In this PowerApps tutorial, we will discuss PowerApps functions, how can we PowerApps function. What are the various functions provided in Microsoft PowerApps?
We will see here how to use PowerApps functions: Remove() and RemoveIf(), ForAll(), Reset() and ResetForm(), Navigate(), Back() and Exit(), Switch(), Select() and Distinct() functions
PowerApps provides a formula bar where we can add our function. Before that, we need to know what are PowerApps function?
PowerApps Functions
PowerApps provides some predefined function where we need to pass the parameter to perform some action and we will get the output.
For example
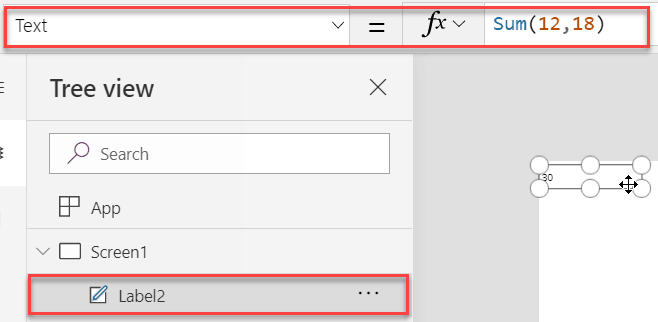
Sum(12,18)The Sum is PowerApps function where we can pass the value. This function will give the output “30”.

We will see the PowerApps Functions from the Blank Template.
Type “PowerApps.com” from the browser. SignIn with your office 365 credentials. From the “Apps” tab click on “Create an App” from the top. Then click on the Canvas App.
We will get the “PowerApp Desktop” screen where we will design our PowerApps Form. At the top of the page, we will see some tab like File, Home, Insert, View, and Action.
Below the Tab, we can see the Control name. Under the control, we will get one dropdown box and one text box. The Dropdown is the property panel and the text box is the formula bar.
- Export PowerApps from one Tenant to another Tenant
- Getting your data PowerApps
- PowerApps: Create a navigation menu using the Gallery Control
- Customize SharePoint online list forms like new, edit and display form using Microsoft PowerApps
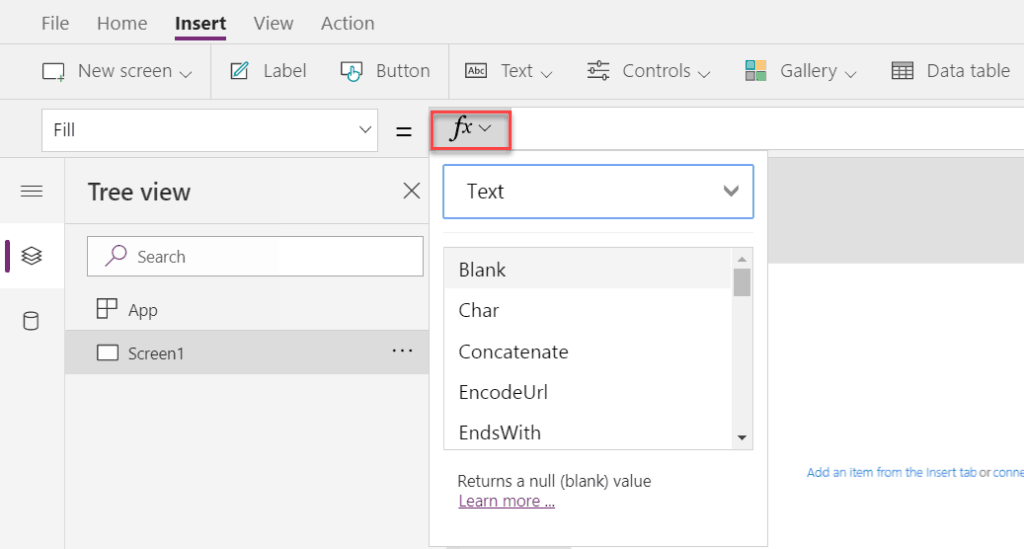
Formula bar allows us to write the inbuilt functions in PowerApps. In the below screenshot the highlighted one is our function tool. You will get the functions name PowerApps to provide.

Remove() and RemoveIf() PowerApps Functions
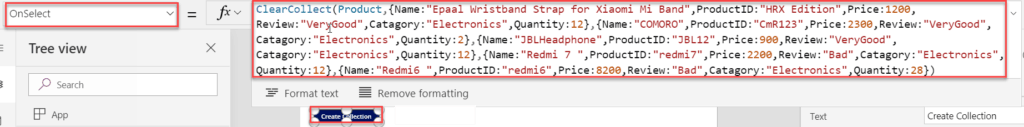
I have added a Button Control. Set its text property to “Create Collection”. Set its “OnSelect” property to
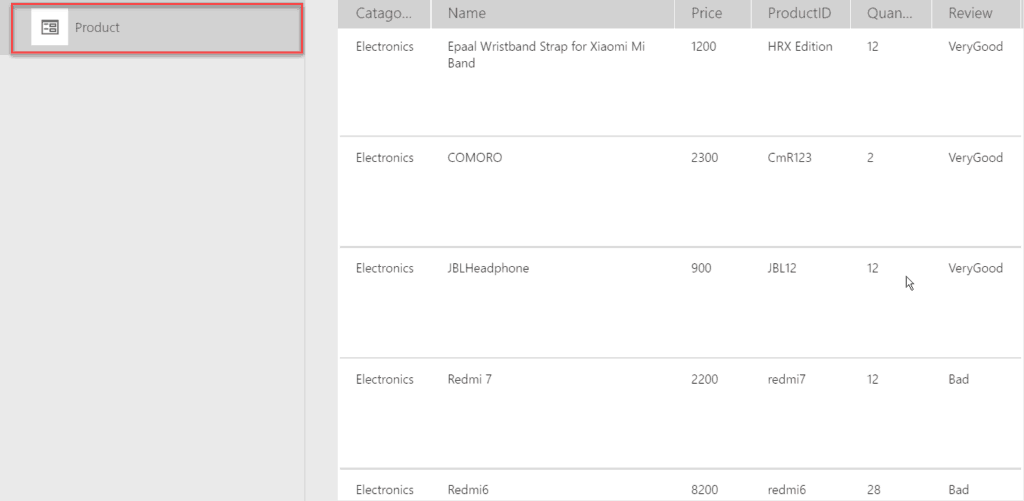
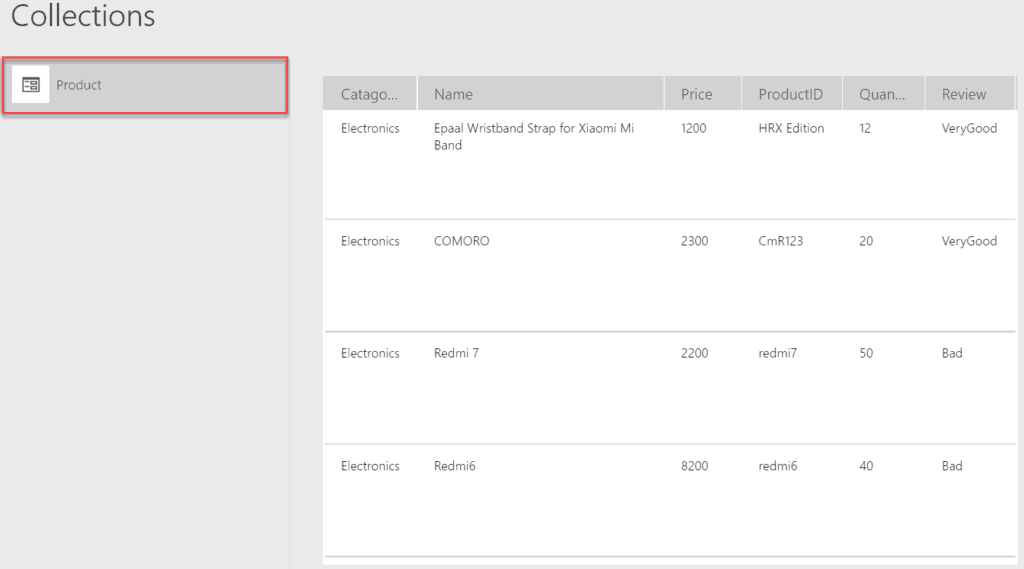
ClearCollect(Product,{Name:"Epaal Wristband Strap for Xiaomi Mi Band",ProductID:"HRX Edition",Price:1200,Review:"VeryGood",Catagory:"Electronics",Quantity:12},{Name:"COMORO",ProductID:"CmR123",Price:2300,Review:"VeryGood",Catagory:"Electronics",Quantity:2},{Name:"JBLHeadphone",ProductID:"JBL12",Price:900,Review:"VeryGood",Catagory:"Electronics",Quantity:12},{Name:"Redmi 7 ",ProductID:"redmi7",Price:2200,Review:"Bad",Catagory:"Electronics",Quantity:12},{Name:"Redmi6 ",ProductID:"redmi6",Price:8200,Review:"Bad",Catagory:"Electronics",Quantity:28})
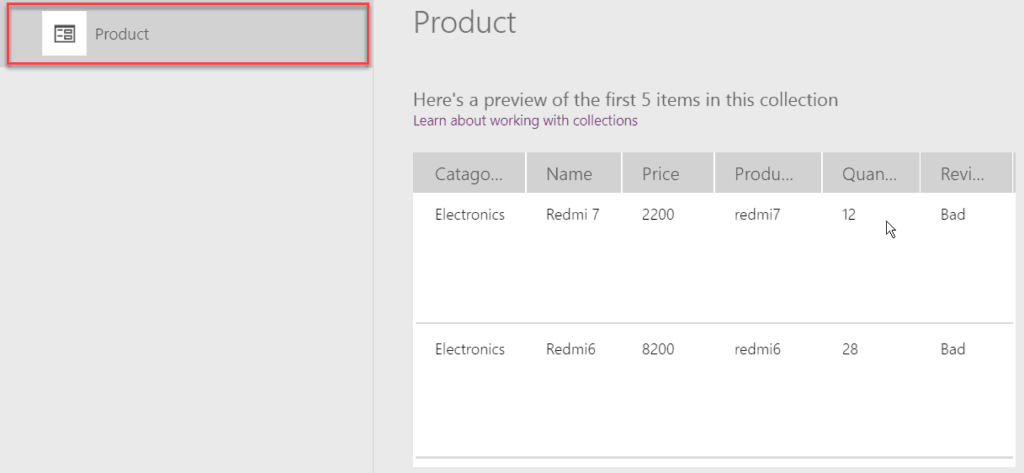
From the View -> Collection we can see the Collection.

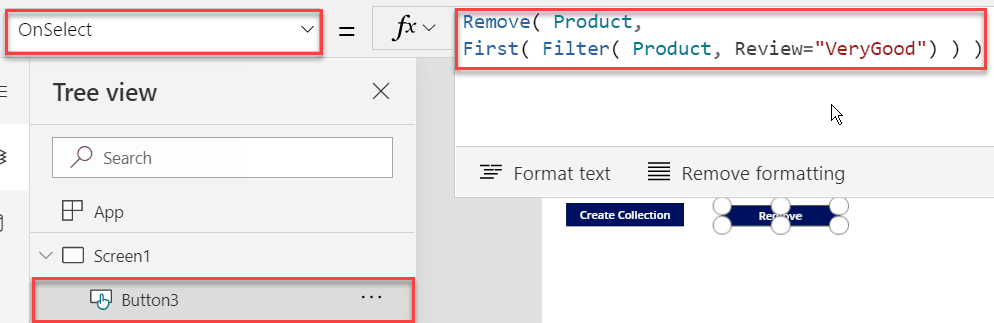
Add one more button control set its “OnSelect” property to
Remove( Product, First( Filter( Product, Review="VeryGood") ) )
We can see the output from View -> Collection.

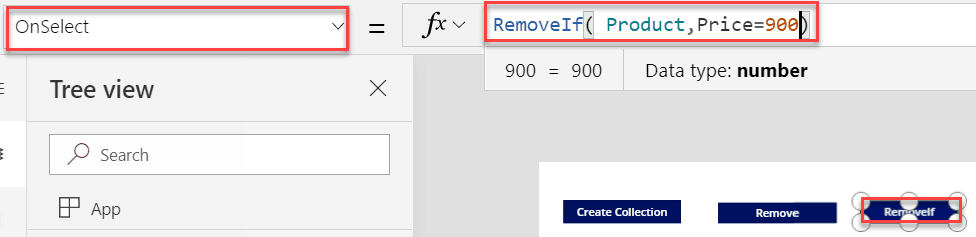
Add one more button control on its “Onselect” property write
RemoveIf( Product,Price=900)
From the View -> Collection we can see our record is deleted from the collection where the price is 900.

PowerApp ForAll() Function
ForAll function in PowerApps will evaluate a formula for all records of a Table. In our table we have a “Price” column.
Suppose we want to do some calculation for all the fields of the Price column. Then we can use the ForAll() formula.
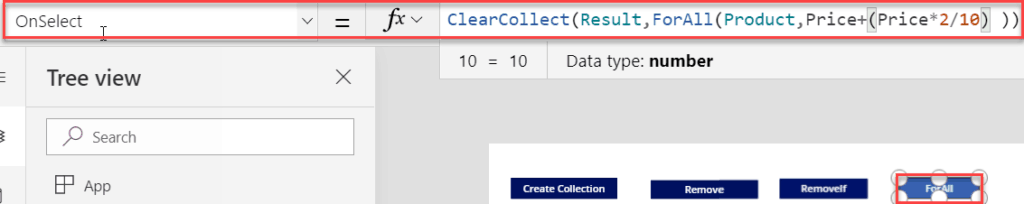
In the below example I have added a button control on the button control “OnSelect” property, I have written like below:
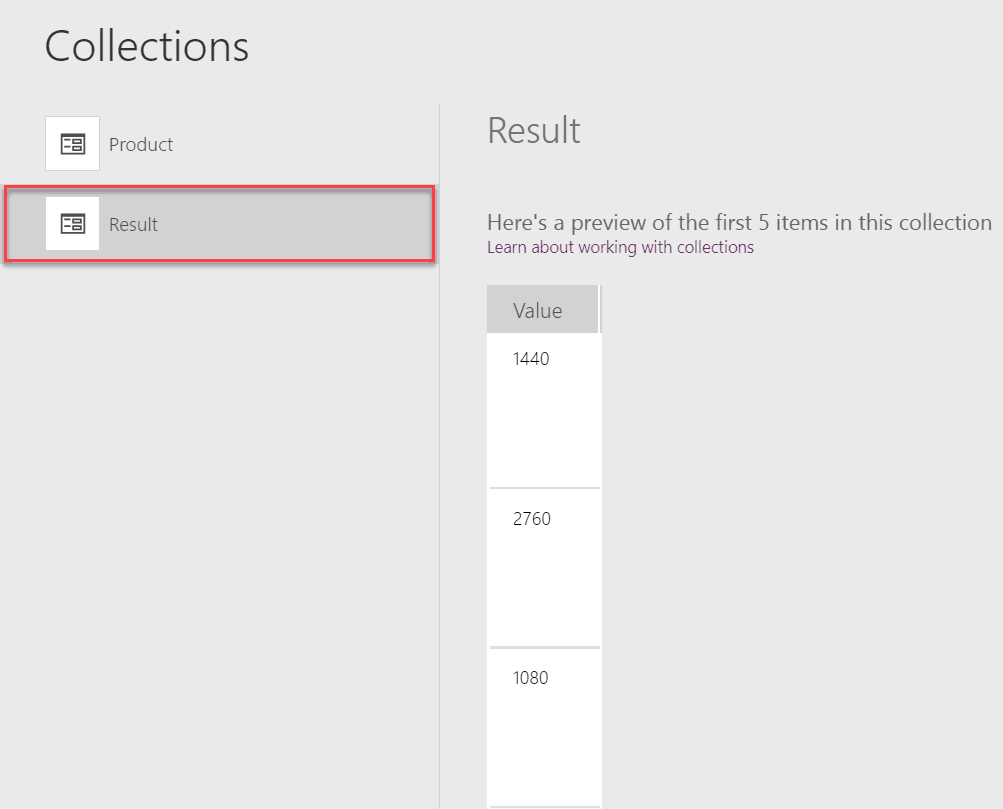
ClearCollect(Result,ForAll(Product,Price+(Price*2/10) ))The ForAll() function output will come in a value column. I have stored the output in a “Result” collection.

We can check the “Result” collection from the View Collection.

Reset() and ResetForm() Function in PowerApps
PowerApps Reset function is used to reset the control to the default value.
In the PowerApps desktop suppose I have added a “TextBox” control from Insert->Text->Text Input. When we will add the textbox from the left side panel check the text box name.
For me the text box name is “TextInput1”.
Then the text input default property value set to blank. Add one button control from Insert -> Button. Set the text property of button control to Reset(Optional).On the Button “Onselect” property write:
Reset(TextInput1)
In the text box, I have entered some value. And click on the “Reset” so its text cleared. In the default property of the text box, I have cleared the text. So the button click with set the text box to a blank value.

ResetForm(): This PowerApps ResetForm() is used to Reset the form control.
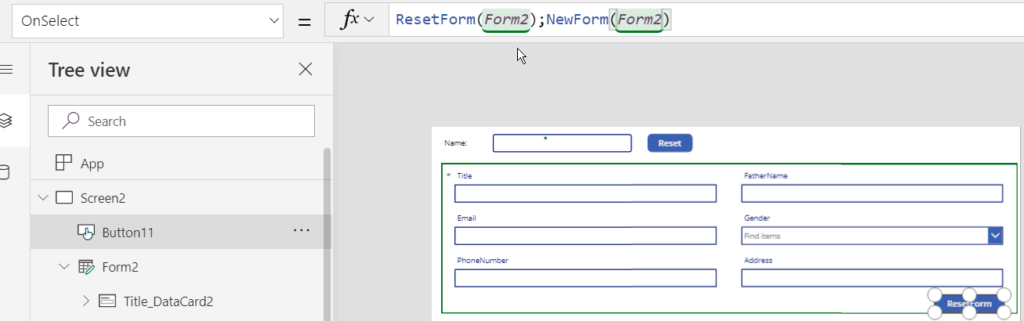
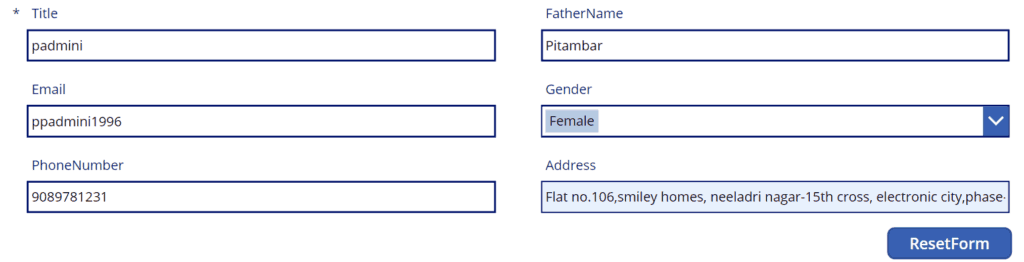
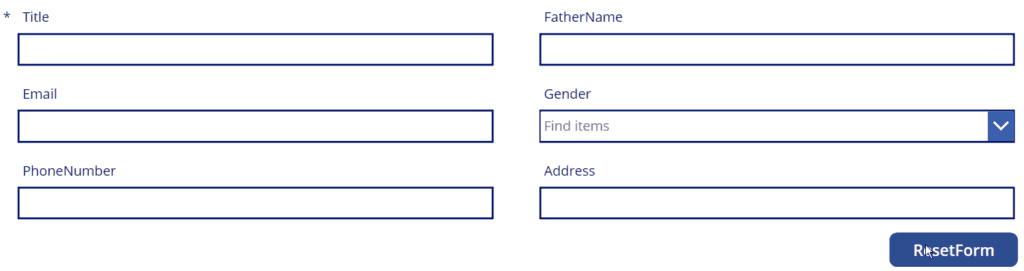
In the PowerApps screen add an Edit form control from Insert->Forms->Edit. Connect to any existing SharePoint list. On the Screen2 OnVisible property write “NewForm(Form2)”. Then add a button control to “Screen2”. On the button control, “Onselect” property write the rule:
ResetForm(Form2);Newform(Form2);Now save and Publish the App.


When I have clicked on the “ResetForm” button click all the fields became blank.

Navigate(), Back() and Exit() PowerApps Function
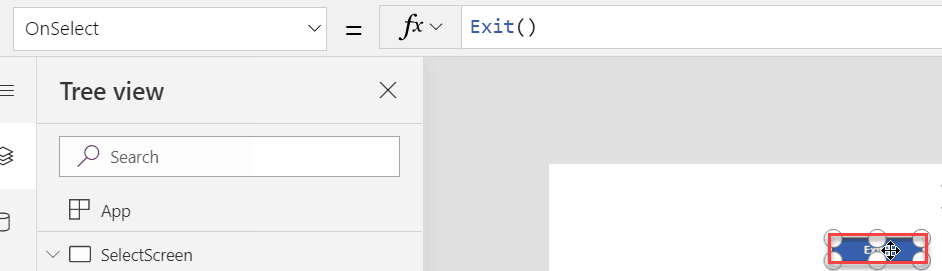
Exit(): The Exit() is used to close the currently running app. In the PowerApps desktop first screen here “SelectScreen” I have added a button control. On the Button control “Onselect” property I have written:
Exit()
Now we will save and run the Application. When we will play the application we will get the “SelectScreen”, when we will click on the “Exit” button the App will close automatically.
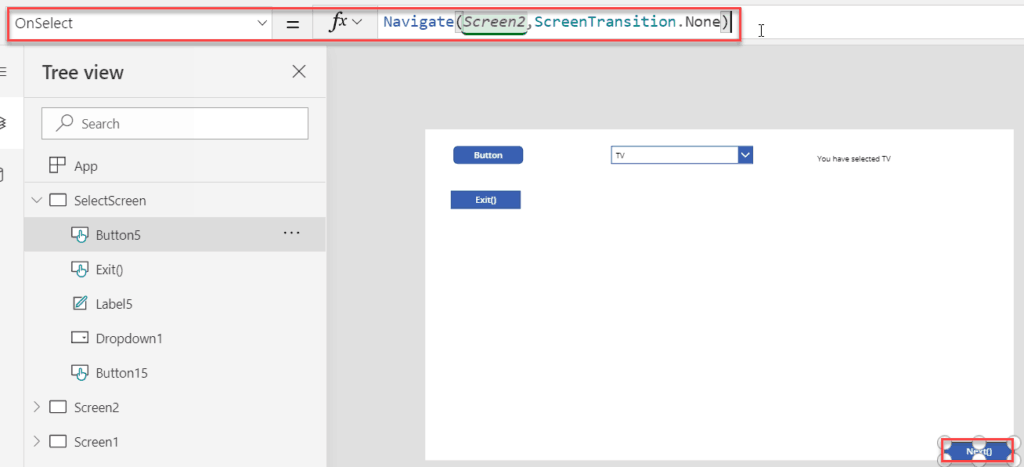
Navigate(): The Navigate() function is used to navigate to different screen. We need to pass two parameters to “Navigate()”, one is “Screen” name other one is transaction type.

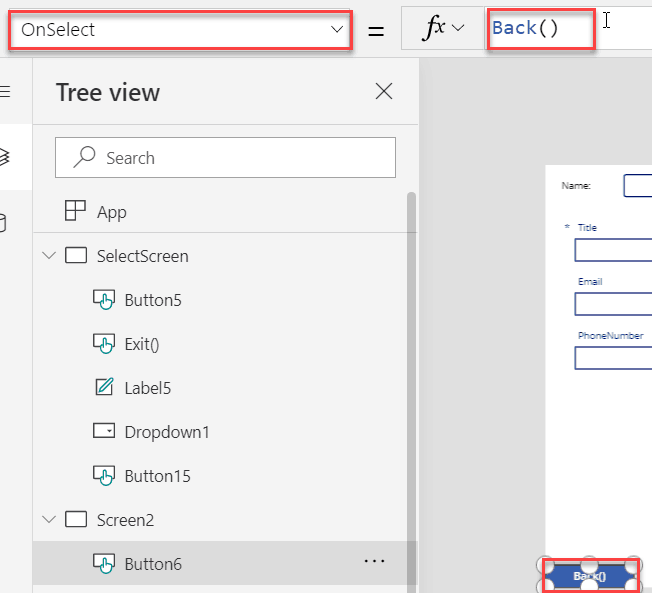
Back(): The Back() function will navigate to the recently displayed screen. For example, in the above screen, I have written the navigate function so the button is navigated to Screen2.
But in the “Screen2” if we will add a button control and on the “Onselect” property if we will write “Back()” then again it will navigate to “SelectScreen”. The Back() function will only take the transaction type parameter.

Blank(): PowerApps Blank() function is used for a blank value.
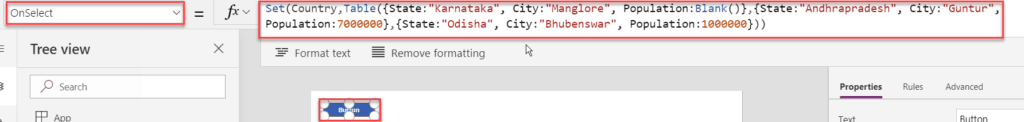
I have added a button control. Button control “OnSelect” property I have created a Table. And stored the Table value in the “Country” variable “Country”. So I have written:
Set(Country,Table({State:"Karnataka", City:"Manglore", Population:Blank()},{State:"Andhrapradesh", City:"Guntur", Population:7000000},{State:"Odisha", City:"Bhubenswar", Population:1000000}))
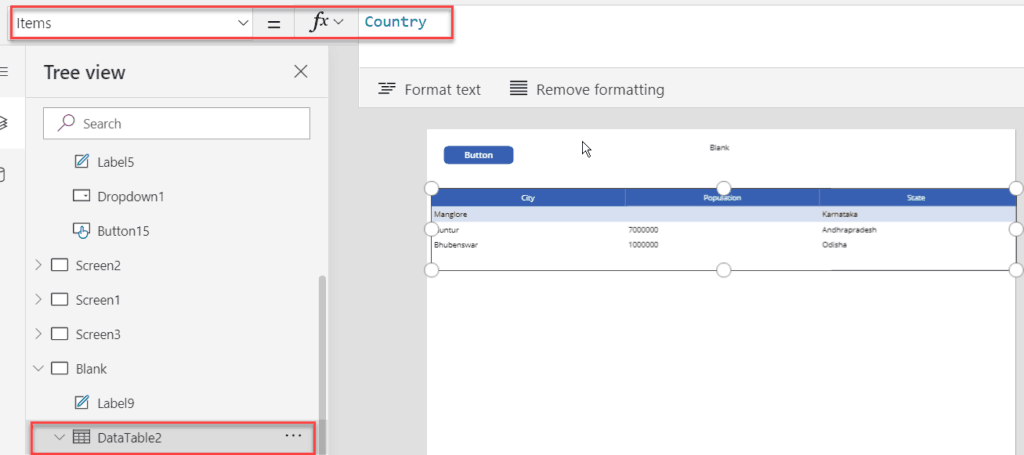
I have added one more “DataTable” control. On the “DataTable” items property I have written “Country”(variable name). So we can see all the records in the DataTable.
The Population column’s first record is blank because we have used the “Blank()” function.

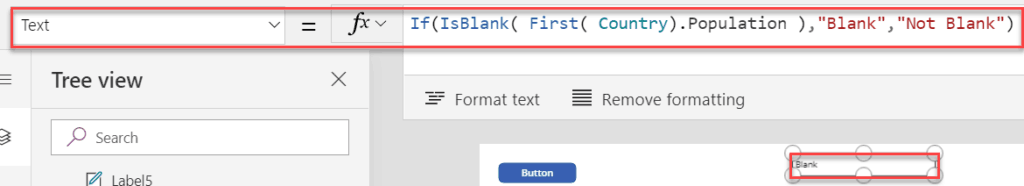
IsBlank():
Below is how we can use IsBlank() PowerApps function.

PowerApps Switch()
PowerApps Switch() function is used to evaluate formula and match with value. If the value is matching, a certain output will come. The switch case will match will different conditions.
If the value will not match then default value will come as output. We will understand better from the example.
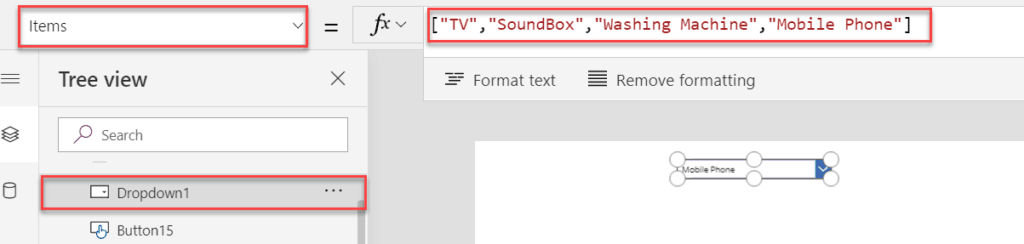
I have added a “Dropdown1” control from “Insert” -> Control -> “DropdownControl”. “Dropdown1” control “Items” propety I have written “[“TV”,”SoundBox”,”Washing Machine”,”Mobile Phone”]”.

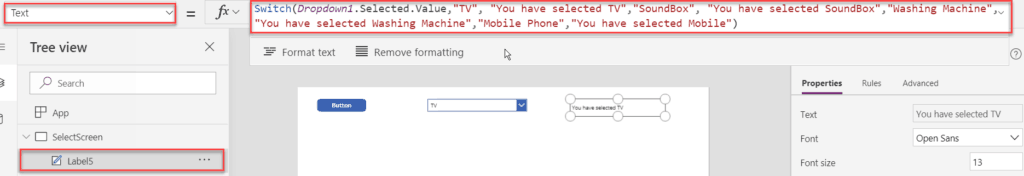
Now I have added a text box control. On the “Text” property I have written “Switch(Dropdown1.Selected.Value,”TV”, “You have selected TV”,”SoundBox”, “You have selected SoundBox”,”Washing Machine”,”You have selected Washing Machine”,”Mobile Phone”,”You have selected Mobile”)”.
The Switch function will check the condition that “Dropdown.Selected.Value is equal to TV then display “You have selected TV”. If not check with the second condition that “Soundbox” then displays “you have selected Soundbox”. Like that the switch case match with multiple cases.

PowerApps Select() Function
PowerApps Select() function is used to perform an action on a control.
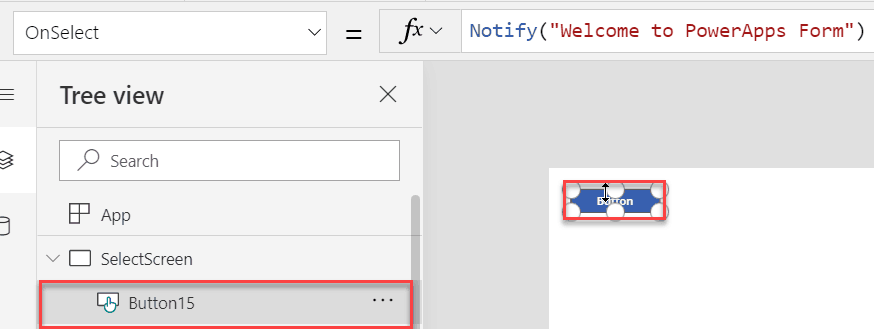
For example, I have added a button control, on the button “OnSelect” I have written “Notify(“Welcome to PowerApps Form”)”.

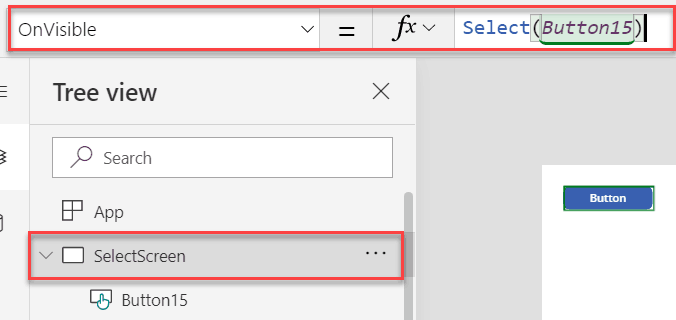
On the Screen “OnVisible” property I have written “Select(Button15)”. When we will play the App the first screen will be going to evaluate. When the “SelectScreen” will evaluate the Button will going to click. And we will get the Notify message.

When we have run the “Application” we will get the “Notification” message.

Distinct() function in PowerApps
Distinct() is used to remove the duplicate value from a record. The Distinct () function will display the output in the result column.
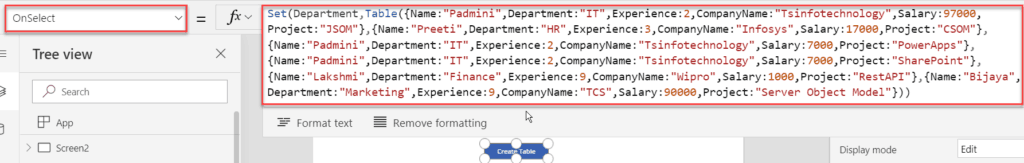
In the PowerApps screen, have added a button control. On the button control “OnSelect” I have created a temporary table using the Table() function and stored the Table in a variable. Here I have used the global variable so I have used the set function for the variable creation.
Set(Department,Table({Name:"Padmini",Department:"IT",Experience:2,CompanyName:"Tsinfotechnology",Salary:97000,Project:"JSOM"},{Name:"Preeti",Department:"HR",Experience:3,CompanyName:"Infosys",Salary:17000,Project:"CSOM"},{Name:"Padmini",Department:"IT",Experience:2,CompanyName:"Tsinfotechnology",Salary:7000,Project:"PowerApps"},{Name:"Padmini",Department:"IT",Experience:2,CompanyName:"Tsinfotechnology",Salary:7000,Project:"SharePoint"},{Name:"Lakshmi",Department:"Finance",Experience:9,CompanyName:"Wipro",Salary:1000,Project:"RestAPI"},{Name:"Bijaya",Department:"Marketing",Experience:9,CompanyName:"TCS",Salary:90000,Project:"Server Object Model"}))
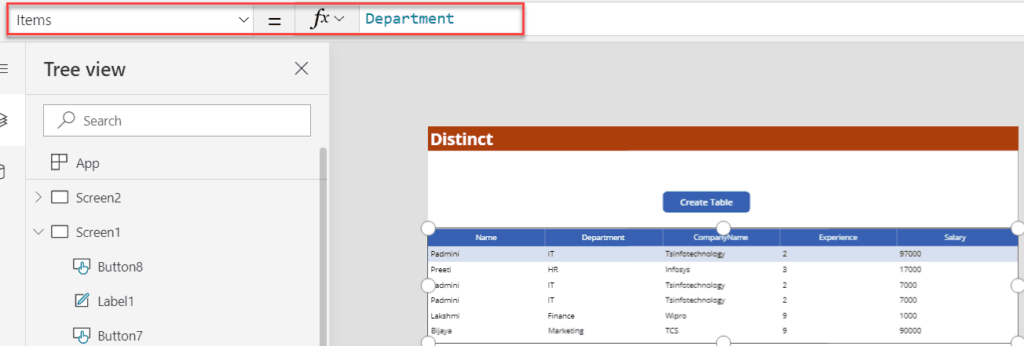
In the below screenshot I have just added a “Heading” using the label control. Label text property I have written “Distinct”. Change the Fill color of label. Change the Label control text size from the “Home” tab.
Now I have added a “DataTable” from “Insert”->Data Table. Set the “DataTable” Items property to the “Department”.

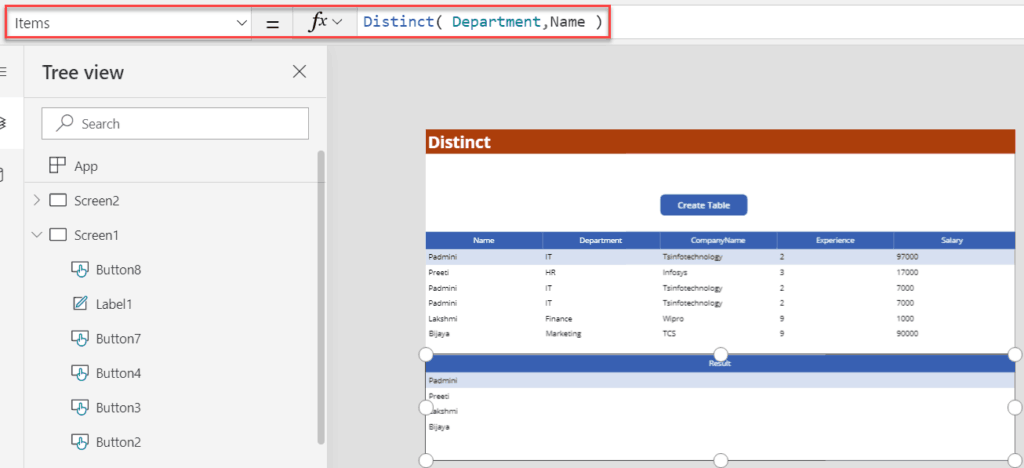
We will use the Distinct() function in another “DataTable”. Where I have added “Distinct(Department,Name)“. In the Name field, plicate value is present. This Distinct function removes the duplicate value from the Name column.

You may like following PowerApps tutorials:
- PowerApps Employee Engagement Survey Example
- PowerApps Media Control
- Microsoft PowerApps Radio Button Example
- PowerApps submit form to SharePoint Online list
- Display SharePoint Online List Columns in multiple screens in Microsoft PowerApps
- Embed PowerApps in Modern SharePoint Online Site Page
- Microsoft PowerApps: Create Login Screen
- Microsoft PowerApps: Get Current Logged In User Details like Email ID, UserName in SharePoint Online
- How to Customize SharePoint Online List form using PowerApps
- How to add PowerApps app to Microsoft Teams
- Working with PowerApps Collection
- How to create tabs in PowerApps in SharePoint Online List Form
- PowerApps navigate between screens
- How to use PowerApps Table() Function
- PowerApps gallery control filter example
- PowerApps update data table columns
- PowerApps show hide fields based on Yes/No column
In this PowerApps tutorial, we learned how to use the below PowerApps functions.
- Remove() and RemoveIf()
- ForAll()
- Reset() and ResetForm()
- Navigate()
- Back() and Exit()
- Switch()
- Select() and Distinct() functions
I am Bijay a Microsoft MVP (10 times – My MVP Profile) in SharePoint and have more than 17 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013. Currently working in my own venture TSInfo Technologies a SharePoint development, consulting, and training company. I also run the popular SharePoint website EnjoySharePoint.com