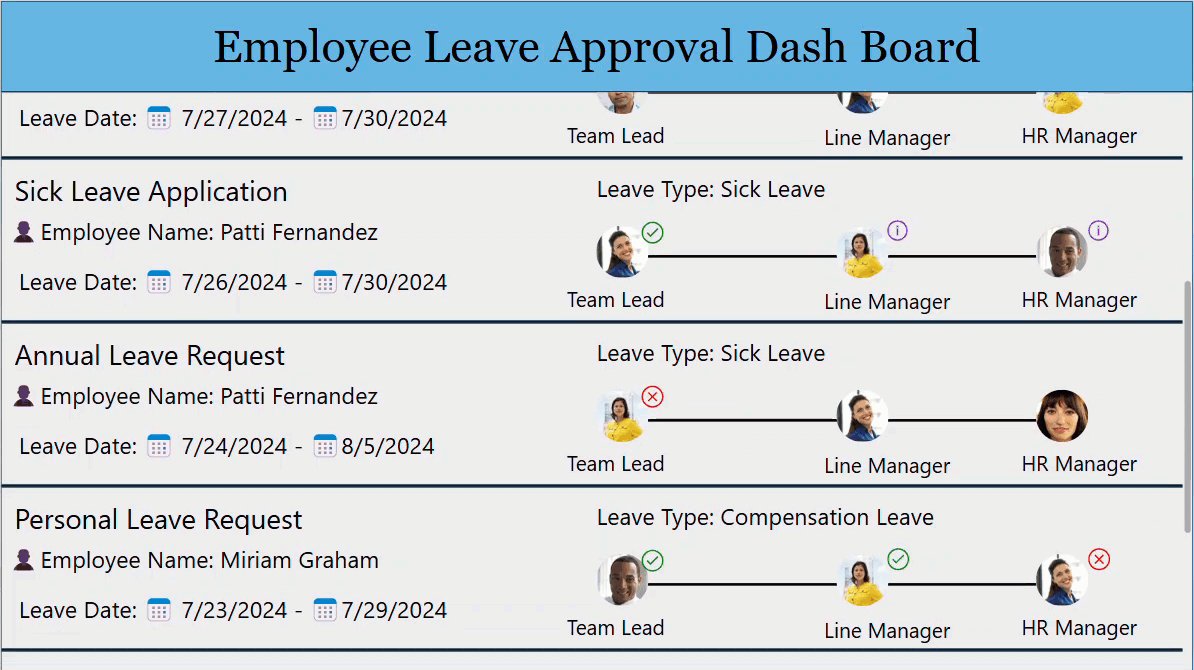
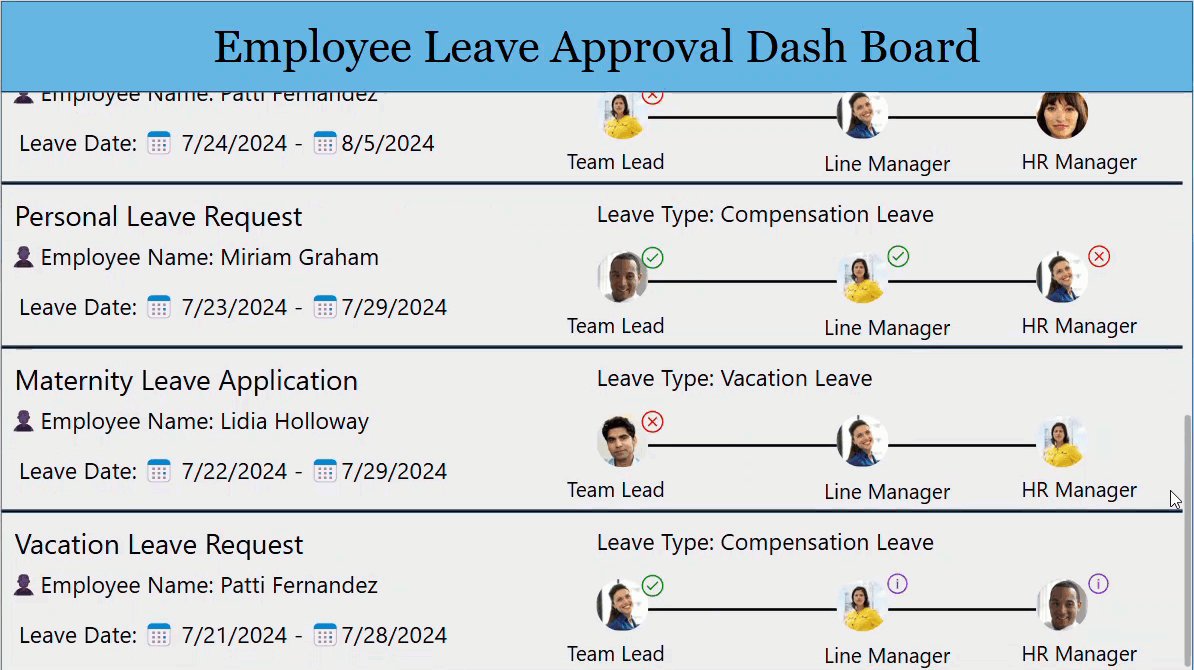
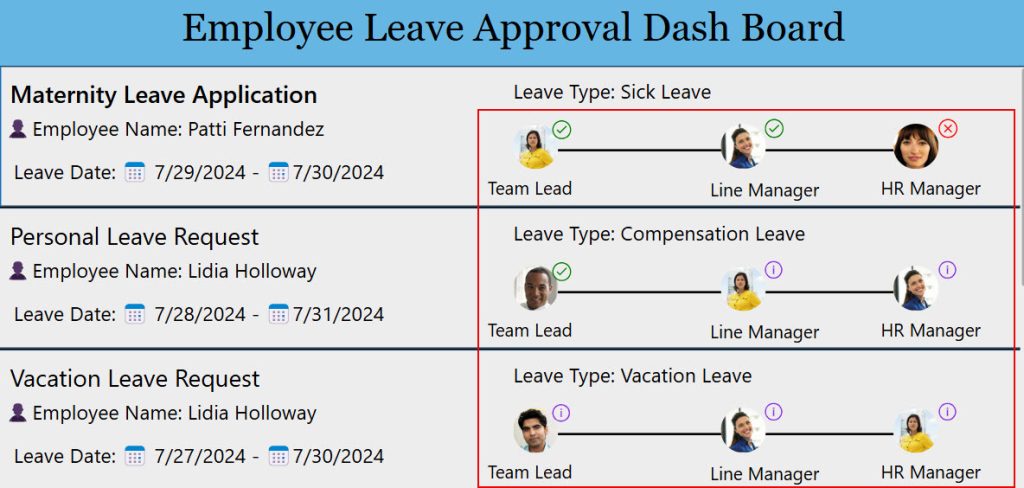
Only once all the approvers are approved is the leave approved. If anyone is rejected, then the leave status is denied. The dashboard below shows the status indicator with the check, cancel, and information icons on top of the approvers so users can easily track their leave status.

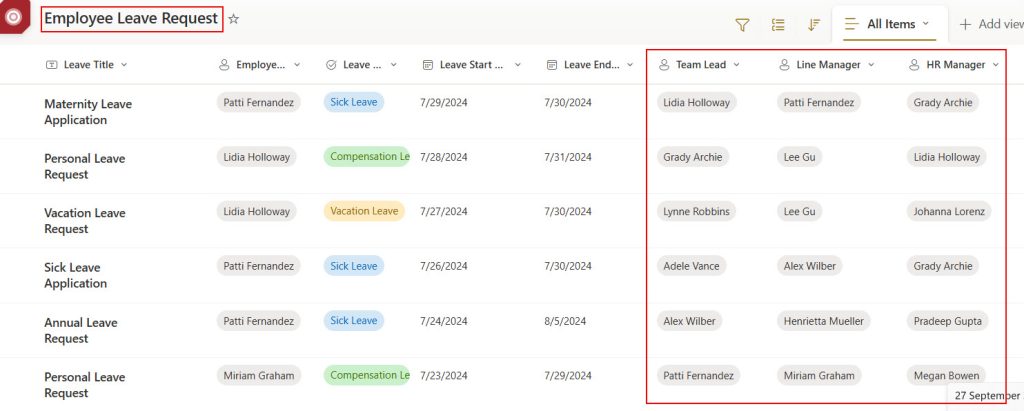
Here, I have a SharePoint list named Employee Leave Request, which stores all employee’s leave requests.

It has the following columns, and its data types are:
| Column Name | Data Type |
|---|---|
| Leave Title | Title(Single line of text) |
| Employee Name | Person |
| Leave Type | Choice(Vacation Leave,Compensation Leave,Sick Leave) |
| Leave Start Date | Date & Time |
| Leave End Date | Date & Time |
| Team Lead | Person |
| Line Manager | Person |
| HR Manager | Person |
| Team Lead Approval | Choice(Approved, Rejected, Pending) |
| Line Manager Approval | Choice(Approved, Rejected, Pending) |
| HR Manager Approval | Choice(Approved, Rejected, Pending) |
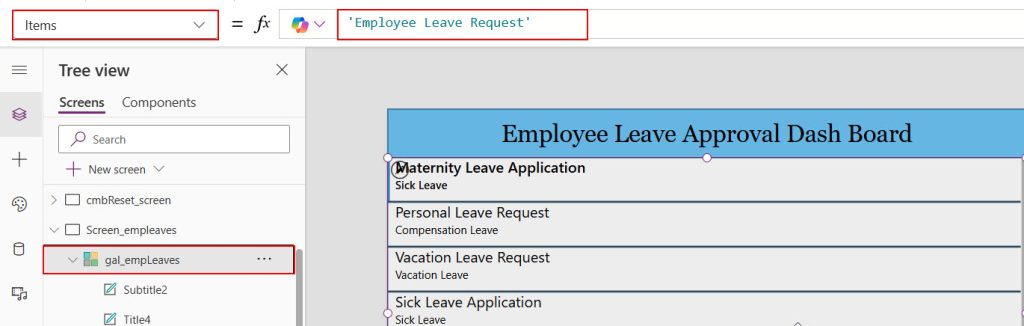
1. In Power Apps, add gallery control and provide the below list name in its Items property.
'Employee Leave Request'
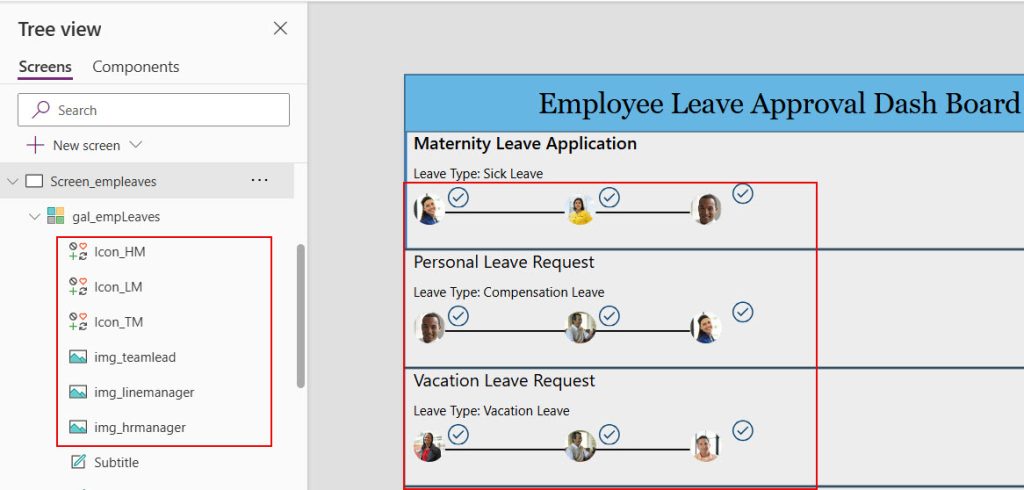
2. Add the following controls to the Power Apps gallery.
- Three Image controls
- Rectangle
- Three Check Badge icons
To get the images of approvers, provide the formulas below on the Image property of the Power Apps image controls.
Team Lead:
ThisItem.'Team Lead'.PictureLine Manager:
ThisItem.'Line Manager'.PictureHR Manager:
ThisItem.'HR Manager'.Picture
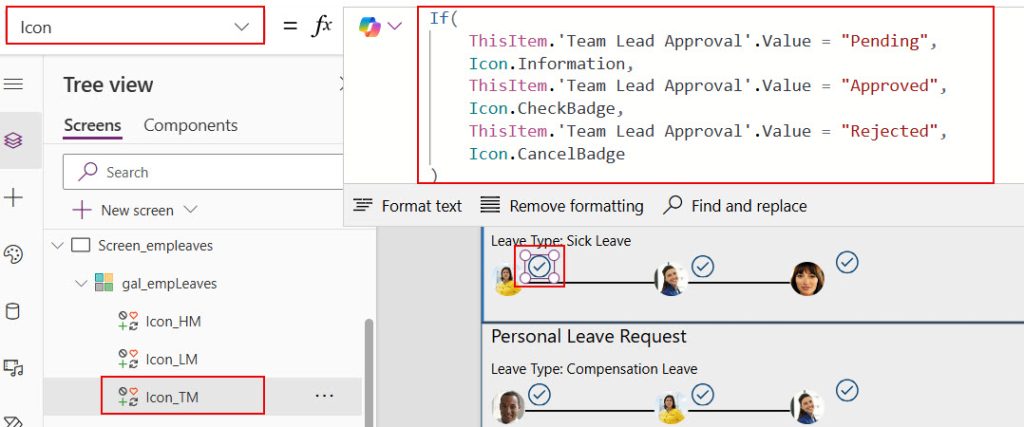
3. Provide the below formulas on the Icon property of each icon.
Icon for Team Lead :
Icon = If(
ThisItem.'Team Lead Approval'.Value = "Pending",
Icon.Information,
ThisItem.'Team Lead Approval'.Value = "Approved",
Icon.CheckBadge,
ThisItem.'Team Lead Approval'.Value = "Rejected",
Icon.CancelBadge
)Icons will be displayed based on the team lead’s status.
Icon for Line Manager :
Icon = If(
ThisItem.'Line Manager Approval'.Value = "Pending",
Icon.Information,
ThisItem.'Line Manager Approval'.Value = "Approved",
Icon.CheckBadge,
ThisItem.'Line Manager Approval'.Value = "Rejected",
Icon.CancelBadge
)Icon for HR Manager :
Icon = If(
ThisItem.'HR Manager Approval'.Value = "Pending",
Icon.Information,
ThisItem.'HR Manager Approval'.Value = "Approved",
Icon.CheckBadge,
ThisItem.'HR Manager Approval'.Value = "Rejected",
Icon.CancelBadge
)
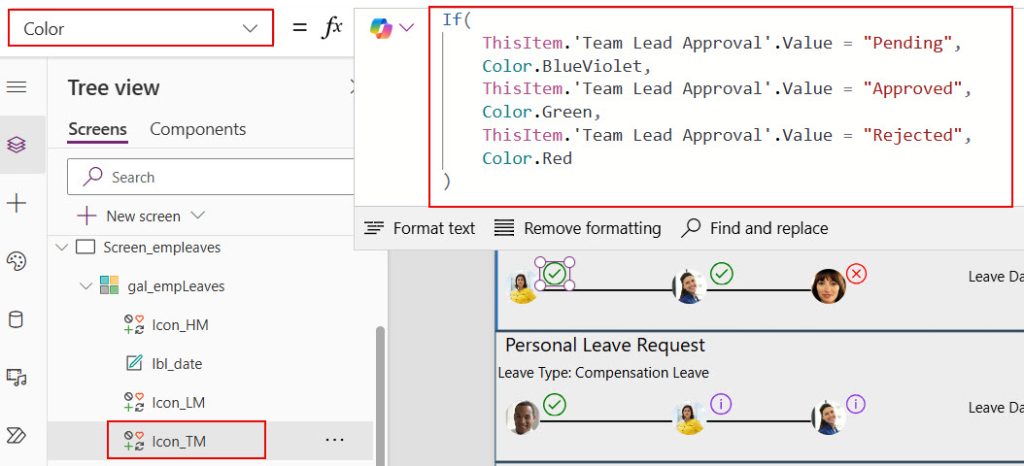
4. In the icon’s Color property, provide the formulas below to differentiate the icon’s color based on its status value.
Team Lead Icon:
Color = If(
ThisItem.'Team Lead Approval'.Value = "Pending",
Color.BlueViolet,
ThisItem.'Team Lead Approval'.Value = "Approved",
Color.Green,
ThisItem.'Team Lead Approval'.Value = "Rejected",
Color.Red
)Colors will be applied to icons based on the team lead status values.
Line Manager Icon:
Color = If(
ThisItem.'Line Manager Approval'.Value = "Pending",
Color.BlueViolet,
ThisItem.'Line Manager Approval'.Value = "Approved",
Color.Green,
ThisItem.'Line Manager Approval'.Value = "Rejected",
Color.Red
)HR Manager Icon:
Color =If(
ThisItem.'HR Manager Approval'.Value = "Pending",
Color.BlueViolet,
ThisItem.'HR Manager Approval'.Value = "Approved",
Color.Green,
ThisItem.'HR Manager Approval'.Value = "Rejected",
Color.Red
)
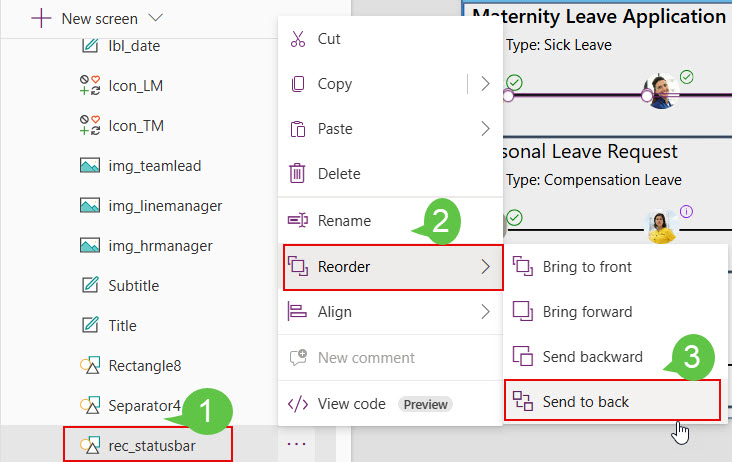
5. Provide the values below for the properties of a rectangle within the Power Apps gallery. Then, send it back as in the image below.
X = 74
Y = 146
Height =3
Width =446
Now, save the changes and publish them once. When the leave request status is updated, the icons and colors will change according to the status value.
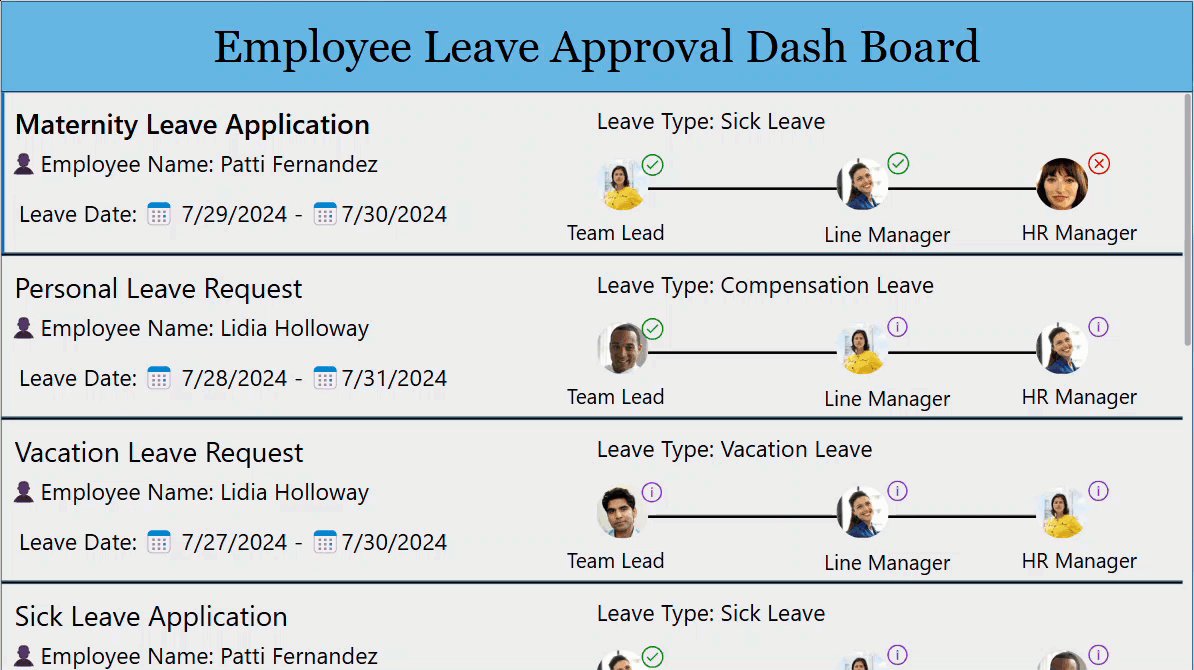
Add the text labels and provide the names of approvers, like in the image below, so users can easily understand them.

I hope you understand how to create the approval status indicator on Power Apps. You can change the code I have provided to match your requirements.
Also, you may like:
- Power Apps show images from the SharePoint library
- Show Repeating Table Data From SharePoint List in Power Apps
- Create Power Apps Pie Chart From SharePoint Choice Column
- Power Apps slider control
- Power Apps hyperlink button
- Power App’s modern progress bar
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com